アンヒープ

アプリケーションによって正しくパッケージ化された、本当に高品質で必要なjQueryプラグインの膨大なコレクション。 Unheapには、UI、入力、メディア、ナビゲーション、その他の5つのメインセクションがあり、各セクションにはさらに12個のサブカテゴリが含まれています。 現時点では、カタログには現在1000を超えるさまざまなプラグインがあります。
ダトロッパー

はい、これは別のjQuery日付ピッカーです。 しかし、実装はUI / UXの点で傑作です。 このスクリプトは簡単に接続してカスタマイズできます。 いずれにせよ、Datedropperはプロジェクトでのサイト自体のデザインに注意を払う必要があります。 これは私が今まで見た中で最も美しいJavaScriptライブラリページです。
混合物

作業環境のジェネレーター。 多くの人がYeomanについて既に聞いたことがあるかもしれません。Yeomanを使用すると、わずかなコマンドでプロジェクトに必要なすべてのツールとライブラリを文字通り収集できます。 Mixtureは基本的に同じことを行いますが、デスクトップアプリケーションとして存在します。
一so

Pythonで書かれたDisqusに似たコメントサーバー。 アバター、ブランチ、ボイスをサポートし、ビジュアルエディターの代わりにマークダウンが使用されます。 このプロジェクトは、DisqusおよびWordPressからのデータのインポートを提供します。 コメント自体もJavaScriptを使用して接続されます。
素晴らしい

有名な「開発者」Lea Verouのオートコンプリートフォームの素晴らしいソリューション。 Awesompleteの重量はわずか2 kbで、基本的な用途ではJavaScriptを記述する必要さえなく、データ属性でオプションを指定するだけです。 より複雑なタスクの場合、ライブラリには多数の必要なオプションとメソッドが含まれていますが、可能な限り簡単に使用できます。 数日でプロジェクトが2000以上の星またはGitHubを集めたことに言及する価値があります。
<input class="awesomplete" data-list="Ada, Java, JavaScript, Brainfuck, LOLCODE, Node.js, Ruby on Rails" />
// No extra JS needed for basic usage!
ピコcms

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- (80階建て)エレベーターピッチ
- あなたが知らなかったコンソールオブジェクトの5つの機能
- ポリリオン
- ファビコンとアプリアイコンテンプレート
- 永続的なCSS:急速に変化する長期にわたるプロジェクトのスタイルシートの作成
- CSSを使用した単一のDiv図面
- Node.jsおよびSocket.ioを使用したスマートフォンのリモートコントロール
- 望遠鏡と流星を使用して独自の製品ハントを構築する
- ロゴに「スリップスクロール」効果を与える方法
- AngularJSアプリケーションでのユニットテストの概要
- 20分で正規表現を学ぶ
- WordPressサイトを高速化する方法
- アクセシビリティはUXから始まります:BBC iPlayerのケーススタディ
- アニメーションを反転する
- 設計原則:優位性、焦点、および階層
- 価格設定ページを最適化する8つの心理的トリガー
- このサイケデリックなiOSキーボードはデザイン史上最もクレイジーなUIですか?
彼らは国内のITリソースを次のように示し、示しています。
- 「LocalForage-頭痛なくデータをオフラインで保存します。 IndexedDB、WebSQL、およびlocalStorageの便利な抽象化。” HTML5.by。
- Frontender.infoの「ポリマーの継承と合成」 。
- 「 CSS Liveの<picture>要素を使用して、より優れたフォールバックSVGサポートとレイアウト制御を提供します。」
- 「BEMテクノロジーの完全なスタックに関するゼロからのサイト。 Yandex Methodology "からbelitsky
- kyprizelの 「YandexでTLSを行う方法と理由」
- ワードプレスの 短所 -lkart の技術面
- Alex10による「WebGLまたはThree.js対Babylon.jsのゲーム世界」
- 「Wallaby.js-素晴らしい未来を持つ小さな獣」Artem_Govorovから
- doozaによる「vk.comコミュニティメンバーの 獲得 」
- olegafxからの「素晴らしいプルリクエストの書き方」
- madimpによる「Mail.RuポータルのメインページでHTTPSを実装した方法」
- AloneCoderによる 「PHPの出力バッファ」
- WSTによる「WSGI / PHP用ラック」
- powermanからの「Perlモジュールの作成」
- ptsecurityによる 「Internet ExplorerゼロサイトXSSのあらゆるサイトを攻撃 する脆弱性」
- Goでのdivan0によるクロスコンパイル。
- 「BattleGIS-TanchikiをプレイするためのJavaScriptエンジン」Diokuzから
最後に:
- HTML / CSS
- Transformicons-アニメーション化されたSVGおよびHTML / CSSアイコンのコレクション。
- 色合いUI-デザインの特定の領域のカラーテーブル。
- Shadeは、素晴らしいCSSグラデーションのジェネレーターです。
- Javascript
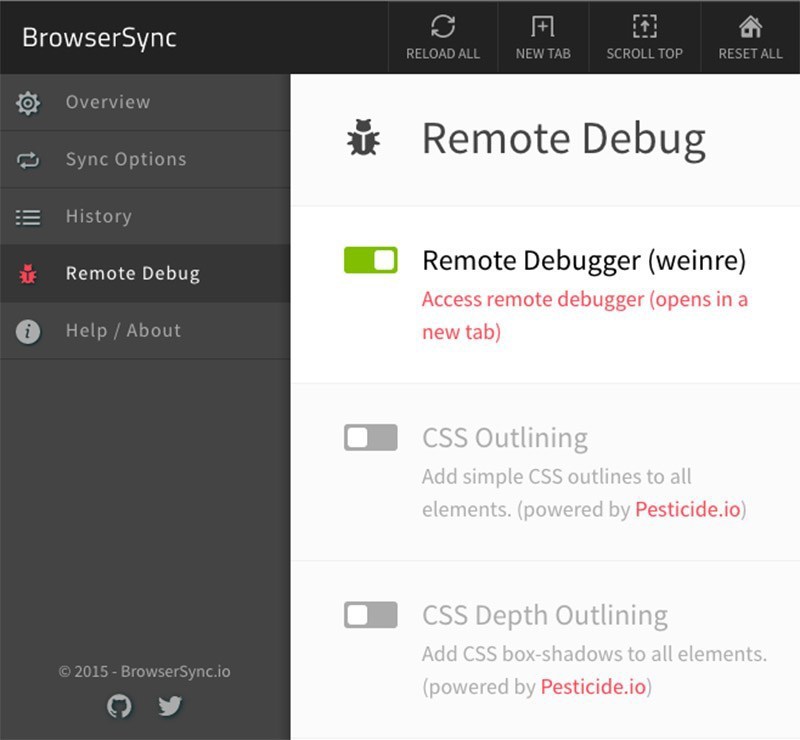
- 私がすでに書いたBrowserSyncは 、バージョン2.0に更新され、Webインターフェイスを取得しました。

- react-canvasは、Reactコンポーネント用の高性能<canvas>です。
- Recorder.js -Web Audio APIを使用して取得したデータを記録およびエクスポートします。
- Plyrは、アクセシビリティ、セマンティクスなどを備えたシンプルで簡単なHTML5ビデオプレーヤーです。
- Gator.jsは、イベントを操作するための依存関係のないミニチュアライブラリです。
- Curl.js-モジュールを管理し、David Walshのライブラリ開発者にインタビューします。
- Enbは、BEMプロジェクト用のコンパイラです。
- Clui -Node.js用のコマンドラインUIツールキット。
- 私がすでに書いたBrowserSyncは 、バージョン2.0に更新され、Webインターフェイスを取得しました。
- Php
- Glideは、さまざまな画像操作用のライブラリです。
- FoundationPressは、WordPressテーマ用のクールなスタートアップテンプレートです。
- パゴダボックス -PHPのPAAS。
- Python
- Blockstore-名前登録およびデータ保存用のキーと値のストア
- Vim Hackernews - Vimを使用してHackernewsからの投稿を表示します。
- Icdiffは、変更の強調表示が改善されたdiffツールの代替です。
- ルビー
- 素晴らしいルビー
- プリティバックトレース -エラーメッセージはこれほど美しいものではありませんでした。
- Pronto-変更されたファイルに対してのみ自動コードレビューのユーティリティを実行できます。GithubおよびGitlabと統合されています。
- Fastimage-画像全体をポンピングすることなく、参照により画像のタイプとサイズを決定します。
- Ruby Hunt -ProductHunt for Ruby。
- mechanizeを使用したページの解析に関する小さなチュートリアルは、クイックスタートに非常に適しています。
- ルビーでDSLを書くことに関する無料の電子書籍
- Herokuでは、UnicornではなくPumaを使用することをお勧めします。
- 行く
- GoSMS- 「5分で」SMSゲートウェイ。
- Go Web Frameworksベンチマーク
- GoForCPPProgrammers -C ++開発者向け。
- その他
- npmのjQueryプラグイン
- server-configs-apache -HTML5 BoilerplateチームのApache設定テンプレート。
- IPv6、読み取り専用コンテナー、統計などをサポートするDocker 1.5に関する記事 。
- パナソニックSmartTVはFirefoxOS上になります。
資料の準備を支援するために、Alexander Maslov drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
前のコレクション(問題38)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。