原則として、アプリケーションを作成するとき、最終的にどのようなデータを処理するか心配することはありません。いくつかの例を考え出すだけで、ロジックの作業を続けるのに十分です。実際、ロジックに取り組みます。
幸いなことに、 Marakは 、その場で偽のデータを生成できるきちんとしたツールFakerを作成しました。
簡単な例から始めましょう。
その場でユーザーを作成する必要があるとしましょう。 私たちは彼に名前、郵便、住所、伝記、さらにはアバターを持ってほしい。
Fakerができること:
var user = { name: faker.name.findName(), email: faker.internet.email(), address: faker.address.streetAddress(), bio: faker.lorem.sentence(), image: faker.image.avatar() };
それだけです これで、目的のプロパティをすべて備えたオブジェクトの画像に、本格的なユーザーができました。
{ "name": "Adaline Carroll", "email": "Albina.Ledner@gmail.com", "address": "545 Fritsch Locks", "bio": "dolorem officiis doloribus ut", "image": "https://s3.amazonaws.com/uifaces/faces/twitter/joelhelin/128.jpg" }
これで、手動で入力する必要のあるデータベースを扱うことなく、プログラムのどの部分でもユーザーと何でもできます。 次に、Fakerの興味深い機能について説明します。
フェイカーを使用する
Nodeを使用して、ブラウザとサーバーの両方でFakerを操作できます。
ドキュメントに従って、それを構成およびインストールする方法を見つけます。
ページに接続
<!-- LOAD FAKER --> <script src="faker.js"> <script> var name = faker.name.findName(); var randomEmail = faker.internet.email(); </script>
ノードでのジョブ
var faker = require('faker'); var name = faker.name.findName(); var randomEmail = faker.internet.email();
以上です。 他にどのようなデータを扱うことができるか見てみましょう。
フェイカーデータ
Fakerが生成できるデータのリストは膨大です。 主なものは次のとおりです。
- お名前
- 住所
- 電話
- インターネット
- 会社
- 画像
- ロレム
- ヘルパー
- 日付
- ランダム
- ハッカー
各アイテムには、多くのサブアイテムと設定があります。 例:
- お名前
- firstName
- lastName
- findName
- プレフィックス
- 接尾辞
各プロパティには、次の関数を使用してアクセスできます。
// Chris var firstName = faker.name.firstName(); // Sevilleja var lastName = faker.name.lastName(); // Chris Sevilleja var findName = faker.name.findName(); // Mr. var prefix = faker.name.prefix(); // PhD var suffix = faker.name.suffix();
Fakerでの作業を許可する説明の完全なリストは、 ここにあります 。
「ヘルパー」
また、データの多くのカテゴリに対して、Fakerは作業をさらに簡素化するように設計された一連の「ヘルパー」を提供します。 1つのフィールドからコンテンツを抽出してから別のフィールドに取り組む代わりに、「ヘルパー」を使用すると、既製の統合データセットを操作できます。
いくつか例を挙げます。
fakers.helpers.contextualCard()
名、姓、メール、住所、アバターを含む既製のユーザーデータセット:
{ "name": "Kaleigh", "username": "Kaleigh60", "avatar": "https://s3.amazonaws.com/uifaces/faces/twitter/mbilderbach/128.jpg", "email": "Kaleigh6047@gmail.com", "dob": "1961-08-07T02:37:45.068Z", "phone": "113.601.0680", "address": { "street": "Myah Course", "suite": "Apt. 657", "city": "Boyerberg", "zipcode": "66413-8920", "geo": { "lat": "-44.6203", "lng": "16.7454" } }, "website": "megane.biz", "company": { "name": "Little-Reinger", "catchPhrase": "Enhanced regional emulation", "bs": "interactive generate bandwidth" } }
fakers.helpers.userCard()
削減されたデータセットですが、アバターが含まれます:
{ "name": "George Kohler", "username": "Emilio_Grady49", "email": "Aurore_Wintheiser90@gmail.com", "address": { "street": "Corwin Cove", "suite": "Suite 550", "city": "New Myah", "zipcode": "57817", "geo": { "lat": "-3.4045", "lng": "-16.7806" } }, "phone": "1-806-338-0724 x844", "website": "katheryn.net", "company": { "name": "Purdy, Lesch and Jacobi", "catchPhrase": "Programmable incremental frame", "bs": "24/365 optimize initiatives" } }
fakers.helpers.createTransaction()
{ "amount": "757.24", "date": "2012-02-02T08:00:00.000Z", "business": "Bahringer Group", "name": "Home Loan Account 5279", "type": "deposit", "account": "63843216" }
faker.helpers.createCard()
ブログの投稿をシミュレートするために必要な、投稿を含むユーザーデータの完全なセット:
{ "name": "Fern Ritchie", "username": "Vladimir.Feest", "email": "Llewellyn_Robel@gmail.com", "address": { "streetA": "Ratke Street", "streetB": "431 Terry Prairie", "streetC": "027 Tyler Plaza Apt. 166", "streetD": "Apt. 095", "city": "Crooksstad", "state": "New Hampshire", "country": "Ukraine", "zipcode": "53303", "geo": { "lat": "-5.9355", "lng": "20.5942" } }, "phone": "477-849-4756 x71564", "website": "emile.org", "company": { "name": "Stehr Inc", "catchPhrase": "Universal 6th generation contingency", "bs": "granular whiteboard bandwidth" }, "posts": [{ "words": ["voluptatem", "quia", "ipsam"], "sentence": "maxime et nemo et sed", "sentences": "blanditiis sint molestiae facilis\net molestiae velit consequatur sit aut iure nihil\neaque quo voluptatibus", "paragraph": "reiciendis exercitationem assumenda provident odio\nasperiores fugit officia\nperferendis exercitationem a\nnam et ea\na ex autem ducimus\nsint tenetur officia ratione nesciunt impedit qui" }, { "words": ["voluptatem", "fugiat", "laborum"], "sentence": "quis vel consequatur placeat eum voluptas laboriosam", "sentences": "natus ut assumenda esse rerum repudiandae\ntempore excepturi nemo et velit inventore minus nihil officiis\nexcepturi corrupti enim explicabo quaerat", "paragraph": "sint eum tenetur id occaecati\nitaque veritatis aperiam libero quibusdam repudiandae explicabo accusamus rerum inventore\net placeat enim\ndolor sit dolores nulla doloribus" }, { "words": ["illum", "quia", "voluptas"], "sentence": "libero eos quia velit qui sint aut", "sentences": "eligendi esse blanditiis magni perferendis cumque quibusdam qui iste vitae\naliquam odio aut quaerat\nveritatis consequatur qui consequuntur", "paragraph": "qui facere ex et consequatur\nut iusto maxime quia deleniti sint aut\nut inventore magni ipsum necessitatibus et numquam qui consectetur aperiam\nnam non quisquam tempore corporis adipisci nobis rem\nqui doloribus inventore itaque est corrupti modi vero quidem quaerat" }], "accountHistory": [{ "amount": "435.13", "date": "2012-02-02T08:00:00.000Z", "business": "Dare Inc", "name": "Home Loan Account 4225", "type": "payment", "account": "69883581" }, { "amount": "993.77", "date": "2012-02-02T08:00:00.000Z", "business": "Yundt, VonRueden and Marks", "name": "Credit Card Account 2737", "type": "withdrawal", "account": "32957725" }, { "amount": "844.46", "date": "2012-02-02T08:00:00.000Z", "business": "Sipes-Boyer", "name": "Investment Account 5882", "type": "deposit", "account": "50708763" }] }
Node APIテンプレートの使用
偽のデータを返すNode APIをすばやく作成できます。 この例では、APIの操作の最終結果は、ユーザーデータの戻りになります。
app.get('/api/user', function(req, res) { res.json({ name: faker.name.findName(), email: faker.internet.email(), address: faker.address.streetAddress(), bio: faker.lorem.sentence(), image: faker.image.avatar() }; });
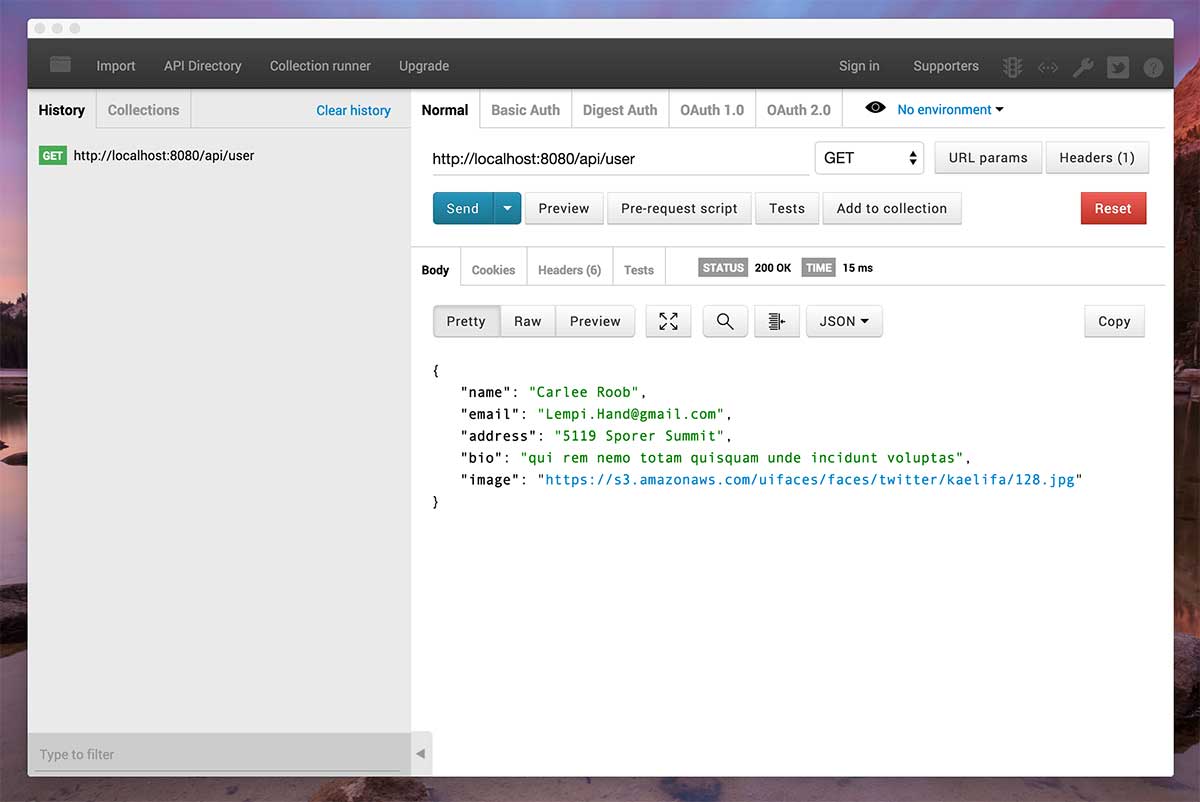
サーバーが起動すると、APIの結果がPostmanによって表示されます。 ご覧のとおり、これはJSON形式のデータです。

結論
Hope Fakerを使用すると、一部の開発者がアプリを作成しやすくなります。 このパッケージにより、APIを使用してデータを簡単に生成し、作業を整理できます。 また、プロジェクトの公式サイトにアクセスすることをお勧めします。そこには多くの興味深いものがあり、Fakerで操作できるデータの量を見積もることができます。