AngularJSで誰もが最初に教えることは、ディレクティブがDOMと対話する必要があるということです。 そして何よりも、初心者はスコープ、ディレクティブ、コントローラー間の相互作用のプロセスに混乱しています。 この記事では、Angularアプリケーションのスコープとライフサイクルの詳細を調べます。
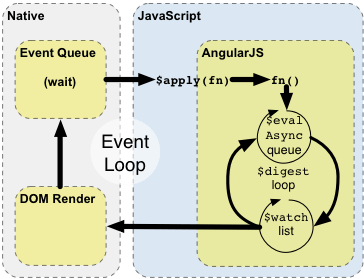
次の図で何かがわからない場合-この記事はあなたのためです。

(この記事では、AngularJS 1.3.0について説明します)
AngularJSはスコープを使用して、ディレクティブとDOMの通信を抽象化します。 コントローラーのレベルにはスコープがあります。 スコープは、単純な古いJavaScriptオブジェクト(POJO)です。 これらは、1つまたは2つの$文字が前にある「内部」プロパティの束を追加します。 $$プレフィックスを持つものは、コード内であまり頻繁に使用しないでください。通常、それらの使用はアプリケーションの誤解を示します。
では、これらのスコープはどのようなものですか?
AngularJSの専門用語では、スコープはJSコードでこれが意味することを意味しません。 通常、スコープは、コンテキスト、さまざまな変数などを含むコードのブロックとして理解されます。 例:
function eat (thing) { console.log(' ' + thing); } function nuts (peanut) { var hazelnut = 'hazelnut'; // function seeds () { var almond = 'almond'; // eat(hazelnut); // ! } // . }
ただし、これらはAngularJSで言及されている範囲ではありません。
AngularJSのスコープ継承
AngularJSのスコープもコンテキストですが、AngularJSの理解のみです。 AngularJSでは、スコープは要素とそのすべての子に関連付けられており、要素は必ずしもスコープに直接関連しているわけではありません。 要素には、3つの方法のいずれかでスコープが割り当てられます。
1つ目は、コントローラーまたはディレクティブによって要素にスコープが作成されるかどうかです。
<nav ng-controller='menuCtrl'>
2番目-要素にスコープがない場合、親から継承します
<nav ng-controller='menuCtrl'> <a ng-click='navigate()'> !</a> <!-- also <nav>'s scope --> </nav>
第三-要素がng-appの一部でない場合、どのスコープにも属さない
<head> <h1></h1> </head> <main ng-app='PonyDeli'> <nav ng-controller='menuCtrl'> <a ng-click='navigate()'> !</a> </nav> </main>
要素がどのスコープに属するかを理解するには、3つのルールを使用して、要素のツリーを内側から外側に向かって調べます。 新しいスコープを作成しますか? それから彼は彼女とつながっています。 彼には親がいますか? 親を確認します。 ng-appの一部でない場合-スコープはありません。
AngularJSスコープの内部プロパティの呼び出し
いくつかの典型的なプロパティを見てみましょう。 これを行うには、Chromeを開いて、作業中のアプリケーションに移動します。 次に、開発者ツールを開いて要素のプロパティを表示します。 $ 0は、要素パネルで最後に選択されたアイテムにアクセスできることを知っていますか? $ 1-以前に選択したアイテムなど $ 0をより頻繁に使用します。
angular.elementは、各DOM要素をjQueryまたはjqLiteでラップします。 その後、scope()関数にアクセスして、要素のスコープを返します。 これを0ドルと組み合わせて、一般的に使用されるコマンドを取得します。
angular.element($0).scope()
jQueryが使用されているため、$($ 0).scope()も機能します。 ここで、一般的なスコープで使用可能なプロパティ、つまり$で始まるプロパティを見てみましょう。
for(o in $($ 0).scope())o [0] == '$' && console.log(o)
AngularJSスコープ内部の調査
このコマンドで表示されたプロパティをリストし、機能別にグループ化します。 簡単なものから始めましょう。
$id $root $parent , null, scope == scope.$root $$childHead , null $$childTail , null $$prevSibling , null $$nextSibling , null
これらのプロパティでナビゲートするのは不便です。 $親は時々役に立つことがありますが、親要素にアクセスするためのより便利な方法が常にあります。 たとえば、イベントの使用は、リストの次の部分で検討します。
AngularJSイベントスコーピングモデル
次のプロパティは、イベントを識別してサブスクライブするのに役立ちます。
$$listeners , $on(evt, fn) fn evt $emit(evt, args) evt, , $parent, $rootScope $broadcast(evt, args) evt, ,
起動されると、イベントハンドラはイベントオブジェクトと、$ emitまたは$ broadcastに渡された引数を受け取ります。 イベントはどのように使用できますか?
ディレクティブはこれらを使用して重要なイベントを報告できます。 この例では、ボタンを押すとイベントが発生します。
angular.module('PonyDeli').directive('food', function () { return { scope: { // type: '=type' }, template: '<button ng-click="eat()"> {{type}}!</button>', link: function (scope, element, attrs) { scope.eat = function () { letThemHaveIt(); scope.$emit('food.order, scope.type, element); }; function letThemHaveIt () { // UI } } }; });
名前空間イベントを設定します。 これにより、名前が交差するのを防ぎ、イベントの発信元または購読しているイベントを理解するのに役立ちます。 分析に興味があり、Mixpanelを介して食品のすべてのクリックを追跡するとします。 コントローラまたはディレクティブを散らかす代わりに、クリックを追跡するための別個のディレクティブを作成できます。これは、それ自体が別個のものになります。
angular.module('PonyDeli').directive('foodTracker', function (mixpanelService) { return { link: function (scope, element, attrs) { scope.$on('food.order, function (e, type) { mixpanelService.track('food-eater', type); }); } }; });
ここでは、サービスの実装は重要ではありません。MixpanelクライアントAPIのラッパーとして機能するだけです。 HTMLは次のようになり、必要なすべての種類の食品を含む別のコントローラーを追加します。 この例を完了するために、ng-repeatを追加して、コードをコピーせずに食べ物をリストできるようにします。 foodTypesのサイクルでそれらを表示するだけで、foodCtrlのスコープで使用できます。
<ul ng-app='PonyDeli' ng-controller='foodCtrl' food-tracker> <li food type='type' ng-repeat='type in foodTypes'></li> </ul> angular.module('PonyDeli').controller('foodCtrl', function ($scope) { $scope.foodTypes = ['', '', '']; });
実際の例については、 CodePenを参照してください 。
しかし、何かが接続できるイベントが必要ですか? 十分なサービスはありますか? この場合、あなたはそうすることができます。 food.orderにサブスクライブする他のユーザーが事前にわからないため、イベントが必要であると主張できます。つまり、イベントの使用はアプリケーション開発の観点からより先を見通しています。 また、食品追跡ディレクティブは必要ありません。これは、DOMと対話せず、イベントを待機するだけであるため、サービスに置き換えることができるためです。
この場合、これらは正しいコメントです。 しかし、他のコンポーネントがfood.orderと通信する必要がある場合、イベントの必要性が明らかになります。 実際には、可視性のいくつかの領域を接続する必要がある場合、イベントが最も役立ちます。
同じレベルの要素は通常、相互に通信するのが困難であり、通常は親を通じて通信します。 結果として、これは$ rootScopeからのブロードキャストキャスティングに変換され、それを必要とするすべての人が聞くことができます。
<body ng-app='PonyDeli'> <div ng-controller='foodCtrl'> <ul food-tracker> <li food type='type' ng-repeat='type in foodTypes'></li> </ul> <button ng-click='deliver()'> !</button> </div> <div ng-controller='deliveryCtrl'> <span ng-show='received'> , . </span> </div> </body>
angular.module('PonyDeli').controller('foodCtrl', function ($rootScope) { $scope.foodTypes = ['', '', '']; $scope.deliver = function (req) { $rootScope.$broadcast('delivery.request', req); }; }); angular.module('PonyDeli').controller('deliveryCtrl', function ($scope) { $scope.$on('delivery.request', function (e, req) { $scope.received = true; // }); });
CodePenの作業もご覧ください 。
私は、イベントやサービスに応じてビューが変化すると予想される場合、イベントが使用されるべきだと言います-ビューが変化しない場合。
$ rootScopeを介して通信する2つのコンポーネントがある場合、$ rootScope。$ Emitと$ rootScope。$ブロードキャストの代わりに$ Onを使用することをお勧めします。 その後、イベントは$ rootScope。$$リスナー間でのみ配布され、このイベントのハンドラーを持たないすべての$ rootScope子ノードを渡す時間を無駄にしません。 この例では、サービスは特定のスコープに限定されず、イベントに$ rootScopeを使用します。 イベントをリッスンするためにサブスクライブするサブスクライブメソッドを提供します。
angular.module('PonyDeli').factory("notificationService", function ($rootScope) { function notify (data) { $rootScope.$emit("notificationService.update", data); } function listen (fn) { $rootScope.$on("notificationService.update", function (e, data) { fn(data); }); } // , function load () { setInterval(notify.bind(null, '- !'), 1000); } return { subscribe: listen, load: load }; });
また、これはCodePenにもあります。
ダイジェスト
AngularJSデータバインディングは、 変更を追跡してイベントを発生させるループを介して機能します。 $ダイジェストループにはいくつかの方法があります。 最初はスコープです$ダイジェストは、現在のスコープと子領域の変更を再帰的にダイジェストします。
$digest() $$phase – [null, '$apply', '$digest']
すでにダイジェストフェーズにいる場合はダイジェストを実行しないでください-これは予測できない結果につながります。 ドキュメントのダイジェストについて何が言われていますか :
現在のスコープとその子領域のすべてのウォッチャーを開始します。 オブザーバーのリスナーはモデルを変更できるため、$ digest()は、リスナーの実行が停止するまでオブザーバーを呼び出します。 これにより、無限ループが発生する可能性があります。 したがって、関数が10を超える場合、「反復の最大数に達しました」というエラーがスローされます。
通常、$ digest()はコントローラーまたはディレクティブから直接呼び出されません。 $ apply()を呼び出す必要があります(通常、これはディレクティブ内から行われます)。それ自体が$ digest()を呼び出します。
これは、$ダイジェストがすべてのオブザーバーを処理し、その後、実行を停止するまで前のオブザーバーによって呼び出されるすべてのオブザーバーを処理することを意味します。 2つの質問が残っています。
-オブザーバーは誰ですか?
-$ダイジェストの原因は何ですか?
「オブザーバー」とは何かを知っていて、スコープを使用している場合があります。 $$ watchersプロパティには、スコープのすべてのオブザーバーが含まれます。
$watch(watchExp, listener, objectEquality) $watchCollection $$watchers
オブザーバーは、AngularJSの最も重要な側面ですが、データバインディングが正しく機能するためには、呼び出しを開始する必要があります。 例:
<body ng-app='PonyDeli'> <ul ng-controller='foodCtrl'> <li ng-bind='prop'></li> <li ng-bind='dependency'></li> </ul> </body>
angular.module('PonyDeli').controller('foodCtrl', function ($scope) { $scope.prop = ' '; $scope.dependency = ' !'; $scope.$watch('prop', function (value) { $scope.dependency = 'prop "' + value + '"! '; }); setTimeout(function () { $scope.prop = ' '; }, 1000); });
したがって、「初期値」があり、HTMLの2行目が「prop contains "another value"」に変更されることが予想されます。 まあ、そうですか? そして、最初の行が「別の値」に変わることが予想されます。 なぜ彼女は変わらないのですか?
HTMLで作成するものの多くは、結果としてオブザーバーを作成します。 この場合、各ng-bindディレクティブはプロパティのオブザーバーを作成します。 プロパティと依存関係が変更されると、HTMLで更新されます。 したがって、コードには3つのオブザーバーがあります(各ng-bindに1つ、コントローラーに1つ)。 タイムアウト後にプロパティが更新されたことをAngularJSはどのように知るのですか? タイマーコールバックにダイジェストコールを追加すると、このことを思い出させることができます。
setTimeout(function () { $scope.prop = ' '; $scope.$digest(); }, 1000);
CodePenに2つの例を保存しました。1つは$ digestなしで 、もう1つはそれ付きです。 しかし、より正しい方法は、setTimeoutの代わりに$タイムアウトサービスを使用することです。 エラー処理を提供し、$ apply()を実行します。
$timeout(function () { $scope.prop = ' '; }, 1000);
$apply(expr) , $digest $rootScope
さて、$ダイジェストを呼び出す人について。 これらの関数は、コード内の戦略的な場所でAngularJS自体によって呼び出されます。 これらは、直接呼び出すことも、$ apply()を呼び出すことによって呼び出すこともできます。 ほとんどのフレームワークディレクティブは、これらの関数を呼び出します。 それらはオブザーバーを呼び出し、オブザーバーはインターフェースを更新します。
スコープ内にある$ダイジェストループに関連付けられているプロパティのリストを見てみましょう。
$eval(expression, locals) $evalAsync(expression) $$asyncQueue , digest $$postDigest(fn) fn digest $$postDigestQueue $$postDigest(fn)
ライフサイクルを処理し、一般的に内部目的に使用されるスコープのプロパティをいくつか次に示します。 ただし、場合によっては、$ newを使用して新しいスコープを作成する必要があります。
$$isolateBindings ( , { options: '@megaOptions' } $new(isolate) , $destroy . $$destroyed
記事の第2部では、ディレクティブ、分離スコープ、トランスクルージョン、バインドされた関数、コンパイラー、ディレクティブコントローラーなどについて説明します。