なぜそう 以前は、鉄は「半分」を描くことができなかったことが明らかでした。 今、彼らは怠け者です。 ただし、ある程度の進歩が期待できます。Flashテクノロジーはすでに最大1/20ピクセルの精度をサポートしています。
ピクセルとは何ですか?
Googleの用語によると、「ピクセル」という言葉には3つの意味があります。
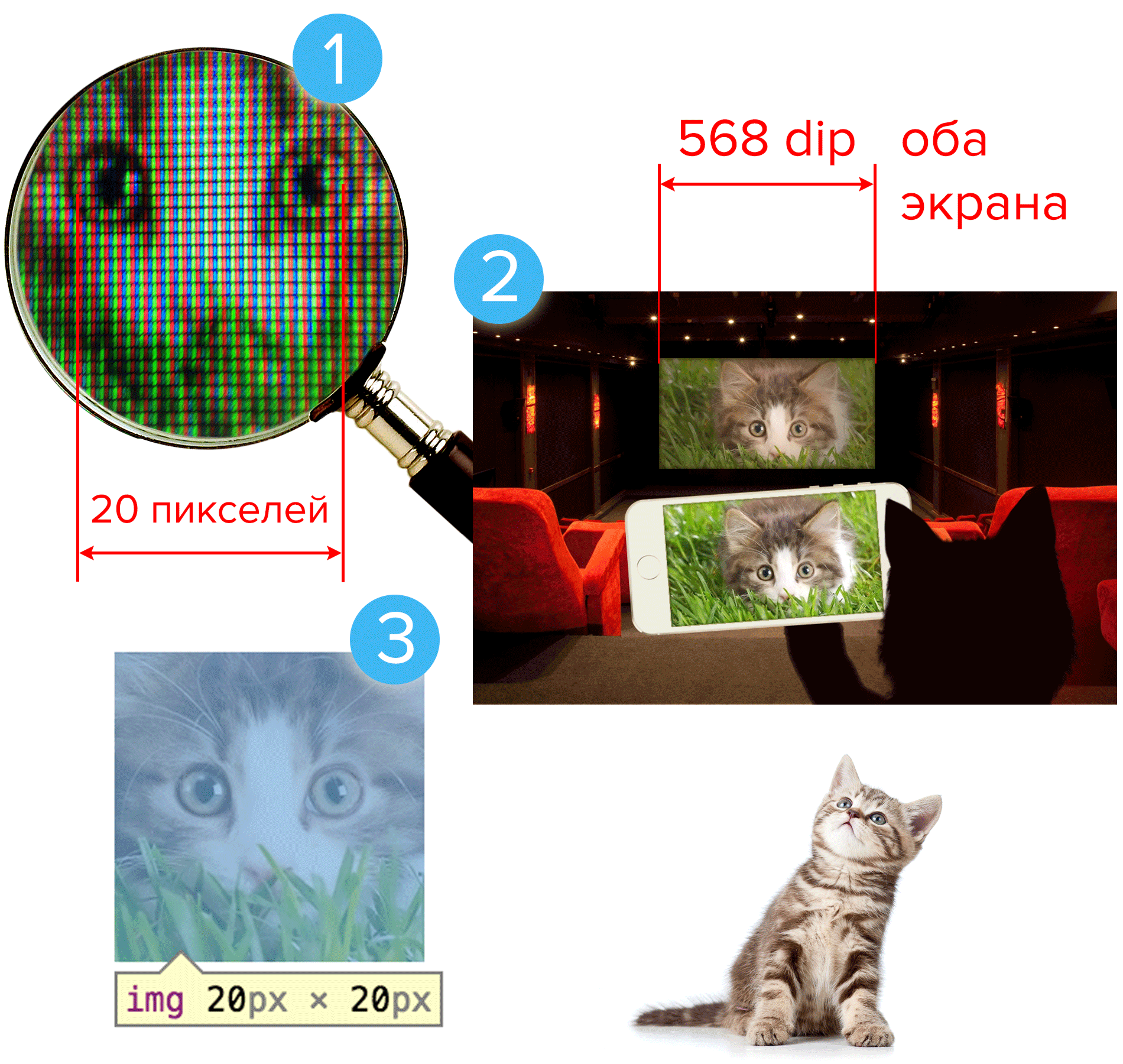
1.画面マトリックス要素 。 たとえば、LCD画面では1ピクセル-3つの発光素子(RGB)。
2.デバイスに依存しないピクセル(ディップ) -どの画面でも同じように見える、スケーリングされた「見かけの」ピクセルサイズ。 これには、目からデバイスまでの一般的な距離が考慮されます。
3. CSSピクセル 。 たとえば、
width:
20px;

GoogleとW3Cのさまざまな定義の詳細をご覧ください。
だから、Googleで:
1.ハードウェアピクセル -ディスプレイマトリックス(またはカメラなど)の物理ピクセル。 たとえば、iPhone 5の画面の幅は640物理ピクセルです。
2.デバイスに依存しないピクセル(ディップ) -すべてのデバイスでほぼ同じ画角に対応するために単一のスケールに縮小されたディスプレイピクセル(それらを保持する距離を考慮)。
何も定義しない、指でそれを取得しましょう。
モニター(最も一般的で、高解像度ではない)を使用します。
-320ピクセルのストリップの長さは8 cmです。
-通常は、たとえば50 cmの距離からモニターを見ます。
iPhone 5を使用する:
-常に30 cmでも近づいてください。
-デバイスに依存しない320個のピクセルのストリップは、同じ画角に対応する必要があります 。
したがって、320ディップのストリップの長さは8ではなく5 cmです。
明らかに、単純な割合:8:50≈5:30。距離が大きいほど、これらの「独立した」ピクセルは同じように見えるように大きくなければなりません。
たとえば、iPhone 5は画面幅(約5 cm)がわずか320ディップであると見なされます。
これが駅の40インチの掲示板で、7メートルの距離から見ている場合は、...ディップの数を自分で計算します。 :)
3. CSSピクセル -レイアウトの単位。 「
」と表示されている場合、これは20 CSSピクセルの幅です。
W3Cによると、1px = 1/96インチまたは約0.26 mmです。 しかし、W3Cは誰も気にしません(そしてW3Cよりも前に起動しなかったため)、ブラウザーは常にCSSピクセルが画面ピクセルと100%のスケールで等しいと愚かに考えていました。 しかし、高解像度のスクリーンが到着したとき、彼らは全体を認識しました...このアプローチの不正確さ。 そして今、コーダーがそれがどのように半分のピクセルであるかを説明することは不可能です!
UPD: コメントで私を修正します 。 W3C標準には、 「1px」の定義の2つのバージョンが既にあります。 したがって、すぐにGoogleの用語を基礎として採用したことを嬉しく思います。 :)
一般に、Googleは次の式を提供します。
スケール= CSS_pixels / dip
スケール-ページスケール
CSS_pixels-特定のセグメント上のCSSピクセルの数(たとえば、ブロックの幅)
dip-同じセグメント内のデバイスに依存しない条件付きピクセルの数
これをさらに説明する必要がありますか?

1.ハードウェアピクセル -ディスプレイマトリックス(またはカメラなど)の物理ピクセル。 たとえば、iPhone 5の画面の幅は640物理ピクセルです。
2.デバイスに依存しないピクセル(ディップ) -すべてのデバイスでほぼ同じ画角に対応するために単一のスケールに縮小されたディスプレイピクセル(それらを保持する距離を考慮)。
何も定義しない、指でそれを取得しましょう。
モニター(最も一般的で、高解像度ではない)を使用します。
-320ピクセルのストリップの長さは8 cmです。
-通常は、たとえば50 cmの距離からモニターを見ます。
iPhone 5を使用する:
-常に30 cmでも近づいてください。
-デバイスに依存しない320個のピクセルのストリップは、同じ画角に対応する必要があります 。
したがって、320ディップのストリップの長さは8ではなく5 cmです。
明らかに、単純な割合:8:50≈5:30。距離が大きいほど、これらの「独立した」ピクセルは同じように見えるように大きくなければなりません。
たとえば、iPhone 5は画面幅(約5 cm)がわずか320ディップであると見なされます。
これが駅の40インチの掲示板で、7メートルの距離から見ている場合は、...ディップの数を自分で計算します。 :)
3. CSSピクセル -レイアウトの単位。 「
width:
20px
」と表示されている場合、これは20 CSSピクセルの幅です。
W3Cによると、1px = 1/96インチまたは約0.26 mmです。 しかし、W3Cは誰も気にしません(そしてW3Cよりも前に起動しなかったため)、ブラウザーは常にCSSピクセルが画面ピクセルと100%のスケールで等しいと愚かに考えていました。 しかし、高解像度のスクリーンが到着したとき、彼らは全体を認識しました
UPD: コメントで私を修正します 。 W3C標準には、 「1px」の定義の2つのバージョンが既にあります。 したがって、すぐにGoogleの用語を基礎として採用したことを嬉しく思います。 :)
一般に、Googleは次の式を提供します。
スケール= CSS_pixels / dip
スケール-ページスケール
CSS_pixels-特定のセグメント上のCSSピクセルの数(たとえば、ブロックの幅)
dip-同じセグメント内のデバイスに依存しない条件付きピクセルの数
これをさらに説明する必要がありますか?

一番下の行は次のとおりです。
1)画面ピクセルとCSSピクセルが一致しない場合があります。
2)それらの間の接続は多くのものに依存します。
半分のピクセルはありますか?
言われたことから明らかです:
- CSSピクセルの半分-それが起こります。
- 画面ピクセルの半分は発生しません。
しかし、ブラウザはそれを簡単にします:

<!DOCTYPE html> <html> <style type="text/css"> div { height: 7px; font-size: 7px; margin: 1px 0; text-align: center; } </style> <body> <div style="background-color: lightgreen; width: 20px;">20</div> <div style="background-color: deepskyblue; width: 20.5px;">?</div> <div style="background-color: lightgreen; width: 21px;">21</div> </body> </html>

結論
この記事の実用的な結論については、コンテストが発表されます。 まとめ-4月1日。