
私は比較的最近Sketchを使用しましたが、このプログラムにはすでに喜んでいます。 そのため、私は1つの記事で、私が日常的に使用するいくつかの手法を組み合わせて、Sketchでの作業の生産性を向上させるのに役立つと考え、決定することにしました。
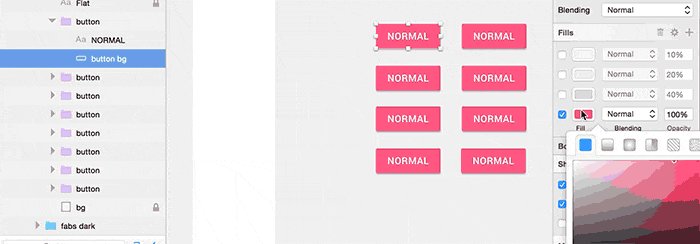
1.レイヤー間でスタイルをコピーする
⌘+オプション+ C
⌘+オプション+ V

16進カラーコードをコピーして貼り付ける代わりに、レイヤー間でスタイルをコピーします。
2.レイヤーを上下に移動する
⌘+オプション+↑
⌘+オプション+↓
手動で移動する代わりに、ショートカットを使用して、レイヤーのリスト内でレイヤーを上下に移動します。 もちろん、たとえばレイヤーを移動したい場所が見えない場合は、マウスでこれを行う方が簡単な場合があります。

+ ALT +↑または↓ショートカットを使用して、レイヤーを簡単に上下に移動できます。
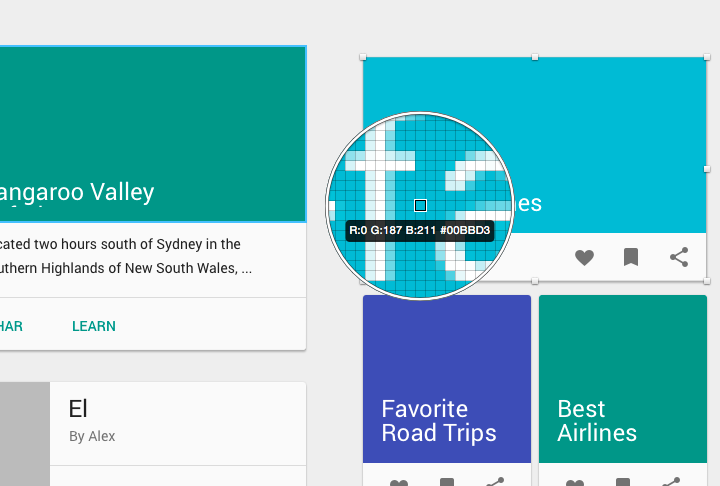
3.カラーピッカー
CTRL + C
Sketchのカラーピッカーを使用して、画面上の任意の色のコードを見つけます。

4.異なる半径の半径の割り当て
10/10/10/0
必要な角度のみを四捨五入する便利なトリック。 左上/右上/右下/左下。

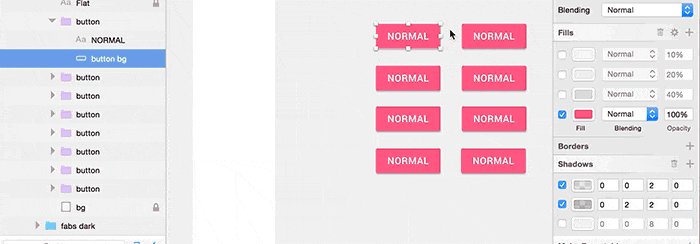
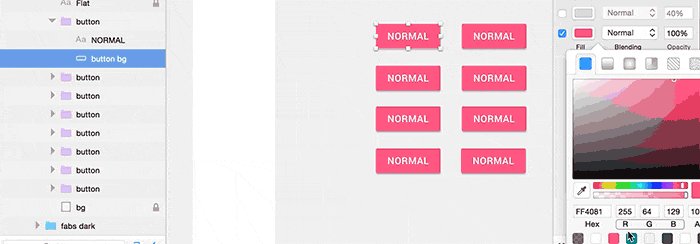
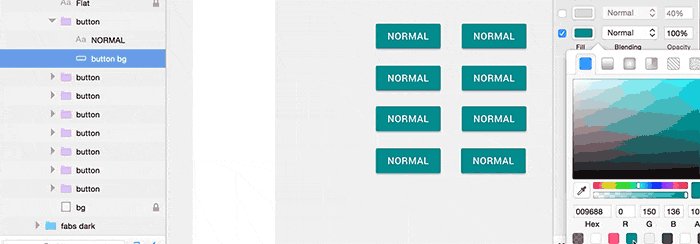
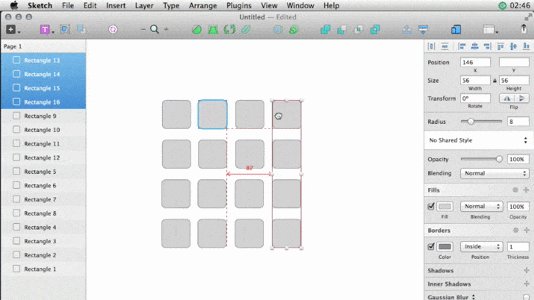
5.シンボル(シンボル)。 一箇所で変更-どこでも変更します。
シンボルを使用し、シンボルを使用し、シンボルを使用します。 シンボルはレイヤーのグループで、そのうちの1つを変更すると他のすべてのレイヤーも変更されます。

レイヤーリストのピンク色のフォルダーは、これがシンボルであることを意味します
以下は、シンボルの例です。 同じタスクを完了するのは時間の無駄であるため、設計作業のプロセスが大幅に簡素化されます。

記号 一箇所で変更-どこでも変更します。

ツールバーの対応するアイコンをクリックして、シンボルを作成します
6.ツールバーのカスタマイズ
ツールバーを右クリックしてカスタマイズします。
他のものよりも頻繁に使用するものには、ドロップダウンメニューを使用しないでください。 ツールバーをカスタマイズして、最もよく使用するツールにすぐにアクセスできます。

ツールバーを右クリックしてカスタマイズします。

ツールバーの外観。
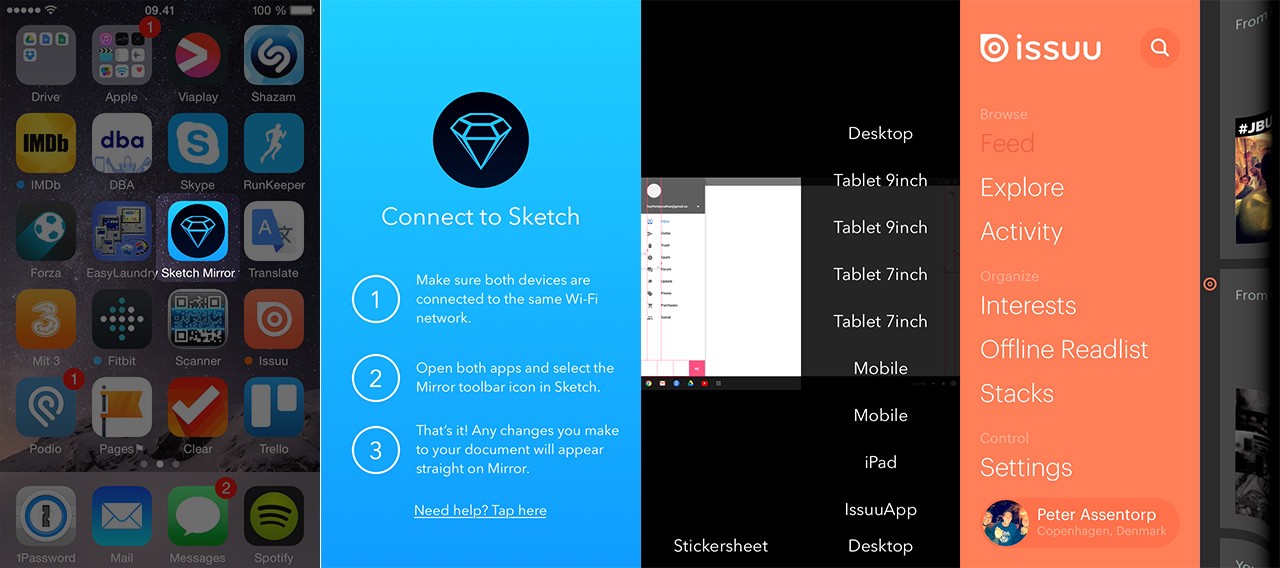
7. iOSデバイスで作業を即座に表示
Sketch Mirrorアプリをダウンロードして、iPadまたはiPhoneでの作業の様子を確認してください。 279ルーブルしかかかりません。 アプリストアで。 デバイス自体でボタンやテキストが大きすぎたり小さすぎたりすることを疑う場合に役立ちます。 iOSデバイスとコンピューターが同じwifiネットワークに接続されていることを確認してください。

iPhoneまたはiPadでSketch Mirrorアプリを開いて、作業を即座に表示します。
8.プラグイン
多くの便利なSketchプラグインにアクセスする場合は、スケッチツールボックスをダウンロードしてください。 Sketchの最も人気のあるプラグインを表示できます。 http://sketchtoolbox.com/
こちらがお勧めのプラグインです...
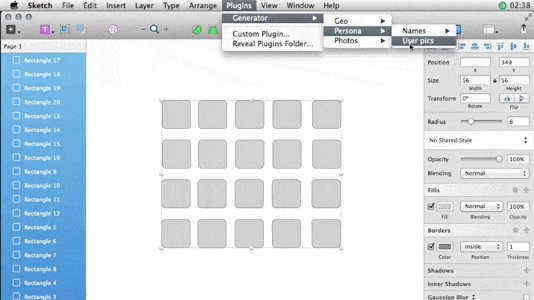
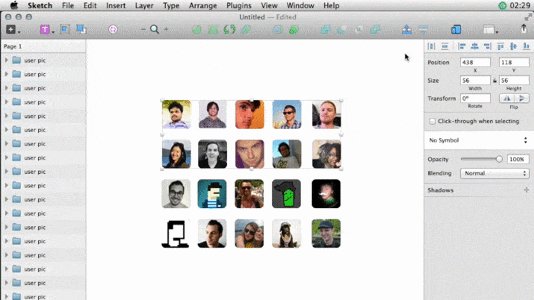
コンテンツジェネレータープラグイン
アバターや名前などの偽のコンテンツを即座に作成できます。 https://github.com/timuric/Content-generator-sketch-plugin

9.プレゼンテーションの時間!
⌘+。
あなたのデザインを誰かに見せたいなら、それを美しくしてください。 「⌘+」をクリックして不要なものをすべて取り除きます。

「⌘+」を使用します。全画面モードに入るには
10. iPhoneおよびiPadの画面からの記録
これはSketchのトリックではありませんが、それでも非常に便利です...
QuickTimeを使用して、iPhoneまたはiPadの画面を記録できます。 これを行うには、[ファイル]→[新しいビデオ]をクリックします。 次に、録画ボタンの右側にある矢印をクリックして、iPhoneまたはiPadを選択します。 (デバイスはUSB経由で接続する必要があります)。

翻訳者から。 私にとって、これらのヒントはとても役に立ちました。 この記事を読んで 、PhotoshopからSketchに切り替えました。 Sketchに慣れるのに必要なのは、インターネット上に豊富にあるチュートリアルの1日だけです。 すべてがシンプルで、理解しやすく、高速です。 頑張ってください! 翻訳に関するすべての要望とコメントを添えて、午後に私に連絡してください。 よろしくお願いします!