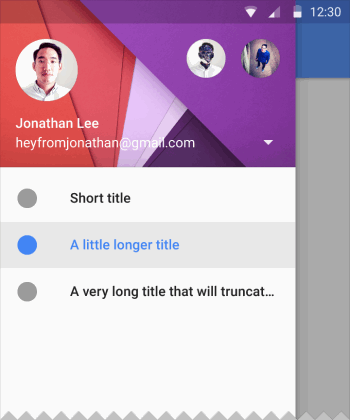
 この記事では、マテリアルデザインスタイルのサイドバー(ナビゲーションドロワー)をAndroidアプリケーションにすばやく追加する方法を紹介します。 これを行うには、 Mike Penzから親切に提供されたライブラリを使用します 。
この記事では、マテリアルデザインスタイルのサイドバー(ナビゲーションドロワー)をAndroidアプリケーションにすばやく追加する方法を紹介します。 これを行うには、 Mike Penzから親切に提供されたライブラリを使用します 。
Navigation Drawerを取得します。
- 最新の設計ガイドライン(Google Material Design Guidelines)に準拠しています。
- 複数の引き出しの使用をサポートします(2番目の引き出しを右に押すことができます)。
- バッジの使用をサポートします。
- シンプルで直感的なインターフェイス(API)があります。
- ステータスバーの下と上をクロールできます。
- 実行時にアイコン、色、バッジを変更できます。
- AppCompatサポートライブラリを使用します。
- API 14以降で動作します。
さらに、初心者は、サードパーティのライブラリをプロジェクトに統合する方法を学習します。これは、Githubで非常に多様であるため、非常に便利です。
プロジェクト作成
この例では、IntelliJ IDEAに基づいたGoogleの統合Android Studio開発環境を使用します。IntelliJIDEAは、企業自体が積極的に推進しています。 すべてのアクションは、Eclipseなどの他の環境を使用して再現できます。 ただし、この記事は初心者を対象としており、Googleは現在developer.android.comからAndroid SDKをダウンロードするときに提供します(以前はEclipseをダウンロードできました)。
そのため、メニューから「ファイル」->「新規プロジェクト...」を選択します。

アプリケーション、パッケージの名前を入力し、SDKを選択します。
以下のすべてが視聴者の8%未満であり、比類のない頭痛をもたらすため、Android 4.0 Ice Cream Sandwichに対応する14以上のAPIレベルをサポートするプロジェクトを作成します。

最後の2つのウィンドウでは、すべてをデフォルトのままにして、「完了」をクリックします。
Androidサポートライブラリ
美しいNavigation Drawerが5.0より前のAndroidバージョンで動作し、Material Designのスタイルを表示するには、 v7 appcompat libraryと呼ばれるGoogleサポートライブラリをプロジェクトに含める必要があります。 現在のバージョンのAndroid Studio(1.0.2)では、プロジェクトの作成時にライブラリがデフォルトで接続されます。 プロジェクトファイル\ app \ build.gradleでこれを確認します。依存関係セクションに次の行があるはずです(数字は必ずしも「21.0.3」であるとは限りません)。
compile 'com.android.support:appcompat-v7:21.0.3'
MainActivityクラスはActionBarActivityを継承する必要があります
public class MainActivity extends ActionBarActivity {
また、アプリケーションテーマがTheme.AppCompatまたはそのバリエーションからActionBarなしで継承することを\ res \ values \ styles.xmlで確認します(ActionBarをToolBarに置き換えます)。
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
MaterialDrawerライブラリを接続する
\ app \ build.gradleファイルの依存関係セクションに行を追加します
compile('com.mikepenz.materialdrawer:library:0.9.5@aar') { transitive = true }
ウィンドウの上部に表示される[今すぐ同期]ボタンをクリックして、プロジェクトを同期します。
ナビゲーションドロワーのレイアウトの準備
アプリケーションのメインレイアウトで、ToolBarを追加する必要があります。 activity_main.xmlを次のフォームに移動します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:elevation="4dp" android:minHeight="?attr/actionBarSize" android:paddingTop="@dimen/tool_bar_top_padding" android:transitionName="actionBar" /> </RelativeLayout>
次のコンテンツを使用して、layout_header.xmlファイルをレイアウトフォルダーに作成します
<?xml version="1.0" encoding="utf-8"?> <ImageView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:adjustViewBounds="true" android:orientation="vertical" android:scaleType="fitCenter" android:src="@drawable/header"></ImageView>
このファイルは、画像が配置されている引き出しの上部のマークアップです。 次に、\ res \ drawable \フォルダーに、header.jpgという名前の画像を配置します。この画像は、引き出しの上部に表示されます。たとえば次のようになります。

文字列リソースを含む\ res \ strings.xmlファイルを次のフォームに移動します
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">My Application</string> <string name="action_settings">Settings</string> <string name="drawer_item_home">Home</string> <string name="drawer_item_free_play">Free Play</string> <string name="drawer_item_custom">Custom</string> <string name="drawer_item_settings">Settings</string> <string name="drawer_item_help">Help</string> <string name="drawer_item_open_source">Open Source</string> <string name="drawer_item_contact">Contact</string> </resources>
ナビゲーションドロワーの初期化
MainActivityのonCreateメソッドで、ToolBarを初期化し、setContentViewの後に次のコードを追加します。
// Handle Toolbar Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); getSupportActionBar().setDisplayHomeAsUpEnabled(true);
次に、ナビゲーションドロワー自体を初期化し、以下を追加します。
new Drawer() .withActivity(this) .withToolbar(toolbar) .withActionBarDrawerToggle(true) .withHeader(R.layout.drawer_header) .addDrawerItems( new PrimaryDrawerItem().withName(R.string.drawer_item_home).withIcon(FontAwesome.Icon.faw_home).withBadge("99").withIdentifier(1), new PrimaryDrawerItem().withName(R.string.drawer_item_free_play).withIcon(FontAwesome.Icon.faw_gamepad), new PrimaryDrawerItem().withName(R.string.drawer_item_custom).withIcon(FontAwesome.Icon.faw_eye).withBadge("6").withIdentifier(2), new SectionDrawerItem().withName(R.string.drawer_item_settings), new SecondaryDrawerItem().withName(R.string.drawer_item_help).withIcon(FontAwesome.Icon.faw_cog), new SecondaryDrawerItem().withName(R.string.drawer_item_open_source).withIcon(FontAwesome.Icon.faw_question).setEnabled(false), new DividerDrawerItem(), new SecondaryDrawerItem().withName(R.string.drawer_item_contact).withIcon(FontAwesome.Icon.faw_github).withBadge("12+").withIdentifier(1) ) .build();
エラーが発生した場合、MainActivityのインポートセクションが次のようになっていることを確認してください。
MainActivityのインポートセクション
import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.support.v7.widget.Toolbar; import android.view.Menu; import android.view.MenuItem; import com.mikepenz.iconics.typeface.FontAwesome; import com.mikepenz.materialdrawer.Drawer; import com.mikepenz.materialdrawer.model.DividerDrawerItem; import com.mikepenz.materialdrawer.model.PrimaryDrawerItem; import com.mikepenz.materialdrawer.model.SecondaryDrawerItem; import com.mikepenz.materialdrawer.model.SectionDrawerItem;
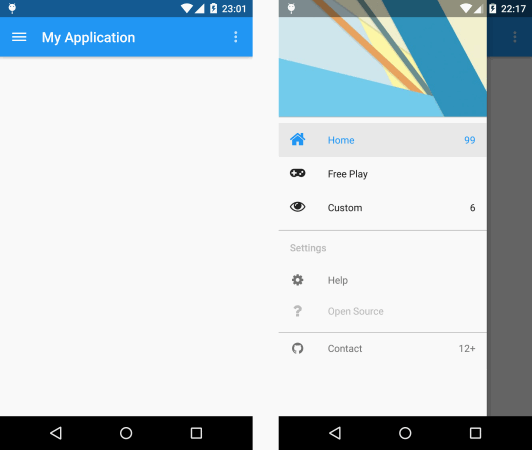
これで、アプリケーションを実行して結果を評価できます。

ナビゲーションドロワーの機能強化
Navigation DrawerをGoogleの推奨事項にさらに厳密に従うために、次の改善を行うことができます(記事の最後にあるMainActivityの完全なリストを参照してください)。
- NavigationDrawerを開くときにキーボードを非表示にする:
.withOnDrawerListener(new Drawer.OnDrawerListener() { @Override public void onDrawerOpened(View drawerView) { InputMethodManager inputMethodManager = (InputMethodManager) MainActivity.this.getSystemService(Activity.INPUT_METHOD_SERVICE); inputMethodManager.hideSoftInputFromWindow(MainActivity.this.getCurrentFocus().getWindowToken(), 0); } @Override public void onDrawerClosed(View drawerView) { } })
- システムの戻るボタンを押してNavigationDrawerを閉じます。
@Override public void onBackPressed(){ if(drawerResult.isDrawerOpen()){ drawerResult.closeDrawer(); } else{ super.onBackPressed(); } }
- 引き出し要素でクリックイベントとロングクリックイベントを処理する
- バッジの値を減らす/増やす
MainActivityの完全なリストで、これらすべての改善の実装を確認できます。
完全なMainActivityコード
package ru.sample.drawer.myapplication; import android.app.Activity; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.support.v7.widget.Toolbar; import android.util.Log; import android.view.Menu; import android.view.MenuItem; import android.view.View; import android.view.inputmethod.InputMethodManager; import android.widget.AdapterView; import android.widget.Toast; import com.mikepenz.iconics.typeface.FontAwesome; import com.mikepenz.materialdrawer.Drawer; import com.mikepenz.materialdrawer.model.DividerDrawerItem; import com.mikepenz.materialdrawer.model.PrimaryDrawerItem; import com.mikepenz.materialdrawer.model.SecondaryDrawerItem; import com.mikepenz.materialdrawer.model.SectionDrawerItem; import com.mikepenz.materialdrawer.model.interfaces.Badgeable; import com.mikepenz.materialdrawer.model.interfaces.IDrawerItem; import com.mikepenz.materialdrawer.model.interfaces.Nameable; public class MainActivity extends ActionBarActivity { private Drawer.Result drawerResult = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Toolbar Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); getSupportActionBar().setDisplayHomeAsUpEnabled(true); // Navigation Drawer drawerResult = new Drawer() .withActivity(this) .withToolbar(toolbar) .withActionBarDrawerToggle(true) .withHeader(R.layout.drawer_header) .addDrawerItems( new PrimaryDrawerItem().withName(R.string.drawer_item_home).withIcon(FontAwesome.Icon.faw_home).withBadge("99").withIdentifier(1), new PrimaryDrawerItem().withName(R.string.drawer_item_free_play).withIcon(FontAwesome.Icon.faw_gamepad), new PrimaryDrawerItem().withName(R.string.drawer_item_custom).withIcon(FontAwesome.Icon.faw_eye).withBadge("6").withIdentifier(2), new SectionDrawerItem().withName(R.string.drawer_item_settings), new SecondaryDrawerItem().withName(R.string.drawer_item_help).withIcon(FontAwesome.Icon.faw_cog), new SecondaryDrawerItem().withName(R.string.drawer_item_open_source).withIcon(FontAwesome.Icon.faw_question).setEnabled(false), new DividerDrawerItem(), new SecondaryDrawerItem().withName(R.string.drawer_item_contact).withIcon(FontAwesome.Icon.faw_github).withBadge("12+").withIdentifier(1) ) .withOnDrawerListener(new Drawer.OnDrawerListener() { @Override public void onDrawerOpened(View drawerView) { // Navigation Drawer InputMethodManager inputMethodManager = (InputMethodManager) MainActivity.this.getSystemService(Activity.INPUT_METHOD_SERVICE); inputMethodManager.hideSoftInputFromWindow(MainActivity.this.getCurrentFocus().getWindowToken(), 0); } @Override public void onDrawerClosed(View drawerView) { } }) .withOnDrawerItemClickListener(new Drawer.OnDrawerItemClickListener() { @Override // public void onItemClick(AdapterView<?> parent, View view, int position, long id, IDrawerItem drawerItem) { if (drawerItem instanceof Nameable) { Toast.makeText(MainActivity.this, MainActivity.this.getString(((Nameable) drawerItem).getNameRes()), Toast.LENGTH_SHORT).show(); } if (drawerItem instanceof Badgeable) { Badgeable badgeable = (Badgeable) drawerItem; if (badgeable.getBadge() != null) { // , , "+" try { int badge = Integer.valueOf(badgeable.getBadge()); if (badge > 0) { drawerResult.updateBadge(String.valueOf(badge - 1), position); } } catch (Exception e) { Log.d("test", " , ! :)"); } } } } }) .withOnDrawerItemLongClickListener(new Drawer.OnDrawerItemLongClickListener() { @Override // , , SecondaryDrawerItem public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id, IDrawerItem drawerItem) { if (drawerItem instanceof SecondaryDrawerItem) { Toast.makeText(MainActivity.this, MainActivity.this.getString(((SecondaryDrawerItem) drawerItem).getNameRes()), Toast.LENGTH_SHORT).show(); } return false; } }) .build(); } @Override public void onBackPressed() { // Navigation Drawer "" if (drawerResult.isDrawerOpen()) { drawerResult.closeDrawer(); } else { super.onBackPressed(); } } // , @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu_main, menu); return true; } // , @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); //noinspection SimplifiableIfStatement if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } }
代替案
すべてのプログラマーのすべてのニーズをカバーするライブラリーはないという事実に注目したいと思います。 したがって、私はあなたが遊ぶことができる同様のライブラリのリストを提供します:
https://github.com/neokree/MaterialNavigationDrawer
https://github.com/HeinrichReimer/material-drawer
https://github.com/kanytu/android-material-drawer-template
https://github.com/balysv/material-menu
https://github.com/ikimuhendis/LDrawer
https://github.com/Zlate87/material-navigation-drawer-example
この記事で説明されているライブラリに関しては、著者はコメントや機能のリクエストに簡単に連絡して反応します。たとえば、課題を作成することで、彼と連絡を取ることができます。
単一のライブラリがまったくあなたに合わない場合は、いつでも独自のライブラリを書くことができます:)
参照資料
Githubに関する記事の完成した例: https : //github.com/tral/MaterialDrawerSample ;
フラグメントの準備ができた例: https : //github.com/tral/MaterialDrawerFragmentSample ;
マイクペンスMaterialDrawerライブラリ: https : //github.com/mikepenz/MaterialDrawer
Googleマテリアルデザインガイドライン:ナビゲーションドロワー: http : //www.google.com/design/spec/patterns/navigation-drawer.html
ダッシュボード: https : //developer.android.com/about/dashboards/index.html?utm_source=ausdroid.net ;
サポートライブラリ: https : //developer.android.com/tools/support-library/index.html