
Angular Light 0.8のバージョンがリリースされ、さまざまな改善と修正、主要な変更が含まれています。
1. Webアプリケーションのパフォーマンスを向上できるObject.observeおよびArray.observeのサポート 。
Object.observeの使用はオプション機能であり、個々のスコープ(スコープツリー)で有効にすることもできます。 Object.observeをサポートしていないブラウザは、ダーティチェックを引き続き実行します。また、いくつかのニュアンスを知る必要があります 。
いくつかの球面テスト:
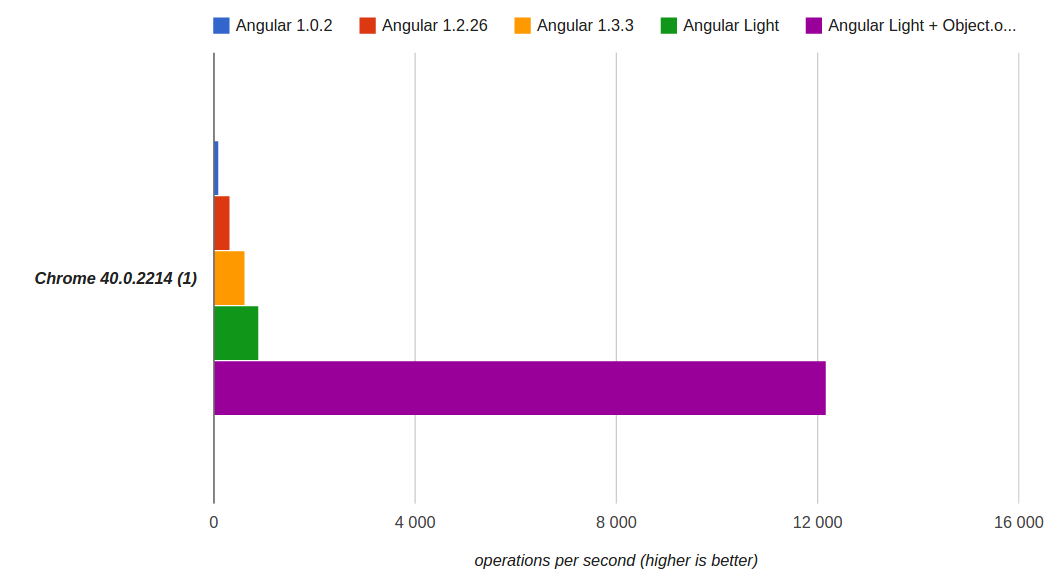
スコープ内の変化を見つける速度、jsperf。
結果は上の写真で見ることができます。
配列の変更を検索します 。このテストでは2000個の配列があり、それぞれに2000個の要素が含まれています。最初のパスでは配列の変更はなく、2番目のパスでは100個の配列の変更があります。 私のラップトップでのサンプル結果:
ダーティチェック: 35msおよび65ms
Object.observe: 0.1msおよび1ms
また、この機能については、生産性を高める余地があります。たとえば、「ダイジェスト」サイクルでは、変更がなかった領域を除外できます。これにより、パフォーマンスが大幅に向上します(上記のテストの場合)。
実際のアプリケーションでは全体的なパフォーマンスはそれほど良くありませんが、 Object.observeですべてをカバーすることはできず、一部はdity-checkingで機能しますが、大規模なアプリケーションの場合、利益は顕著になります。
2. Angular Lightを分離する機能。これにより、「害」なしで他の人のページにアプリケーションを埋め込むことができます。ページには、アプリケーションおよびフレームワークからのグローバル変数はありません。
同じページで異なるバージョンのAngular Lightを使用し、必要に応じてAngular Lightのコピーを作成することもできます。 angularlight.org/tutorial/isolated-alight.html#en
3.プライベートディレクティブ、コントローラー、フィルター。
各スコープ(ツリーのスコープ)に対して、独自のディレクティブセットを設定し、プライベートディレクティブを作成できます。 これを行うには、スコープ内に変数$ nsを作成し、そこに必要なディレクティブ、コントローラー、フィルターを追加する必要があります。 Jsfiddle.net/lega911/9mfpbrw7の例
4.改善されたパフォーマンスとメモリ消費、テストカバレッジの増加、800近くのチェックがあります。
前の記事: