
たとえば、プラットフォーマーを使用している場合、 Phaser (ちなみにTypeScript開発をサポートしています!)、またはWindows 8用のPlatformer Game StarterKitなどのエンジンを使用できます。 ところで、タワーディフェンスのジャンルでおもちゃを作りたい場合は、 別のスターターキットがあります。 また、 WebGLを使用して 3次元の何かを作成する場合は、 Babylon.jsがすべてです。
ゲームパッド
ただし、この記事では、ゲーム自体の作成方法については説明しません。 別の質問をします:ゲームパッドをWindows 8.xまたはブラウザでゲームに接続する方法は? たとえば、Xbox 360またはXbox Oneゲームコントローラー:

ゲームパッドを既にPCに接続していることを前提としています( Xbox 360の 手順、Xbox Oneの手順 )。 それでは、ゲームでサポートを追加するために必要なことを考えてみましょう。
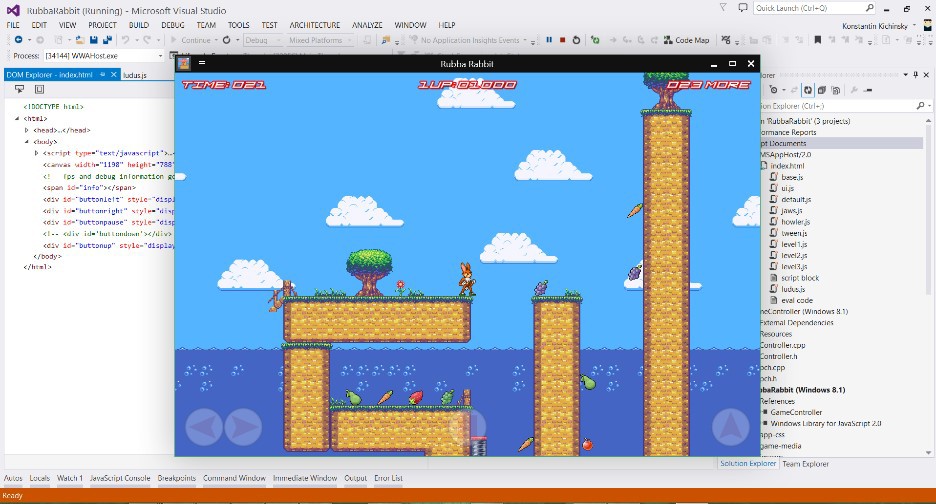
例として、上記のスタートアップキットのRubbaRabbitプラットフォーマーを使用します。 Windows 8.x用のゲームとブラウザー内のゲームの2つのオプションを検討します。
HTMLおよびJavaScriptのWindows 8.x用ゲーム
Windows 8.xでJavaScriptゲームにゲームパッドサポートを追加するには、 XInputインターフェイスを操作する方法を学ぶ必要があります。 これを行うにはC ++コードに飛び込む必要があるため、これは怖いように聞こえるかもしれませんが、それらに直接干渉しないようにするために必要なほとんどすべてをすでに行っています。
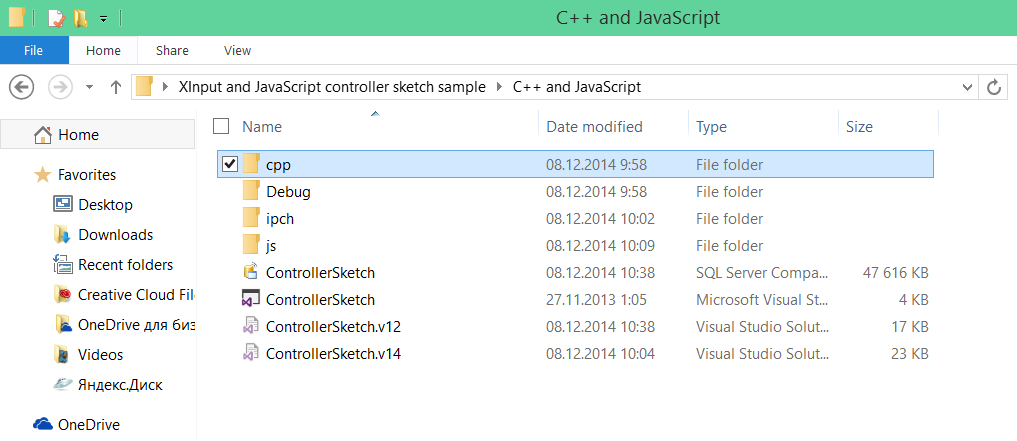
動作させるには、 XInputおよびJavaScriptコントローラーのスケッチ例をダウンロードする必要があります。 その中には、C ++コードのあるフォルダーを簡単に見つけることができます。このフォルダーには、XInputを介したバインディングライブラリのプロジェクトがあり、JavaScriptプロジェクトで作業することができます。

ゲームを使用してこのプロジェクトをソリューションに追加し、Windows 8.xのプロジェクト内にリンクを追加する必要があります。

必要に応じて、C ++ファイルの内部に入り、コントローラーにアクセスするための非常にシンプルなインターフェイスを実際に公開していることがわかります:ゲームパッドへのリンクを取得するコンストラクターと、Xboxゲームパッドのボタンへの投影で現在の状態を取得するgetState関数
次に、ゲーム自体にゲームパッドのサポートを追加する必要があります。 このためには、通常、プレーヤーによる入力の処理にかなり小さな変更を加える必要があります。
ゲームサイクル
原則として、ゲームコード内には定期的なサイクルがあり、その中でゲームの次の各フレームが形成されます。 特に、ゲーム環境がどのように変化したかを理解するために、ユーザーが特定のボタンを押したかどうかを確認します。
私の場合、ゲームループは更新関数内に設定されています。
/** * game simulation loop step - called every frame during play */ this.update = function () { ... }
この関数内のどこかに、次のようなボタンクリック処理があります。
if (touchleft || jaws.pressed("left") || jaws.pressed("a")) { player.vx = -move_speed; player.flipped = 1; } else if (touchright || jaws.pressed("right") || jaws.pressed("d")) { player.vx = +move_speed; player.flipped = 0; } if (!player.attacking && (touchjump || jaws.pressed("up") || jaws.pressed("w") || jaws.pressed("space"))) { if (!player.jumping && player.can_jump) { sfxjump(); player.vy = jump_strength; player.jumping = true; player.can_jump = false; } } else { player.can_jump = true; }
ご覧のとおり、エンジンの開発者は、ユーザーがキーボードのさまざまなボタンからだけでなく、たとえばタッチデバイス上の仮想ボタン(変数touchleft 、 touchrightなど)からコマンドを送信できるように既に注意を払っています。
一般に、おそらく、コードにはさまざまな「ゲームアクション」に対応する変数があり、それらをアクティブにするためにさまざまな入力メソッドを蓄積する必要があります。 ゲームパッドサポートの追加が結び付けられるのは、このような変数を使用することです。
ゲームパッドのサポート
ゲームパッドのサポートを追加するには、ほとんど残りません。おもちゃの開始時にコントローラーで作業を初期化してから、定期的にそのステータスを受け取る必要があります。
コントローラーを初期化するには、コンストラクターを介してControllerオブジェクトを作成します。これは、以前に接続されたC ++ライブラリからアクセスできます。
//Add Xbox Contoller support function initXboxpad() { var controller = new GameController.Controller(0); if (controller != null) { updateState(); } ... }
次に、特定の頻度でコントローラーの状態を更新する必要があります。このため、アニメーションの各フレームに対して自身への呼び出しを要求するupdateState関数について説明します 。
//Add Xbox Contoller support function initXboxpad() { var controller = new GameController.Controller(0); // render loop if (controller != null) { updateState(); } function updateState() { var state = controller.getState(); if (state.connected) { var x = state.leftThumbX / 32767; touchleft = (x < -0.9); touchright = (x > 0.9); touchjump = state.a; touchattack = state.x; touchpause = state.start; } window.requestAnimationFrame(updateState); } }
これは、Xbox 360ゲームパッドとの対話を学習するために、おもちゃに追加する必要があるすべてのコードです!起動時にinitXboxpadのみを呼び出すことを忘れないでください。

この場合、可能なタッチインターフェイスからコマンドを蓄積する既存の変数を「悪用」し、ゲームパッドのコントロールの現在の状態に応じてそれらを更新することに注意してください。 たとえば、プレーヤーが「A」ボタンを押した場合、対応する状態はstateです。 aは真であり、ゲームの「ジャンプ」に投影します。
ところで、ゲームパッドのsetState関数を使用して、振動させることができます。
ブラウザのゲーム
それでは、ブラウザでできることを見てみましょう。 ブラウザの場合、W3Cは、さまざまな種類のゲームパッドを均一に操作できる特別なGamepad API標準を開発しています 。
この規格では、さまざまなゲームコントローラを削減できる「一般的なモデル」があると想定しています。

指定を特定の種類のデバイス(Xboxゲームパッドなど)に関連付ける場合は、コードに適切なディスプレイを記述して、自分でこれを行う必要があります。
インターネットにはすでに十分な数のレビュー記事がありますので、この記事では標準そのものには触れません。 たとえば、Mozillaのドキュメントは次のとおりです。 ここで注意したいのは、Gamepad APIがInternet Explorerをサポートしていないという仮定が古いことです。 実際 、Internet Explorer 11の最新ビルドでは、 ゲームパッドAPIが既にサポートされています。
この記事のコンテキストでは、標準について知っておく必要があるのは、軸と番号付きボタンで分割された生データへのアクセスを提供することです。 実際の一致を理解するには、コードで特定のメンタルオペレーションを行う必要があります。
ゲームサイクルとゲームコード

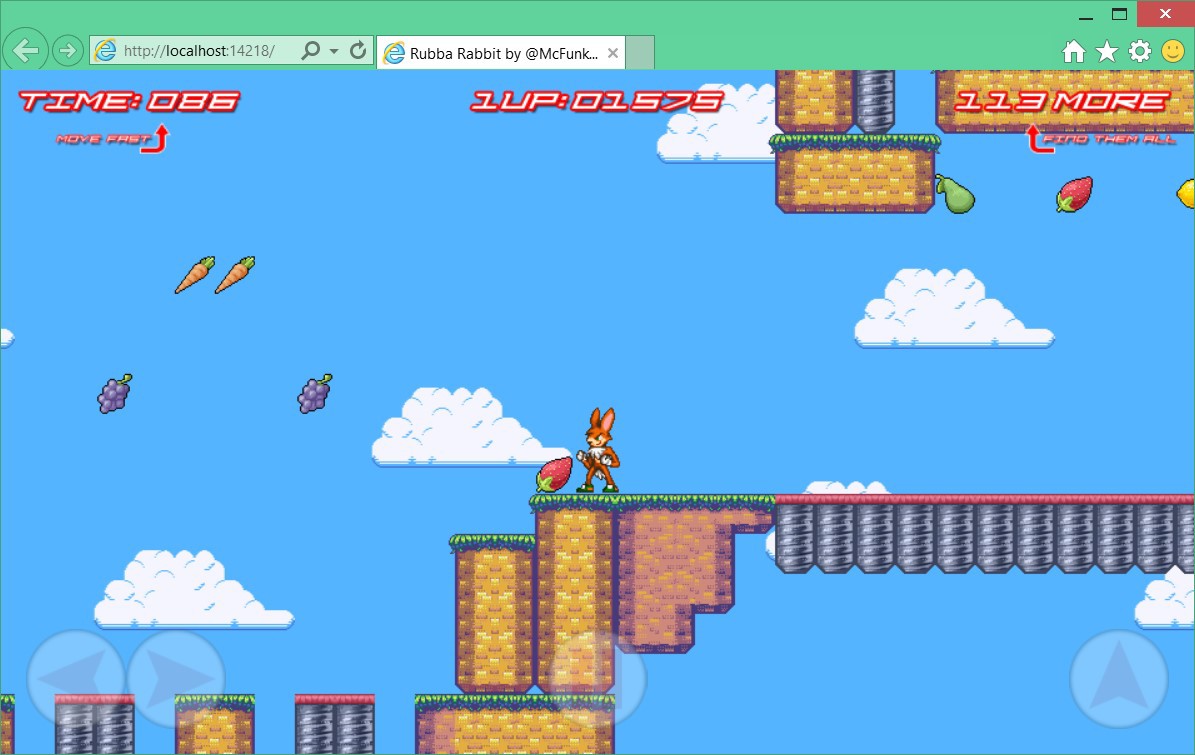
デモンストレーションのために、スターターキットの同じ例を引き続き使用します。今回は空のWebプロジェクトを作成し、元のソースファイルをコピーします。 実際にはWindowsプラットフォームに接続していないため、ゲームはブラウザでのみ機能します。

他のすべては変更されないままであり、Windows 8でプロジェクトに対して行ったゲームサイクルについての同じ仮定が当てはまります。
ゲームパッドのサポート
ゲームパッドでの作業を簡素化するために、Babylon.jsライブラリの既製のコード、 babylon.gamepads.ts (GitHub)を使用します。 ライブラリを自分にコピーするか、フォークするだけです。
ライブラリはいくつかの重要なことを行います:
- ゲームパッドAPI上でイベントモデルをシミュレートできます(突然必要な場合)。
- 個々のコントローラー要素へのアクセスを簡素化します(たとえば、ジョイスティックの軸を1つのオブジェクトに結合します)。
- Xboxコントローラーを区別し、必要な特定のボタンに汎用ボタンを表示します。
ライブラリはTypeScriptで書かれていることに注意してください。 近くには、JavaScript用にコンパイルされたバージョンもあります。 私の場合、プロジェクト内にライブラリを追加するだけです。VisualStudioにはTypeScriptサポートが含まれており、保存時にjsファイルが自動的に生成されます。
ライブラリをゲームのページに接続することを忘れないでください:
<script src="js/babylon.gamepads.js"></script>
さらに、ゲームパッドの接続図は、Windows 8.xの場合と非常によく似ています。
//Add Xbox Contoller support function initGamePad() { var xboxpad; function updateState() { if (xboxpad != null && xboxpad.browserGamepad.connected) { xboxpad.update(); touchleft = (xboxpad.leftStick.x < -0.9); touchright = (xboxpad.leftStick.x > 0.9); touchjump = (xboxpad.buttonA == 1); touchattack = (xboxpad.buttonX == 1); touchpause = (xboxpad.buttonStart == 1); } window.requestAnimationFrame(updateState); } var gamepadConnected = function (gamepad) { if (gamepad instanceof BABYLON.Xbox360Pad) { xboxpad = gamepad; updateState(); } }; var gamepads = new BABYLON.Gamepads(gamepadConnected); }
BABYLON.Gamepads関数内で、コンピューターのゲームパッド接続イベントのハンドラーが渡されます。 ご覧のとおり、プロジェクトにゲームパッドサポートを追加すると、約20行のコードになります。
イベントモデルを使用したコードバリアント:
//Add Xbox Contoller support function initGamePad() { var xboxpad; var gamepadConnected = function (gamepad) { if (gamepad instanceof BABYLON.Xbox360Pad) { xboxpad = gamepad; xboxpad.onleftstickchanged(function (values) { var x = values.x; touchleft = (x < -0.9); touchright = (x > 0.9); }); xboxpad.onbuttondown(function (button) { switch (button) { case BABYLON.Xbox360Button.A: touchjump = true; break; case BABYLON.Xbox360Button.X: touchattack = true; break; case BABYLON.Xbox360Button.Start: touchpause = true; break; } }); xboxpad.onbuttonup(function (button) { switch (button) { case BABYLON.Xbox360Button.A: touchjump = false; break; case BABYLON.Xbox360Button.X: touchattack = false; break; case BABYLON.Xbox360Button.Start: touchpause = false; break; } }); } }; var gamepads = new BABYLON.Gamepads(gamepadConnected); }
その結果、接続されたゲームパッドから直接ゲーム内のヒーローのアクションを簡単に制御できます。

便利なリンク
- Windows 8でのJS上のゲームのスターターキット: Platfromer 、 Tower Defense
- XInput + JavaScript -Windows 8の例
- W3C GamePad API-ブラウザーのドラフト標準
- babylon.gamepads.ts -GamePad APIのラッパー
- 汎用HTML / JSアプリケーション開発コース(En)
- 無料または試用版のVisual Studioをダウンロードする
- ユニバーサルWindows 開発者になる
- Windows Insider -Windows 10プレビューにアクセス