
three.js
最初のおもちゃを書き始めたとき、実際には
three.js
が
WebGL
の世界の氷山の一角であり、さまざまなフレームワークが
three.js
、それぞれに固有のバイアスがあり、
three.js
1つだけであるとは
three.js
それらの。
はじめに
1.基本要素
2.グループ化
3.ムーブメント
4.粒子
5.アニメーション-1
6.アニメーション-2
7.シンプルな地形
8.静的衝突
9.動的衝突
10.モデルのインポート
11.物理エンジンの埋め込み
12.影、霧
続き-マルチプレイヤーシューター
はじめに
私はすぐに、記事の名前を除いて全体的なものは何もないと言わなければなりません。 THREE.JSおよびBABYLON.JSのゲーム用のさまざまなアドオンとライブラリを、別の優れたライブラリとして説明するために、すべてが単なるレビューとして考えられました。 しかし、その後、開発プロセスで、多くの場合に複製が頻繁に発生することが明らかになりました。 たとえば、
three.js
のパーティクルシステムは
three.js
な追加機能として表され、
babylon.js
ではライブラリ自体に組み込まれており、設定と動作が少し異なります。 結果は、むしろ、
WebGL
2つの異なるフレームワークにおける同じ概要です。
明らかな理由により、利用可能なすべてのライブラリを詳細に分析することは不可能です。 したがって、はじめに、最も一般的な無料のライセンスを使用して、ほんの少しだけ概要を説明します。
- three.js Pioneerおよび最も有名なライブラリ。
- babylon.js three.jsにふさわしいライバル
- turbulenz.comは 、
three.js
やthree.js
とともに最も人気のある3つの間でよく言及されていthree.js
、よく、 githubの星の数はそれ自体をthree.js
ています。
タービュレンツは主におもちゃを作成するためのライブラリとして人気があり、特に地震の注目を集めました
以下は、あまり人気のない多くのフレームワークです。
- playcanvas.com素敵なフレームワーク、素敵なデモ。
Gangnam Style
、彼らは良いデモを得ました。 - scenejs.org素敵なライブラリ、おそらくクリエーターはしばしば医学に関連するモデルを作成しなければならなかったでしょう。 多くの準備された例。 構文は、
jquery
プラグインの初期化に似ています。 - voxel.js
- www.senchalabs.org/philogl一見すると、これらの例は期待した印象を与えませんでした。
- www.glge.org別のライブラリ。
- www.goocreate.com/blogオンラインエディター、インポーター。
- www.kickjs.orgで統計についてここで言及します。
おそらくこれがリストにあるすべてです。 また、現実的な物理学を実現するためのエンジンのいくつかは本質的にフレームワークそのものですが、それらについては少し後で言及したいと思います。
1.基本要素
シーン
まず、シーンをページに追加する必要があります。
THREE.JSでは、
document.body
renderer.domElement
に追加すると追加さ
document.body
renderer.domElement
var renderer = new THREE.WebGLRenderer( {antialias:true} ); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
BABYLON.JSでは、たとえば
div
のシーンのコンテナは存在できません。 それはすべて、
canvas
作成から始まり
canvas
。
<canvas id="renderCanvas"></canvas>
three.js
、
three.js
もオプションとして
three.js
ています。
var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true);
次に、シーン自体を作成します。
BABYLON.JS
scene
は
engine
パラメータを取得します。
scene = new BABYLON.Scene(engine);
THREE.JS
シーンは個別に作成されます。 そして、シーンのすべての要素はすでに追加されています。
var scene = new THREE.Scene(); scene.add( sceneMesh );
その後、 THREE.JS
renderer
は
requestAnimationFrame
が存在する関数で最も頻繁に
animate
または
render
と呼ばれ、 BABYLON.JSではengine.runRenderLoopのコールバックが
engine.runRenderLoop
ます。
THREE.JSでは、ほとんどの場合、
animate
すべての動きのロジックが追加されます。たとえば、弾丸の飛行、オブジェクトの回転、ボットの実行などです。
function animate() { requestAnimationFrame(animate); renderer.render(scene, camera); }
BABYLON.JSを見ると、ここでは原則として、フレームレート、頂点、パーティクルの数などをカウントする一般的な構造が追加されていることがあります。 簡単に言えば、統計です。 さまざまなアニメーション用の美しいフックがあります。これについては、アニメーションの章で説明します
engine.runRenderLoop(function () { scene.render(); stats.innerHTML = "FPS: <b>" + BABYLON.Tools.GetFps().toFixed() + "</b> });
プリミティブ
シーンを初期化した後、最初にできることは、プリミティブを作成することです。
babylon.js
はすべて同様で、よりコンパクト
babylon.js
見え、シーンにオブジェクトを追加することは単なるオプションであり、
three.js
場合、マテリアルの割り当てによる簡単な操作はよりコンパクトに見えます。
BABYLON.JS
var sphere = BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene); sphere.material = new BABYLON.StandardMaterial("texture1", scene); sphere.material.diffuseColor = new BABYLON.Color3(1, 0, 0); // sphere.material.alpha = 0.3;
THREE.JS
var cube = new THREE.Mesh( new THREE.BoxGeometry( 1, 1, 1 ), new THREE.MeshBasicMaterial({ color: 0x00ff00 }) ); scene.add( cube );
座標の位置は個別に同じ方法で示されます:
mesh.position.x = 1; mesh.position.y = 1; mesh.position.z = 1;
そして、例えばTHREE.JSに違いがあることをすぐに尋ねるには、次のように書くことができます:
mesh.position.set(1, 1, 1); mesh.rotation.set(1, 1, 1);
そして、 BABYLON.JSでは 、デバッガーを覗かないと、基本的に次のようになります。
mesh.position = new BABYLON.Vector3(1, 1, 1);
カメラ
最も使用されているカメラのライブラリには両方とも2つありますが、
babylon.js
は、たとえば、特にタブレットやその他のデバイス用に異なるフィルターを備えた追加のライブラリがあります。 特にこのために、通常はhand.jsを接続する必要があります
BABYLON.JS
-
FreeCamera
実際には、透視投影が表示されますが、キーをコントロールに割り当てることができます。これは、ファーストパーソンゲームでの使用に便利です。詳細については、 キャラクターの動きに関する章を参照してください。 -
ArcRotateCamera
以前にhand.js
接続した場合、カメラはマウスカーソルまたはセンサーを使用して、特定の軸を中心とした回転を想定します。
THREE.JS
-
PerspectiveCamera
は透視投影カメラであり、FreeCamera
わずかに単純化された類似物です。 比率と視野に依存し、実世界を表示します。 -
OrthographicCamera
射影のカメラ。シーン内のすべてのオブジェクトを同じ比率で表示します。
three.js
プラグインは、 マウスで
three.js
のシーンを回転させるのに役立ちます。
babylon.js
同様の機能が
ArcRotateCamera
ます。
new THREE.PerspectiveCamera( 45, width / height, 1, 1000 ); new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
さらに、
CombinedCamera
もあります-レンズの焦点距離を設定し、透視投影と直交投影を切り替えることができます。
new THREE.CombinedCamera( width, height, fov, near, far, orthoNear, orthoFar )
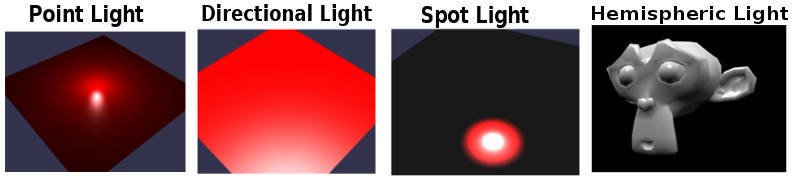
照明
BABYLON.JS
-
Point Light
-スポットライト、ライトスポットをシミュレートします。 -
Directional Light
-指向性のわずかに拡散したライト。 -
Spot Light
-たとえば懐中電灯の模倣のように、星の動きを模倣できます。 -
HemisphericLight
現実的な環境をシミュレートするのに適しており、均一に照らします。

//Point Light new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene); //Directional Light new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene); //Spot Light new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene); //Hemispheric Light new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
THREE.JS
-
AmbientLight
シーン内のすべてのオブジェクトに適用される一般的な照明を表します。 -
AreaLight
は、幅と高さを測定し、空間に向けられた空間光源を表します -
DirectionalLight
直接(有向)照明のソースを表します-オブジェクトの方向の平行光線のストリーム。 -
HemisphereLight
半球照明を導入 -
SpotLight
スポットライトを表します。
//ambientLight var ambientLight = new THREE.AmbientLight( 0x404040 ); //AreaLight areaLight1 = new THREE.AreaLight( 0xffffff, 1 ); areaLight1.position.set( 0.0001, 10.0001, -18.5001 ); areaLight1.width = 10; //DirectionalLight var directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 ); directionalLight.position.set( 0, 1, 0 ); //PointLight var pointLight = new THREE.PointLight( 0xff0000, 1, 100 ); pointLight.position.set( 50, 50, 50 ); //PointLight var spotLight = new THREE.SpotLight( 0xffffff ); spotLight.position.set( 100, 1000, 100 );
素材
three.js
に使用可能なマテリアルのリストがあり、
babylon.js
が1つしかなく、それに異なるプロパティが適用されている場合、マテリアルへのアプローチはすでにかなり異なります:透明性、テクスチャマッピング、それに続く軸に沿った変位など。そのような。
いくつかの例:
BABYLON.JS
// var materialSphere6 = new BABYLON.StandardMaterial("texture1", scene); materialSphere6.diffuseTexture = new BABYLON.Texture("./tree.png", scene); // var materialSphere2 = new BABYLON.StandardMaterial("texture2", scene); materialSphere2.diffuseColor = new BABYLON.Color3(1, 0, 0); //Red materialSphere2.alpha = 0.3;

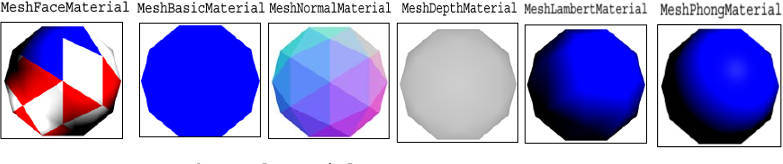
THREE.JS
-
MeshBasicMaterial
プリミティブに任意の色を割り当てるだけです -
MeshNormalMaterial
シェーディングプロパティを持つマテリアルで、色の混合を組み合わせます。 -
MeshDepthMaterial
ワイヤフレームプロパティを持つマテリアル、白黒に見える -
MeshLambertMaterial
光沢のない表面の材料 -
MeshPhongMaterial
光沢のある表面の材料 -
MeshFaceMaterial
他のタイプのマテリアルを組み合わせて、各ポリゴンに独自のマテリアルを割り当てることができます。

たとえば、両方のライブラリの基本シーン:
three.js
<html> <head> <title>My first Three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <script src="js/three.min.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var geometry = new THREE.BoxGeometry( 1, 1, 1 ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var cube = new THREE.Mesh( geometry, material ); scene.add( cube ); camera.position.z = 5; var render = function () { requestAnimationFrame( render ); renderer.render(scene, camera); }; render(); </script> </body> </html>
babylon.js
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Babylon - Basic scene</title> <style> #renderCanvas { width: 100%; height: 100%; } </style> <script src="babylon.js"></script> </head> <body> <canvas id="renderCanvas"></canvas> <script type="text/javascript"> var canvas = document.querySelector("#renderCanvas"); var engine = new BABYLON.Engine(canvas, true); var createScene = function () { var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(0, 1, 0); var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene); camera.setTarget(BABYLON.Vector3.Zero()); camera.attachControl(canvas, false); var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene); light.intensity = .5; var sphere = BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene); sphere.position.y = 1; var ground = BABYLON.Mesh.CreateGround("ground1", 6, 6, 2, scene); return scene; }; var scene = createScene(); engine.runRenderLoop(function () { scene.render(); }); </script> </body> </html>
簡潔さについて話すと、ベースシーンを見ると、行数はほぼ同じになりますが、すべてがそれほど単純ではないことがわかります。
2.グループ化
おそらく、ゲームに最も必要なものの1つであり、武器や宇宙船をカメラにバインドしたり、武器をプレイヤーにバインドしたりするために必要です。
BABYLON.JS
グループ化する方法はいくつかあります。 最も単純で明白なのは、
parent
プロパティの目的です。 たとえば、カメラにオブジェクトを添付する必要がある場合、次のようにします。
var mesh = new BABYLON.Mesh.CreateBox('name', 1.0, scene); mesh.position = new BABYLON.Vector3( 1, -1, 5); mesh.parent = camera;
そして、最初の人のカメラを制御します。
THREE.JSでは、すべてのプリミティブの親オブジェクトを作成し、残りのオブジェクトをその中に配置してから、この親オブジェクトを適切に管理する必要があります。
var parent = new THREE.Object3D(); parent.add( camera ); parent.add( mesh ); parent.position.y = 10;
3.キャラクターの動き
一人称ゲームの場合、マウスとキーボードで制御される遠近感を示すカメラが必要です。
BABYLON.JS
FreeCamera
では、動きをすぐに制御でき
FreeCamera
。
camera.detachControl(canvas)
指定するだけです。
camera.speed = 1
多くのプロパティを設定できます。たとえば、speed
camera.speed = 1
、キー「forward」、「back」、「left」、「right」などを割り当てます。
camera.keysUp = [38, 87]; camera.keysDown = [40, 83]; camera.keysLeft = [37, 65]; camera.keysRight = [39, 68];
PointerLock
を接続した後にのみ、マウスのフルコントロールがオンになることに注意して
PointerLock
。 カメラは、彼女と一緒に乗る子供を割り当てることができます。 したがって、マルチプレイヤーゲームを作成している場合は、カメラの座標を
camera.position
、
camera.cameraRotation
管理
camera.cameraRotation
ます。
しかし、 THREE.JSでは、すべてがはるかに複雑です。 カメラ自体は単なるカメラであり、カメラを動かすには、キーストロークごとに位置の変更を登録する必要があります。 当然、動きの滑らかさも心配する必要があります。
マウスを制御することも簡単ではありません
mesh.rotation.set(x, y, z)
座標を変更したり置き換えたりするだけで
mesh.rotation.set(x, y, z)
明らかに十分で
mesh.rotation.set(x, y, z)
ません。 ここで、
three.js
github.ioの例は、少し
three.js
ます。 したがって、ここではいくつかの詳細についてのみ説明します。 マウスでオブジェクトを使用してカメラを回転するには、最初に1つの
new THREE.Object3D()
を作成し、その中に別の
new THREE.Object3D()
配置して、内部で回転する必要があります。 次に、軸の周りの回転の外観を取得します。 それはすべて短縮バージョンのように見えます:
var pitchObject = new THREE.Object3D(); pitchObject.add( camera ); var yawObject = new THREE.Object3D(); yawObject.position.y = 10; yawObject.add( pitchObject ); var onMouseMove = function ( event ) { yawObject.rotation.y -= event.movementX * 0.002; pitchObject.rotation.x -= event.movementY * 0.002; pitchObject.rotation.x = Math.max( - Math.PI / 2, Math.min( Math.PI / 2, pitchObject.rotation.x ) ); }; document.addEventListener( 'mousemove', onMouseMove, false );
もちろん、キーは最初のオブジェクトを移動する必要があります。
4.粒子

多くの場合、火、爆発、敬礼、ショットなどを描く必要がありました。
BABYLON.JSには、パーツシステムが組み込まれており、多数の設定があります。 しかし、効果を発揮するには、あなたが好きなものを探すために、実験するか、フォーラムを実行する必要があります。 さらに、完成したメッシュにバインドする必要があります。 もちろん、非表示にすることもできますが、単に場所の座標を示すことができるようにすることもできます。
babylon.jsでの小さなかがり火の例:
var particleSystem = new BABYLON.ParticleSystem("particles", 1000, scene); particleSystem.particleTexture = new BABYLON.Texture("./img/flare.png", scene); particleSystem.emitter = obj; // , // particleSystem.minEmitBox = new BABYLON.Vector3(-0.5, 1, -0.5); // Starting all from particleSystem.maxEmitBox = new BABYLON.Vector3(0.5, 1, 0.5); // To... // particleSystem.color1 = new BABYLON.Color4(1, 0.5, 0, 1.0); particleSystem.color2 = new BABYLON.Color4(1, 0.5, 0, 1.0); particleSystem.colorDead = new BABYLON.Color4(0, 0, 0, 0.0); // particleSystem.minSize = 0.3; particleSystem.maxSize = 1; // , max min particleSystem.minLifeTime = 0.2; particleSystem.maxLifeTime = 0.4; // particleSystem.emitRate = 600; particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE; particleSystem.gravity = new BABYLON.Vector3(0, 0, 0); // particleSystem.direction1 = new BABYLON.Vector3(0, 4, 0); particleSystem.direction2 = new BABYLON.Vector3(0, 4, 0); particleSystem.minAngularSpeed = 0; particleSystem.maxAngularSpeed = Math.PI; // particleSystem.minEmitPower = 1; particleSystem.maxEmitPower = 3; particleSystem.updateSpeed = 0.007; particleSystem.start();
THREE.JS
サードパーティのプラグインを使用して接続されますが、準備されたエフェクトをすぐに再現し、時間を設定する機能があります。 粒子の出現場所は座標によって設定できます。
three.js
用の優れたパーティクルエンジン
おそらく最高の粒子エンジン
既製の設定を備えた既製の例
5.アニメーション-1
原則として、アニメーションは、ある種の効果、たとえば、天体の動き、ボットの動きなどを再現するために必要です。 さまざまなオブジェクトを移動させる方法にはいくつかのオプションがあり、それらを順番に検討してください。
BABYLON.JS
ライブラリの標準的な方法でどこにでもアニメーションを挿入できます。
scene.registerBeforeRender(function () { mesh.position.x = 100 * Math.cos(alpha); donutmesh.position.y = 5; mesh.position.z = 100 * Math.sin(alpha); alpha += 0.01; });
各オブジェクトが独自のアニメーションを呼び出すと便利な場合があります。
THREE.JS
three.js
場合、アニメーションループ内でのみ何かを動かす機能があります。
var render = function () { requestAnimationFrame( render ); cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); }; render();
6.アニメーション-2
何が実行されるかわからない場合の所定のアニメーションに加えて、たとえば、特定の状況下でキャラクターが2つまたは3つのステップを事前に実行したり、たとえば自動小銃の発射を模倣したりする特定のアニメーションがあります。
BABYLON.JS
ボックスのサイズ変更を行うシンプルなアニメーション:
// 30 var animationBox = new BABYLON.Animation("tutoAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); // var keys = []; keys.push({ frame: 0, value: 1 }); keys.push({ frame: 20, value: 0.2 }); keys.push({ frame: 100, value: 1 }); // animationBox.setKeys(keys); box1.animations.push(animationBox); // scene.beginAnimation(box1, 0, 100, true);
THREE.JS
基本的に、アニメーションは、
geometry.animation.hierarchy
の操作と
geometry.animation.hierarchy
呼び出しで構成されます。
このように見えるかもしれません
var loader = new THREE.JSONLoader(); loader.load( "models/skinned/scout/scout.js", function( geometry ) { for ( var i = 0; i < geometry.animation.hierarchy.length; i ++ ) { var bone = geometry.animation.hierarchy[ i ]; var first = bone.keys[ 0 ]; var last = bone.keys[ bone.keys.length - 1 ]; last.pos = first.pos; last.rot = first.rot; last.scl = first.scl; } geometry.computeBoundingBox(); THREE.AnimationHandler.add( geometry.animation ); var mesh = new THREE.SkinnedMesh( geometry, new THREE.MeshFaceMaterial() ); mesh.position.set( 400, -250 - geometry.boundingBox.min.y * 7, 0 ); scene.add( mesh ); animation = new THREE.Animation( mesh, geometry.animation.name ); animation.play(); });
小さな例: changedqualia.com/three/examples/webgl_animation_skinning_tf2.html
7.シンプルな地形
多くの場合、何らかの単純な周囲の風景、小さな丘や山を作成する必要があります。 そしてそれが速いように。
BABYLON.JS
これは、背景となる1つの元のランドスケープ画像と、もう1つの黒と白を組み合わせることで発生します。これは、押し出しのようになります。
var groundMaterial = new BABYLON.StandardMaterial("ground", scene); groundMaterial.diffuseTexture = new BABYLON.Texture("./img/earth.jpg", scene); var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "./img/heightMap.jpg", 200, 200, 250, 0, 10, scene, false); ground.material = groundMaterial;

THREE.JS
同様の機能を持つアドオンがあります。
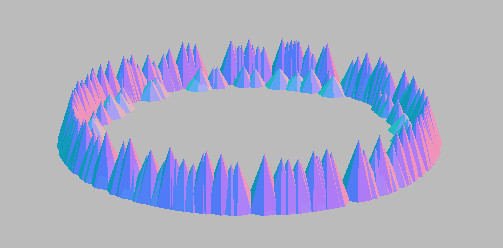
スライドの輪である簡単なオプションがあります。
github.com/jeromeetienne/threex.montainsarena
var mesh = new THREEx.MontainsArena() scene.add(mesh)

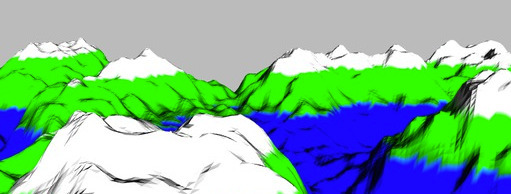
やや複雑な手続き的に生成されたサーフェスがあります。
var geometry = THREEx.Terrain.heightMapToPlaneGeometry(heightMap) THREEx.Terrain.heightMapToVertexColor(heightMap, geometry) var material = new THREE.MeshPhongMaterial({ shading :THREE.SmoothShading, vertexColors :THREE.VertexColors}); var mesh = new THREE.Mesh( geometry, material ); scene.add( mesh );

8.静的衝突
事前に提供されたオブジェクトの衝突。
BABYLON.JS
各オブジェクトで次を設定できます。
ただし、たとえば、
checkCollisions
を多数のオブジェクトまたはボリューム領域に配置することは役に立たないことに注意してください。すべてが遅くなります。
次のようなものを書く方が良い:
if ( mesh.position.y < 10 ) mesh.position.y = 10;
そして、いくつかの風景の曲がり角の周りでは、目に見えないプリミティブからコリドーを構築する方が良いです。
THREE.JS
まだ手動で確認する必要があります。 または
RayCasting
を使用して
9.動的衝突
これらは、あるオブジェクトが別のオブジェクトと衝突するかどうかがわからない場合に使用されます。 そしてそれが起こったら、どういうわけかそれに反応する必要があります。
すべてが実質的に同一です。 オブジェクト内の弾丸をシミュレートするヒットボールの例。
BABYLON.JS
// meshList - scene.registerBeforeRender(function () { for (var i=0; i < meshList.length; i++ ){ if(bullet.intersectsMesh(meshList[i], true)) console.log(' , :' meshList[i].position); } });
THREE.JS
function animate() { requestAnimationFrame(animate); for(var res = 0; res < meshList.length; res++) { var intersections = raycaster.intersectObject(meshList[res]); if (intersections.length > 0) console.log(' , :' ballMeshes[i].position); } renderer.render(scene, camera); }
10.モデルのインポート
ここでは主に
Blender
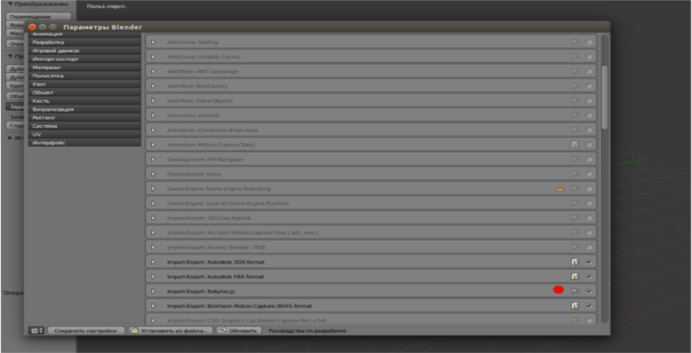
のみ実験を行ったため、彼のことしか話せません。
インポートのインストールと構成は同じように見えます。
-
babylon.js
でbabylon.jsのエクスポーターをダウンロードします - ディレクトリ
./Blender/2.XX/scripts/addons
コピーし./Blender/2.XX/scripts/addons
- Blenderを再起動し、
Ctrl+Alt+U
->
Ctrl+Alt+U
またはCtrl+Alt+U
]の[
]タブで、目的のチェックマークを設定します。 その後、メニューは目的の形式にエクスポートできます。

しかし、インポートの段階で、すでに興味深いことが始まります。
BABYLON.JS
いくつかのニュアンスがあります。 一見、すべてがシンプルです。インポートするとき、追加のチェックマークはありません-ボタンをクリックしました。 しかし、その後、一部のモデルはインポートされなかったことがわかり、一部は正常にインポートされたように見えましたが、何らかの理由でコマンド、位置の変更、スケーリングに応答しませんでした。
,
Blender
.obj
,
Blender
.babylon
, , . , ,
.blend
, , .
babylon
c
AssetsManager
// assetsManager var assetsManager = new BABYLON.AssetsManager(scene); // var meshTask = assetsManager.addMeshTask("obj task", "", "./", "obj.babylon"); // onSuccess onError : meshTask.onSuccess = function (task) { task.loadedMeshes[0].position = new BABYLON.Vector3(0, 0, 0); } // assetsManager onFinish, onTaskSuccess, onTaskError // assetsManager.onFinish = function (tasks) { engine.runRenderLoop(function () { scene.render(); }); };
. , .
THREE.JS
three.js
. , .
.die
c
ColladaLoader
var loader = new THREE.ColladaLoader(); loader.load("obj.dae", function (result) { scene.add(result.scene); });
.js
blender
loader = new THREE.JSONLoader(); loader.load( "./model.js", function( geometry ) { mesh = new THREE.Mesh( geometry, new THREE.MeshNormalMaterial() ); mesh.scale.set( 10, 10, 10 ); mesh.position.y = 150; scene.add( mesh ); });
.obj
var loader = new THREE.OBJLoader(); loader.load( './model.obj', function ( object ){ scene.add( object ); });
var loader = new THREE.SceneLoader(); loader.load('jet.json', function(res) { scene.add(res.scene); renderer.render(res.scene, camera); });
three.js
.babylon
var loader = new THREE.BabylonLoader( manager ); loader.load( 'models/babylon/skull.babylon', function ( babylonScene ) { scene.add( babylonScene ); }, onProgress, onError );
three.js
:
var manager = new THREE.LoadingManager(); manager.onProgress = function (item, loaded, total) { console.log( item, loaded, total ); }; var loader = new THREE.OBJLoader( manager ); loader.load( './model.obj', function (object) { });
11. .
, . , , . , . , , .
- oimo.js — .
- oimo.js
- cannon.js
- ,
three.js
. - ammo.js
- Physijs ammo.js
- JigLibJS C/C++ JigLib
- bullet.js
. — , , , .
BABYLON.JS
oimo.js
cannot.js
oimo.js
babylon.js
:
// scene = new BABYLON.Scene(engine); scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin()); // grount.setPhysicsState({ impostor: BABYLON.PhysicsEngine.BoxImpostor, move:false}); // sphere.setPhysicsState({impostor:BABYLON.PhysicsEngine.SphereImpostor, move:true, mass:1, friction:0.5, restitution:0.5}); box.setPhysicsState({impostor:BABYLON.PhysicsEngine.BoxImpostor, move:true, mass:1, friction:0.5, restitution:0.1});
oimo.js
babylon.js
:
blogs.msdn.com/b/davrous/archive/2014/11/18/understanding-collisions-amp-physics-by-building-a-cool-webgl-babylon-js-demo-with-oimo-js.aspx
pixelcodr.com/tutos/oimo/oimo.html
pixelcodr.com/tutos/physics/physics.html
THREE.JS
oimo.js
// oimo.js var onRenderFcts= []; var world = new OIMO.World(); // onRenderFcts.push(function(delta){ world.step() }); // IOMO.Body three.js var mesh = new THREE.Mesh( new THREE.CubeGeometry(1,1,1), new THREE.MeshNormalMaterial() ) scene.add(mesh) var body = THREEx.Iomo.createBodyFromMesh(world, mesh) var updater = new THREEx.Iomo.Body2MeshUpdater(body, mesh) // updater.update()
12. .
BABYLON.JS
// var shadowGenerator = new BABYLON.ShadowGenerator(1024, light); shadowGenerator.getShadowMap().renderList.push(torus); ground.receiveShadows = true; //
THREE.JS
// var mesh = new THREE.Mesh( new THREE.BoxGeometry( 1500, 220, 150 ), new THREE.MeshPhongMaterial({color:0xffdd99})); mesh.position.z = 20; mesh.castShadow = true; mesh.receiveShadow = true; scene.add( mesh ); // scene.fog = new THREE.Fog( 0x59472b, 1000, 500 ); // - 2 scene.fog = new THREE.FogExp2(0xD6F1FF, 0.0005);

PS , , . , ,
WebGL
, , . 最後まで読んでくれたみんなに感謝します。
.
THREE.JS
API
three.js
stemkoski
BABYLON.JS
API
babylon.js
babylon.js
ドキュメント