この記事では、ダイアグラム/スキーム(およびピボットテーブル)を構築するための最良のJavaScriptライブラリをいくつか紹介します。 これらのライブラリは、将来のプロジェクトのために美しくカスタマイズ可能なスケジュールを作成するのに役立ちます。
ほとんどのライブラリは無料で自由に配布されますが、一部のライブラリには追加機能を備えた有料バージョンがあります。
D3.js-データ指向ドキュメント

今日、グラフについて考えるとき、最初に思い浮かぶのはD3.jsであるD3.jsは、間違いなく、ほとんどの既存のライブラリにはない多くの便利な機能を提供します。 「Enter and Exit」などの機能、強力なトランジション、jQueryやPrototypeに似た構文により、グラフやチャートを作成するのに最適なJavaScriptライブラリの1つになります。 D3.jsでは、HTML、SVG、およびCSSを介して生成されます。
他の多くのJavaScriptライブラリとは異なり、D3.jsにはすぐに作成できるグラフは付属していません。 ただし、 D3.jsで作成されたグラフのリストを見て、一般的なアイデアを得ることができます。
D3.jsは、IE8などの古いブラウザーでは正常に動作しません。 ただし、ブラウザ間の互換性のために、 aightプラグインのようなプラグインをいつでも使用できます。
D3.jsは以前、 NYTimes 、 Uber、 Weather.comなどのWebサイトで広く使用されていました。
Googleチャート

Google Chartは、シンプルで簡単なチャート作成に定期的に使用するJavaScriptライブラリです。 結合ヒストグラム、棒グラフ、カレンダーグラフ、円グラフ、地理グラフなど、多くの事前作成されたグラフを提供します。
Googleグラフには、グラフの外観を変更するのに役立つ多くの構成設定もあります。 チャートはHTML5 / SVGマイニングを使用して形成され、iPhone、iPad、Androidでブラウザ間の互換性とプラットフォーム間の移植性を提供します。 古いIEバージョンをサポートするVMLも含まれています。
以下に、Googleチャートで作成された例を含む優れたリストを示します。
Chartjs

ChartJSは、グラフィックに美しいフラットデザインを提供します。 レンダリングにHTML5キャンバスを使用します。 IE7 / 8などの古いブラウザーのサポートは、ポリフィルを使用して追加されます。
ChartJSチャートはデフォルトでレスポンシブです。 モバイルデバイスやタブレットで最適に機能します。 すぐに使用できる主要な6種類のグラフ(コア、円柱、環状、花びら、罫線、極座標)を備えたChartJSは、最近のグラフやチャートを作成するための最も印象的なオープンソースライブラリの1つです。
Chartlist.js

Chartlist.jsは、美しいレスポンシブグラフィックを提供します。 ChartJSと同様に、Chartlist.jsは、高価なJavaScriptチャートライブラリを放棄したコミュニティの努力の結果です。 SVGを使用してグラフ/チャートをレンダリングします。 CSS3メディアクエリとSassを使用して管理および構成できます。 また、Chartlist.jsが提供するすばらしいアニメーションは、最新のブラウザーでのみ機能することに注意してください。
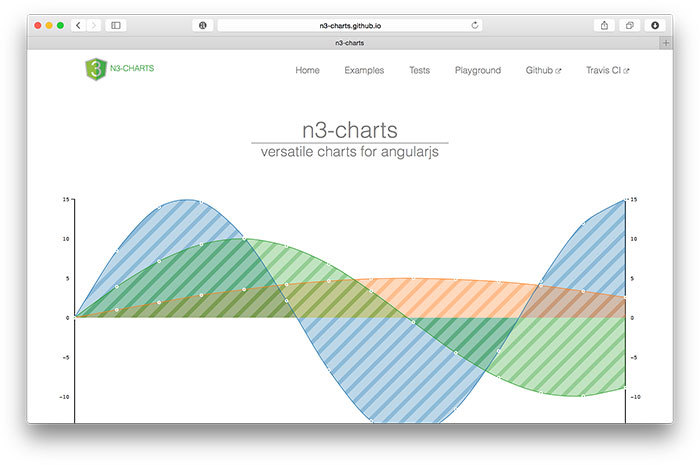
n3-charts

あなたがAngularJS開発者であれば、 n3-chartsは間違いなくあなたにとって非常に便利で興味深いものになるでしょう。 n3-chartsは、D3.jsおよびAngularJSの上に構築されています。 カスタムAngularJSディレクティブの形式で多くの標準グラフを提供します。
n3-chartsを使用して作成されたチャートのリストを確認してください。
エンバーチャート

EmberChartsは、D3.jsおよびEmber.js上に構築された別の優れたオープンソースリポジトリであり、簡単にカスタマイズ可能な時系列グラフ、ヒストグラム、円グラフ、および散布図を提供します。 SVGを使用してグラフをレンダリングします。
スムージーチャート

リアルタイムのデータストリームを処理している場合は、 スムージーチャートが役立ちます。 グラフィックのレンダリングには、ここでHTML5キャンバス要素が使用されます。 これは、遅延やフラッシュなどのオプションのリアルタイムグラフィック機能を提供する純粋なJavaScriptライブラリです。
チャータート

Chartkick -Rubyアプリケーションでグラフ/チャートを作成するためのJavaScriptライブラリ。 セクター、バー、ヒストグラム、結合ヒストグラム、地理、時間、複数のチャートなど、すべての主要なチャートを提供します。 グラフはSVGを介して生成されます。
流星図

Meteor v 1.0を使ってみましたか? わかりました 、 MeteorChartsはMeteorアプリケーション用の美しいチャートを作成するのに役立ちます。 グラフィックのレンダリングには、HTML5キャンバス、WebGL、SVG、さらにはDOMのいずれかのテクノロジーを選択できます。
これは、その種類、テーマを選択し、 生成を実行できる素晴らしいチャートジェネレーターです。 非営利プロジェクトでの使用は無料です。 ここで商用ライセンスのコストを計算できます 。
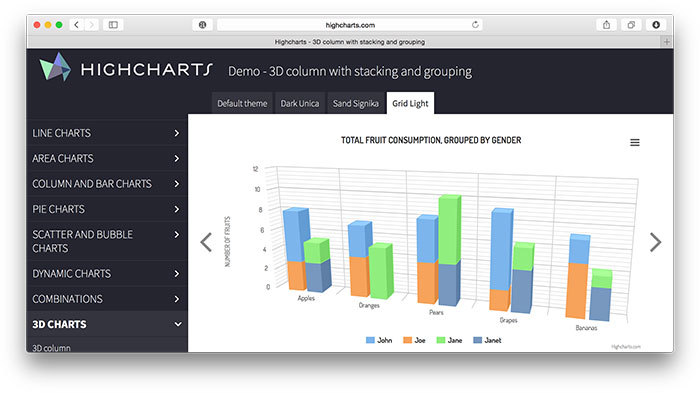
ハイチャーツjs

Highcharts JSは、もう1つの非常に人気のあるチャート作成ライブラリです。 それはあなたのサイトに多くの注目を集めることができるさまざまな種類のアニメーションが多数付属しています。 他のライブラリと同様に、HighchartsJSには、スプライン、カーリー、コンバインド、バー、バー、サーキュラー、ポイントなど、多くの事前作成されたダイアグラムが含まれています。
HighchartsJSを使用する最大の利点の1つは、Internet Explorer 6などの古いブラウザーとの互換性です。標準ブラウザーはSVGを使用してグラフをレンダリングします。 レガシーIEでは、グラフィックスはVMLを介して構築されます。
HighchartsJSは個人での使用は無料ですが、商用で使用するにはライセンスを購入する必要があります。
Fusioncharts

Fusionchartsは、2002年に最初にリリースされた最も古いJavaScriptライブラリの1つです。 移植性と互換性を高めるために、グラフはHTML5 / SVGおよびVMLを使用して生成されます。
多くのライブラリとは異なり、FusionchartsはJSONデータとXMLの両方を解析する機能を提供します。 これらのチャートは、PNG、JPG、PDFの3つの異なる形式でエクスポートすることもできます。
Fusionchartsは、IE6などの古いブラウザーで正常に動作します。 このため、多くの取引組織で最も好まれているライブラリの1つになりました。
Fusionchartsバージョンは、個人用プロジェクトと商用プロジェクトの両方で、透かし付きで無料で使用できます。 ただし、透かしを取り除くにはライセンスを購入する必要があります。
フロット

Flot -jQuery用のJavaScriptライブラリ。グラフ/チャートを作成できます。 最も古く、最も人気のあるチャートライブラリの1つ。
Flotは、棒、点、棒、棒、およびこれらの種類のグラフの任意の組み合わせをサポートします。 IE 6やFirefox 2などの古いブラウザーとも互換性があります。
Flotは完全に無料で、開発者への特別なリクエストに応じて商用サポートが提供されます。 以下は、Flotで作成されたグラフの例のリストです 。
amCharts

amChartsは間違いなく最も美しいチャートライブラリの1つです。 JavaScriptチャート、マップチャート(amMaps)、ストックチャートの3つの独立したタイプに完全に分かれています。
amMapsは上記の3つの中で私のお気に入りです。 ヒートマップ、線の描画、マップへのテキストの追加、アイコンまたは写真のマップ上部への読み込み、ズームインなどの機能を提供します。
amChartsは、SVGを使用して、最新のブラウザーでのみ機能するグラフをレンダリングします。 IEのバージョン9より下では、グラフが正しく表示されない場合があります。
amChartsで作成された素晴らしいデモのこの素晴らしいコレクションをご覧ください。
amChartsの無料バージョンでは、各チャートの上部にこのWebサイトへのリンクが残されます。 商用ライセンスは 、市場にあるほとんどの有料ライブラリよりもわずかに高価です。
EJSChart

EJS Chartは、実用的なエンタープライズソリューションを発表します。 チャートは見栄えがよく、他のほとんどの古いライブラリより読みやすくなっています。 IE6 +およびその他の古いブラウザーとの互換性もあります。 この例のリストをご覧ください。
EJS Chartは無料版と有料版の両方で利用できます。 無料版には、ページで複数のグラフを使用したり、グラフで3つ以上の(数値)シーケンスを使用したりできないという制限があります。 こちらで価格の詳細をご覧ください 。
uvCharts

uvChartsは、100を超える構成オプションがあると主張するオープンソースのJavaScriptライブラリです。 彼女はすぐに12種類の標準のチャートを持っています。
uvChartsはD3.jsライブラリに基づいています。 このプロジェクトは、D3.jsコーディングの複雑なニュアンスをすべて排除し、標準的な外観のチャートを簡単に実装することを約束します。 uvChartsは、SVG、HTML、およびCSSを介して生成されます。
おわりに
将来のプロジェクトに最適なダイアグラムライブラリの選択は、あなた次第です。 チャートを完全に制御する必要がある開発者は間違いなくD3.jsを選択します上記のライブラリのほとんどすべてがStackoverflowフォーラムで良好なサポートを得ています。
既製のグラフを生成するツールを探している場合は、記事5 Amazing Online Chartsを作成するためのツールに進んでください。 D3.jsを使い始めるために、D3.jsを使用した単純な線形および棒グラフの作成を読むこともできます。 AngularJSを使用したGoogleChartsのリリースもあります。
この記事をお楽しみください。 良い一日を。