ブートストラップを使用する理由
SharePointに基づいたソリューションを開発して最終決定するとき、要素を作成および編集するための標準フォームからのユーザーのますます高い期待に直面し始めました。 誰もが便利で使い慣れたYandex、Gmail、Facebook、VKなどに囲まれています。 素晴らしく、高速で明確なインターフェースが標準になりました。 多くの企業システムでは、同様のレベルのインターフェースを期待しています。
平均的なインテグレーター、または大企業の小さな開発部門、およびソフトウェアとWebの巨人のインターフェースの開発のための予算の比較は無視しますが、これらの微妙な点は通常ユーザーと顧客にとって興味深いものではありません。 結果自体は興味深いものです。 フロントエンドフレームワークを使用する開発者にとって、この結果は通常、顧客にとって満足のいくものです。 しかし、ブートストラップはなぜかという疑問は残っていますか? これを行うには、典型的な「ウィッシュリスト」を検討してください。
- モバイルデバイスから簡単にフォームに入力する機能(iPadで始まり、800x600ピクセルの解像度のAndroidスマートフォンで終わる);
- モダンなデザイン-誰もが標準のSharePointインターフェイスに非常にうんざりしています。
- 複雑な複合コントロール。
これらの欲求を技術言語に翻訳すると、次のようになります。
- アダプティブレイアウト;
- プリセットのスタイル、テーマなど。
- 複雑なコントロール、通常はJS + CSSの一連のロジック。
これらの問題を解決するために、現在のフロントエンドフレームワークについて少し調査しました。 いくつかの理由で、Twitter Boostrapに選択肢がありました。 状況に当てはまるもののみに注意してください。
- 最も人気のあるものは通常、すべての質問がすでに回答されていることを意味します。
- 優れたドキュメントと例;
- ブートストラップにマークアップを実装するとき、スタイル、HTMLマークアップなどを作成しません。実際、既製のブロックを取り、フォームに貼り付けます。
- 独自の複雑なモジュールやコントロールを記述する必要はありません。既製のスクリプトを作成し、ページに接続して、開発者のドキュメントに従って使用できます。
- 低しきい値-HTML JS CSSの基本原則を理解するだけで、ブートストラップのすべての機能の使用を開始できます。
特にタスクの場合:
- アダプティブレイアウト-わかりやすくするためにhttp://www.youtube.com/watch?v=5wMk4iXnpG0#t=75 (公平性、適応性、現在、最新のフロントエンドフレームワークの標準);
- ブートストラップ自体がモダンに見えるという事実に加えて、無料のものを含め、何千ものテーマがベースに基づいて作成されています 。たとえば、 http://ironsummitmedia.github.io/startbootstrap-sb-admin/index.html ;
- 数え切れないほどのプラグインとライブラリがブートストラップ用に作成されています。既製のソリューションを見つけることは難しくありません。他のことは、それらすべてを完成させる必要がある可能性が高いことですが、これはオープンソースソリューションの一般的な病気です。
そして理解すべき最も重要なこと。 ブートストラップを使用すると、開発者ツールの強力で実績のあるフロントエンドコミュニティを利用できます。これにより、自分自身、顧客、および上司の生活を簡素化できます。 顧客は最新の便利なインターフェイスを使用し、すぐに適切な結果を得ることができ、上司は品質を犠牲にすることなくコストを削減できます。
挑戦する
カスタム検証付きのウィザード形式でフォームを実現するために、短時間で必要です。 以下を含むユーザーが入力します モバイルデバイスから。 組織には、すべての種類のブラウザー、IE8 +などがあります。 主な要件の1つは「モダンに見える」ことです。
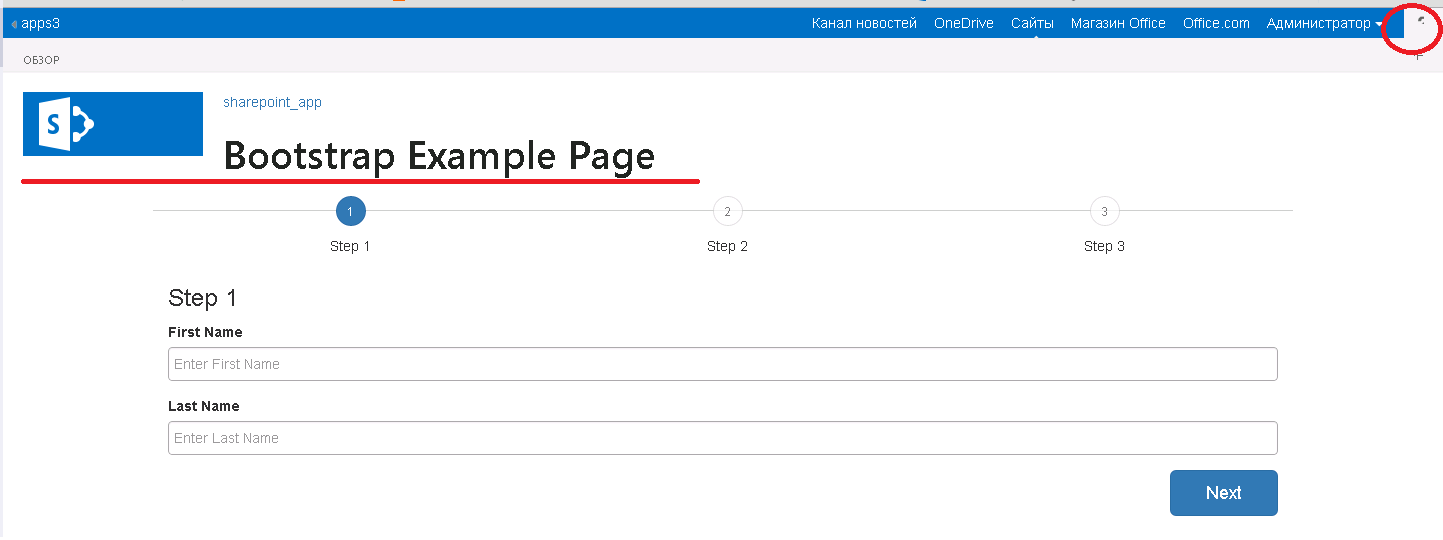
例を研究したので、私はそれを実装しようとすることにしました。 結果は素晴らしいです:

しかし、よく見ると、問題が目に見えます。

問題を調べた後、Bootstrapはbox-sizing:border-boxスタイルを使用し、それをドキュメント全体に適用するため、値がbox-sizing:content-boxであるSharePointのレイアウトが壊れていることがわかりました。 最初のバージョンでは、要素の位置を計算するときに、境界は要素の内側、2番目の境界では外側と見なされます。 http://www.w3schools.com/cssref/css3_pr_box-sizing.aspに精通することをお勧めします
ブートストラップでは、border-boxが使用されます。 これにより、適応レイアウトシステムブロックの最終的な幅の計算が簡単になります。
質問は完全な成長で生じました。そして、どのように? ブートストラップを拒否しますか? いや! 最初の決定事項の1つは、カスタムマスターページを使用することです( 2013年 未満、2010年未満 )。 このソリューションには、長所と短所の両方があります。
[+]ブートストラップはトリックなしで機能します。
[+]ネットワークから取得したテーマとスニペットはすぐに立ち上がり、見栄えがよくなります。
[-]これはカスタムマスターページであり、常にインストールできるとは限りません。
[-]カスタムマスターページを使用する場合、これを完成させる必要があります。
解決策
私の場合、カスタムmastepageを使用した実装は機能しませんでした。 BoostrapがSharePointのレイアウトを壊さないように、次の回避策を使用することにしました。
- githubにBootstrapプロジェクトのフォークと新しいブランチを作成しました( https://github.com/dimkk/bootstrap/tree/bootstrap-scoped );
- LESSファイルに変更を加え、BodyとHtmlのスタイルを修正。
- コンパイルして、このブランチの/ scoped /フォルダーに入れます。
- これで、ブートストラップスタイルが機能するには、次のマークアップを実装するだけで十分です。
<div class='bootstrap-scope'> <div class='bootstrap-html'> <div class='bootstrap-body'> [ ] </div> </div> </div>
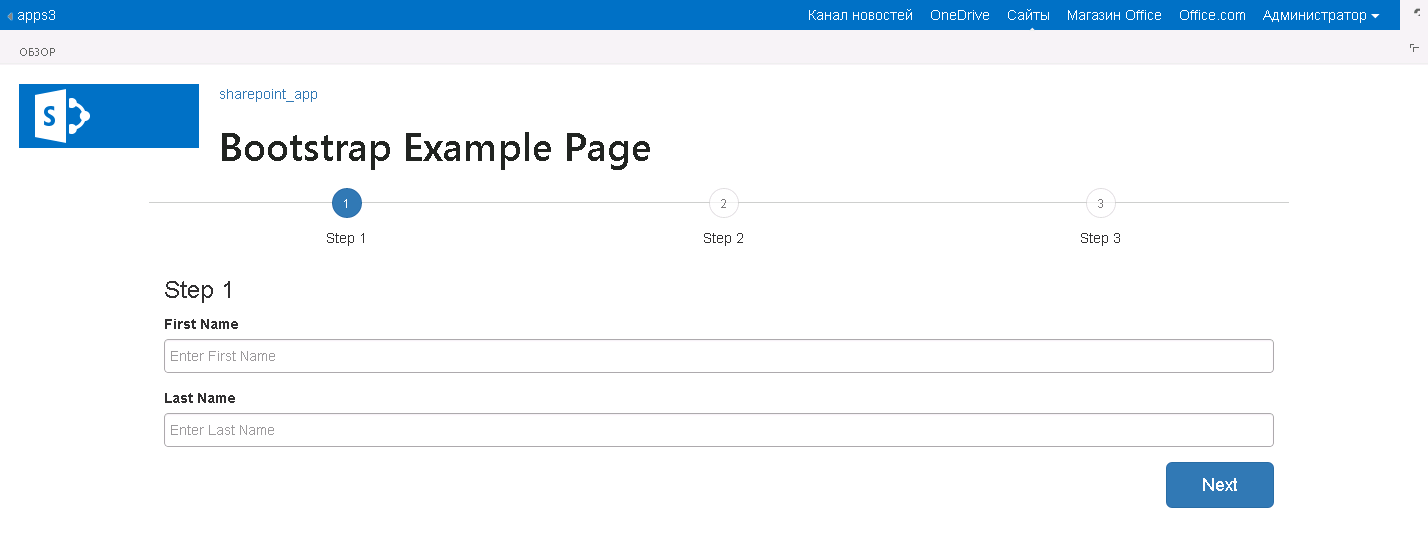
このファイルをプロジェクトに接続しましたが、問題ありませんでしたが、実際にはそうではありませんでした! このウィザードを例えばbootsnippで使用したため、そこで追加のスタイルが使用されますが、これもブートストラップスタイル用に「追加」する必要があります。 結果は非常に良かった:

このアプリケーションのソースは、 https : //github.com/dimkk/sharepoint.app.bootstrapで入手できます。
残念ながら、この方法は万能薬でもありません。 長所と短所があります。
[+]実装の容易さ-レイアウトの残りの部分を壊すリスクなしに、プラグイン、マークアップの追加、およびSPの任意の場所での作業。
[-]既製のソリューションをコピーする場合、特定の「スコープ」のレイアウトを変更する必要がありますが、マスターページを使用できない場合、最も要求の厳しい顧客を満足させる既製のソリューションがある場合があることを言わなければなりません。問題。
サンプルをデプロイするには、次のものが必要です。
- Sharepoint Onlineの場合:
- SharePointサーバーの全体管理センターで、プライベートサイトコレクションを作成し、テンプレート(開発者のサイト)およびその他のパラメーターを通常どおり選択します。
- ダウンロードしたプロジェクトをスタジオで開き、プロジェクトをクリックしてF4を押します。プロパティウィンドウの[サイトURL]フィールドに、新しく作成したサイトのURLを入力します
- [展開]をクリックします-結果を確認します
- オンプレミスSharePoint 2013の場合:
- Appsインフラストラクチャを展開していない場合は、たとえば、次のガイドに従って展開する必要があります: テキスト ビデオ
- ダウンロードしたソリューションを開き、サイトURLも入力します-ソリューションを展開します
PS近い将来、Angularを使用してこのフォームのロジックをアセンブルする方法と、Visual StudioでAngularコードをテストする方法について話す予定です。 Appaの展開について詳しく説明します。