iOS版Firefox
これまでのところ、これは単なる運用時間ですが、アイデアは単に素晴らしいです。
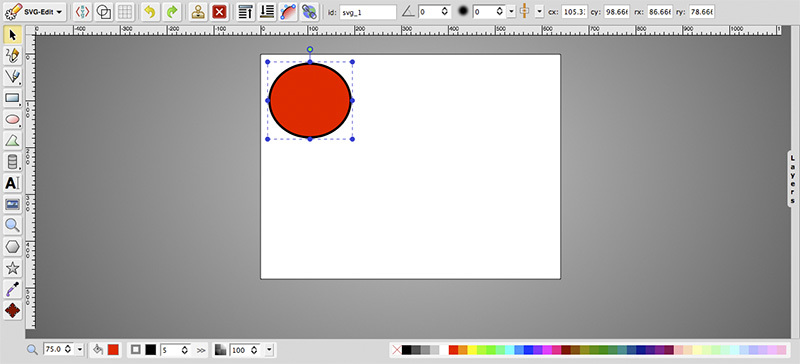
SVG編集

ブラウザーで直接SVGを編集するための優れたツール。 一般的に、高解像度ディスプレイの急増に伴い、Web開発者のコミュニティは、SVGと対話するあらゆる種類の方法についてますます議論しています。 別のシンプルでオープンなエディターのアイデアは非常に適切であり、この機能はフロントエンドのすべてのニーズを満たすことができます。 ソースはこちら 。 また、このプロジェクトは静止しておらず、常に進化していることを付け加えておきます。
写真ワイプ
レスポンシブギャラリーを作成するための品質スクリプト。 既におなじみのズームジェスチャーをすべてサポートし、スワイプでライトボックスを裏返して閉じます(間違えなければFacebookで最初に使用された素晴らしいUXソリューション)。 履歴API、キーボードコントロール、ロードインジケーター、スマートレイジーロード、および共有ボタンのサポート。
var openPhotoSwipe = function() { var pswpElement = document.querySelectorAll('.pswp')[0]; // build items array var items = [ { src: 'https://placekitten.com/600/400', w: 600, h: 400 }, { src: 'https://placekitten.com/1200/900', w: 1200, h: 900 } ]; // define options (if needed) var options = { // history & focus options are disabled on CodePen history: false, focus: false, showAnimationDuration: 0, hideAnimationDuration: 0
ProgressBar.js

美しく反応の良いダウンロードインジケーターを作成するための優れたソリューション。 ProgressBar.jsは、3つの主要なインジケーター(線、丸、四角)とアニメーションの多くのオプションを提供します:色、太さ、軟化機能、持続時間など。 すべてが可能な限りシンプルです:
var circle = new ProgressBar.Circle('#example-circle-container', { color: '#FCB03C', strokeWidth: 2, fill: '#aaa' }); circle.animate(1, function() { circle.animate(0); })
WordPressプラグインボイラープレート

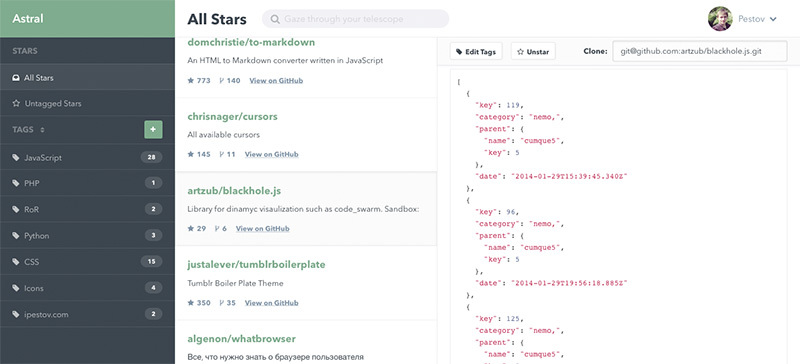
アストラル

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- 物理モデルを使用したアニメーションと相互作用の作成
- ウェブの価格設定
- プレーンJavaScriptの詳細
- パフォーマンス予算指標
- requestAutocomplete-私の時間ではなく、お金を取る
- (以上)カーンアカデミーのSVG FPSレートが2倍に
- レスポンシブメールを作成するためのトリックボックス
- 私の5つの約束パターン
- マークアップで関連クラスをグループ化する
- 「let」の賛否
- HTML5 Details要素の完全なポリフィルの作成
- Divi:ドラッグアンドドロップWordPressテーマ
- LaravelのIoCコンテナーを掘り下げる
- デザインの魔法で敵を破壊する
- 次世代のWebプロフェッショナルの育成
- 効果的なメッセージをフレーミングしてユーザーを動機付ける
- エンタープライズ向けのUX
- アニメーション2014年の状態
彼らは国内のITリソースを次のように示し、示しています。
- NikitaKAからの「ないコード」
- HotWaterMusicによる 「Composerの70%の 加速 」
- ランキン「nodejs split」
- Ostrovskiの 「PHPプログラマーの目を通したPythonでのWeb開発」
- codefoによる「Node.js on Fire」
- 「シルクロードのキャプチャを引き裂く」
@alexandfoxの「Break the CAPTCHA SilkRoad 2.0」 - Razoomnickによる「JavaScriptの概要」
- CSS Liveによる「AngularJS Non-Site Framework」 。
- CSSマークアップ数学: @hodicによるcalcの理解
- non4meによる「AngularJS-CodeSchoolコース翻訳」
- アキシリレータによるDIYの Webサイト検索
- アンドリューネスターによる「制御の反転:PHPの例による実装方法」
- 「ニューラルネットワークへのハッカーのガイド。 実際の値のスキーム(パート1、2、3 )」
「応答画像の実際(パート1、2、3 )」 Irina_Ua - Webページのパフォーマンスの最適化: andrew-rによるCSS
- 「流星。 TODOリストの作成» by movl
- Yandex.Maps APIのObjectManager。 地図上に10,000個のマークをすばやく描画し 、 Kukabarraの 周りのすべてを壊さ ない 方法
- 「ハッキングの簡単な歴史。 tokzaからの情報セキュリティYandexの長からの話
- doochikの 「Yandex.Mailのダウンロード速度を測定する方法」
最後に:
- Gifify-ビデオを最適化された.gifに変換します。

- Yosemite San Franciscoフォント
- io.js - NodeJSのフォーク。
- 素晴らしい公開データセット
- txt.js -JavaScriptとCanvasを使用したスタイルフォント。
- perfBarは、プロジェクトのパフォーマンスを評価するための分析ツールです。
- Laroux.jsは、現代のブラウザー向けのjQueryのもう1つのコンパクトな類似物です。
- Flexieは、フレックスボックスをサポートするためのポリファイルです。
- Charted.jsは、別のグラフ作成ライブラリです。
- SVG Morpheus-変形中にSVGをアニメーション化するためのスクリプト。
- フロー -FacebookのJSでの静的型分析。
- Format.jsは、Yahooのローカライズライブラリです。
- CSSplot -CSSグラフィック。
- Yumpu ePaper-ブログからePub形式の電子書籍を生成するWordPressプラグイン。
- http2 -GoのHTTP2サポート。
- Comcast-テストの一環として、サーバーへの人為的な接続を作成します。
- Kumaは、MDNが構築されているDjango上のMozillaのプロジェクトです。
- Rocket-アプリコンテナーランタイム。
- youtube-dl -Youtubeや他の同様のサイトから動画をダウンロードするためのユーティリティ。
- Detekt-Pythonのマルウェアトリアージングツール。
- Spiderは、驚きのない新しいプログラミング言語またはJavaScriptです。
- IIDFの非常にクールなビデオ-「スタートアップの平日」。
前のコレクション(問題33)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。