ソリューションをGoogleで検索し、最終的にこの小さな記事に出会い、問題を奇跡的に解決しました。 記事はごくわずかですが、他の誰かが役に立つといいのですが。
デモの問題
Mozilla Firefoxは、アンチエイリアスを使用して斜めのボーダーボードをレンダリングするブラウザーの1つです。 そして、他のブラウザー(IE 9やIE10を含む)が正しく行うように、彼が正しく適用すればすべてがうまくいくでしょう。 しかし、残念ながら、うまく機能しません。
最初の問題
かなり前に、私はChris Morganの良い記事を読んでツイートしました。彼は、CSSの「透明」が 、特に斜めの境界線で透明ではない方法と理由を説明しました。
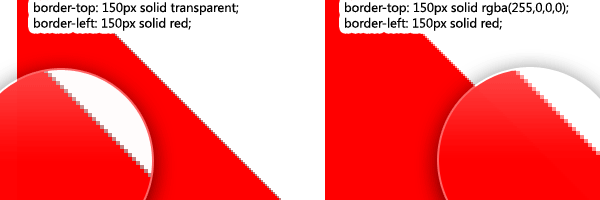
CSSにそのような三角形があるとしましょう:
div { border-top: 150px solid transparent; border-left: 150px solid red; }
「transparent」はrgba(0、0、0、0)と同じであるため、このようなコードは次のコードと同等です。
/* red = rgba(255,0,0,0) */ div { border-top: 150px solid rgba(255,0,0,0); border-left: 150px solid red; }
しかし、私たちは何を見ますか?

解決策
そのため、Firefoxでコードが正しく機能するためには、アルファチャネルがゼロの対応するRGBカラーを使用する代わりに、「透明」値の使用を避ける必要があります。
第二の問題
ある小さなプロジェクトでは、斜めの境界線を使用して作られた抽象的な三角形の仕切りを使用しました。 ニューアンズは、このセパレータが非常に大きく、サイトの一部を別の部分から分離していることでした。
そのようなセパレータの例を次に示します。
div { border-top: 70px solid rgba(0, 255, 0, 0); border-left: 600px solid green; }

Firefoxを使用している場合、アンチエイリアシングのために形成される色の境界線にぼやけた効果があることに気付くかもしれません。 これは驚くべきことであり、以前の解決策は役に立ちません。
私の決断
このような状況では、かなり汚い解決策が役立ちます。これに遭遇しました:-moz-transform:scale(.9999)。 驚くべきことに、目に見えない小さなスケーリングが問題を解決します。 ちなみに、Firefoxはバージョン16以降の非プレフィックスバージョンをサポートしているため、技術的にはこの変換のプレフィックスを記述する必要はありません。
しかし、このハックはFirefoxにのみ必要なので、プレフィックスの使用は適切です。
div { border-top: 70px solid rgba(0, 255, 0, 0); border-left: 600px solid green; -moz-transform: scale(.9999); }
テスト中
Firefoxの次のバージョンではレンダリングが不十分です。
- Mozilla Firefox 17.0.1
- Mozilla Firefox 18.0-ベータチャネル
- オーロラ19.0a2(2012-12-06)
私の知る限り、この問題はMozilla Firefox Nightly 20.0a1で修正されました。
PS翻訳者から:Ubuntu Firefox 35.0.1で最初の問題はありません。2番目の場合、実際には私の場合のようにひどい歯があります。 2番目の修正が決定します。