進化するJavaScriptは、90年代のDHTMLサイトでの本来の役割からは大きくかけ離れています。 彼はすぐに、モノのインターネットのユニバーサル言語の役割の候補として指導的地位を獲得しました。 JavaScriptがこのコンテストで勝利するかどうかを推測するのは時期尚早ですが、私は、モノのインターネットの成長し続ける空間で間違いなく重要な役割を果たすと信じています。
昨年、私はJavaScript開発者に真剣に興味を持ちそうなテクノロジーについてのレビューを書きました-JavaScript Beyond the Web 。 それ以来、多くの新しいデバイスと機能が登場したので、2014年にJavaScriptの世界と相互接続されたデバイスで発生した変更についてレビューを書きたいと思います。
JavaScriptを介して対話できるデバイスのリストは、毎月増え続けています。 デバイスメーカーがリリースした公式のJavaScript APIと、JavaScript機能を他の人が利用できるようにすることを目的としたコミュニティの取り組みの両方があります。
ニンジャスフィア

Ninja Sphere-世界にNinja Blocksを提供したのと同じチームによって作成された、新世代のホームオートメーション。 Ninja Sphereは元のNinja Blocksセットを置き換え、新しい機能のグループを持ち、Bluetooth SmartデバイスとZigBeeフレームワークをサポートします。 SF映画の明るく滑らかな技術ボールのように見えますが、当初は多数の新しいデバイスと互換性があり、ジェスチャ制御もサポートしています。
JavaScriptスキルを適用する
- Node.jsライブラリNinjaSphere-公式ライブラリNode.jsを使用して完全に作成されたNinjaSphereのアプリケーション。 球体のドライバーとデバイスの定義でさえ、JavaScriptファイルの形式で収集されます。 これは、JavaScriptとIoTのファンにとって素晴らしい夢です。
リープモーション

LeapMotionは、ハンドジェスチャを使用してアプリケーションやデバイスを制御できるテクノロジーの素晴らしいインスタンスです。 両手と10本の指すべてを追跡し、開発者は通常のマウスとキーボードに代わる未来的な代替品を入手します。
過去1年間、LeapMotionの世界では、エキサイティングな新しい機会に向かって変化がありました。 手の動きをキャプチャするためのV2ベータ版があります-キャプチャの設定をより細かく設定して、信頼性を高めることができます。 これで、各指の特徴的な骨を判別できます!
V2は、仮想現実の世界で、LeapMotionの新しい驚くべきアプリケーションも提供します。 バーチャルリアリティは驚くべきことですが、手が見えないという事実は少しがっかりさせられます。 Oculus用の新しい LeapMotion マウントを入手すると、LeapMotionをOculus VRヘルメットに接続できます。これにより、自分の手で仮想世界とやり取りできます。
JavaScriptに関しては、LeapMotionチームは、最高水準のJavaScript SDKに優れたドキュメントとサンプルを提供しました。すでに多くのV2機能で更新されています。
JavaScriptスキルを適用する
- LeapMotion JavaScriptフレームワーク -ほとんどすべてのLeapMotion機能をWebアプリケーションとNodeに移植します。 JavaScript開発ではすでにほとんどのV2ベータ機能を使用できますが、BPのキャプチャ機能が(ヘッドにマウントされている場合に)出てくるだけで、すぐに表示されることを期待しています。
ペブルウォッチ

ああ、 ペブルの時計 ...このデバイスへの称賛の歌に夢中にさせてはいけない。 私は本物のペブル愛好家であり、人々がこの特定の時計を選ぶことを強く推奨します。 Apple WatchとAndroid Wearがまだ登場していなかった頃、Pebbleチームは、Bluetoothを介してIPhoneとAndroidデバイスの両方に接続できる、信じられないほどの機能、使いやすいスマートウォッチを作成する先駆者でした。 彼らは、電子ペーパーディスプレイを使用しています。おかげで、直射日光下でも問題なく読むことができます。また、約1週間充電できるリソースバッテリーもあります。
今年、Pebble Appstore、一連の新機能、そして最も驚くべきことにPebbleKit JavaScriptフレームワークとともに、Pebble SDKバージョン2.0がリリースされました。
JavaScriptスキルを適用する
- PebbleKit JavaScriptフレームワーク -このフレームワークを使用すると、携帯電話でJavaScriptを実行してWebからデータを取得できると同時に、時計のフロントエンド(元の-ウォッチフェイス)とアプリケーションのWeb開発で豊富な経験を得ることができます。 彼は携帯電話の位置データにもアクセスできるため、位置データを操作するWeb APIアプリケーションを作成できます。 ウォッチアプリケーション自体は、まだCでコードを記述する必要がありますが、Cの十分な経験がない人は、ウォッチフェイスのサンプルを入手し、Cに関する広範な知識を必要としない最小限の変更を加えて、ほとんどのすばらしい機能を書くことができますJavaScriptで! Pebbleの開発を容認できない場合は、SitePointの2つの記事で、Pebbleアプリケーションの開発から始める場所について説明しました(JavaScriptコンポーネントについて説明しています)。
- PebbleウォッチのJavaScript開発は 、基本に関する最初の記事です。
- 高度なPebbleクロック構成 -JavaScriptフレームワークを使用してPebbleアプリケーションの構成オプションを追加する方法。
- Pebble.jsはPebbleアプリケーションを作成するための公式フレームワークです。まだベータ版ですが、 完全にJavaScriptで記述されています 。 今後数ヶ月で期待しています。
オクルスの裂け目

Oculus Riftヘルメットは、仮想現実を以前よりも使いやすくしました。 少し前まで、 Developer Kit 2が今年登場し、ヘルメットの新しいバージョンが登場しました。CrescentBay プロトタイプとSamsung Gear VRは、Samsung Galaxy Note 4で動作します。
Oculus Rift用の公式JavaScript APIはまだありませんが、JavaScriptを使用してOculusを使用する新しい感覚を生み出す可能性がいくつかあります。
JavaScriptスキルを適用する
- OculusBridgeは、Three.js上に構築されたOculusRift Webエンターテイメントを作成するためのデスクトップアプリケーションおよびJavaScriptライブラリです。 WindowsとMacOSの両方にインストーラーがあり、Chrome28、Safari 6、Firefox22で動作します。 IEは言及されていないため、サポートされているかどうかはわかりません。 これは、MacBookで動作するように比較的簡単に作成したJSライブラリです。
- vr.jsは、OculusRiftヘルメットへのアクセスを提供するChromeおよびFirefox用のプラグインですが、 Chromeでサポートされていない NPAPIを使用して実行されるため、長期的なソリューションとしては機能しない可能性があります。 代わりに、OculusBridgeを試しました。
- Babylon.jsとIE11 - IE11を搭載したコンピューターを入手した場合、Babylon.jsを使用して3D環境を作成し、ドライバーと1行のコードを使用して、デバイスの向きを選択できます。 このようにして、OculusRift VRの経験を積むことができます! 現在Chromeで動作しないことは秘密ではありませんが、これがすぐに変わることを期待して、私たちは指を交差させます。
サイロン

Cylon.jsは非常に便利なJavaScript APIであり、今年成熟しました。 ロボット工学とモノのインターネットのフレームワークです。 同じAPI構造を使用して多くのデバイスをプログラミングできるようにすることで、JavaScriptがこれらのデバイス間のギャップを埋めるのに役立ちます。 この点で成功しました。 彼はこれらすべてを理解しやすい方法で行うため、デバイスのプログラミングは非常に簡単なタスクになります。 Cylon.jsは、LeapMotion、Pebbleウォッチ、Andruinos、Raspberry Pisなど、増え続けるデバイスのリストをサポートするいくつかのモジュールで動作します。
アルドゥイーノユン

これまで、リモートノードサーバーからArduinoデバイスにNodeを介してさまざまな方法でコマンドを送信できました。 Arduinoは独自のCコードを実行し、Nodeサーバーと対話する方法を「理解」していると常に考えられてきました。 新しいArduino、 Arduino YUNが今年導入されました。 これは、ボードにLinuxがプリインストールされた最初のArduinoです。 Arduinoに(Arduinoと)直接やり取りできるWebサーバーをインストールして実行できるため、他の場所にあるメインサーバーからコマンドを実行する必要がなくなります。
JavaScriptスキルを適用する
- Arduino YUNへのNode.jsのインストール -JS開発者は、プリインストールされたLinuxのおかげで、Node.jsをArduinoに直接インストールし、大量の実行可能コードをボード上に直接保存できます。 本質的に-ArduinoはJavaScriptを実行できます!
- Cylon.jsモジュール -YUNにインストールできる独自のCylon.jsモジュールもあります
Spark OS

Spark OSは、インターネットアクセスを備えたデバイスが相互にやり取りできるようにするクラウド内のオペレーティングシステムです。 それらは、Wi-Fiをサポートするスパークコア-Arduinoに似た(ただしArduino Unoよりもサイズがはるかに小さい)マイクロコントローラーボード上に構築されています。 デバイスをWi-Fiネットワークに接続することにより、クラウドプラットフォームを介してSpark Coreボードにコマンドを送信できます。 これは、私が扱ったIoTデバイスの最も簡単なインストールプロセスであり、接続性と通常の使用に関しても最も単純なデバイスです。
JavaScriptスキルを適用する
- 公式のSpark JavaScript SDK -Sparkには独自のJavaScript SDKがあり、以下にリストされているさまざまなサードパーティライブラリとともに「フォロー」するのは非常に簡単です。
- spark-io -voodootikigodによって書かれたモジュールであり、 Johnny-Five Arduino Nodeモジュールの著者でもあります
- Sparkyは非常にシンプルなNode.jsライブラリです
- Cylon.jsモジュール
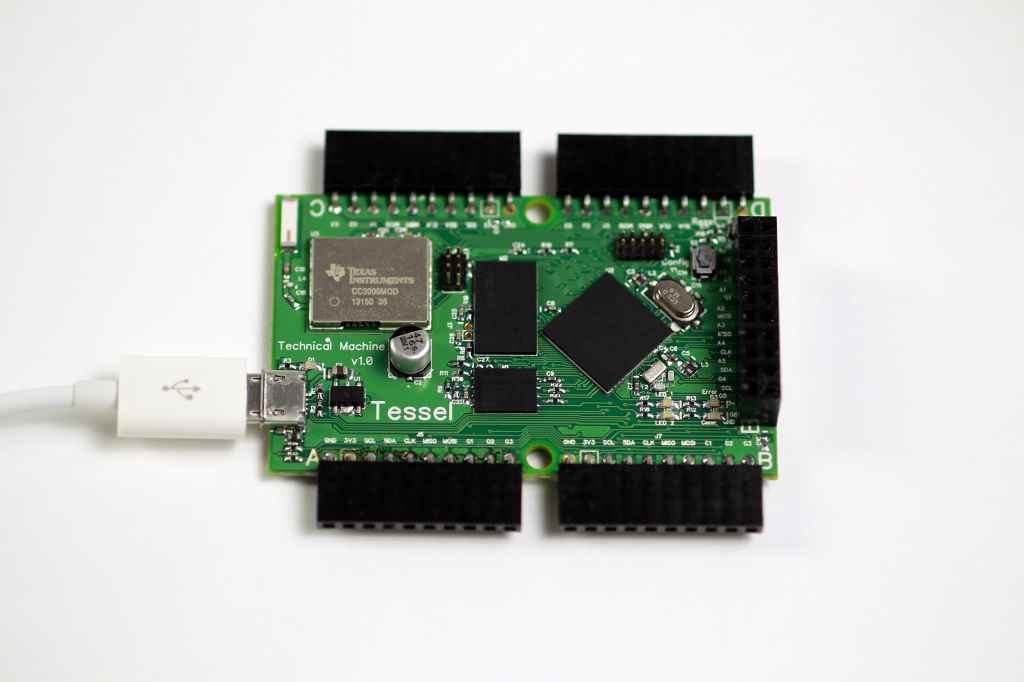
テッセル

今年、 テッセルも世界に入りました。 TesselはArduinoやSparkCoreに似たマイクロコントローラーですが、プラットフォーム自体がJavaScriptを実行するため、JavaScript開発者向けに特別に設計されています。 JavaScriptエコシステムとその開発者の可能性を最大限に活用するように設計された数千のNode.jsパッケージと互換性があります(ただし、Node自体は実行されません)。
JavaScriptスキルを適用する
- Tessel公式ドキュメント -ドキュメントモジュールのセクションには、JavaScriptを使用して各タイプのモジュールとやり取りする方法を示すサンプルグループが含まれています
- Cylon.jsモジュール
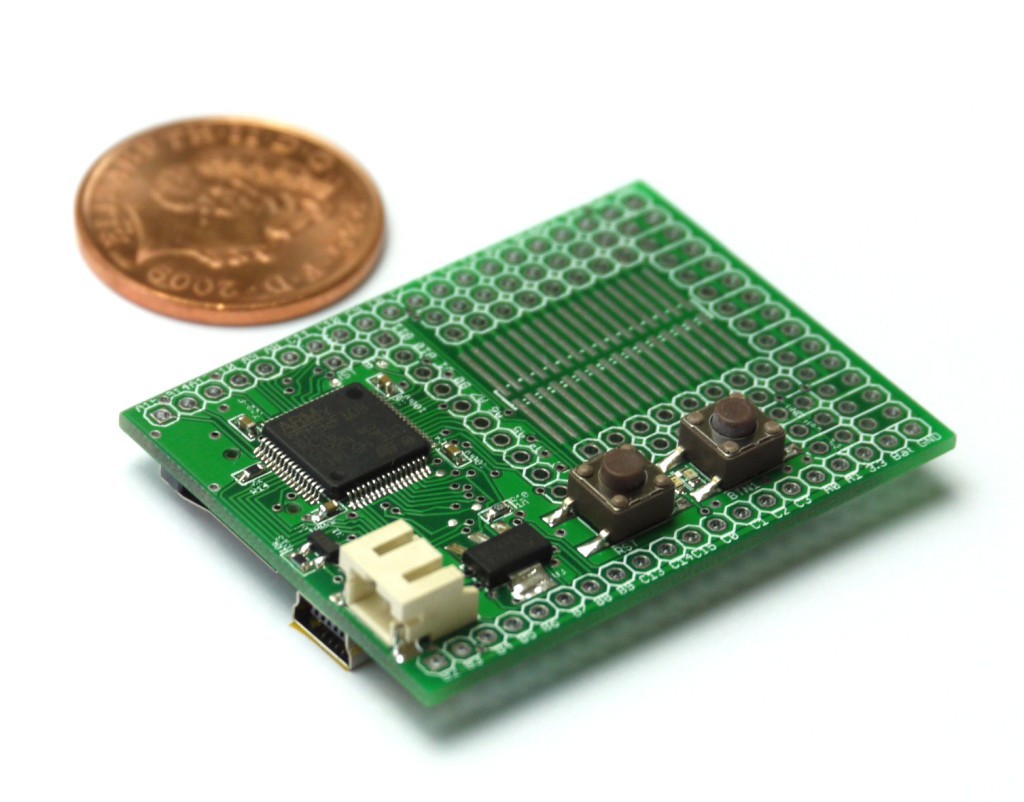
エスプリーノ

同じ年に、以前にもJavaScriptを実行する別のマイクロコントローラーがリリースされました 。これはEspruinoです。 これは、単一のチップ上で実行される小さなプラットフォームであり、エネルギー効率が非常に高いため、ほぼ1年間バッテリーで動作します。 Nodeモジュールは実行しませんが、代わりにデバイスがリアルタイムでJavaScriptコマンドを実行できるイベント指向システムを介して動作します。 デバイスでコードを実行し、コンピューターから送信し、楽しんだら、Espruinoでコマンドを実行します。これにより、現在の機能と構成が保存されます。 これは、ArduinoとTesselで発生するように、すべての変更でコードをアンロードする必要があるモデルとは根本的に異なるモデルです。
JavaScriptスキルを適用する
- Espruinoホワイトペーパー -より詳細な情報が提供されたクイックスタートガイド
- Node-espruino-サードパーティのNodeライブラリは、Node.jsを介してEspruinoと対話するときにインターフェイスロールを実行します
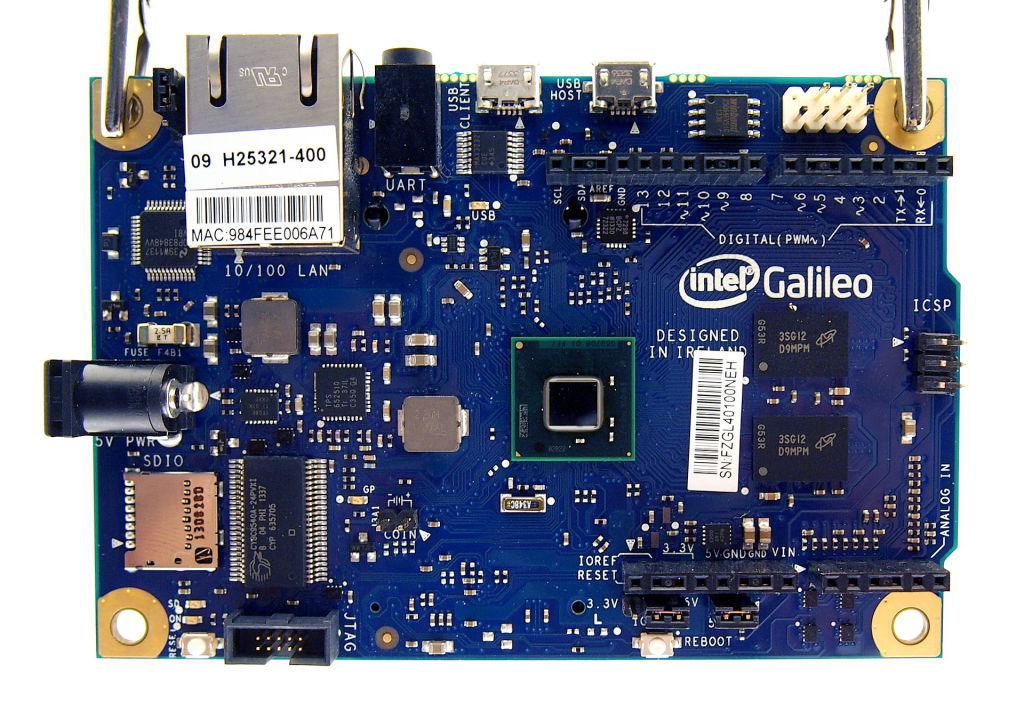
Intel Galileo

Intel Galileoボードは、独自のIntelコンポーネントを使用するマイクロコントローラーボードですが、接触構造はArduino Unoから借用されているため、Arduinoの画面を使用できます。 ガリレオは、Arduino YUNと同様に、Linuxをオンボードで実行しています。 ただし、使用されるLinuxイメージのボリュームは非常に限られているため、SDカードを接続することにより、より大きなLinuxイメージをインストールできます。 このかなり完全なLinuxには、すべてのJavaScript機能(およびその他の多くの非JS機能)を備えたNode.jsが含まれています。
JavaScriptスキルを適用する
- Node.jsを使用した「より大きな」Linuxイメージは、LinuxのSDカードオプションを使用する方法に関するSparkFunのガイドです。 これは間違いなく最大の可能性を持つ最も重要な機会です。 Node.jsサーバーの使用は、バイアスがPythonに向かうためカバーしていませんが、これが出発点です(約
- JavaScriptとNode.jsでのIntel Galileoプログラミング -この記事では、プラットフォームでNodeを操作する方法について詳しく説明し、プラットフォーム自体にJohny-Fiveモジュールをインストールする方法を示します
- Cylon-完全なLinuxがインストールされたSDカードがある場合、 Cylonモジュールは動作します
- Johny-FiveのGalileo-IOモジュール-ArduinoがJohny-Fiveモジュールを介して制御されるのと同じ方法で、JavaScript制御(この場合)は、外部にあるノードサーバーを介して実行されます。
Google Cardboard Box

今年、非常に奇妙ですが、まだ有望なアイデアがGoogle I / O- Google段ボール箱で発表されました。 これらは、Androidデバイスに接続し、比較的安価なVR体験を得ることができる、自分の手での仮想現実の段ボールグラスです。 ドキュメントはネイティブのAndroid開発に焦点を当てていますが、Chromeの実験も示しています。 後者は、JavaScriptによってアニメーション化される仮想現実のWebベースの可能性を反映しています。
JavaScriptスキルを適用する
- Chrome Cardboard Experiments-デモとサンプルコードのコレクションが含まれています。 デモプログラムのソースコードは、これがどのように機能するかを視覚的に表現するために提示されています。
ミオの腕章

Myoアームバンドは、筋肉の電気的活動を使用して、完全にワイヤレスでハンドジェスチャーを介してアプリケーションを制御します。 これは比較的新しいデバイスであり、現在、予約注文のコピーの配信が行われています。 私たちは一年中にそれを後押ししようとする新しい開発者のグループを持ち、この新しいデバイスがどれだけうまく機能するかを確認します。 私のコピーを楽しみにしています。 この技術には間違いなく大きな可能性があります。
JavaScriptスキルを適用する
- MyoJSは、Myoの非公式のJavaScriptフレームワークです。 残念ながら、公式のサポートはまだありません。
巣

Nestチームには現在、NestサーモスタットとNest保護(煙と一酸化炭素検知器)の2つのスマートデバイスがあります。 今年、彼らはNest Developer ProgramとNest APIを公開しました。 特定のJavaScript APIはありませんが、JavaScriptを介してNest APIにアクセスする方法の例を示しています。
JavaScriptスキルを適用する
- Nest Thermostatの公式JSサンプル
- Nest Protectの公式JSサンプル
- Cylon.jsモジュール -サーモスタット機能に重点が置かれているようです
おわりに
ご覧のとおり、いずれにせよ、JavaScriptをサポートするデバイスの数は増え続けています。 正当なサイズの記事にリストできるものに加えて、まだ多くの興味深いことがあります! まだIoTデバイスを扱っていない世界中のJavaScript開発者は、すべてのスキルを実現する大きな可能性を秘めています-自分でデバイスを入手して、実験を始めてください!