console.log()
がロギングだけでなく、いくつかの便利な操作にも使用できることを誰もが知っているわけではありません。 コンソールを使用するために、日常生活に適した5つの最も興味深い方法を選択しました。
説明されているすべての機能がGoogle Chrome 38で正常に機能
console.assert(式、メッセージ)
最初の引数の値がfalseの場合、システムは2番目の引数からメッセージを書き込みます。 ステートメントが真の場合、何も記録されません。
> console.assert(document.querySelector('body'), "Missing 'body' element") > console.assert(document.querySelector('.foo'), "Missing '.foo' element") [Error] Assertion failed: Missing '.foo' element
console.table(オブジェクト)
この関数は、提供されたオブジェクトまたは配列をテーブルに表示します:

console.table()
詳細については、Marius Schulz の記事「console.table()による高度なJavaScriptデバッグ」を読むことをお勧めします
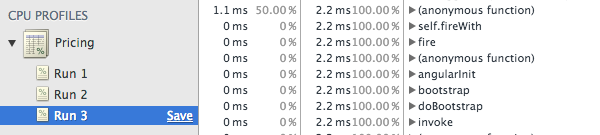
console.profile(名前)
console.profile(name)
は、コンソールのプロセッサーの負荷を表示します。 レポートの名前を引数として使用できます。 各起動は、ドロップダウンメニューの個別のタブに保存されます。
console.profileEnd()
レポートを閉じることを忘れないでください。

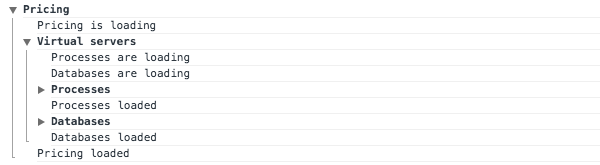
console.group(メッセージ)
console.group(message)
は、
console.groupEnd()
コマンドが受信されるまで、すべてのログをグループ化し
console.group(message)
。 リストは分岐する場合があります。
console.groupCollapsed(message)
は同様に機能し、唯一の違いは表示にあります。

console.time(名前)
console.time(name)
は、引数で指定された名前でタイマーを開始し、
console.timeEnd(name)
コマンドによって停止されるまでの時間をカウントします。 もちろん、両方の関数で同じ名前を使用する必要があります。
> console.time('Saving user') > console.log('User saved') > console.timeEnd('Saving user') Saving user: 2.750ms