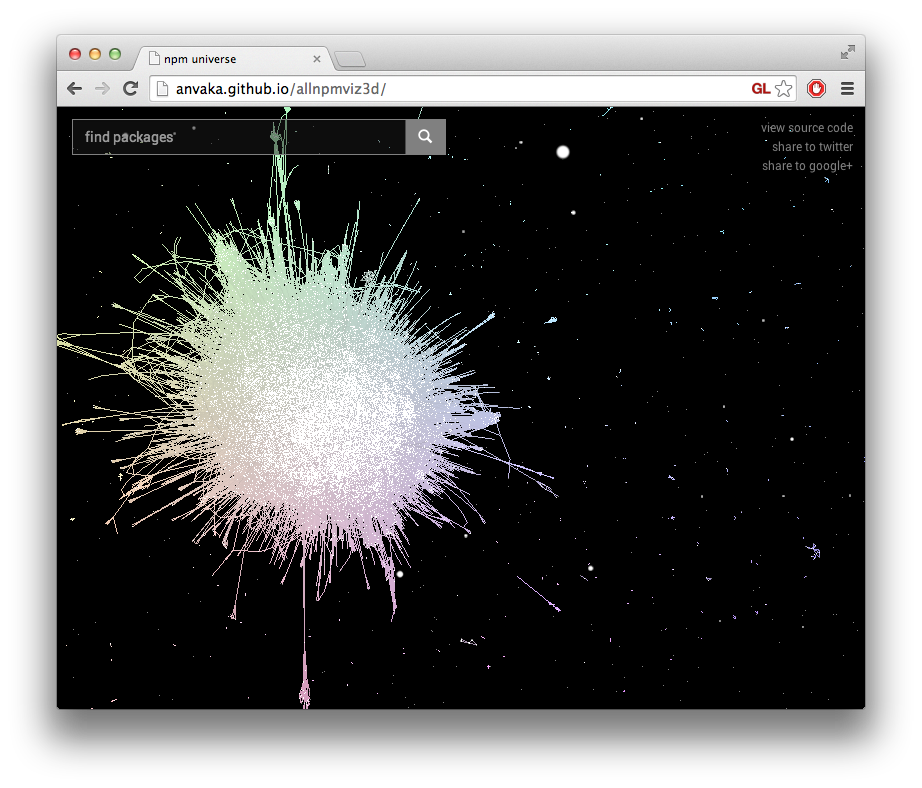
私はあなたと私の最新のミニプロジェクトを共有したかった:すべてのnpmの三次元可視化。 宇宙は次のようになります。

WASDキーを使用して飛行することも、電話から見る場合は、電話を逆向きにするだけで飛行できます(電話はWebGLをサポートする必要があります)。
センター内の多くのパッケージは、lodashなどのモンスターに依存しています。 小惑星リングを形成する多くの分離パッケージ:

すべてのソースはこちらです: github.com/anvaka/allnpmviz3d/
インタラクティブバージョンは、 anvaka.github.io / allnpmviz3d /から入手できます。
ビデオデモ:
楽しんでください! カッターの下で、これがどのように行われるかについての少しの技術的な詳細
これはどのように行われますか?
このプロジェクトは、angular.js、twitter bootstrap、およびthree.jsに基づいています。 すべてのプロジェクトソースはCommonJSスタイルで記述されているため、プログラムを簡単に構築し、npmの既製のモジュールを使用できます。 gulpを使用して最終ファイルを作成します。 Gulpfileはbrowserifyを実行してcommonjsパッケージを処理し、ブートストラップスタイルを作成しません 。
最初に、 ngraphのモジュールとallnpmパッケージのユーティリティを使用して、グラフ全体がサーバーにスタックされます。
グラフをクライアントに送信します
額に10万ノードと20万以上のリンクに関する情報を含むグラフを送信するのは高価でした(たとえば、JSONとして)-グラフが大きすぎます。 そのため、彼はコンパクトなグラフストレージ用の特別なバイナリ形式を思いつきました。
この形式では、各ノードは3つの32ビット整数(ノードの座標x、y、z)で指定されます。 ノードの位置は、連続ストリームでクライアントに送信されます。 クライアントはトリプルを読み取り、インデックスを記憶します。
Index Position 1 x1, y1, z1 2 x2, y2, z2
クライアントはこのデータを受信するとすぐに、空間にノードを描画し始めます。 しかし、接続を伝える方法は? リンクは別のバイナリファイルに保存されます。 ファイルは、順次書き込まれたint32で構成されます。 一部の数値は負であり、一部は正です。 負の数で、次のノードの開始をマークし、正の数は、最後の負のインデックスに関連付けられているインデックスを示します。
例:
-1 2 -3 4 5
つまり、頂点1は頂点2に接続され、頂点3は頂点4と5に接続されます。その結果、グラフ全体が2.5 MBに配置されます。
そして最後に、すべての名前に関する情報が個別のjson配列で送信されます。 配列のインデックスは、位置を持つファイルのインデックスに対応しています。
角速度は遅くありませんか?
何を見て。 Angular.jsは、UIを作成するための優れたライブラリです。 角度のみを使用して、検索結果とツールチップをインターフェイスに表示します。 シーン自体は、角度に関係なく完全に描画されます。
私の同僚の多くは、角度を選択すると、すべてまたは何も選択しないと言います。 既に書き込みを開始している場合、angularを拒否/交換することは困難です。 依存関係の実装と角度でのモジュールシステムは非常に狭い範囲でターゲットにされているため、それらは正しいと思います。
しかし、angular.module()の使用を拒否すると、コードは突然アンギュラーコードの表示を停止します。 これらは、通常のパラメーターを持つ通常のJavaScript関数です。 もしそうなら、それらも簡単に作成してnpm'eで共有できます。
だから私はやった。 angular.moduleを、anugleのような機能を「蓄積する」単純なパッケージに置き換えました。
module.exports = require('an').controller(myController); function myControlelr($scope) { $scope.message = " !"; }
そして、一気にサイトの開始時に蓄積された機能を登録します。
var ngApp = angular.module('allnpmviz3d', []); require('an').flush(ngApp); angular.bootstrap(document, [ngApp.name]); // myController - angular.js
最終ノート
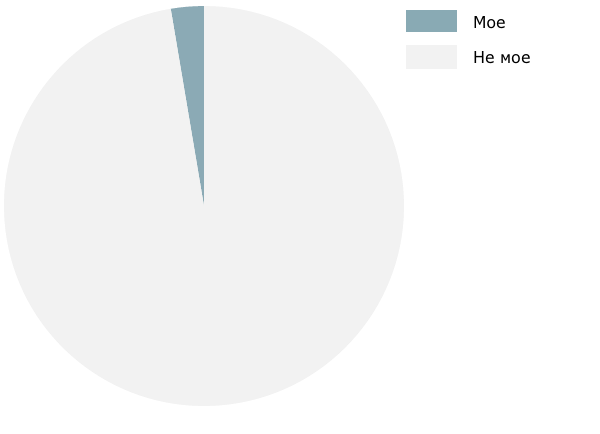
npmとcommonjsのおかげで、プロジェクトは約1,700行のコードと63,300行のコードで構成されています。

コードの行を測定することは科学的にまあまあですが、全体として、プロジェクトの複雑さの認識はモジュラーアプローチによって大幅に改善されました。
プロジェクトにはイースターエッグもあります。 読者の皆さん、最後にたどり着いたので、検索ボックスに入力してみてください
:npmが大好き
そして星はあなたに答えなければなりません。
楽しんでいただけましたでしょうか! 私はあなたのアドバイスやコメントに喜んでいるでしょう!