
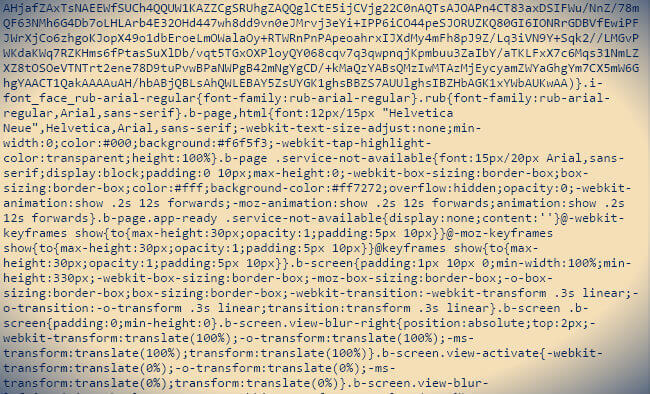
上の画像では、多くの人が有名な写真を見るでしょう。 これが、本番環境のほとんどのCSSファイルの外観です。 私たちは皆、ウェブページを素早くロードしようとします。 これを実現するために、ページのロードとレンダリングを最適化するためのさまざまなツールとテクニックを使用します。 1つですが、めったに使用されない方法について、CSS mail.ruメールファイルのサイズを180 KB削減した方法を説明します。
上記のファイルは最適化するものがなく、すべてのスペースと改行が削除され、ファイルは構造が変更されたCSSOなどのスマートオプティマイザーによって処理されたように見えますが、ブラウザまたは酔っ払った配管工のみがそのようなファイルを理解するようです。 しかし、私たちが知っているように、完璧さ、特に最適化の
次に、このファイルからすべてのジュースを絞ろうとします。
よく見ると、このファイルに興味深いものがあります。

クラス名に注意してください。 これらの名前の長さを短くすることについて、議論が何であるかをすでに推測しているでしょう。 なぜなら、BEMやその他のCSS作成テクニックの登場により、クラス名は非常に長くなり、ときには無期限に長くなるためです。
人生の例
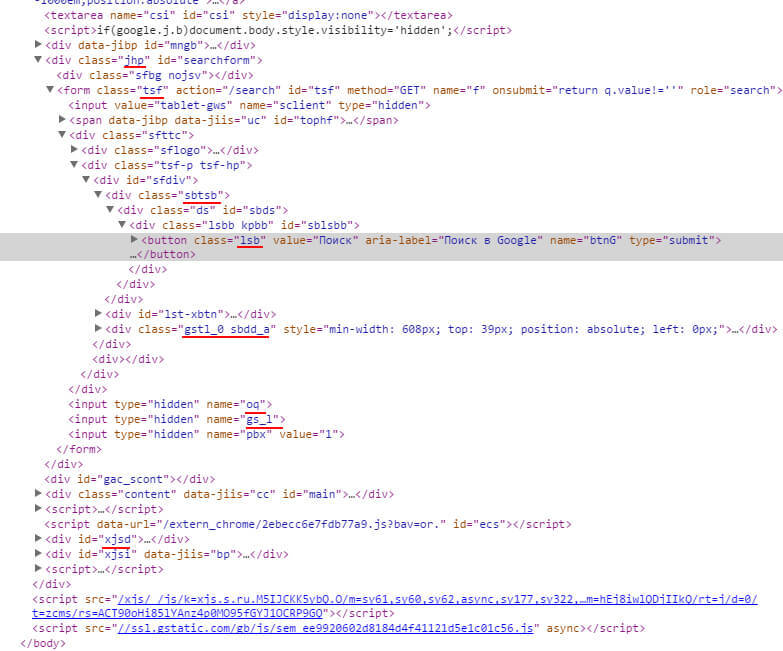
CSSファイル、いくつかの一般的なリソースを分析し、私の仮定を確認しました。

画像は、これらのサイトのCSSファイルの製品版で見つかったクラスを示しています
おそらく、最初のページの読み込み速度の重要性と、ユーザー満足度、コンバージョン、ウェブサイトトラフィックへの影響を説明する必要はないでしょう。 モバイルデバイスとモバイルインターネットの出現により、この問題は非常に深刻です。 たとえば、平均で40Kbを4Gインターネットにダウンロードするには700msかかり、カフェや地下鉄のラッシュアワーで3G、EDGE、GPRS、WiFiを考慮すると、ダウンロード時間が大幅に増加します。 節約されたすべてのキロバイトは、金でその重量に見合う価値があります。
CSSファイル内のすべてのスペースと改行のために戦い、それらを容赦なく切り取ったら、クラスと識別子の名前を2文字または3文字に圧縮してみませんか? 結局のところ、ページのブロッククラスがどのように呼び出されるかはユーザーにとって絶対に重要ではありませんが、ページの読み込み速度はユーザーにとって非常に重要です。 おそらくこれが、Googleの人々がこのテクニックを使用する理由です(google.comで)。

言葉から行為へ
それで、なぜこれが必要なのかがわかりました。 ビジネスに取り掛かろう。 最初の問題は、組版、テンプレート、JSファイルで使用されるため、CSSファイル内のクラスと識別子をそのまま取得して短縮できないことです。 一箇所でのみ交換-すべてが壊れます。 ファイル全体の名前を置き換える必要があることが明らかになります。 縮小、接着などのタスクのプロジェクトでは、Grunt.jsを使用します。 このビルドシステムは、最も人気のあるフロントエンド開発の世界の1つです。 そのようなタスクを実装するプラグインのクイック検索に追いつくと、何も見つからず、
うめき声
このように、 うなり声のリバイザーが生まれました。 それを書くとき、私はいくつかの問題に遭遇しました。 CSSファイルでは、すべてが単純で、構文は.nameまたは#nameで事前に知られていますが、他のファイルでは見た目が異なる場合があります。 たとえば、HTML
<div class = "name"> </ div>、つまり ドットなしまたはJSファイル内の名前
document.getElementById( 'name')また、#がないため、名前の検索と置換の問題が複雑になります。 最も怖いのは、たとえば、CSSクラス名が「.success」であり、JSファイルに「success」変数がある場合、何かを壊すことができることです。それを置き換えると、JSコードが壊れます。 そして、これを許可することはできません。そのため、名前のスペルの要件を導入する必要がありました。つまり、名前は一意のプレフィックスで終わる必要があります。これにより、クラスを他のJS、HTML、 たとえば、.b-tabs__title-block--、この場合は接頭辞「-」。
タスクの例:
grunt.initConfig({ revizor: { options: { namePrefix: '__', compressFilePrefix: '-min' }, // : test/css/style1.css, test/css/style2.css, 'test/js/main.js ... src: ['test/css/*.css', 'test/html/*.html', 'test/js/*.js'], dest: 'build/' }, });
このタスクを開始すると、gruntは、srcからのパスに一致するすべてのCSS、HTML、およびJSファイルを見つけ、CSSファイルで__で終わるすべてのクラス名と識別子を見つけ、見つかった名前を2文字と3文字に圧縮します(例:.b-tabs- -notselected__-> .zS。その後、見つかったすべての一致が置き換えられる新しいファイルを保存し、style1-min.css、index-min.html、main-min.jsという名前でビルドフォルダーに保存します。
CSSの例:
/* Original: style1.css */ .b-tabs__title-block-- { color: red; font-size: 16px; } .b-tabs__selected-- { font-weight: bold; } /* ======================================= */ /* Result: style1-min.css */ .eD { color: red; font-size: 16px; } .rt { font-weight: bold; }
JSの例:
/* Original: main.js */ var $tabmenu = $('#tabmenu--'); var tabmenu = document.getElementById('tabmenu--'); if ($tabmenu.hasClass('b-tabs__selected--')) { $tabmenu.removeClass('b-tabs__title-block--'); }; /* ======================================= */ /* Result: main-min.js */ var $tabmenu = $('#j3'); var tabmenu = document.getElementById('j3'); if ($tabmenu.hasClass('rt')) { $tabmenu.removeClass('eD'); };
同じ原則がHTML、テンプレート、およびその他のファイルに適用されます。
プラグインのいくつかの機能:
- 最初の2文字の名前が生成されます。 名前の数が2500を超えると、3文字の名前が生成され始めます。
- 名前を生成するために、ラテンアルファベットの小文字と大文字、数字、記号-および_が使用されます。
- 衝突のチェックがあります。 圧縮された名前は、1つのフルネームとのみ一致できます。
例による最適化
例として同じ一般的なリソースを使用して、このような最適化の潜在的な利点を見つけてみましょう。 どう数えるか教えてあげましょう。 もちろん、私はCSSファイルをgrunt-revizorに渡しません。これは、CSSファイルが一意のプレフィックスを使用しないためです。 単純なNodeファイルを使用して、クラスの総数を計算し、バイト単位で長さを計算し、これから潜在的なファイルサイズを計算します。 簡略化された式は次のようになります。
names = ['b-block1','b-block2','b-block3', ....]; saveSize = allNamesSize - (names.length*3) // allNamesSize - // 3 -
| サイト | 元のファイルサイズ | 圧縮された | パーセントで |
|---|---|---|---|
| Mail.ru mail(デスクトップ版) | 849 Kb | 182.5 Kb | 26.4% |
| hh.ru(デスクトップバージョン)2つのファイル | 109.8 Kb | 30 Kb | 27.3% |
| vk.com(モバイル版)2つのファイル | 184.1 Kb | 48.5 Kb | 26.4% |
| Yandex.Taxi(モバイル版) | 127 kb | 13 Kb | 10.3% |
| 2gis.ru(モバイル版) | 1293 Kb | 172 Kb | 13.3% |
gzipではなく、通常のファイルが使用されました。 最適化データは近似値です。これは、CSSファイルに加えて、スタイルがそれぞれhtmlページに含まれていることもあり、ここでは考慮されないためです。 解析には単純な正則化を使用しましたが、これはクラスのみを検索しましたが、すべてではありませんが、識別子を検索しませんでした。 CSS圧縮に加えて、他のファイル、html、テンプレートなどにもメリットがありますが、ここでは考慮しません。 たとえば、クラスや短い名前がほとんど使用されていないファイル、またはデータを介して挿入された多くの画像:URL(2gisおよびYandex.Taxiファイルに表示されます)など、一部のファイルはこのような最適化にあまり適していません。
おわりに
もちろん、新しいことは思いつきませんでした。 この方法は多くの人に馴染みがありますが、めったに使用されません。 短所と長所の両方があります。 たとえば、開発の難しさ、コードのクリーン化などをもたらします。 概して、gzipは長い名前の問題を部分的に解決し、ファイルを大きく圧縮しますが、それでも、gzipを使用するとファイルを解凍するサイズと時間をある程度得ることができます。 たとえば、最適化された圧縮mail.ruファイルは、同じ最適化されていない圧縮ファイルより20Kb小さくなります。
また、私のプラグインはこの問題の特効薬ではなく、実装の例にすぎません。 おそらく将来、プラグインは本当に価値のあるものを手に入れるでしょう。 私はこのアイデアに密接に取り組みます。理想的には、プラグインがまったく準備されていないファイル、つまりプレフィックスを使用せずに動作することを望みますが、すべてを自動的かつ正確に行います。
私の記事全体のポイントは、この問題に対する開発者の関心を高め、他の人の意見を聞くことです。 たぶん、誰かがこの問題について否定的または肯定的な経験をしたかもしれません。 共有してください。 さらに、同じグーグルは、この方法を使用しても無駄ではないと思います。
一般的に、話し合うべきことと考えるべきことがあります。
UDP:すぐにすべての質問に答え、特定のファイルを提供し、GZIPを使用するときのゲインを比較します。