
 ウェブ開発
ウェブ開発
 Webマッピングアプリケーションでの平行曲線の構築
Webマッピングアプリケーションでの平行曲線の構築  実践的なレスポンシブ画像パート1 、 パート2 パート3
実践的なレスポンシブ画像パート1 、 パート2 パート3  WordPressサイトの84%がハッキングされる可能性があります:次は何ですか?
WordPressサイトの84%がハッキングされる可能性があります:次は何ですか? - SVG作成のポケットガイド。 第5章
 10の典型的なHTMLインタビューの質問(5)
10の典型的なHTMLインタビューの質問(5)  ブラウザの分数および丸みのあるピクセル
ブラウザの分数および丸みのあるピクセル  パフォーマンス計画
パフォーマンス計画  最新のWebStorm 9でGulpを使用する
最新のWebStorm 9でGulpを使用する  Grunt初心者向け改訂ガイド
Grunt初心者向け改訂ガイド  Bowerの何がすごいですか?
Bowerの何がすごいですか?  フロントエンド開発者向けの崇高なテキスト
フロントエンド開発者向けの崇高なテキスト

 独自のサイトフロントエンドテスト計画を作成する方法
独自のサイトフロントエンドテスト計画を作成する方法  インフォグラフィックとしての究極のSVGガイド
インフォグラフィックとしての究極のSVGガイド  Tuts +でフロントエンドを編成するためのモジュラーシステムがどのように編成されるか
Tuts +でフロントエンドを編成するためのモジュラーシステムがどのように編成されるか  カーンアカデミーでのSVG FPSレートが2倍以上
カーンアカデミーでのSVG FPSレートが2倍以上  12 HTML5モバイルトリック
12 HTML5モバイルトリック  正規表現のクロスワード
正規表現のクロスワード
 CSS
CSS
 固定テーブルスタイルまたは固定テーブルレイアウト
固定テーブルスタイルまたは固定テーブルレイアウト - サイズ変更可能なCSSスプラッシュスクリーン
 ベンダープレフィックスを気にせずにCSS3を記述する方法
ベンダープレフィックスを気にせずにCSS3を記述する方法  SassでのSusyスーパーグリッドの使用方法
SassでのSusyスーパーグリッドの使用方法  アニメーションとUXリソースの選択
アニメーションとUXリソースの選択  フォーム要素のインタラクティブなフローティングラベル
フォーム要素のインタラクティブなフローティングラベル  range.css-範囲入力用のスタイルジェネレーター
range.css-範囲入力用のスタイルジェネレーター

 Andy.scss-便利なSassミックスインのコレクション
Andy.scss-便利なSassミックスインのコレクション  CSS特異性グラフについてのOrde Saundersの詳細
CSS特異性グラフについてのOrde Saundersの詳細

 CurrentColorを使用してCSSを短くする
CurrentColorを使用してCSSを短くする  誰もが知っているわけではない10のCSS3機能
誰もが知っているわけではない10のCSS3機能  「純粋なCSS」での天気予報アプリケーションの概念
「純粋なCSS」での天気予報アプリケーションの概念  ディジーテキストSVG + CSS
ディジーテキストSVG + CSS
 Javascript
Javascript
- IO.jsプロジェクトの一環として、Joyentから独立したNode.jsフォークの開発が始まりました
 表現力豊かなJavaScript:Canvasでの描画
表現力豊かなJavaScript:Canvasでの描画  そうでないコード
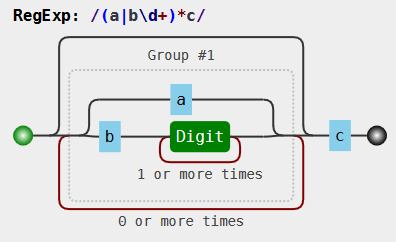
そうでないコード  regulex -JavaScriptの正規表現レンダラー
regulex -JavaScriptの正規表現レンダラー

 インタビューの質問:イベントの委任とこれ
インタビューの質問:イベントの委任とこれ  JavaScriptおよびDOM互換性チャートのリソース
JavaScriptおよびDOM互換性チャートのリソース  関数名には何が含まれていますか?
関数名には何が含まれていますか?  ScrollMagic.jsを使用してインタラクティブなスクロールサイトを作成する
ScrollMagic.jsを使用してインタラクティブなスクロールサイトを作成する  AngularJSでFirebaseを使用する
AngularJSでFirebaseを使用する 
 AngularJSのエンタープライズソリューションへの適応
AngularJSのエンタープライズソリューションへの適応  Backbone.jsのクイックスタート
Backbone.jsのクイックスタート  ReactとJSXを始めよう
ReactとJSXを始めよう 
 Express.jsの使用を開始する
Express.jsの使用を開始する 
 Meteor.jsの概要
Meteor.jsの概要 
 ブダペストのNodeConfからのビデオ
ブダペストのNodeConfからのビデオ  JavaScriptでビデオレコーダーからのビデオを1Kbでエミュレートするアニメーション
JavaScriptでビデオレコーダーからのビデオを1Kbでエミュレートするアニメーション - プラグインとライブラリ:
 SVG Morpheus-一部のSVGアイコンを他のアイコンに美しく変換できるJavaScriptライブラリ
SVG Morpheus-一部のSVGアイコンを他のアイコンに美しく変換できるJavaScriptライブラリ  4つの影 -時刻に応じて影の方向を変更します
4つの影 -時刻に応じて影の方向を変更します

 Powerarray-アレイの作業が高速化
Powerarray-アレイの作業が高速化  atomus - NodeJSでクライアントアプリケーションの個々の部分のテストを実行するための小さなユーティリティ
atomus - NodeJSでクライアントアプリケーションの個々の部分のテストを実行するための小さなユーティリティ  combokeys-キーボードショートカットのサポート
combokeys-キーボードショートカットのサポート  way.js-シンプルなデータバインディング
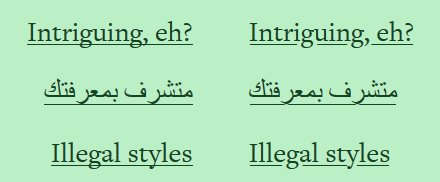
way.js-シンプルなデータバインディング  SmartUnderline-より正確にテキストに下線を引くためのライブラリ
SmartUnderline-より正確にテキストに下線を引くためのライブラリ

 Blip -Web Audio API用の軽量ラッパーライブラリ
Blip -Web Audio API用の軽量ラッパーライブラリ  ZingChart-大量のデータのチャートを構築するためのライブラリ
ZingChart-大量のデータのチャートを構築するためのライブラリ  jss -Webコンポーネントの動的スタイル
jss -Webコンポーネントの動的スタイル  quaggaJS-バーコードスキャナー
quaggaJS-バーコードスキャナー  textract-任意のドキュメントからテキストを抽出します
textract-任意のドキュメントからテキストを抽出します
ブラウザ
 Yandexの「クストー」。 将来の[不足]ブラウザーインターフェイス
Yandexの「クストー」。 将来の[不足]ブラウザーインターフェイス - YandexはWebブラウザーインターフェイスの新しい概念を導入しました
- Yandex.Browserは組み込みの電子書籍リーダーを発見しました
- Yandex.Browser alphaの新しいビューポートキー
- 新しいYandex.Browserの概要:フルスクリーンでフレームなし
- インターネットウィンドウがどのようにカットされたか:ブラウザーの進化におけるマイルストーン
- Mozillaは、ブラウザ開発をサポートするためにビットコインの受け入れを開始しました
 Chrome 39の新機能
Chrome 39の新機能  高速検索:Firefox検索インターフェイスの新機能
高速検索:Firefox検索インターフェイスの新機能
興味深いデザインと機能を備えたサイト
 青を基調とした3ダースのWebサイト
青を基調とした3ダースのWebサイト  golovabezboli.com - nurofenのクリエイティブページ
golovabezboli.com - nurofenのクリエイティブページ  rawnet.com-興味深い効果のある水平スクロールサイト
rawnet.com-興味深い効果のある水平スクロールサイト  flatstack.com-かわいいアニメーション効果のあるサイト
flatstack.com-かわいいアニメーション効果のあるサイト  vintageproductions.eu/grid/all/-アニメーションが満載のサイト
vintageproductions.eu/grid/all/-アニメーションが満載のサイト  aboutluca.com-カスタムスクロールを使用したフルスクリーンサイト
aboutluca.com-カスタムスクロールを使用したフルスクリーンサイト
 設計
設計
- 世界中のデザイナーによる9つのWebブラウザーのコンセプト
- Firefox用の新しい検索インターフェイスを導入
- Webデザインで描かれたキャラクター。
- Adobe Illustratorのレトロな外観のグラフィックスタイル
 アニメーションおよびインターフェイスとの相互作用のための物理モデルの使用
アニメーションおよびインターフェイスとの相互作用のための物理モデルの使用  材料設計の例
材料設計の例  アクセス可能なサイトの設計
アクセス可能なサイトの設計  2014年11月の3つの主な設計トレンド
2014年11月の3つの主な設計トレンド  応答タイプ:ヘッダーと階層
応答タイプ:ヘッダーと階層  設計の詳細:Android Lollipop、パート1
設計の詳細:Android Lollipop、パート1  生きる視点:3D動物を描く
生きる視点:3D動物を描く  Adobe Illustratorでモダンな七面鳥の手のイラストを作成する
Adobe Illustratorでモダンな七面鳥の手のイラストを作成する  7UPロゴの再設計
7UPロゴの再設計
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
- あなたのデザインの抽象的なベクトルパターン。
- ベクター形式のノートブックとノートブック
 to [icon] -アイコン検索サービス
to [icon] -アイコン検索サービス  水彩絵の具を模倣したPhotoshopスタイル
水彩絵の具を模倣したPhotoshopスタイル  シームレスなベクターパターンのコレクション。
シームレスなベクターパターンのコレクション。  世界のベクトル地図
世界のベクトル地図  デザインに対応するためのTシャツテンプレートは約20個
デザインに対応するためのTシャツテンプレートは約20個  クリスマスのアイコンとグラフィックの5つのセット
クリスマスのアイコンとグラフィックの5つのセット  Gamecenterモノクロアウトラインアイコン
Gamecenterモノクロアウトラインアイコン  クリスマスのアイコンで設定(AI、PSD、EPS、PDF、SVG、PNG)
クリスマスのアイコンで設定(AI、PSD、EPS、PDF、SVG、PNG)  6ダースフラットモノクロデザインアイコン
6ダースフラットモノクロデザインアイコン  Linotte Semi Bold -sans-serifフォント
Linotte Semi Bold -sans-serifフォント  100種類以上のフォント:RedbudからWahhabi Scriptまで
100種類以上のフォント:RedbudからWahhabi Scriptまで  今週のフォントコレクション:EXO CONDENSED&EXPANDED TO SCHIST
今週のフォントコレクション:EXO CONDENSED&EXPANDED TO SCHIST
 おもしろい
おもしろい
- ニュース:
- サムスンは回転リム付きのスマートウォッチの特許を取得しました
- Windows 10 Consumer Previewのリリースは1月下旬に開催されます
- Facebookは利用規約を更新し、選択した地域で「購入」ボタンのテストを開始しました
- 国家安全保障局はNiFiシステムコードを開きます
- 欧州議会がGoogleの分割に投票しました
- Googleにより、デバイスにリンクされたデバイスが見やすくなりました
- 新しいFacebookポリシー:ソーシャルネットワークは個人データを第三者に転送できるようになります
- Google Glassはどこに行きましたか?
- ドローンを使用している英国のジャーナリストが、プリピャチに関するカラフルなビデオを撮影しました(ビデオ)
- 2015年に最も予想されるIPO:Dropbox、Uber、Spotify
- 90年代の映画でコンピューターがハッキングされた方法
- Googleと同様に、FacebookとRamblerは、ソースコードの漏洩を防ぐことに成功しています。
- 各オタクのカレンダーに記載される10の日付
- Max Ogdenがプログラミングを簡単にする方法
- 異なる人がヘッドフォンの音を異なる方法で評価する5つの理由
 英語と中国語の色差のインタラクティブな視覚化
英語と中国語の色差のインタラクティブな視覚化  ミニマリズムと電子ペーパーを使用したソニーの腕時計
ミニマリズムと電子ペーパーを使用したソニーの腕時計
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。