 jMonkeyEngine(jME)は、オープンソースの 3Dゲームエンジンです。 これはJavaで書かれており、デフォルトでレンダリングにLWJGLを使用します。 OpenGLバージョン2〜4は完全にサポートされています。
jMonkeyEngine(jME)は、オープンソースの 3Dゲームエンジンです。 これはJavaで書かれており、デフォルトでレンダリングにLWJGLを使用します。 OpenGLバージョン2〜4は完全にサポートされています。
かつて2010年にHabréで言及されました。
特性に加えて、Javaは注目に値し、SDKに付属のNetBeans開発環境ではあまり注目に値しません。
この記事では、おなじみのAndroid Studioに猿をねじ込む方法についてお話したいと思います。
基本プロジェクト
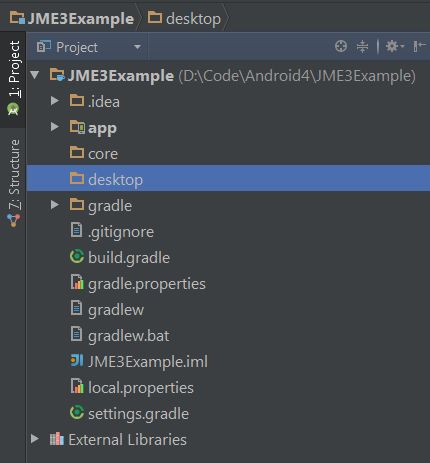
空のアクティビティを含む少なくとも8のAPIの新しいプロジェクトを作成し、プロジェクトのルートディレクトリにコアフォルダーとデスクトップフォルダーを作成します。 スクリーンショット言語では、次のようになります。

つまり、コアはアプリケーションのメインコードであり、デスクトップとアプリはそれぞれデスクトップとAndroidのランチャーです。
ルートsettings.gradleで、これらのディレクトリを指定します。
include ':app', ':core', ':desktop'
ウィンドウの右上隅にある[ 今すぐ同期]をクリックします。 これは、gradleファイルを変更した場合に行う必要があります。
コアおよびデスクトップディレクトリで、 build.gradleファイルを作成します。
apply plugin: "java" sourceSets.main.java.srcDirs = ["src/"]
ルートbuild.gradleで 、jmonkeyengineリポジトリとサブプロジェクトのライブラリの最小セットを追加します。
buildscript { repositories { jcenter() } dependencies { classpath 'com.android.tools.build:gradle:1.0.0' } } allprojects { repositories { jcenter() maven { url 'http://updates.jmonkeyengine.org/maven' } } } project(":core") { apply plugin: "java" dependencies { compile 'com.jme3:jme3-core:3.0.+' } } project(":desktop") { apply plugin: "java" dependencies { compile project(":core") compile 'com.jme3:jme3-desktop:3.0.+' compile 'com.jme3:jme3-lwjgl:3.0.+' } } project(":app") { apply plugin: "android" dependencies { compile project(":core") compile 'com.jme3:jme3-android:3.0.+' } }
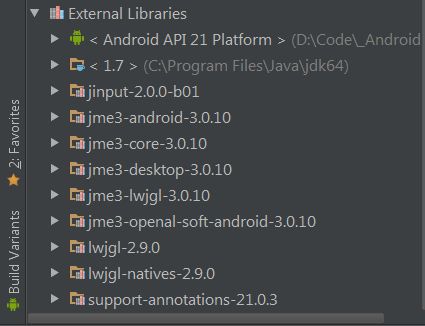
同期後、同僚と次のライブラリが外部ライブラリに表示されます。

コアおよびデスクトップディレクトリで、 srcディレクトリを作成し、ベースサンプルのコンテンツを含むGame.javaファイルをcore / srcに追加します。
package org.lunapark.dev.jme3example; import com.jme3.app.SimpleApplication; import com.jme3.material.Material; import com.jme3.math.ColorRGBA; import com.jme3.scene.Geometry; import com.jme3.scene.shape.Box; public class Game extends SimpleApplication { @Override public void simpleInitApp() { Box b = new Box(1, 1, 1); Geometry geom = new Geometry("Box", b); Material mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md"); mat.setColor("Color", ColorRGBA.Blue); geom.setMaterial(mat); rootNode.attachChild(geom); } }
パッケージは、プロジェクトを作成するときと同じものを指定し、 Alt + Enterキーを押し てパッケージに移動する...

desktop / srcで 、 DesktopLauncher.javaファイルを作成します。
package org.lunapark.dev.jme3example; public class DesktopLauncher { public static void main(String[] args) { Game game = new Game(); game.start(); } }
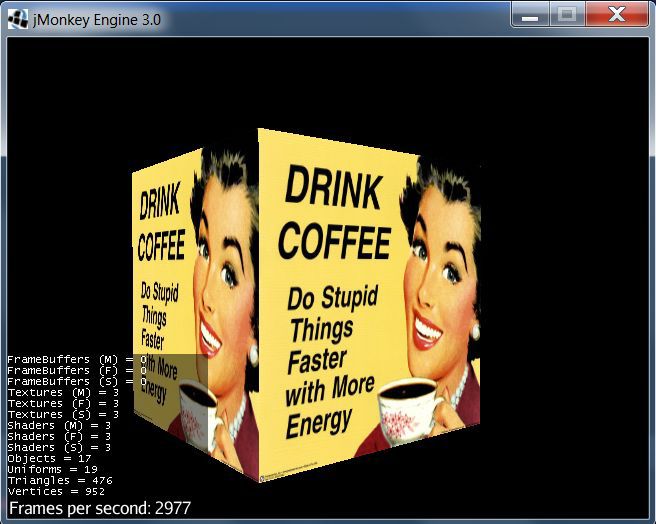
DesktopLauncher.javaを実行して、青い立方体の素晴らしい3次元モデルを鑑賞できます。
Android
Androidで実行するには、 MainActivity.javaのコードを例のコードに置き換えます( 必ずappClass変数の値を変更してください )。
package org.lunapark.dev.jme3example; import android.content.pm.ActivityInfo; import com.jme3.app.AndroidHarness; import com.jme3.system.android.AndroidConfigChooser; import java.util.logging.Level; import java.util.logging.LogManager; public class MainActivity extends AndroidHarness { public MainActivity() { // Set the application class to run appClass = "org.lunapark.dev.jme3example.Game"; // Try ConfigType.FASTEST; or ConfigType.LEGACY if you have problems eglConfigType = AndroidConfigChooser.ConfigType.BEST; // Exit Dialog title & message exitDialogTitle = "Exit?"; exitDialogMessage = "Are you sure you want to quit?"; // Choose screen orientation screenOrientation = ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE; // Enable MouseEvents being generated from TouchEvents (default = true) mouseEventsEnabled = true; // Set the default logging level (default=Level.INFO, Level.ALL=All Debug Info) LogManager.getLogManager().getLogger("").setLevel(Level.INFO); } }
AndroidManifest.xmlを推奨パラメーター(android:launchMode = "singleTask"およびブロック "supports-screens")で補完します:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="org.lunapark.dev.jme3example"> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:launchMode="singleTask" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> <supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" /> </manifest>
アプリを実行して、すでに電話にあるキューブを熟考することができます。 キューブの代わりにClassNotFound Exceptionおよびその他のNPEを検討する場合、 MainActivity.javaのappClass変数を変更するのを忘れた可能性が高いです。 私もそうでした。
もちろん、MainActivity.javaのappClass変数を次のように置き換えることができます。
appClass = Game.class.getCanonicalName();
対話の変数のハードコードを取り除きますが、その後はどのようなインド人ですか?
資源
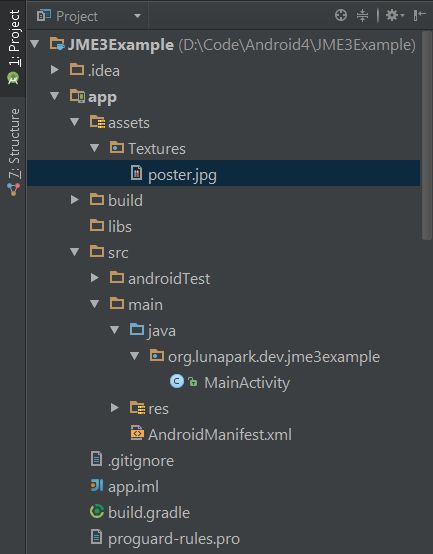
リソースを使用するには、 appに assetディレクトリを作成します。 追加する
sourceSets { main { assets.srcDirs = ['src/main/assets', 'assets/'] } }
app / build.gradleで :
apply plugin: 'com.android.application' android { compileSdkVersion 21 buildToolsVersion "21.1.2" defaultConfig { applicationId "org.lunapark.dev.jme3example" minSdkVersion 8 targetSdkVersion 21 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } sourceSets { main { assets.srcDirs = ['src/main/assets', 'assets/'] } } } dependencies { compile fileTree(dir: 'libs', include: ['*.jar']) compile 'com.android.support:appcompat-v7:21.0.3' }
エンジンの作成者は、次のディレクトリ構造を推奨しています。
jMonkeyProjects/MyGame/assets/Interface/ # .font, .jpg, .png, .xml jMonkeyProjects/MyGame/assets/MatDefs/ # .j3md jMonkeyProjects/MyGame/assets/Materials/ # .j3m jMonkeyProjects/MyGame/assets/Models/ # .j3o jMonkeyProjects/MyGame/assets/Scenes/ # .j3o jMonkeyProjects/MyGame/assets/Shaders/ # .j3f, .vert, .frag jMonkeyProjects/MyGame/assets/Sounds/ # .ogg, .wav jMonkeyProjects/MyGame/assets/Textures/ # .jpg, .png; also .mesh.xml+.material, .mtl+.obj, .blend (!)
仲間をサポートし、小さなテクスチャをプッシュして、 アセット/テクスチャをチェックインしましょう:

Game.javaのコードを置き換えます。
@Override public void simpleInitApp() { Box b = new Box(1, 1, 1); Geometry geom = new Geometry("Box", b); Material mat = new Material(assetManager, "Common/MatDefs/Misc/Unshaded.j3md"); TextureKey key = new TextureKey("Textures/poster.jpg"); Texture tex = assetManager.loadTexture(key); mat.setTexture("ColorMap", tex); geom.setMaterial(mat); rootNode.attachChild(geom); }
Androidデバイスでのアプリケーションの起動は成功するはずですが、デスクトップバージョンのコンピューターを起動すると、悪の赤いAssetNotFoundExceptionが呪われます。
デスクトップ/ build.gradleに移動して説明します。
apply plugin: "java" sourceSets.main.java.srcDirs = ["src/"] dependencies { compile files("../app/assets") }
いつものように、同期し、高い確率で肯定的な結果を観察します。

次は?
jMEにあまり慣れていない場合は、公式Webサイトの初心者向けチュートリアルセクションに進み、基本事項を確認してください。 または、エンジン自体をダウンロードして 、NetBeans、JDK、Blender、およびその他のあらゆる便利なものに基づいたIDEを完備します。
ルートbuild.gradleの例を検討する場合、以下を追加することをお勧めします。
project(":core") { apply plugin: "java" dependencies { compile 'com.jme3:jme3-core:3.0.+' compile 'com.jme3:jme3-effects:3.0.+' compile 'com.jme3:jme3-networking:3.0.+' compile 'com.jme3:jme3-plugins:3.0.+' compile 'com.jme3:jme3-jogg:3.0.+' compile 'com.jme3:jme3-terrain:3.0.+' compile 'com.jme3:jme3-blender:3.0.+' compile 'com.jme3:jme3-jbullet:3.0.+' compile 'com.jme3:jme3-niftygui:3.0.+' compile 'net.sf.sociaal:jME3-testdata:3.0.0.20130526' } }
これらはほとんどすべてのエンジンモジュールと例のリソース( testdata )です。 公式ウェブサイト上のモジュールの完全なリスト 。
モバイルプラットフォーム用に開発する場合、特定の困難(シェーダー、ジェスチャ処理など)がありますが、 1899年の有名な翼のある表現に従えば、非常にプレイしやすいものにすることができます。 おそらく、これはjMonkeyEngineだけに当てはまるわけではありません。
これがすべて誰かを助け、誰にも害を与えないことを願っています。