
はじめに
Learning Reactのパート3へようこそ。 今日は、Facebook Fluxアーキテクチャがどのように機能し、プロジェクトでどのように使用するかを学びます。
まず、このシリーズの最初の2つの記事、 「Getting Started&Concepts」および「 Node and Reactを使用したリアルタイムTwitterストリームの構築 」を読むことをお勧めします。 それらを読むことはオプションですが、React.jsに慣れていない場合は、この記事を理解するのに役立ちます。
Fluxとは何ですか?
Fluxは、FacebookチームがReactで作業するときに使用するアーキテクチャです。 これはフレームワークやライブラリではなく、Reactと単方向データフローの原理を補完する新しいアーキテクチャアプローチです。
ただし、FacebookはDispatcher実装を含むリポジトリを提供します 。 ディスパッチャーは、Publisher-Subscriberテンプレート(Pub / sub)でグローバルな仲介役の役割を果たし、登録済みのハンドラーにペイロードを送信します。
Fluxアーキテクチャの典型的な実装では、このライブラリをNodeJSのEventEmitterクラスと組み合わせて使用して、アプリケーションの状態を制御できるイベント指向システムを構築できます。
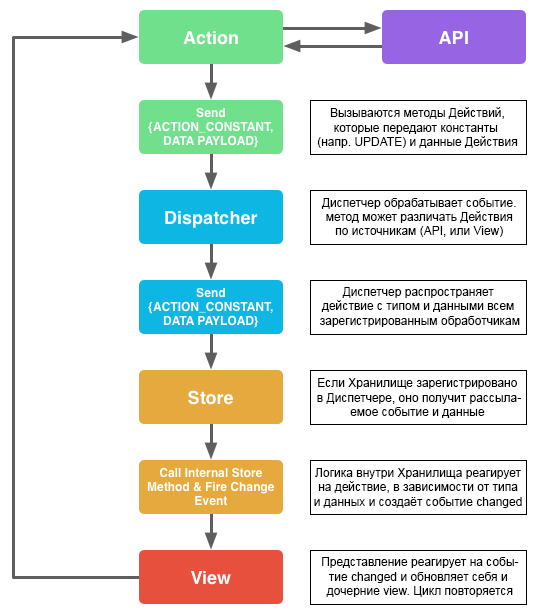
Fluxは、その構成要素に基づいて説明するのがおそらく最も簡単です。
- アクション-Dispatcherへのデータ転送を簡素化するヘルパー
- ディスパッチャー-アクションを受け入れ、登録されたハンドラーに負荷を分散します
- ストア/ストレージ-Managerに登録されたハンドラーのアプリケーションステータスとビジネスロジックのコンテナー
- コントローラービュー-ストアの状態を収集し、プロパティを介して子コンポーネントに渡すReactコンポーネント
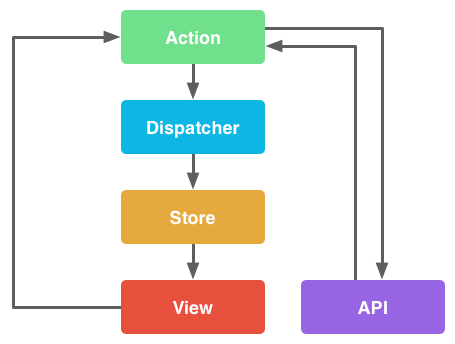
このプロセスが図のようになる様子を見てみましょう。

APIはこれにどのように関係しますか?
私の意見では、Fluxストリームを介してデータをWarehouseに転送するアクションを使用することは、プログラムの外部から送信されるデータや外部に送信されるデータを処理する最も簡単な方法です。
ディスパッチャー
ディスパッチャーとは何ですか?
本質的に、Dispatcherはこのプロセス全体のマネージャーです。 これは、アプリケーションの中心的なハブです。 ディスパッチャーはアクションを受信し、これらのアクション(および関連データ)を登録済みハンドラーに送信します。
これは本当にパブ/サブですか?
そうでもない。 ディスパッチャは、登録されているすべてのハンドラにデータを送信し、特定の順序でハンドラを呼び出すことができます。作業を続行する前に更新を待つこともできます。 Dispatcherは1つだけで、アプリケーション全体の中心的なハブとして機能します。
外観は次のとおりです。
var Dispatcher = require('flux').Dispatcher; var AppDispatcher = new Dispatcher(); AppDispatcher.handleViewAction = function(action) { this.dispatch({ source: 'VIEW_ACTION', action: action }); } module.exports = AppDispatcher;
上記の例では、ManagerのインスタンスとhandleViewActionメソッドを作成します。 この抽象化は、インターフェイスで作成されたアクションとサーバー/ APIからのアクションを分離する場合に役立ちます。
このメソッドは、すでに登録されているすべてのハンドラーにアクションデータを送信するディスパッチメソッドを呼び出します。 その後、このアクションはリポジトリによって処理され、その結果、アプリケーションの状態が更新されます。
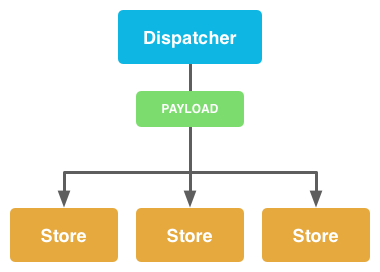
次の図は、このプロセスを示しています。

依存関係
説明されているDispatcher実装の優れた詳細の1つは、依存関係を記述し、ウェアハウス内のハンドラーの実行順序を制御する機能です。 したがって、状態を正しく表示するために、アプリケーションコンポーネントの1つが他のコンポーネントに依存している場合、その前に更新する必要があるため、WaitFor Dispatcherメソッドが役立ちます。
この機能を使用するには、Managerの登録メソッドから返された値を、以下に示すように、StoreのdispatcherIndexプロパティに保存する必要があります。
ShoeStore.dispatcherIndex = AppDispatcher.register(function(payload) { });
次に、ストレージでアクションを処理するときに、ディスパッチャのwaitForメソッドを使用して、この時点でShoeStoreがすでにアクションを処理してデータを更新していることを確認できます。
case 'BUY_SHOES': AppDispatcher.waitFor([ ShoeStore.dispatcherIndex ], function() { CheckoutStore.purchaseShoes(ShoeStore.getSelectedShoes()); }); break;
ご注意 trans。:Ken Wheelerは明らかに、Dispatcherの時代遅れの実装について説明しています。これは、現在のバージョンではwaitForメソッドの署名が異なるためです。
店舗/保管
FluxのVaultは、アプリケーションのサブジェクト領域の特定の部分の状態を制御します。 より高いレベルでは、これは、ウェアハウスがデータ、このデータを取得するためのメソッド、およびマネージャーに登録されたアクションハンドラーを格納することを意味します。
簡単なリポジトリを見てみましょう。
var AppDispatcher = require('../dispatcher/AppDispatcher'); var ShoeConstants = require('../constants/ShoeConstants'); var EventEmitter = require('events').EventEmitter; var merge = require('react/lib/merge'); // shoes var _shoes = {}; // shoes function loadShoes(data) { _shoes = data.shoes; } // Event Emitter Node var ShoeStore = merge(EventEmitter.prototype, { // shoes getShoes: function() { return _shoes; }, emitChange: function() { this.emit('change'); }, addChangeListener: function(callback) { this.on('change', callback); }, removeChangeListener: function(callback) { this.removeListener('change', callback); } }); // AppDispatcher.register(function(payload) { var action = payload.action; var text; // switch(action.actionType) { case ShoeConstants.LOAD_SHOES: // loadShoes(action.data); break; default: return true; } // , "change" ShoeStore.emitChange(); return true; }); module.exports = ShoeStore;
上記の例で行った最も重要なことは、NodeJSからリポジトリにEventEmitter機能を追加することでした。 これにより、リポジトリはイベントをリッスンおよびブロードキャストできます。これにより、これらのイベントから開始して、ビューのコンポーネントを更新できます。 ビューはリポジトリによって作成された「変更」イベントをリッスンするため、アプリケーションの状態が変更されたことを学習し、現在の状態を取得(および表示)する時間です。
また、registerメソッドを使用して、AppDispatcherにハンドラーを登録しました。 これは、リポジトリがAppDispatcherからのアラートをリッスンするようになったことを意味します。 受信したデータに基づいて、switchステートメントはアクションを処理できるかどうかを決定します。 アクションが処理された場合、「変更」イベントが生成され、このイベントにサブスクライブしているビューは、状態を更新することでそれに応答します。

ビューは、RepositoryインターフェイスのgetShoesメソッドを使用して、_shoes内部オブジェクトからすべての靴を取得し、このデータをコンポーネントに渡します。 これは非常に単純な例ですが、このアーキテクチャにより、ビューの代わりにより複雑なロジックが使用される場合でも、コンポーネントをかなりきれいに保つことができます。
アクションクリエーター&アクション/アクションファクトリー
アクションファクトリは、ビューから(または他の場所から)呼び出されてアクションをディスパッチャに送信する一連のメソッドです。 アクションは、Dispatcherがサブスクライバーに送信するペイロードです。
Facebookの実装では、アクションはタイプが異なります。アクションデータと共に送信される定数です。 タイプによっては、登録済みのハンドラーでアクションを適切に処理できますが、これらのアクションからのデータは内部メソッドの引数として使用されます。
const宣言は次のようになります。
var keyMirror = require('react/lib/keyMirror'); module.exports = keyMirror({ LOAD_SHOES: null });
上記では、React keyMirrorライブラリを使用して、ご想像のとおり、キーと同じ値を持つオブジェクトを作成しました。 このファイルを見るだけで、アプリケーションが靴をロードできると言えます。 定数を使用すると、すべてを合理化し、アプリケーションの機能をすばやく評価できます。
次に、対応するアクションファクトリの発表を見てみましょう。
var AppDispatcher = require('../dispatcher/AppDispatcher'); var ShoeStoreConstants = require('../constants/ShoeStoreConstants'); var ShoeStoreActions = { loadShoes: function(data) { AppDispatcher.handleAction({ actionType: ShoeStoreConstants.LOAD_SHOES, data: data }) } }; module.exports = ShoeStoreActions;
上の例では、指定したデータをDispatcherに渡すメソッドをShoeStoreActionsオブジェクトに作成しました。 これで、API(または、たとえば、Views)からこのファイルをダウンロードし、ShoeStoreActions.loadShoes(ourData)メソッドを呼び出して、ペイロードをDispatcherに転送します。これにより、サブスクライバーに送信されます。 したがって、ShoeStoreはこのイベントについて学習し、いくつかの靴の起動メソッドを呼び出します。
コントローラービュー
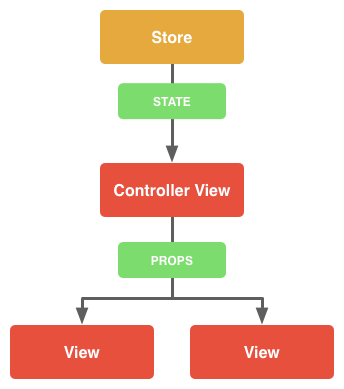
ビューは、変更イベントにサブスクライブされたReactコンポーネントであり、リポジトリからアプリケーションの状態を受け取ります。 次に、プロパティを介してこのデータを子コンポーネントに渡します。

これは次のようなものです。
/** @jsx React.DOM */ var React = require('react'); var ShoesStore = require('../stores/ShoeStore'); // function getAppState() { return { shoes: ShoeStore.getShoes() }; } // React- var ShoeStoreApp = React.createClass({ // getAppState, getInitialState: function() { return getAppState(); }, // componentDidMount: function() { ShoeStore.addChangeListener(this._onChange); }, // componentWillUnmount: function() { ShoesStore.removeChangeListener(this._onChange); }, render: function() { return ( <ShoeStore shoes={this.state.shoes} /> ); }, // "change" _onChange: function() { this.setState(getAppState()); } }); module.exports = ShoeStoreApp;
ご注意 単位:Reactの現在のバージョンでは、コンポーネントはわずかに異なる方法で作成されます。
上記の例では、addChangeListenerを使用してVaultの更新をサブスクライブし、「change」イベントを受け取ったときに状態を更新します。
アプリケーションの状態はリポジトリに保存されるため、リポジトリインターフェースを使用してこのデータを取得し、コンポーネントの状態を更新します。
すべてをまとめる
Fluxアーキテクチャの基本的な部分をすべて確認したので、このアーキテクチャが実際にどのように機能するかをよりよく理解できます。 記事の最初からのプロセス図を覚えていますか? ストリームの各部分の機能を理解したので、それらをより詳しく見てみましょう。

おわりに
この記事が、FacebookのFluxアーキテクチャの理解に役立つことを願っています。 React.jsを実際に試してみるまで、React.jsがどれほど便利かは疑いもありませんでした。
一度Fluxを使用すると、Fluxを使用せずにReactでアプリケーションを記述することは、jQueryを使用せずにDOMを操作することに似ていると感じるでしょう。 はい、可能ですが、エレガントで整然と見えます。
Fluxアーキテクチャに準拠したいが、Reactが気に入らない場合は、Ractive.jsまたはFlightと組み合わせることができるFluxフレームワークであるDeloreanを試してください。 もう1つの注目に値するライブラリはFluxxorです 。これは、Fluxアーキテクチャに対してわずかに異なるアプローチを採用し、単一インスタンスのFluxコンポーネント間のより緊密なリンクを伴います。
Fluxを完全に理解するには、試してみる必要があるので、Reactチュートリアルシリーズの最後の4番目のパートをお読みください。React.jsとFluxアーキテクチャを使用して簡単なオンラインストアを作成します。