フロントエンドジョブインタビューの質問
フロントエンド開発者のポジションのインタビューで最も緊急の質問があるリポジトリ。 このプロジェクトは有名なHTML5 Boilerplateのチームによるもので、GitHubで既に7500以上の星を獲得しています。
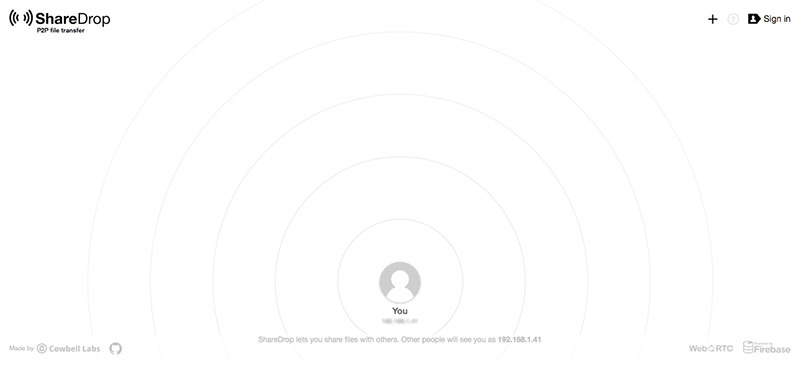
シェアドロップ

何らかの理由で、南北アメリカはしばしばWeb標準とW3Cコンソーシアム全体の活動を批判しています。 しかし、私はあなたについては知りませんが、現代の機会、特にその実装を見たときは非常に満足しています。 WebRTCおよびFirebaseテクノロジーに基づいたP2Pファイル転送サービスをご覧ください。 これは、Apple AirDropのWeb対応版です。 個人的に、私は7〜8年前にオフラインの教科書「Stroyka.ru」HTMLを開き、今見ているものと比較しました-それは天と地です。 ボリュームと仕様の混乱にもかかわらず。
ナイトレイン
そして私たちの国では、最もベテランのオタクは通常PHPをscります。 私はこの立場を共有しておらず、共産主義者の心は「まったく彼の能力に応じて、彼の必要に応じてそれぞれに来る」と思いますが、完全に異なる意味ではあります。 この言語は理解しやすく人気がありますが、Mac OS、Windows、Linuxでアプリケーションを記述できるようになりました。 NightrainはPythonで書かれており、基本的にデスクトップバージョンのPHP / HTML / CSS / JSプロジェクトのパッカーです。 データベースはSQLite3です。 任意のサーバーおよびクライアントフレームワーク。
スクワイア

最新のブラウザ(Opera 12 +、Firefox 3.5 +、Safari 5 +、Chrome 9+およびIE9 +)向けの高品質テキストエディター。 一般に、機能のためにクロスブラウザを寄付するという同じ原則が、すでに説明したQuill開発者によって使用されました。これは実際、より有能なソリューションです。 Squireは軽量(35kb)、スマート、シンプルで、独自のAPIを備えています。 彼は最近、同様のWysihtmlのように視聴者を獲得し、中規模のブログプラットフォームから編集のアイデアを借りたDanteとは異なり、言及することにしました。
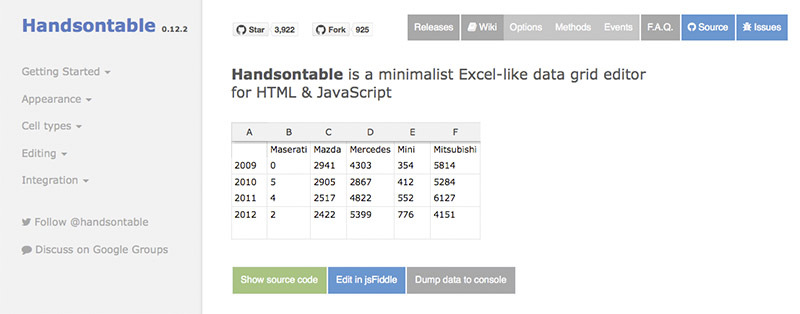
Handsontable

これは、ExcelのようなテーブルをWebに実装するのに最適なライブラリであると確信しています。 プロジェクトの作者は、同様のライブラリをすべてリストすることをためらわず、Handsontableにはないものは何もないと主張しています。 このライブラリは、何でも何でも実行および構成できる巨大なAPIを提供します。 50を超えるイベントハンドラー。 Backbone、Angular、ヒートマップ、グラフ、コメントなどを備えた多くのプラグイン
邪悪なアイコン

Evil Martiansチームのクールなベクターアイコンと、それがどのように行われたかに関する詳細な投稿 。
Clappr.js

シンプルで機能的でスケーラブルなWebプレーヤー。
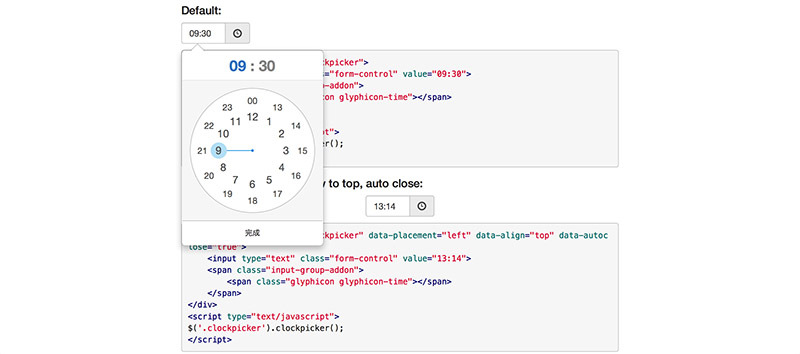
ClockPicker.js

タイミング用のjQueryプラグイン。 素晴らしいUI / UXソリューションとその実装。 古典的な矢印フィールドの代わりに、実際の時計で手をドラッグして時間を選択します。
<div class="input-group clockpicker"> <input type="text" class= "form-control" value="09:30"> <span class="input-group-addon"> <span class="glyphicon glyphicon-time"></span> </span> </div> <script type="text/javascript"> $('.clockpicker').clockpicker(); </script>
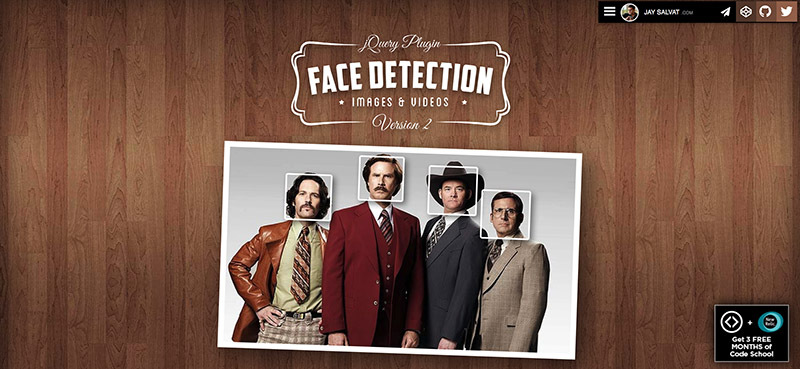
Facedetection.js

このスクリプトの目的は、名前から明らかです-写真の人間の顔の定義。 jQueryおよびZeptoのプラグインとして存在します。 強打で動作します。
<script> $('#picture').faceDetection({ complete: function (faces) { console.log(faces); } }); </script>
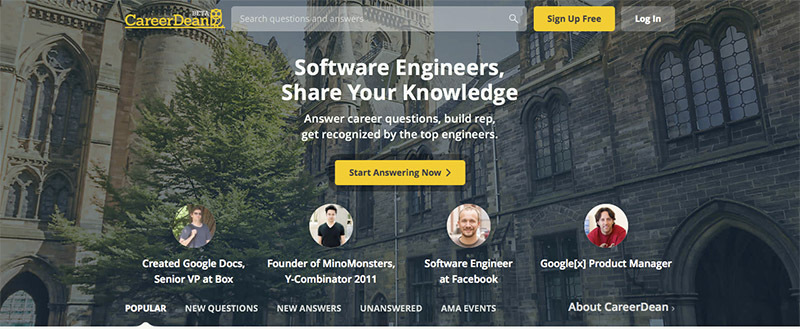
キャリアディーン

比較的最近、すべてのITについて開発者に連絡することを目的とした優れたサイトが作成されました。 考えてはいけない、これはその機能のいくつかを備えたStackOverflowクローンではなく、オタク向けのQuoraです。 CareerDeanでは、西側のITパーティの最もクールな人物がすでにアカウントを作成しています。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- 2015年のJavaScriptの状態
- CookieレスCookie
- Service Workerの概要
- 委任されたJavaScriptイベントについて
- YosemiteでのJavaScript for Automationの使用開始
- みんなスクロール
- Web Speech APIによるユーザーエクスペリエンスの向上
- SVGアニメーションとCSS変換:複雑なラブストーリー
- パフォーマンス警官と管理人
- FigDiceを使ってみる
- Grunt.jsでパフォーマンステストを自動化する
- 最新のWebツールを使用して「後で保存する」Chrome拡張機能を作成する
- JavaScriptを使用したサーバー側のデバイス検出
- OS X、iOS、AndroidでInternet Explorerをテストする新しい方法
- Eloquent、Faker、Flysystemを使用してデータベースを構築する
- 開発者を設計プロセスに含めるべき理由
- 製品ページの使いやすさ:代替製品と補足製品の両方を推奨します(42%のみが正しいと判断します)
- バグの修正-Eコマースの次の「大事なこと」は?
- 7ゴージャスなUIを作成するためのルール(パート1)
- 7豪華なUIを作成するためのルール(パート2)
- Koolaid Pointでのトラブル
パターン
- 応答パターン
- レスポンシブメールパターンとレスポンシブメールリソース
- ウェブサイトスタイルガイドリソース
- Webパフォーマンスが重要
- 5 CSSを記述するための標準化された方法
- 設計原理FTW
- IBMデザイン言語
本
- Pro Git 2nd Edition
- GoでWebアプリを構築する
- APIの概要
- JavaScript:初心者から忍者へ
- UX設計プロセスとドキュメントのガイド
- ユーザーのテストと設計
- キャンバス化
- SVG作成のポケットガイド
- 飯能のプレイブック
- UXメソッドと成果物
- ロシア語:
有益なビデオとプレゼンテーション
- Three.jsを使用したWebGLの概要
- パティ・トーランド-レスポンシブWebのデザインの一貫性 (Smashing Conference Freiburg 2014)
- Gerry Leonidas-スクリーン用の書体 (Smashing Conference Freiburg 2014)
- タイピングによるデザイン
- Addy Osmani-CSSパフォーマンスツーリング (CSSconf EU 2014)
- Sara Soueidan-CSSを使用したスケーラブルベクターグラフィックスのスタイリングとアニメーション化 (CSSconf EU 2014)
- パトリックハーマン -CSS とクリティカルパス (CSSconf EU 2014)
- マーシーサットン-みんなのためのJavaScript (JSConf EU 2014)
- ダグラス・クロックフォード-より良い部品 (Nordic.js 2014)
- Giovanni Kincade-実験駆動型製品の再設計
- WebPagetestパワーユーザー- パート1 、 パート2 (Velocity 2014)
- ロシア語:
- Vitaliy Fridmanのレポート「Responsive Web-Design:Tricks and Tricks」のビデオ
- YaC 2014
- フロントエンドパーティー
- Badoo Highload 2014カンファレンスのBadoo論文
- I.フロントエンドのSubbotnik
- AirbnbHabrの パフォーマンスに没頭
- オンラインコース「データの視覚化。 基礎” infotankaによる
- Python、Linux、... LankyCyrilの 遺伝学に関するオープンオンラインコース
- alionamarkovichのStepic に関する10の新しい無料オンラインコース
- 数学オークション。 ザリナによるヤンデックスの講義
- Yandexのコースは、大規模システムを作りたいすべての開発者が知っておくべきことに関するものです。 eroshenkoamによる流行語DevOpsなど
- レコメンダーシステムの仕組み。 MRoiznerによる Yandexの講義
彼らは国内のITリソースを次のように示し、示しています。
- Dev.Operaによる「完璧なJavaScriptフレームワークを見つける」
- 「標準JavaScriptライブラリの反映。 Core.js» ロック
- Kavkazによる「CMS用のRubyライブラリのセットとメディア出版サイト」
- 「Yandexだけではありません。 Runetの最大のWebサイトでのマイクロ ディストリビューション :なぜそれを使用するのか、なぜあなたにとっても役立つのか
- HTML5.byの「feColorMatrixおよびfeComponentTransfer SVGフィルターを使用したグラデーションマップ」 、 オリジナルはAdobe Webplatform
- Infinitydb によるPHPの名前空間
- A List Apartで作成された Frontender Magazineの「ネイティブアプリの放棄に役立つ10行のCSS」
- Sendering Magazineのオリジナル、 Frontender Magazineによる「レスポンシブイメージの不要なダウンロードの回避」
- CuamckuyKotの 初心者向けヨーマン
- 「ニューラルネットワークのハッカーのガイド(パート4、5 )」By Irina_Ua
- 「キャンバスを使用した画像のフォーマット」 by @alexandfox
- prishelecの 「PHPのExcelでのレポートの処理と実行」
- pingvi69による「ランダムパーソナリティジェネレーター」
- 「Mighty EditorおよびPhaserのテスト。 Jedi_Knightからの1時間でのHTML5ゲーム
- m_smirnovによる 「快適な開発のためのGruntクイックセットアップ」
- 「TEDxで話し、そこにあるハブについて言及した方法」
最後に:
- HTML / CSS
- スケルトン2.0
- アプリケーションの基礎 。
- Gridformsは、優れた表形式のフォームを作成するためのフレームワークです。
- フレーク -管理パネル用のテンプレート。
- Mailmalade-文字を組版するためのデザイナー。
- Javascript
- TheaterJS-高性能アニメーションエディター
- Pixi.jsは、WebGLに基づく超高速HTML 5 2Dレンダリングエンジンです。
- Bigpicture.js-ページ全体をズームできるスクリプト。
- Focusable.js-ページ上の要素のフォーカス。
- FlowupLabels.js-フローティング<label>を使用した有名なUXソリューションの実装。
- Beeplay.js -JavaScriptで音楽を作成します。
- Fkit-関数型プログラミングツールキット。
- Decimal.js -Decimal型の任意の精度。
- Thaw.js -JSで合成プロセスを作成するため。
- Apitizer.jsは、APIを設計するためのライブラリです。
- Duktape-埋め込み可能なJavascriptエンジン。
- ATC-航空交通管制。
- Php
- Dogpatch -HTTP APIテストフレームワーク。
- Themosisは、WordPress開発者向けのフレームワークです。
- 検証 -Laravel 4.2および5.0で保存時に雄弁なモデルを検証するための特性。
- DesignPatternsPHP
- Python
- ルビー
- 談話はディスカッションプラットフォームです。
- Rubocopは、静的コードアナライザーです。
- Refileは高品質のファイルダウンローダーです。
- Trailblazerは、レールの新しいアーキテクチャです。
- 行く
- その他
- Dotnetは、Microsoft for .NETのもう1つの有名なオープンソースプロジェクトです。
- エッシャーは、 Dapraがサポートする比phorプログラミング言語です 。
- Mochiは、動的に型指定された関数型プログラミング言語です。
- ヒルベルト -あなたは世界で最高の言語を知っていますか?
- PETOOHは根本的に新しいプログラミング言語です。
- Beautiful Docsは、適切なドキュメントのコレクションです。
- HTTP API設計ガイド
- GitHubは、米国大統領バラク・オバマのボット活動です 。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、ハックマン、パイニスト、gouchester、GitHub Trending、Reddit、HackerNews、またはTwitterを既に監視していて、トピックの興味深いことや有用性を探している場合、それが間違いなく価値があると思われるが、投稿全体の注目に値しない場合、週に1度は難しい場合/素材に応じて2週間、数キロバイトの参照質量を共有し、PMまたはソーシャルで書き込みます。 プロファイルからのネットワーク。 自由にメインセクションで落書き。 各投稿のボランティアの名前または連絡先が表示されます。
前のコレクション(問題34)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。