
コンテンツが絶えず更新されるWebサイトおよびWebアプリケーションは、ユーザーがタブを閉じても閉じない場合、更新について通知する必要があります。
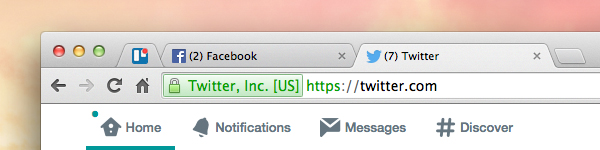
ユーザーに警告する一般的な方法がいくつかあります。 一方では、Facebook、Twitter、LinkedInのソーシャルネットワークは、更新の数に対応する特定の数を示しています。 一方、Trelloは、ファビコンの上に小さな赤い円を表示します。

Trello、Facebook、Twitterのアラート
このレッスンでは、このようなアラートを再作成します。 デモをチェックして、何をするのかを理解してください。
GitHubで表示
デモ(ロシア語)
ページタイトルを使用する
FacebookやTwitterが行ったように、ページタイトルに更新回数を追加することから始めます。
データを抽出する方法は多数あります(開発者の友人に尋ねてください)。 このケースでは、更新の数をすでに知っていると仮定し、JavaScriptをいじることができるようになりました。 現時点では更新はありません:
var count = 0;
以下は、ページの名前を変更するコードの主要部分です。 まず、現在のページ名を取得する
document.title,
追加し
document.title,
。
var title = document.title;
次に、名前の一部を変更する新しい関数を作成します。
function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle; }
ここで、JavaScript
++
演算子を使用していることがわかります。 デモンストレーションのために、「
++"
は
count
を
1.
count
ます
1.
次に
changeTitle()
を実行する新しい関数を作成します。
function newUpdate() { update = setInterval(changeTitle, 2000); } var docBody = document.getElementById('site-body'); docBody.onload = newUpdate;
上記の関数は、
2000
ミリ秒(2秒)ごとに更新をチェックします。 この機能は、ページがロードされるとすぐに開始されます。

最初の方法は非常に単純です。 更新の数を取得し、名前で渡します。
changeTitle()
関数で角括弧を
( )
から
[ ]
または
{ }
に変更できます。
ファビコンを使用する
ここで、2番目のアプローチを使用します。これにより、Tricon Webアプリケーションであるfaviconが変更されます。 これを行うには、2つのオプションfaviconを準備する必要があります。 最初-更新がない場合、2番目-更新が表示された場合。

ファビコンをドキュメントにバインドすることから始めます。
<link id="favicon" rel="icon" href="img/favicon.gif?v3"/>
次に、JavaScript変数を使用して、新しいファビコンへのパスを指定します。
var iconNew = 'img/favicon-dot.gif';
最初の方法と同様に、2つの関数を作成します。
function changeFavicon() { document.getElementById('favicon').href = iconNew; } function newUpdate() { update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100); } var docBody = document.getElementById('site-body'); docBody.onload = newUpdate;
最初の関数
changeFavicon()
、元のファビコンを赤い円のファビコンに置き換えます。 2番目の関数
newUpdate()
は、一定の時間が経過すると最初の関数を実行します。

見るべきものがあるようです!
2番目の方法は、一見したほど複雑ではありません。逆に、ページ名を更新した最初の方法よりも簡単です。 さらに、ファビコンにアニメーションを追加することにより、少し創造的になることができます。 しかし、多くの狂信なし。
注 :Chromeは、アニメーション付きのファビコンをサポートしていません。
Favico.jsを使用する
したがって、最後の方法は、 Miroslav Magdaによって作成されたJavaScriptライブラリFavico.jsを使用することです。 このライブラリは、さまざまなオプションを備えた便利なAPIを提供します。
新しい
Favico
パラメーターを指定することから始めます:位置、アニメーション、背景色、テキスト色。
var favicon = new Favico({ position :'up', animation :'popFade', bgColor :'#dd2c00', textColor :'#fff0e2' });
次に、プロセス全体を開始し、最終的にファビコンにバッジを表示する関数をいくつか追加します。
var num = 0; function generateNum() { num++; return num; } function showFaviconBadge() { var num = generateNum(); favicon.badge(num); } function newUpdate() { update = setInterval(showFaviconBadge, 2000); } var docBody = document.getElementById('site-body'); docBody.onload = newUpdate;
ある程度、コードは最初のメソッドに似ています。 更新回数をシミュレートする関数を作成することから始めます。 2番目の関数
showFaviconBadge()
、この番号をバッジに挿入し、バッジ自体をファビコンに表示します。 最後の関数
newUpdate()
は、一定の間隔で2番目を実行します。

おわりに
このチュートリアルでは、ユーザーに警告する手段としてブラウザタブの名前を使用する方法を学びました。 Facebook、Twitter、Trelloなどの人気のあるWebサイトで使用されている手法を再現しました。
ここでも、プロジェクトのニーズに合わせて、いくつかの変更を行う必要があります。 しかし、提供されている例は素晴らしい出発点となります!
翻訳者から 。 翻訳に関するすべての要望とコメントを添えて、午後に私に連絡してください。 よろしくお願いします!