
私はチームオンラインで働いています。 2GISディレクトリのWebバージョンを作成しています 。 これは、JavaScriptがクライアントとサーバーの両方でメイン言語として使用される、長年にわたって活発に開発されているプロジェクトです。
作業の重要な場所は、アプリケーションの分析およびデバッグツールで占められています。 一般的なJavaScriptフレームワークには通常、特定のイデオロギーに合わせた独自のツールがあります。 私たちの状況は、オンラインのボンネットの下で、同じく積極的に開発中の独自の生産フレームワークであるスロットが騒々しいという事実によって複雑になっています。
この記事では、効率的なデバッグと調査のために標準のブラウザベースの開発者ツールをどのように使用するかについて説明します。 これらのレシピは主にアプリケーションを徹底的に研究することを目的としているため、あらゆるプロジェクトに適しています。
問題
開発のダイナミクスでは、チームメンバーが互いのタスクの詳細に完全に没頭することはできません。 特定のコンポーネントのコンテキストはすぐに除外されます。 1か月後にコードセクションに戻ると、認識できない場合があります。 さらに、チームは常に新しい採用者で更新されます。
このような状況では、コードで何が起こっているかのロジックの理解を迅速に回復する必要があります。 プロジェクトのばらつきを考えると、このタスクはより研究的な性質です。 仕事の一般原則を理解しても、あなたは常に実装の特定の側面の発見者になります。
デバッグ
開発速度の価格-バグの存在。 このクラスのタスクには迅速な応答が必要であるため、何が起きているのかを把握することが必要です。
無効な出力
多くの場合、バグはDOMツリーの予期しない変更、誤ったデータを含む非同期リクエストなど、いくつかの誤った外部イベントで現れます。 この場合、アプリケーションコードをブラックボックスと見なすと便利です。ブラックボックスの入力は使用シナリオであり、出力はバグの結果です。
コード行の標準ブレークポイントに加えて、DevTools(以降、Google Chromeブラウザーツールと呼びます)には、特定のイベントで実行を停止する機能があります。
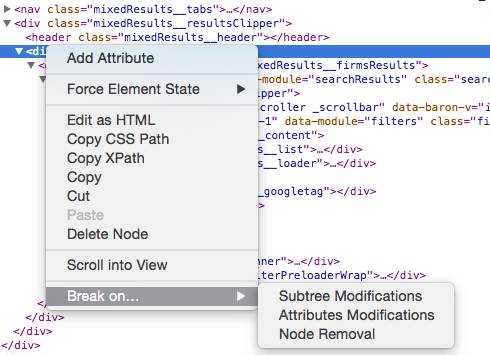
DOM Breakpointは、インスペクターのツリーノードにインストールされます。 この要素を削除すると停止でき、そのサブツリーまたは属性を変更できます(スタイルとクラスも属性であることを思い出します)。

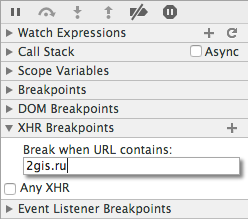
XHRブレークポイントはドキュメント全体にインストールされ、特定のパターンに一致するリクエストの送信元のコード行を見つけることができます。

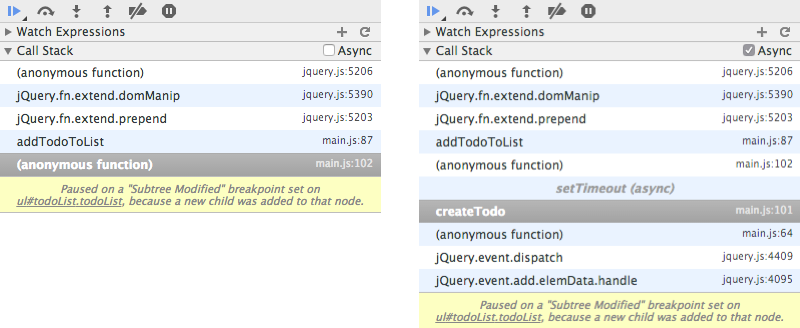
これらのブレークポイントは、非同期呼び出しスタックモード( 非同期呼び出しスタック )と連携して動作します。 非同期操作で中断せず、たとえばsetTimeoutハンドラーからそれをインストールしたコードに切り替えることができます。 したがって、履歴をさらに詳しく調べて、複雑なバグの原因を見つけることができます。

サンプルスクリプト:
1. DOMツリーで予期しない変更が発生します。
2.動作が再現されます。
3.目的のタイプのDOMブレークポイントを設定します。
4.デバッガーで非同期モードをオンにします。
5.バグを再現し、問題の原因が見つかるまで通話履歴を調べます。
誤った内部表現
すべてのバグが肉眼で見えるわけではありません。 実行中に変更できるのは内部状態のみです。これは、後でシステム全体の動作に影響します。 想像力を使用して、この状態の誤った変更をキャッチできます。
状態がグローバルオブジェクトであるとします。 その後、彼を追跡するには、次のコードを使用できます。
var watchMe = {}; Object.observe(watchMe, function() { debugger; }); watchMe.foo = 'bar'; //
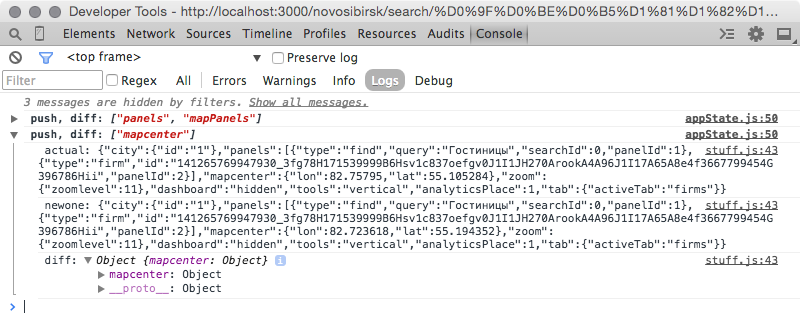
コンソールの高度な機能(以下で詳細に説明します)を使用すると、全員の実行を停止せずに変更ログを追加できます。
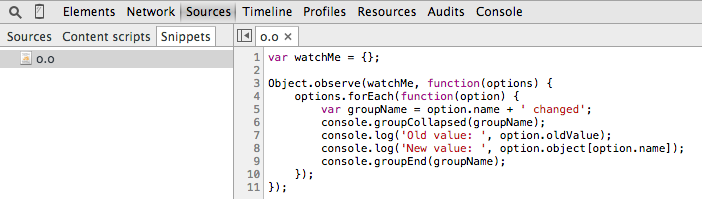
var watchMe = {}; Object.observe(watchMe, function(options) { options.forEach(function(option) { var groupName = option.name + ' changed'; console.groupCollapsed(groupName); console.log('Old value: ', option.oldValue); console.log('New value: ', option.object[option.name]); console.groupEnd(groupName); }); });
この例は、オブジェクトのプロパティを変更するときにChromeコンソールのコンパクトロググループを表示します。 現在、コードははるかに大きく、メモリからコードを書き込むたびに便利ではありません。 したがって、スニペットとして保存し、必要に応じて実行できます。

もちろん、このコードはプロジェクトとタスクに毎回適合させる必要があります。 まれに、すべての状態が1つのグローバルオブジェクトに格納されます。 場合によっては、ソースコードを編集して実行コンテキストに割り込む必要があります。 しかし、このアプローチの利点は努力する価値があります。
使用シナリオ:
1.監視対象オブジェクトがグローバルである場合は、スニペットを実行します。
2.オブジェクトがローカルスコープでのみ使用可能な場合、デバッグ用に目的のコードをアプリケーションに追加します。
リサーチ
プログラマの仕事は、バグの修正に限定されません。 新しい機能を追加するには、アプリケーション全体が複雑なシナリオでどのように機能するかを理解することが重要です。
知識源としてのコンソール
DevToolsのコンソールは、小さなスクリプトをすばやく実行するための手段に過ぎません。 これには、言語の便利な機能ではアクセスできない他のDevToolsツールとのリンクを実装する強力なAPIがあります。
たとえば、DOM要素をコンソールに出力するために、複雑なセレクターを使用する必要はありません。 代わりに、インスペクターで選択されたアイテムのスタックがコンソール内に実装されます。 コマンドへのアクセスは、コマンド$ Nを介して行われます。Nはスタックの最後からのインデントです。 したがって、コンソールで$ 0にアクセスすると、インスペクターで選択された最後のDOMノード、$ 1-最後から2番目のノードなどが返されます。
この機能をDOMノードの機能と組み合わせて使用すると便利です。
-monitorEvents(オブジェクト)-要素イベントを監視します。
-getEventListeners(オブジェクト)-関数コードにアクセスできる要素のイベントハンドラーのリストをコンソールに表示します。
簡単なシナリオが現れます:
1.インスペクターで要素を選択します。
2.コンソールで目的のコマンドを呼び出し、引数として$ 0を渡します。
3.子供のように喜ぶ。
多くの開発者は、デバッグ後すぐにコードからconsole.log()を削除します。 ただし、いくつかの重要な機能には、一定のロギングが必要です。 その結果、各開発者は最初にデバッグコードを記述してから削除します。
本番環境でコンソールへの出力を防ぐ方法があり、同時に開発段階で何が起こっているかを記録するのが便利です。 UglifyJSを使用してJavaScriptを圧縮し、グローバル変数の値をオーバーライドするオプションがあります。
// UglifyJS global_defs: { DEBUG: false } // - if (DEBUG) { console.log('- '); }
上記の例では、ビルド後にDEBUGがfalseになるだけではありません。 UglifyJSは、条件が満たされることは決してないことを理解し、コードから単純に削除します。
これで、さまざまなデータ型に対してより洗練されたコンソール出力機能を使用できます。 状態デバッグの例では、console.groupCollapsedにより出力がよりコンパクトになります。 これは、プロジェクトでURLの変更を追跡するために使用されます。

Console.tableは配列に適しています。 出力オプションの完全なリストはこちらです。
空撮
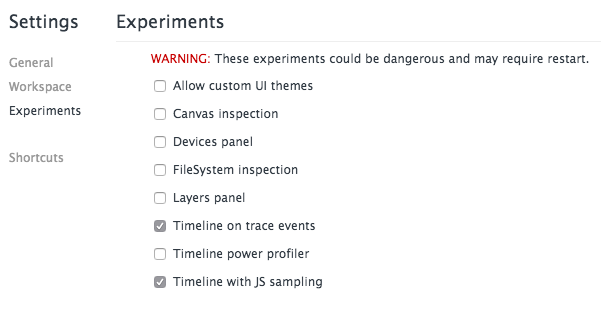
ブラウザレベルでイベントを記録するための組み込みツールはタイムラインです。 最近まで、アプリケーションのパフォーマンスの分析に使用できました。 実験機能の出現により、その機能は大幅に拡大しました。
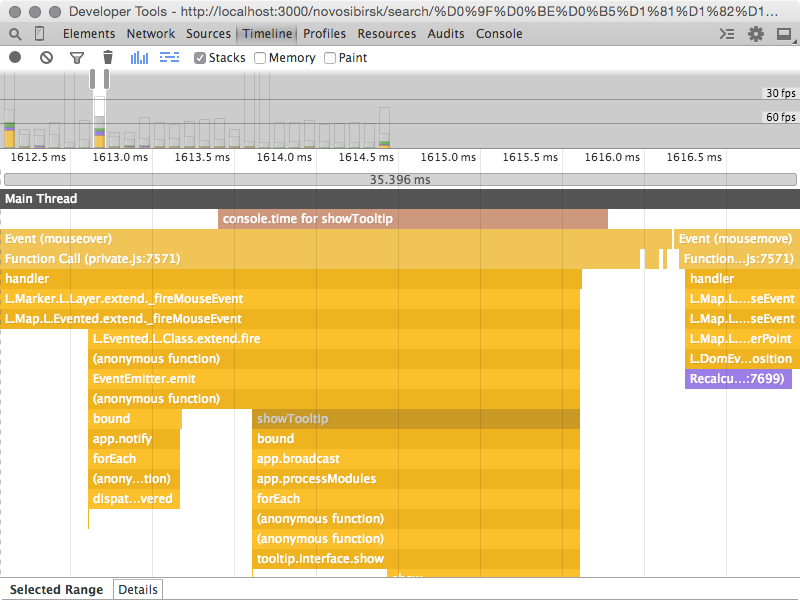
待望の機能の1つは、イベントダイアグラムに直接呼び出しスタックを表示することです。 基本的に、これは従来のタイムラインとCPUプロファイラーレポートを組み合わせたものです。 このような図により、アプリケーションがダイナミクスでどのように機能するかがわかります。呼び出しのシーケンス、関数の合計実行時間、JavaScriptとDOMとの相互作用のポイント 最適化の必要がない場合でも、プロジェクトの内部構造を研究するために使用できます。

アプリケーションロジックの特定のセクションに興味があり、レポートに含まれるイベントが多すぎる場合は、 console.timeを使用できます。 このメソッドは、ランタイムの測定に加えて、タイムラインにラベルを追加します。

使用例:
1.ユーザースクリプトを作成します。
2.コールスタックを調査します。
3.必要に応じて、タイムラインから直接特定のコード行に移動します。
4.情報が多すぎる場合は、console.timeとconsole.timeEndに対象のコードをラップします。
5.何が起こっているかのロジックを完全に理解するまで繰り返します。
おわりに
大規模なプロジェクトで作業する場合、開発の利便性に時間をかけることは理にかなっています。 ツールの学習と適応に費やした時間は、デバッグの日数を節約し、プロジェクトの理解を深めます。
この記事では、Chrome Developer Toolsの機能のほんの一部について説明します。 2GIS Onlineでの作業では、新しい開発ツールを絶えず研究する必要がある、よりエキゾチックなタスクがあります。 これらのツールの詳細、およびJavaScript上のアプリケーションの生産性について、FrontTalksカンファレンスで講演しました。