
Shopkeeperは、 CMS MODXでオンラインストアを作成するためのモジュールです。 この記事では、Shopkeeper 3.0の新機能、新機能、以前のバージョンとの違いについて説明します。 しかし、最初に、小さな歴史。
創造の歴史
Shopkeeperの最初のバージョンは、5年以上前の2009年にリリースされました。 その後、MODXでオンラインストアを作成するためのソリューションは非常に不足していました。 店主は最初ではありませんでしたが、需要はそれほど悪くはありませんでした。 このプラットフォームの最新バージョンは2011年にリリースされましたが、これまでは誰かがMODX Evolutionで使用しています。 その後、MODX Revolution用にSHK 2.xがリリースされました。 Revoの場合、最初のコンポーネントはVisionCartコンポーネントでしたが、すぐに混乱するインターフェイスが好きではありませんでした。 その開発は2011年に行き詰まったようです。 すぐに、オンラインストアのまだ価値のあるコンポーネントがShopkeeperに登場しました。これらすべてがロシアの開発者によってリリースされたことを認識するのは素晴らしいことです。 ショップキーパー3の時間です。
Shopkeeper 3の新機能

インターフェイスは、 BootstrapとAngularJSを使用して作成されます。 もちろん、これらのツールをMODX Revoで使用されるExtJSと交差させることは過剰に思えるかもしれませんが、うまく機能します。 AngularJSを試した後、他のものを使いたくありませんでした。 さらに、これは再びMODXの汎用性を証明しています。 この決定に失望することはないと思います。
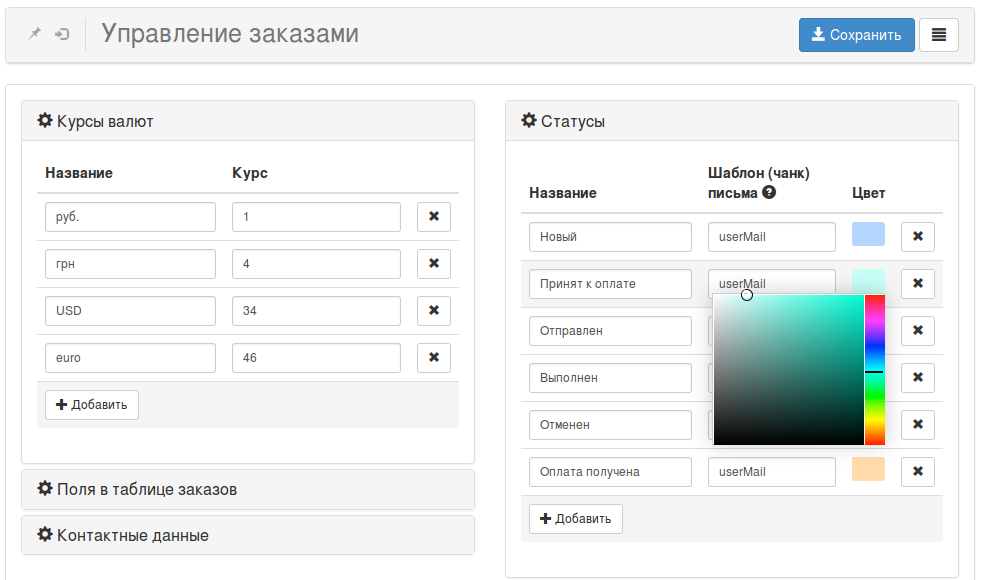
コンポーネントの構成では、注文ステータスだけでなく、為替レート、注文テーブルのフィールド、注文の連絡先、配送方法、支払い方法も設定できるようになりました。

配送の場合、配送が無料になる注文金額を指定できます。 注文ステータスごとに、ユーザーに独自のレターテンプレートを指定できます。フィールドを空のままにすると、レターは送信されません。
「統計」セクションがあります。 これまでのところ、彼は月ごとの注文数に関する統計のみを表示していますが、それを拡大する予定です。

これは、注文の編集方法です。

スニペットとプラグイン
サイトテンプレートのショップキーパースニペットは、次のように呼び出す必要があります。
[[!Shopkeeper3@cart_catalog]]
cart_catalog-パラメーターセットの名前。
次のように、すべてのパラメーターをパラメーターセットに指定することをお勧めします。 これらのパラメーターをajaxリクエストと同期する必要があります。
1つのページに2つ以上のバスケットを表示できます。 システム設定では、SHKに使用されているすべてのパラメーターセット(パラメーター「shk3.property_sets」)をリストし、ラッピング要素のバスケットのチャンクにパラメーターセット番号を持つ属性「data-shopcart」を追加する必要があります。 この番号はバスケットを更新します。
バスケットバスケットチャンクの例
<div class="shop-cart" data-shopcart="1"> <div class="shop-cart-head"><b></b></div> <div class="empty"> <div class="shop-cart-empty"></div> </div> </div> <!--tpl_separator--> <div class="shop-cart" data-shopcart="1"> <div class="shop-cart-head"><a name="shopCart"></a><b></b></div> <div class="full"> <form action="[[+this_page_url]]#shopCart" method="post"> <fieldset> <div style="text-align:right;"> <a href="[[+empty_url]]" id="shk_butEmptyCart"> </a> </div> <table width="100%"> <colgroup> <col width="25%" /> <col width="40%" /> <col width="25%" /> <col width="10%" /> </colgroup> <tbody> [[+inner]] </tbody> </table> <div style="text-align:right;"> : [[+delivery_name]] ([[+delivery_price]] [[+currency]]) </div> <div style="text-align:right;"> : <b>[[+price_total]]</b> [[+currency]] </div> <noscript> <div><input type="submit" name="shk_recount" value="" /></div> </noscript> <div class="cart-order"> <a href="[[+order_page_url]]" id="shk_butOrder"> </a> </div> </fieldset> </form> </div> </div>
バージョン2.xのように、チャンクは特別なセパレーターを持つ2つの部分で構成されます
<!--tpl_separator-->
最初の部分は、商品の空のバスケットの塊です。
2番目の部分は、商品のバスケットの塊です。
オプションのアドオンはすぐに使用できます。
shkOptions - Shopkeeper設定を表示する新しいスニペット。 たとえば、配送方法と支払い方法のリストを表示できます。
hk_fihook - FormItのフック。注文後にレターを送信するために使用されます。
num_format-価格番号をカテゴリに分割するためのスニペット修飾子。
shk_curr_rate-ストアがマルチ通貨を使用している場合、レートで価格を表示するためのスニペット修飾子。
shk_contextSwitch-自動コンテキスト切り替え用のプラグイン。
shk_updateInventory-在庫数を計算するためのプラグイン。
shk_multicurrency-通貨が変更されたときに価格を再計算するためのプラグイン。
詳細については、常に含まれているドキュメント( "/core/components/shopkeeper3/docs/readme.txt")を参照してください。
shopkeeper.jsとshopkeeper.class.phpを書き直しましたが、機能の違いは重要ではありません。
Shopkeeper 2.xから3.0にアップグレードする方法
アップグレードアクションのサンプルリスト:
- サイト(ファイルとデータベース)のバックアップコピーを作成します。
- Shopkeeperカテゴリのスニペットとプラグインを手動で削除します(古いバージョンから)。 コンポーネント自体を削除する必要はありません。
- SHK 3をインストールし、テンプレートでShopkeeperスニペットコールを更新します。
- スニペットのパラメーターセットを作成します。 新しいドキュメントに従って設定を行います。
- バスケットのチャンクを編集し、属性「data-shopcart」を追加します。
- 使用する場合、新しいプラグインを構成します。
- 配信方法の出力を使用する場合は、新しいドキュメント(スニペット「shkOptions」)に従って更新します。
- スニペットまたはプラグインを作成し、データベースのSHKテーブルでアピールを使用した場合は、コード内のパッケージとオブジェクトの名前を変更する必要があります。
データベース内のテーブルには互換性がないため、古いバージョンから切り替えると注文の履歴は失われます。 移行者はまだいません。
Shopkeeper 3.0rc5は現在利用可能です。
MODXリポジトリのコンポーネント: http : //modx.com/extras/package/shopkeeper3
プロジェクトサイト: http : //modx-shopkeeper.ru/
サポートフォーラム: http : //modx-shopkeeper.ru/forum/
ソースコード: https : //bitbucket.org/andchir/shopkeeper-3
デモサイト: http : //demo.modx-shopkeeper.ru/ (開発中、計画されているすべてが機能するわけではありません)