
この記事は、Doxygenドキュメンテーションシステムに関する一連の記事の一部です。
これは、 Doxygenドキュメンテーションシステムの入門記事に続く前述のサイクルの2番目の記事です (このシステムに精通していない場合は、この記事に注意を払い、少なくとも一般的な用語に精通することをお勧めします)。 それに対するコメントの中で、Doxygenのドキュメントの設計について重要な質問が提起されました。そして、この質問は関連しています。
この記事では、この質問に答えます。 これを行うには、Doxygenドキュメンテーションの一般的な原則を調べ、それらを理解し、それらに基づいて達成できることの例を見ていきます。
ドキュメントの外観をカスタマイズする
まず、Doxygenがレイアウトをカスタマイズするために提供する機能を考えてみましょう(この場合、基本的に、以下で説明する設定は生成されたHTMLドキュメントに特に関連するという事実に注意する必要があります)。 一般に、このセクションは公式ドキュメントで詳細に説明されています。主な詳細のみに注意し、わかりやすくするために例を使用して希釈します。
設計設定
プロジェクトのアイコン
デザインで構成できる最も簡単なものは、プロジェクトアイコンです。 これを行うには、 PROJECT_LOGOオプションの設定ファイルでアイコンへのパスを指定します。
PROJECT_LOGO = <__>
配色
HTMLページの配色を単純に変更するために、設定ファイルでは次のオプションが使用されます。
| オプション | 価値 |
| HTML_COLORSTYLE_HUE | カラースキームのトーンを示します。 |
| HTML_COLORSTYLE_SAT | カラースキームの明るさを示します。 |
| HTML_COLORSTYLE_GAMMA | カラースキームの色域を示します。 |

ナビゲーションエイド
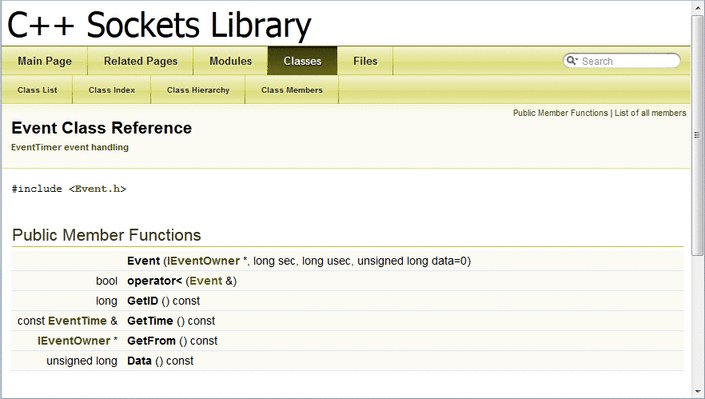
Doxygenのドキュメントの主なナビゲーションツールは、タブメニューと階層ツリーです。 以下にスクリーンショットを示します。

これらの要素の表示を構成するには、設定ファイルで次のオプションを使用します。
| オプション | 価値 |
| DISABLE_INDEX | タブ付きメニュー表示を無効にします |
| GENERATE_TREEVIEW | 階層ツリーを表示するかどうかを示します |
動的なドキュメントコンテンツ
HTMLドキュメントをよりインタラクティブにするために、Doxygenはデフォルトで無効になっている多くのオプションを提供します:
| オプション | 価値 |
| HTML_DYNAMIC_SECTIONS | このオプションが設定されている場合、DoxygenはHTMLドキュメントの特定の要素(列など)を折りたたみます。これらの要素は後で表示できます |
| INTERACTIVE_SVG | Graphvizを使用したグラフ作成が有効で、SVGがグラフ形式として指定されている場合、Doxygenは、拡張および移動可能なインタラクティブなSVGファイルを作成します |
ヘッダー、フッター、カスケードスタイルシート
HTMLドキュメントのフォント、色、インデント、その他の詳細をカスタマイズするには、標準のカスケードスタイルシートを変更できます。 さらに、Doxygenでは、たとえば、生成されたドキュメントがサイトの他の部分の外部スタイルと一致するように、生成する各HTMLページのタイトルとフッターを変更できます。
さらに編集するために適切なファイルを取得するには、次のコマンドを実行します。
doxygen -w html header.html footer.html customdoxygen.css
彼女は3つのファイルを作成します。
- header.htmlは、DoxygenがHTMLページを開始するために使用するHTMLスニペットです。 このフラグメントには、ドル記号で始まるいくつかの特別なコマンドが含まれていることに注意してください。これらは、ドキュメントの作成時に自動的に置き換えられます。
- footer.htmlは、DoxygenがHTMLページを完成させるために使用するHTMLスニペットです。 前に言及した特別なチームもあります。
- customdoxygen.cssは、デフォルトのカスケードスタイルシートです。 このファイルを確認し、特定の設定を別のファイルに配置して変更することのみをお勧めします。
これらのファイルを編集した後、標準ファイルの代わりにドキュメントを作成するときにそれらを使用するようにDoxygenに指示する必要があります。 これは、次のコマンドを使用して実行されます。
| オプション | 価値 |
| HTML_HEADER | ヘッダーを説明するカスタムHTMLファイルへのパスを指定します(上記の例では、これはheader.htmlへのパスです) |
| HTML_FOOTER | フッターを記述するカスタムHTMLファイルへのパスを指定します(上記の例では、これはfooter.htmlへのパスです) |
| HTML_EXTRA_STYLESHEET | カスタムカスケードスタイルシートへのパスを指定します。 標準スタイルシートと一緒に使用されるため、変更した内容のみを記述するだけで十分です。 |
設計変更の例
次に、さまざまなスタイルとデザインの決定の美しい例を見ていきますが、今のところは、自信を持ってスタイルを変更する方法を示します。
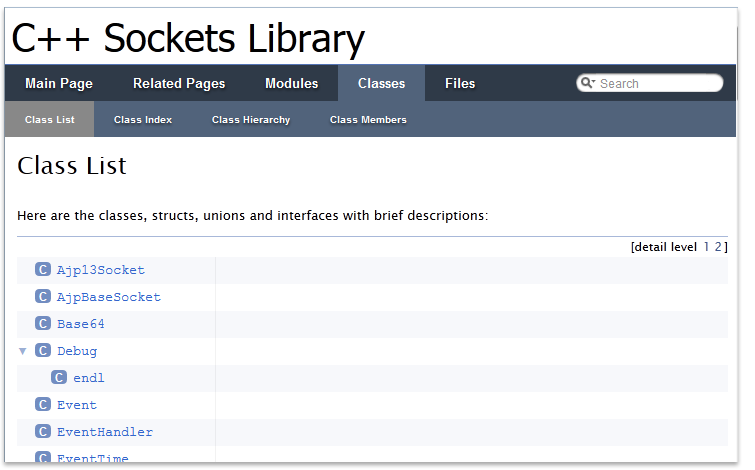
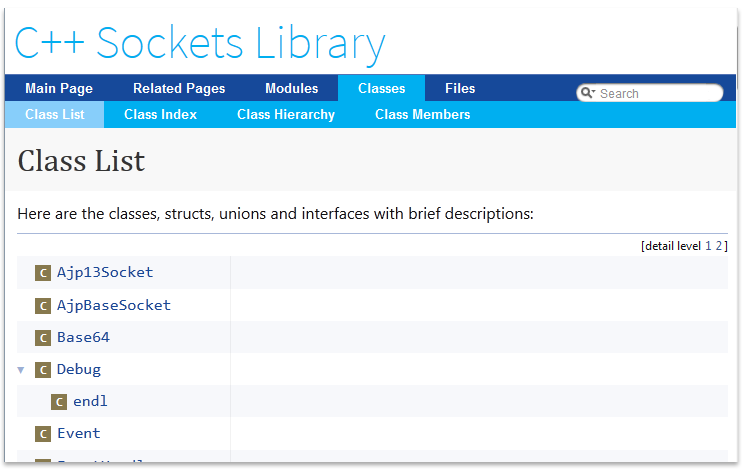
たとえば、ドキュメントのタイトルを太字にし、色を変更します。これを行うには、次の内容でstyle.cssスタイルシートを作成します(projectnameはプロジェクト名を持つブロックのIDです。同じheader.htmlファイルを開いて確認できます)。
#projectname { color: #3B5588; font-weight: bold; }
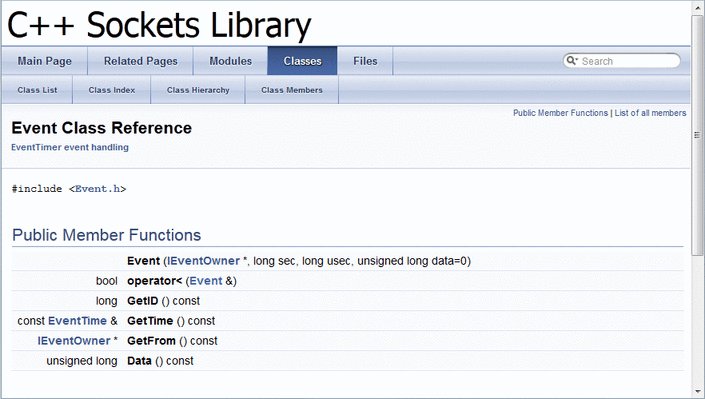
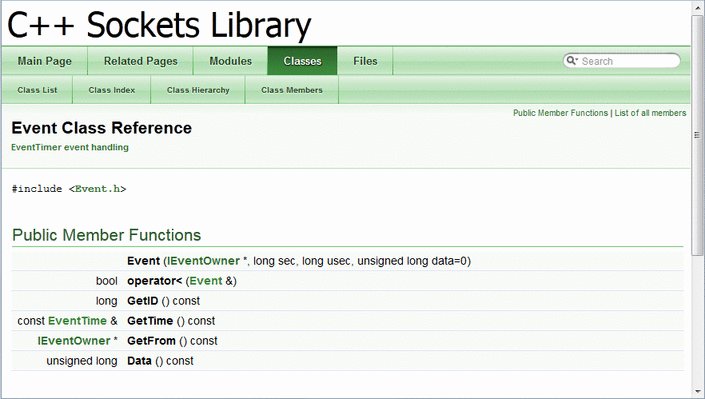
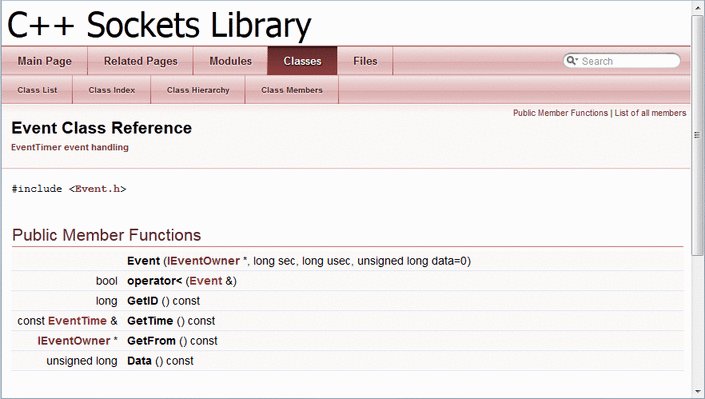
その後、設定ファイルのHTML_EXTRA_STYLESHEETオプションで 、作成されたファイルへのパスを指定し、ドキュメントを作成します。 結果は次のようになります(比較のために前のオプションも表示されます)。

同様に、他のすべてのスタイルを変更することができますので、お試しください!
ドキュメント構造のセットアップ
以前、ドキュメントの外観を変更する方法を検討しましたが、変更してもドキュメントの構造には影響しません。変更するための別のアプローチがあります。
これを行うには、XMLマークアップ言語を使用してドキュメントの構造を記述する特別なファイルを使用します。 次に、Doxygenはこれを使用して、表示する必要がある情報、順序、および表示方法の一部を決定します。
同様に、ドキュメントのデザインを変更する場合と同様に、最初にデフォルトのファイルを使用する必要があります。 これを行うには、(レイアウトから) -lコマンドを使用します。
doxygen -l [_]
このファイルの最上位レベルは次のとおりです。
<doxygenlayout version="1.0"> <navindex> ... </navindex> <class> ... </class> <namespace> ... </namespace> <file> ... </file> <group> ... </group> <directory> ... </directory> </doxygenlayout>
この構造での作業の詳細は、公式ドキュメントの対応するセクションで説明されています。
ファイルを作成したら、設定ファイルのLAYOUT_FILEオプションを変更して、このファイルへのパスを指定する必要があることに注意してください。
LAYOUT_FILE = <__>
構造変更の例
繰り返しますが、私たちの能力に自信を得るために、この構造に小さな変更を加えます。
まず、(上記で行ったように)構造を持つファイルを生成し、メニューに新しいタブを追加します。 タブはtabタグを使用して追加されます。この場合、新しいタブを追加するときに、 ユーザータイプを指定する必要があります。
さらに、メニューにタブを追加するため、対応するセクション(メニューの場合はnavindex )を見つけてタブを追加する必要があります。
<navindex> ... <tab type="user" url="http://www.habrahabr.ru" title=""/> </navindex>
urlおよびtitleパラメーターの値に注意してください。最初のパラメーターは、このタブをクリックするとhabrahabr.ruへの移行を提供し、2番目はタブ上のテキストを反映します。
結果は次のようになります。

ドキュメントの例
ドキュメントの設定方法を理解した後、プロジェクトに使用できる既製の例を見てみましょう。
Qt4テーマ
以下は、 4番目のバージョンのQt ドキュメントをコピーするトピックに基づいて作成されたサンプルドキュメントです。

ブートストラップテーマ
テーマは、特にBootstrapファン向けに作成されました。

さらに2つの例
次のリンクを使用して、ドキュメントの2つのトピックに精通し、ダウンロードできます。


おわりに
要約すると、ドキュメントの既製のトピックを見つけることはかなり困難でしたが、実際には、Doxygenがデザインをカスタマイズするために提供する機能は非常に広範囲であり、ドキュメントを好みに合わせて簡単にカスタマイズできるため、この記事が役立つことを願っていますあなたの文書は読者にとってより美しく、より快適です。
ご清聴ありがとうございました!