SD:LF
プラグインがなければ、Bracketsは他のエディターよりも優れていますが、少なくとも試してみてください。
はじめに
少し前まで、 ブラケット編集者に関する多くの記事が何らかの形でHabréで公開されました。 多くの人がすぐにかなり公正な質問をしました。
- %EDITOR_NAME%よりも優れているのはなぜですか?
- プラグインはたくさんありますか?
- 連絡する価値はありますか、それとも有名なIDEまたはテキストエディタを使用する方が良いでしょうか?
この記事を読んだ後、誰もがこれらの質問に対する答えを自分で見つけられることを願っています。
「すぐに使える」機能
Bracketsはテキストエディターとして位置付けられていますが、実際には、本格的なIDEにますます似ています。 それにもかかわらず、このエディターの基本的なインストールで得られるものについて言う必要があります。
- ライブプレビュープラグイン-Google Chromeでのみ動作します。 エディターでコードに変更を加えます-変更はブラウザーウィンドウに自動的に表示されます
- 構文の強調表示
- CSS、JS、およびHTMLファイルを編集するためのヒント
- キリル文字の不器用な表示。 次のリリースのいずれかで修正することを約束します。 現在、いくつかの回避策がありますが、その詳細については以下をご覧ください。
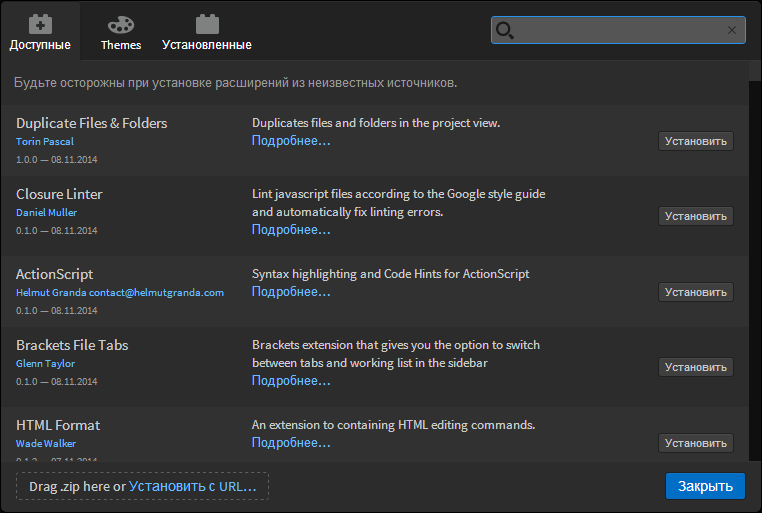
このテキストエディターをWEB開発用の強力なプロセッサーに変えることができるのは、膨大な数のプラグインです。 次に、機能の説明を記載したリストを作成します。 私はカタログで利用可能なすべての追加について説明するのではなく、私が思うに、有用で興味深いものにのみ焦点を当てます。
すぐに使えるブラケット 

汎用
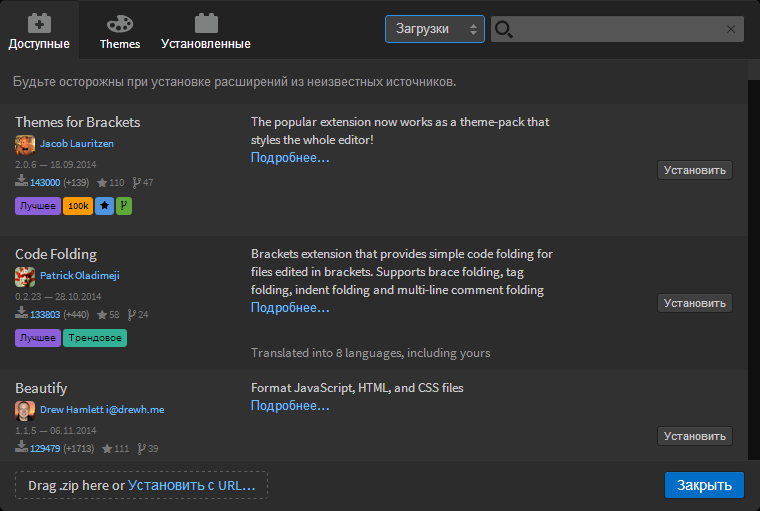
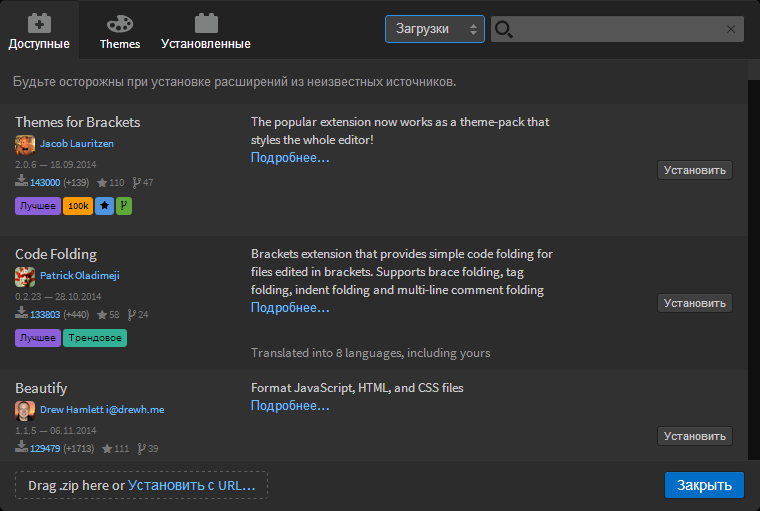
拡張機能の評価
初心者はこのアドオンを一番最初に置くことをお勧めします。 さまざまな基準に従ってカタログ内の他のアドオンを整理したり、GitHubのダウンロード数、スター数、フォーク数などのさまざまな追加情報を表示したり、この拡張機能の有用性を少なくとも大まかに評価することができます。
前後 



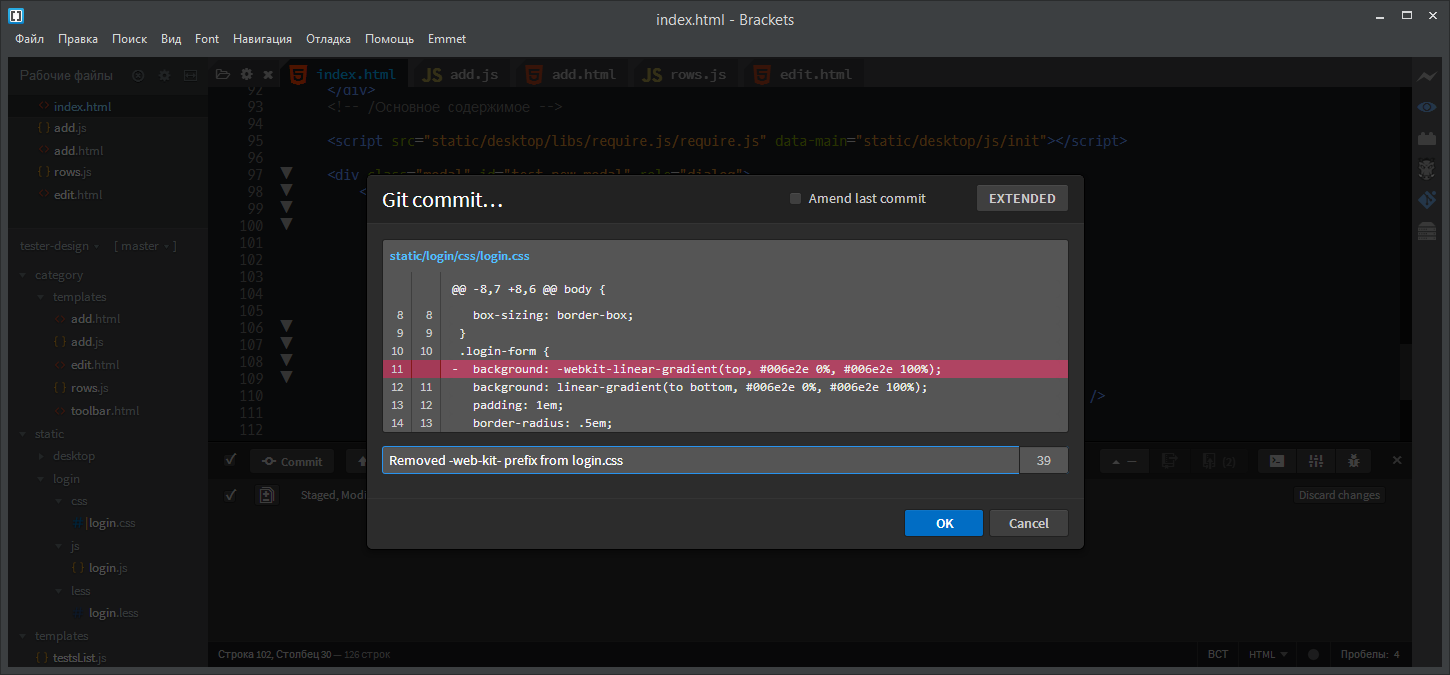
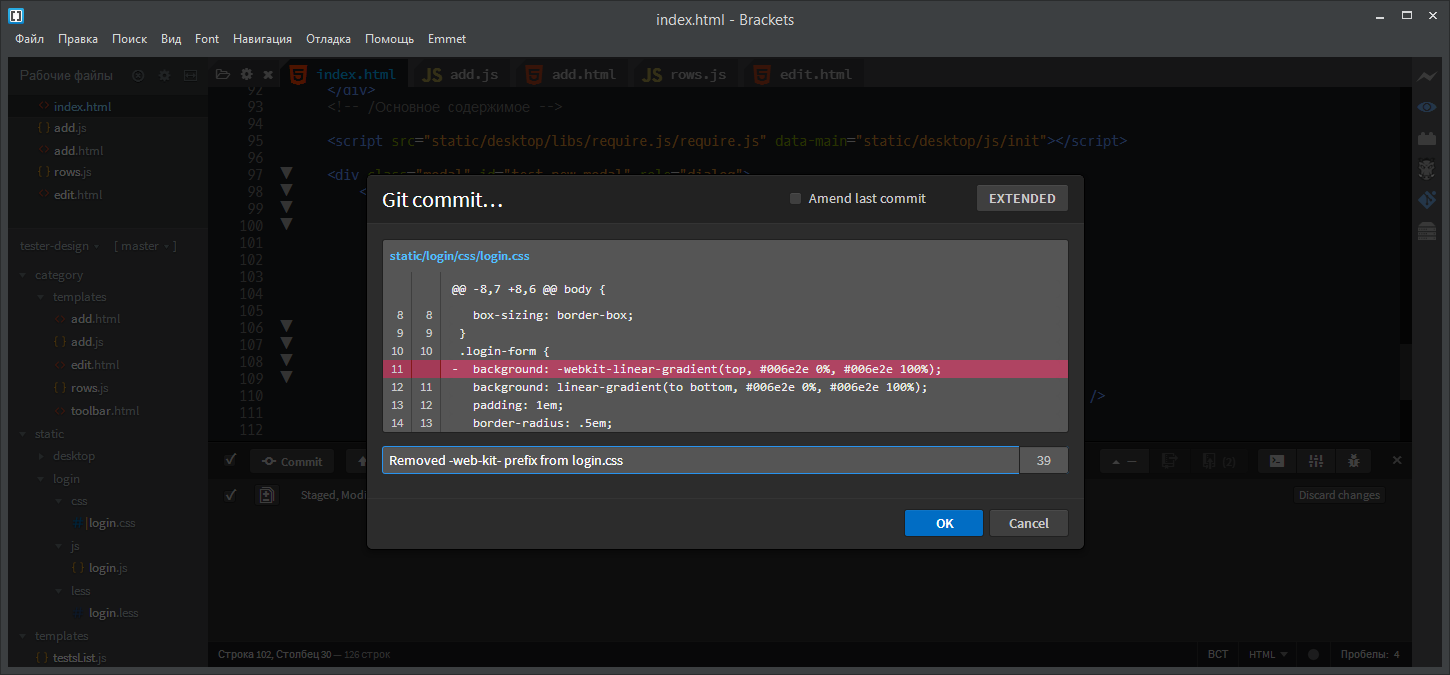
ブラケットgit
ここにあるものはすべて名前から非常に明確です。 よく知られているバージョン管理システムで作業するための非常に便利な拡張機能。
ブラケットでのGit 

コードの折りたたみ
Bracketsにこのプラグインがなければ、折りたたみコードブロックなどの必要な機能はありません。 左側に設定すると、行番号の隣に三角形が表示され、現在不要なフラグメントを折りたたむことができます。
コードの折りたたみ 

エメット
入門書は必要ありませんが、初心者にはそれについて学ぶのが面白いでしょう。 このプラグインにより、LESS、CSS、およびHTMLを編集する際のテキスト入力を大幅に高速化できます。
たとえば、次の構成を導入します。
button.btn.btn-primary{}
Tabキーを押すと、次のように展開されます。
<button class="btn btn-primary"></button>
どうぞ
div.btn-toolbar>(button.btn.btn-default{})*3
クリックすると展開します
<div class="btn-toolbar"> <button class="btn btn-default"></button> <button class="btn btn-default"></button> <button class="btn btn-default"></button> </div>
私はこれ以上ネタバレをしません、それはHabréですでに利用可能なレビューを読むことをお勧めします:
さようならZen Coding。 こんにちはエメット!
Emmet v1.0がリリースされました
公式の指示 (英語)もお勧めします。
コード概要
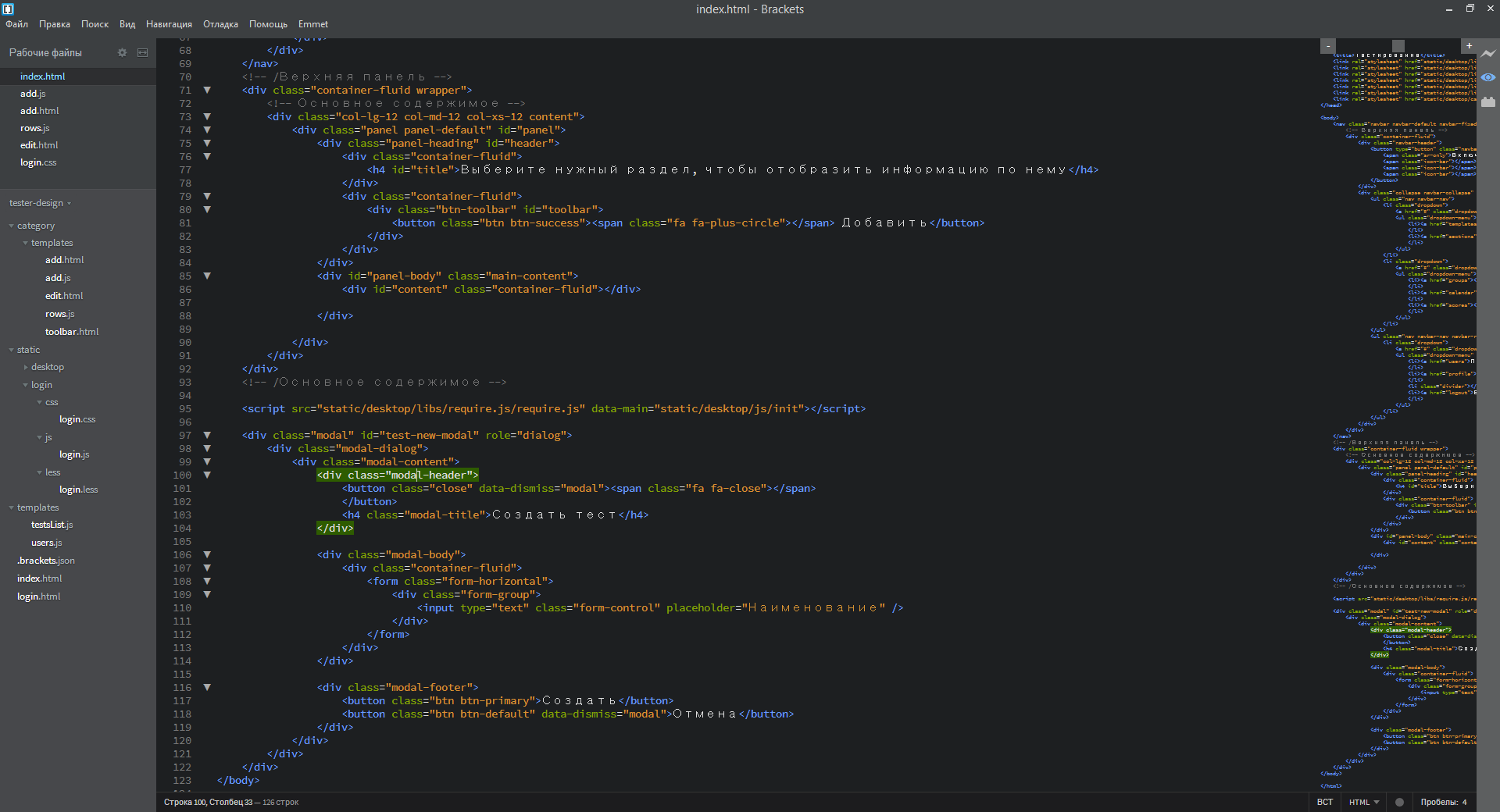
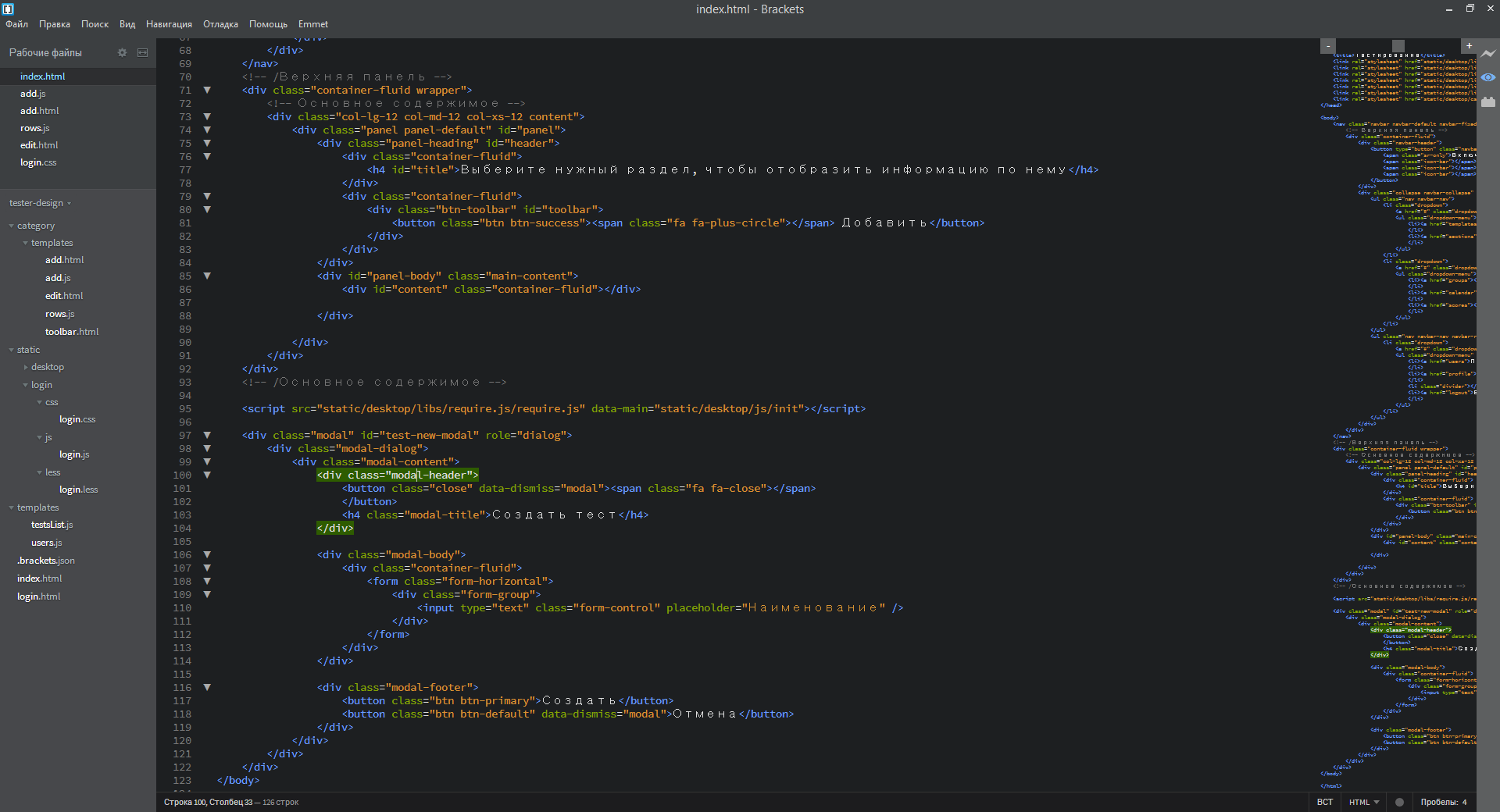
エディタウィンドウの右側に小さなパネルがあり、すべてのコードは「鳥瞰図」です。 興味深いサイトにすぐに行くことができます。
CodeOverviewプラグインに加えて、ベータ版のBluePrintもあります。 どちらが良いですか-自分で決めてください。
コードレビュー 

ドキュメントツールバー
タブ付きインターフェイスに慣れていて、そこから離脱したくない人のために(代わりに、Bracketsはツリーの上に開いているファイルのリストを提供します)。
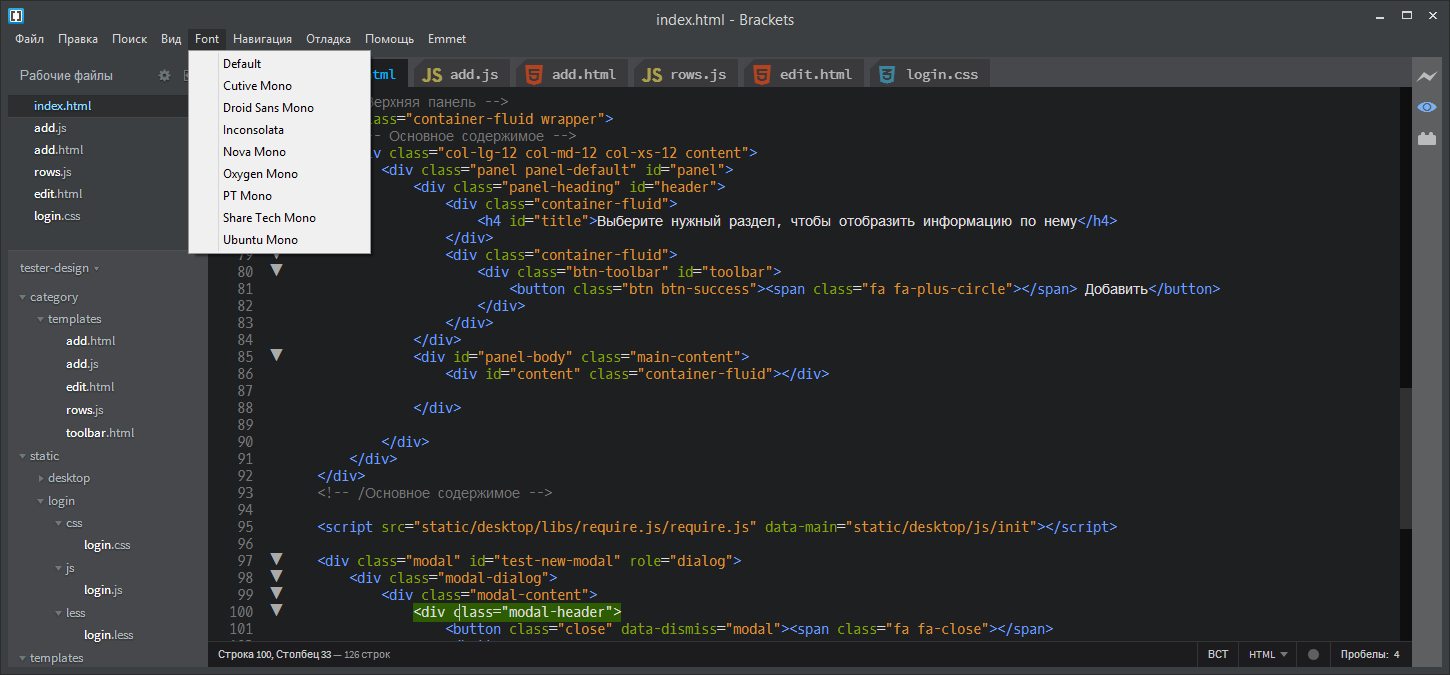
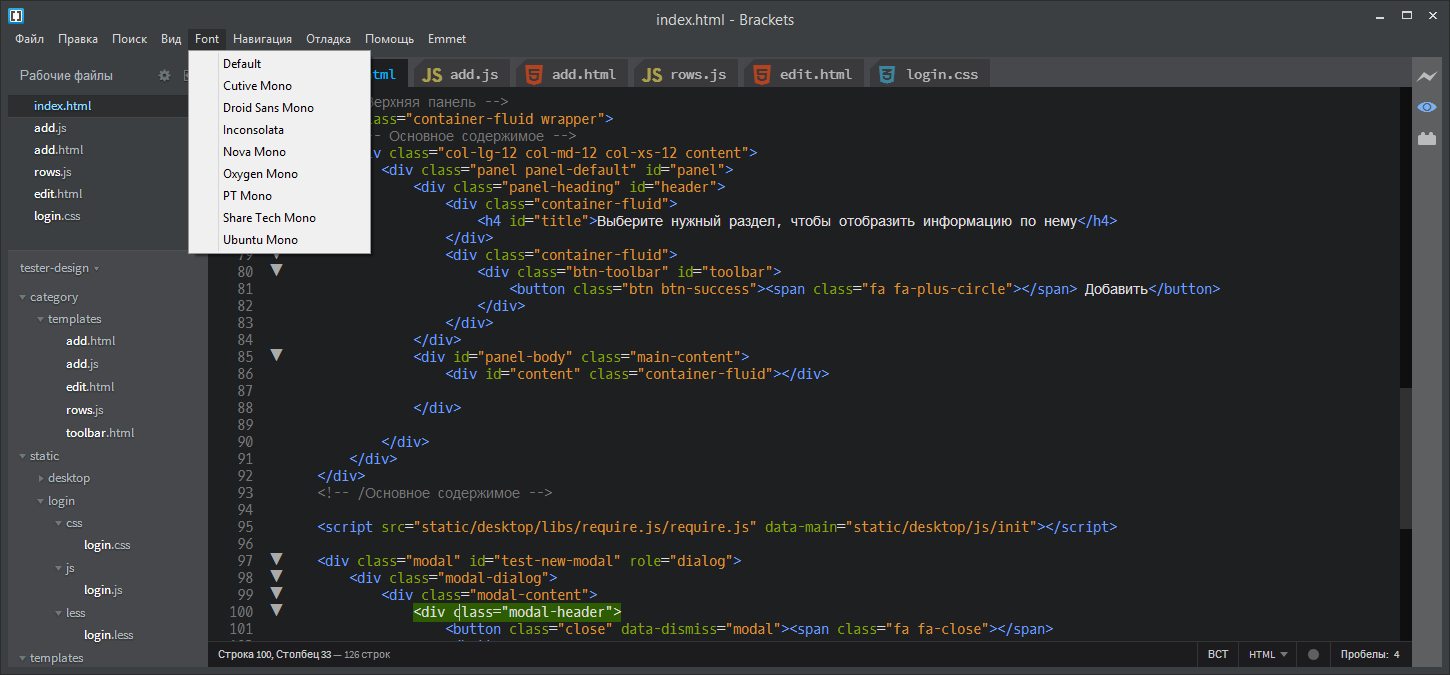
括弧フォント
エディターでテキストを表示するフォントをリストから選択できます。 キリル文字がどのように表示され始めたかに注意してください。 さらに、同じ機能を持つプラグインがいくつかあります。 [表示/テーマ]メニュー項目を開くことができます。このメニュー項目では、使用するフォントを手動で指定できます。
フォント 

ブラケット用のHTTPサーバー
ローカルHTTPサーバーを起動して、プロジェクトをデバッグします。 組み込みのライブプレビューとの違いは何ですか?
- これはLivePreviewではありません。 ページを手動で更新する必要があります。
- このサーバーには、システムにインストールされている任意のブラウザーからアクセスできます。 IEとFirefoxの開発者は喜んでいます。
また、extensionsディレクトリには、LivePreviewに似たStatic Previewプラグインがありますが、他のブラウザーで「ライブ」編集を行うことができますが、現時点(2014年11月8日)ではブラケットが「ハング」しています。 より正確に言うと、エディターが作業を正常に完了できないようにします。設定と開いているファイルのリストを保存します。 おそらく、このエラーはすぐに修正されるでしょうが、既存の問題により、私はこのプラグインから私を遠ざけています。
ブラケット用のうなり声
ブラケットはGruntのプラグインを提供できます。 その設定は別のトピックであり、書籍全体でさえそれについて書いています。 2014年、GruntまたはGulpを使用しないことは、開発者の味と軽薄さの兆候であることに、私はただ気づいています。
ビューティファイ、ビューティファー
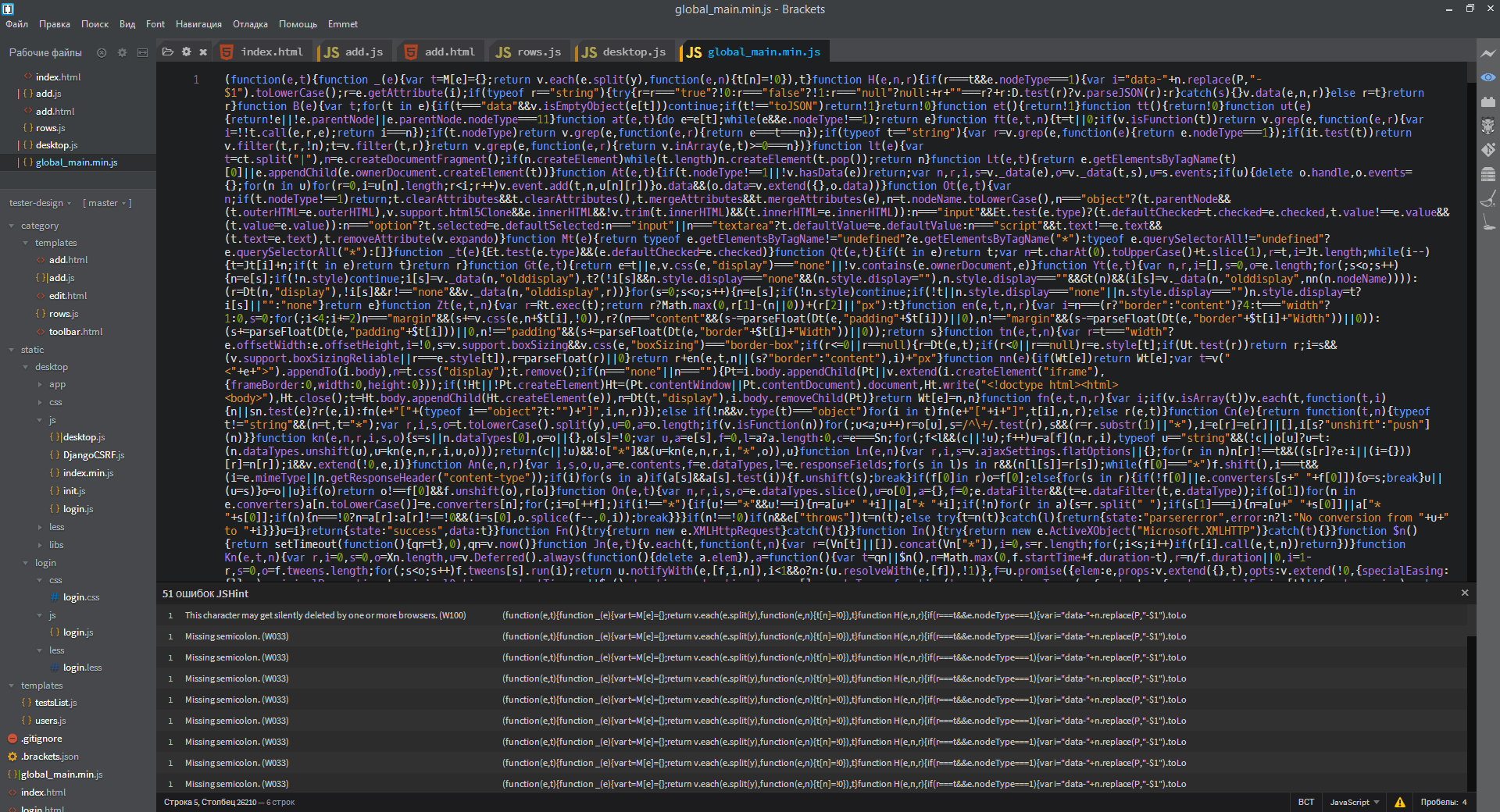
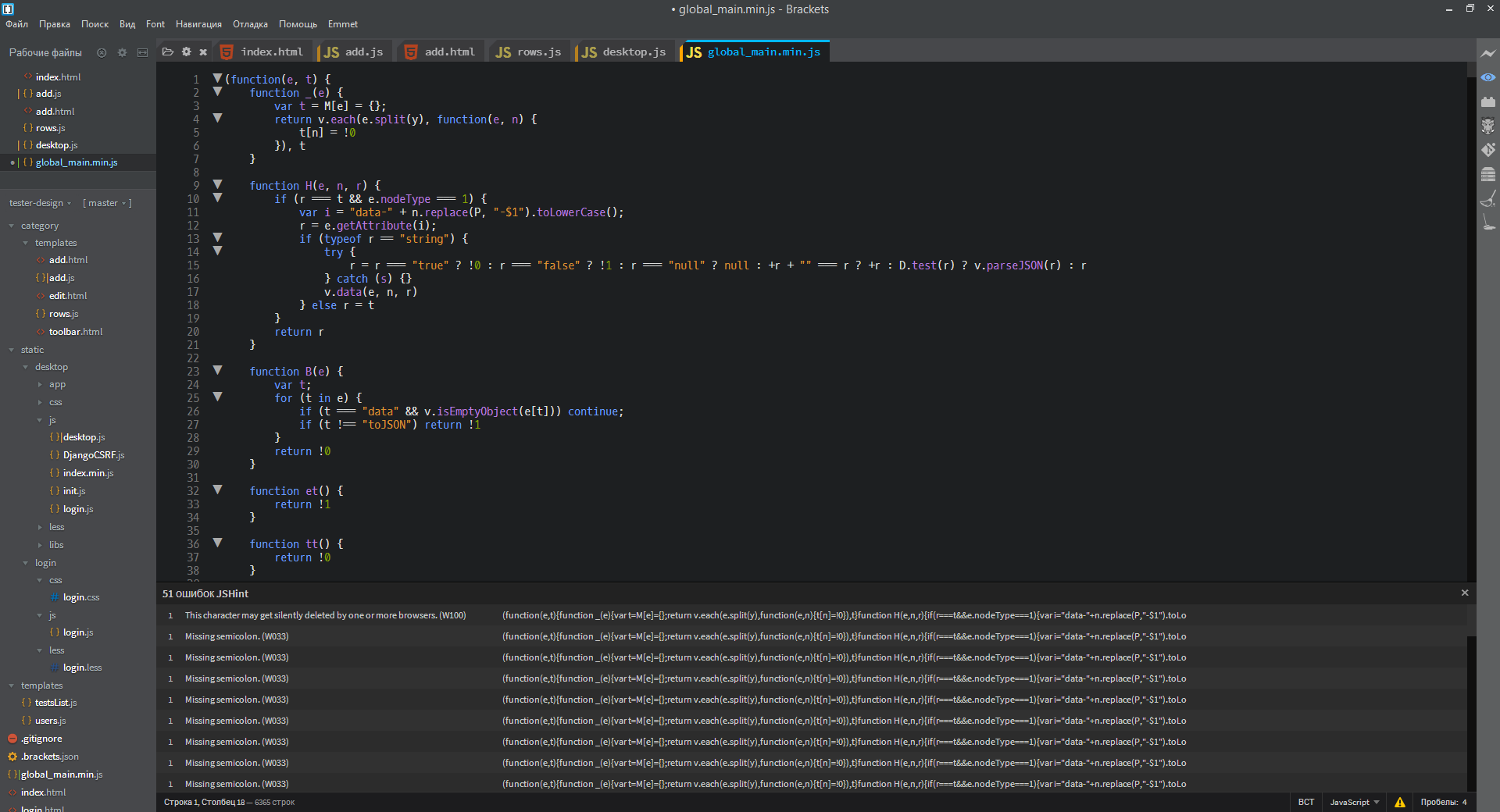
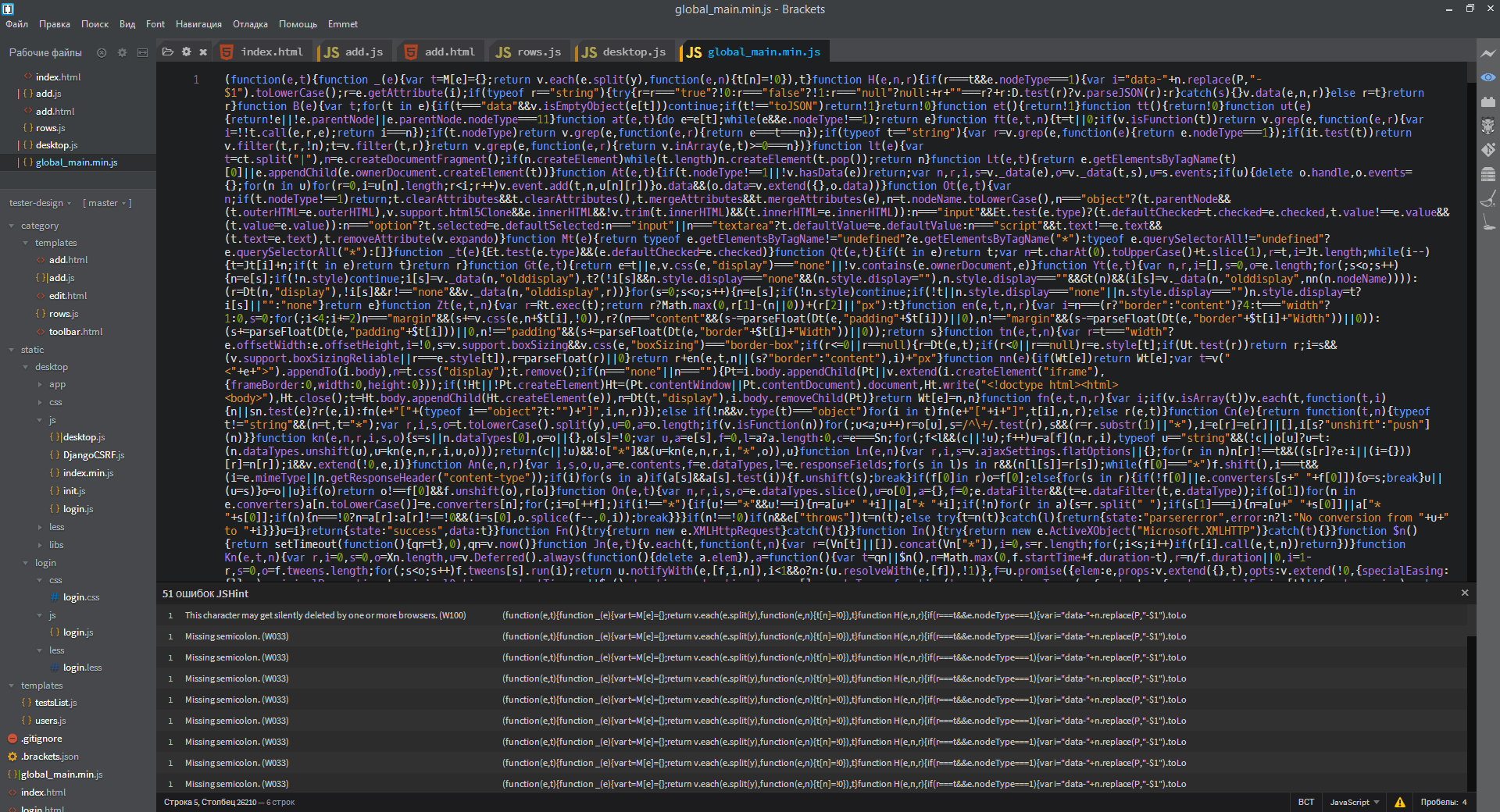
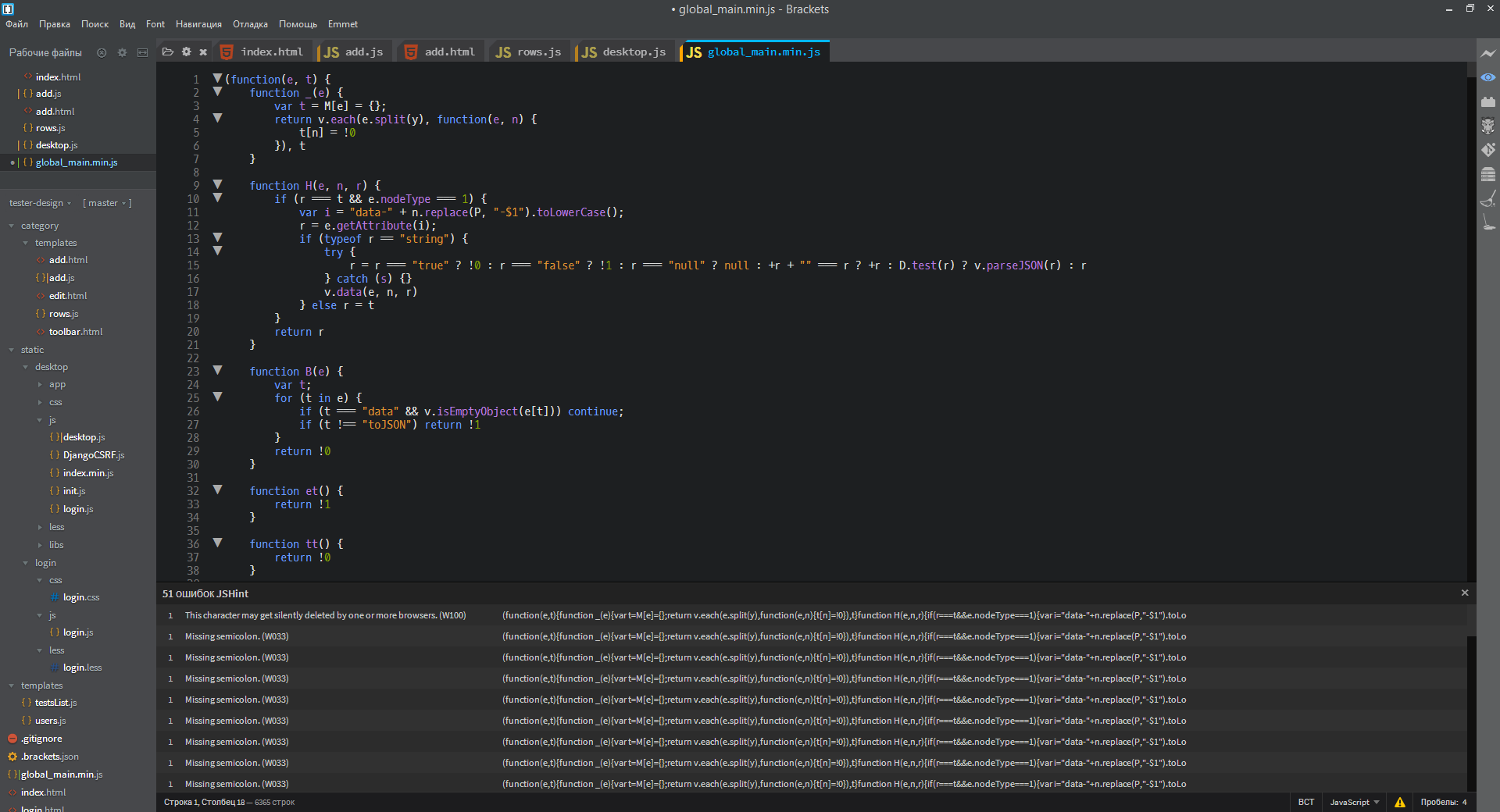
Ctrl + LまたはCtrl + Bのキーの組み合わせを押すだけで、設計が不十分なJSまたはHTMLコードが適切に設計されたものに変わります。 写真では、このプラグインを適用する前と後のglobal_main.jsHabréがあります。 これらのプラグインをLESSに使用しないでください! コロンの後にスペースが挿入され、LESSファイルがコンパイルされなくなります。
アシスタント、すべて肉挽き機で! 



クイックサーチ
式をダブルクリックすると、ドキュメント内のすべての出現箇所が強調表示されます。 拡張機能の作成者は、非表示にならないNotepad ++に触発されています。
メモ帳++? いや 

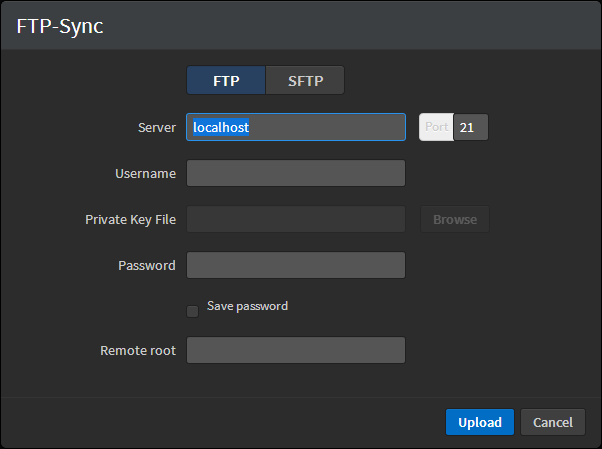
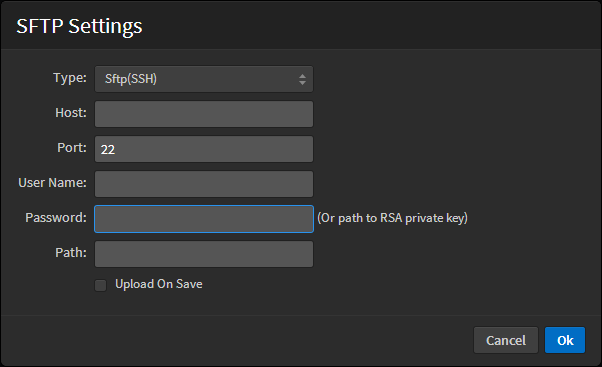
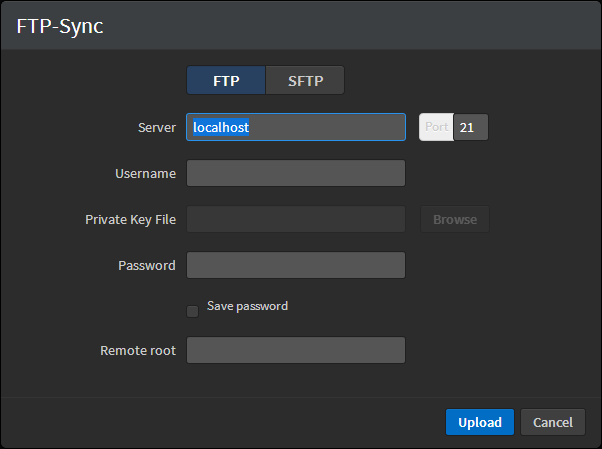
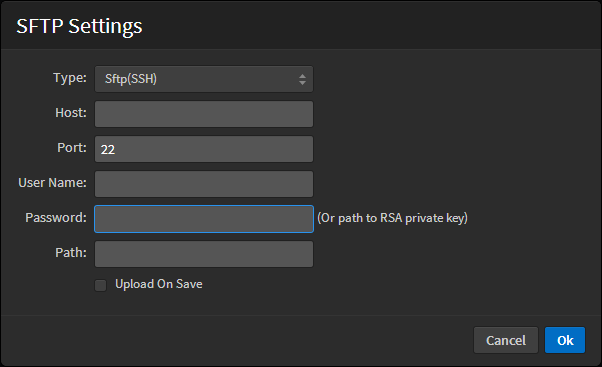
SFtpUpload、FTP-Sync
(S)FTPを介してサーバーにプロジェクトファイルをアップロードできます。 彼らはキーで認証する方法を知っています。
FTP同期、SFtpUpload 



レイアウトデザイナー
少ない自動コンパイル
CSSの編集で頭痛がしたくない人のために、LESSはずっと前に発明されました。 このプラグインを使用すると、保存時に.lessファイルを自動的にコンパイルできます。 現在の状態では、少し設定が必要です。
- .lessファイルのヘッダーには、次のような記述が必要です。
// out: ../css/login.css
.css出力ディレクトリをオーバーライドする必要がある場合。 それ以外の場合、.cssファイルは.lessと同じ場所に作成されますが、これはあまり良くありません。 ファイルの他のすべてのLESS設定はここに登録されます。 - プロジェクト設定では、処理するLESSファイルを明示的に指定する必要があります。 これを行うには、 次を.brackets.jsonまたはcompile.jsonに追加します (どちらもプロジェクトのルートディレクトリにあり、最初のファイルはBracketsによって自動的に作成されます)。
{ "less": [ "static/login/less/login.less", "static/desktop/less/index.less" // LESS- ] }
ブラケットの自動接頭辞
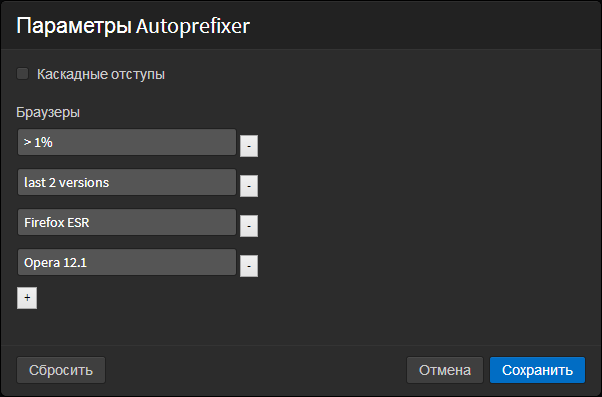
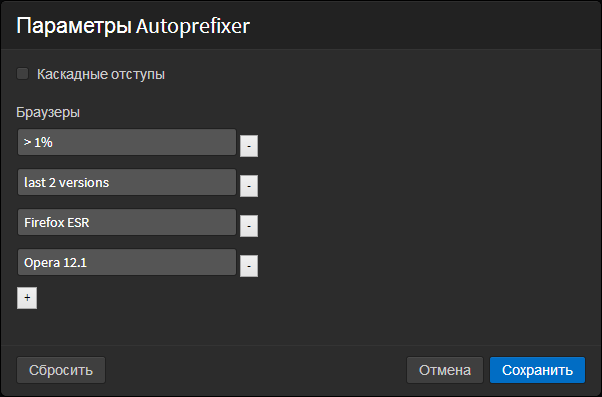
このプラグインの紹介は不要だと思います。 ベンダープレフィックスと古いブラウザをサポートするために、既存のCSSファイルに必要な追加を挿入します。 設定に応じて、さまざまな結果を得ることができます。 かなりシンプルなオプションウィンドウがあります。 完全なリストはGitHubのプロジェクトページにあります 。
ミニマリズムAutoperefixer設定 

CSSLint、LESSLint、LESS StyleSheets Formatter
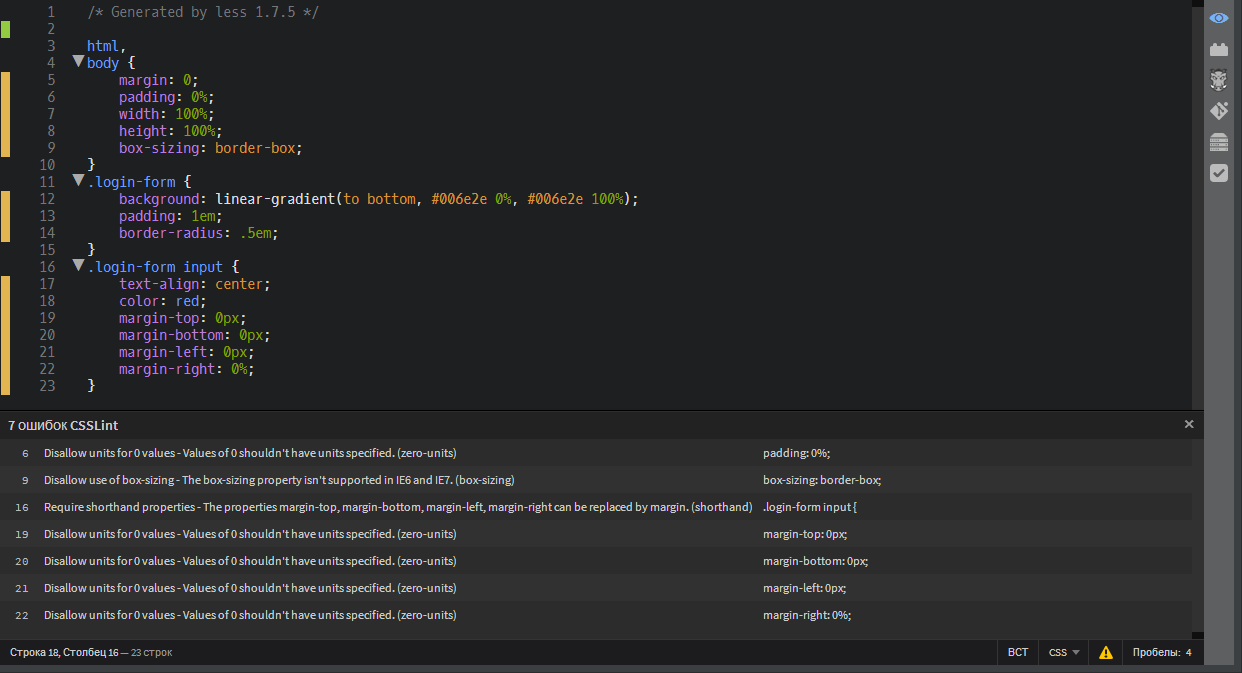
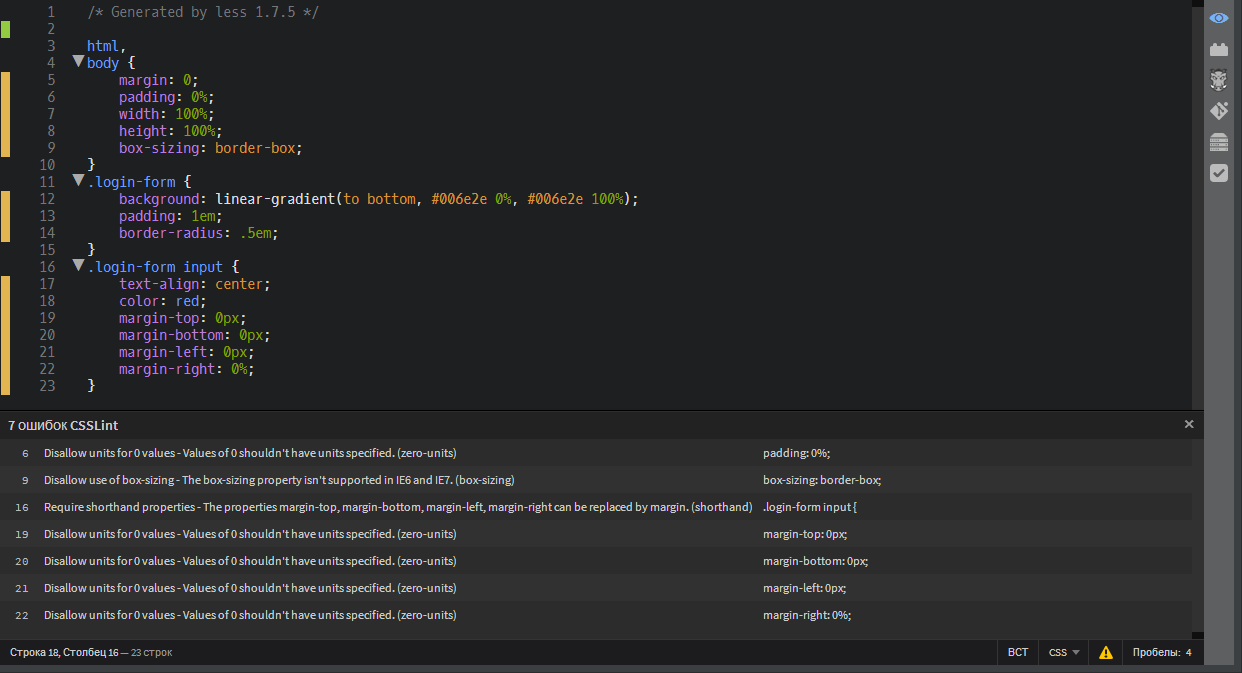
LESSおよびCSSコードの改善に役立つように設計された3つのプラグイン。 それらは典型的な間違いであり、あまり間違いではありません。 写真の例。
CSSエラー 

HTMLHint、より多くのCSSコードヒント、より多くのHTML5コードヒント
プラグインは、HTMLとCSSを編集するときに、より多くのヒントを提供します。 基本的なBrackets配信にさまざまな改善と追加が追加される速度を考慮すると、これらのプラグインの機能がカーネルに統合されるのを待つ必要があります。
ColorHints、ブラケットカラーピッカー
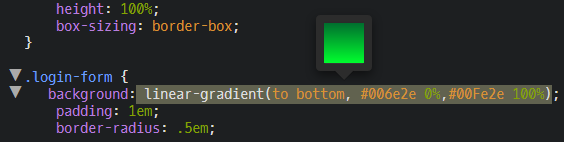
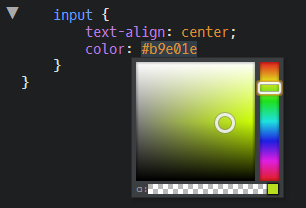
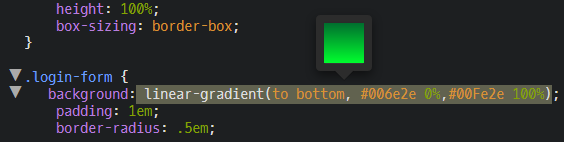
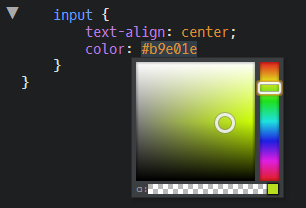
最初のものは、エディターでコードまたは色の名前にカーソルを合わせるとヒントを表示し、グラデーションも表示できます。 2番目は、目的の色を選択するためのパレットを備えたウィンドウを表示します。 LESSファイルを編集する際、色を入力した後に自動的に表示されなかった場合は、色を選択するウィンドウをCtrl + Alt + Kで呼び出す必要があります。
グラデーションと色を入力するためのヒント 



JavaScript開発者
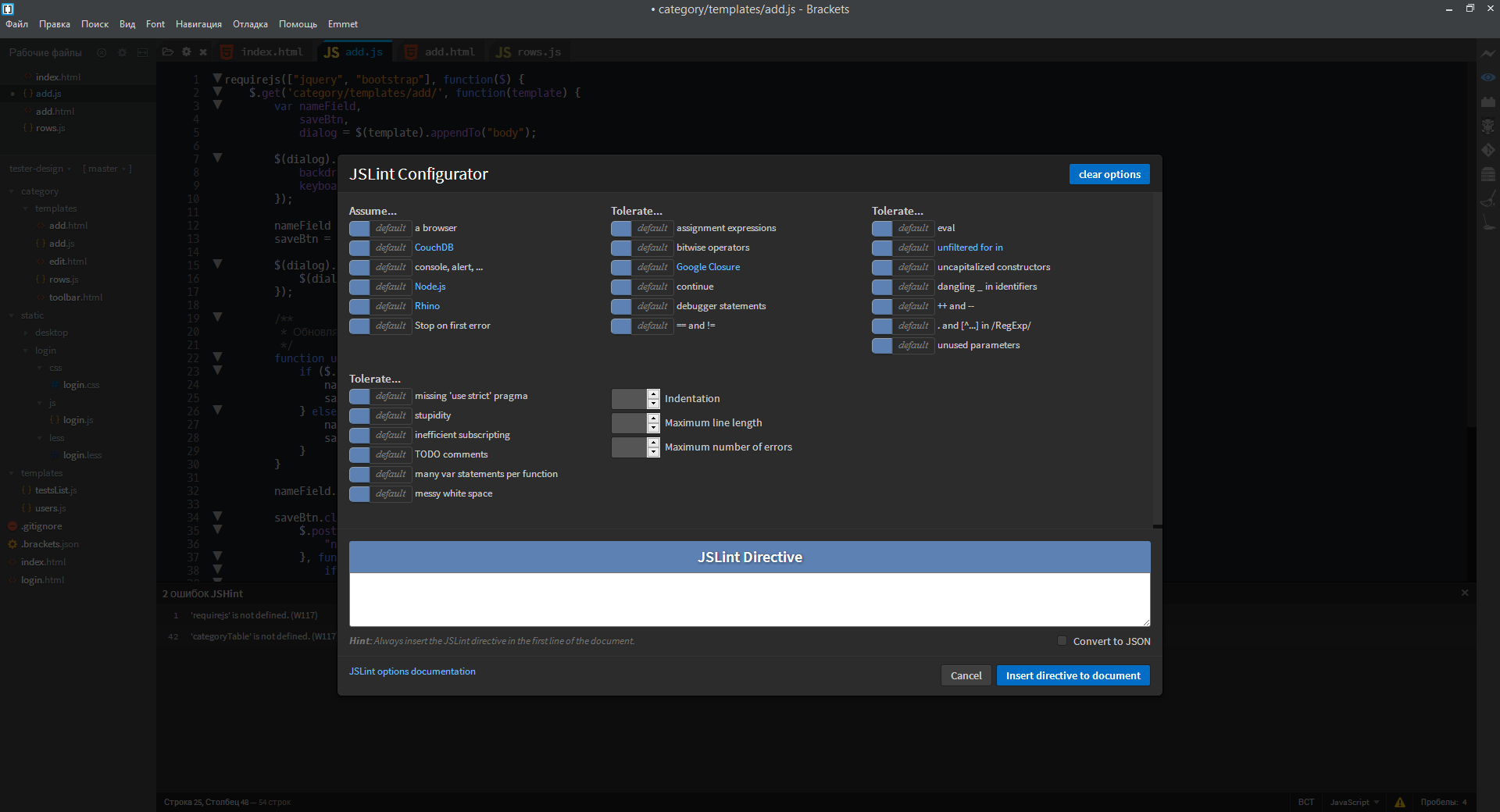
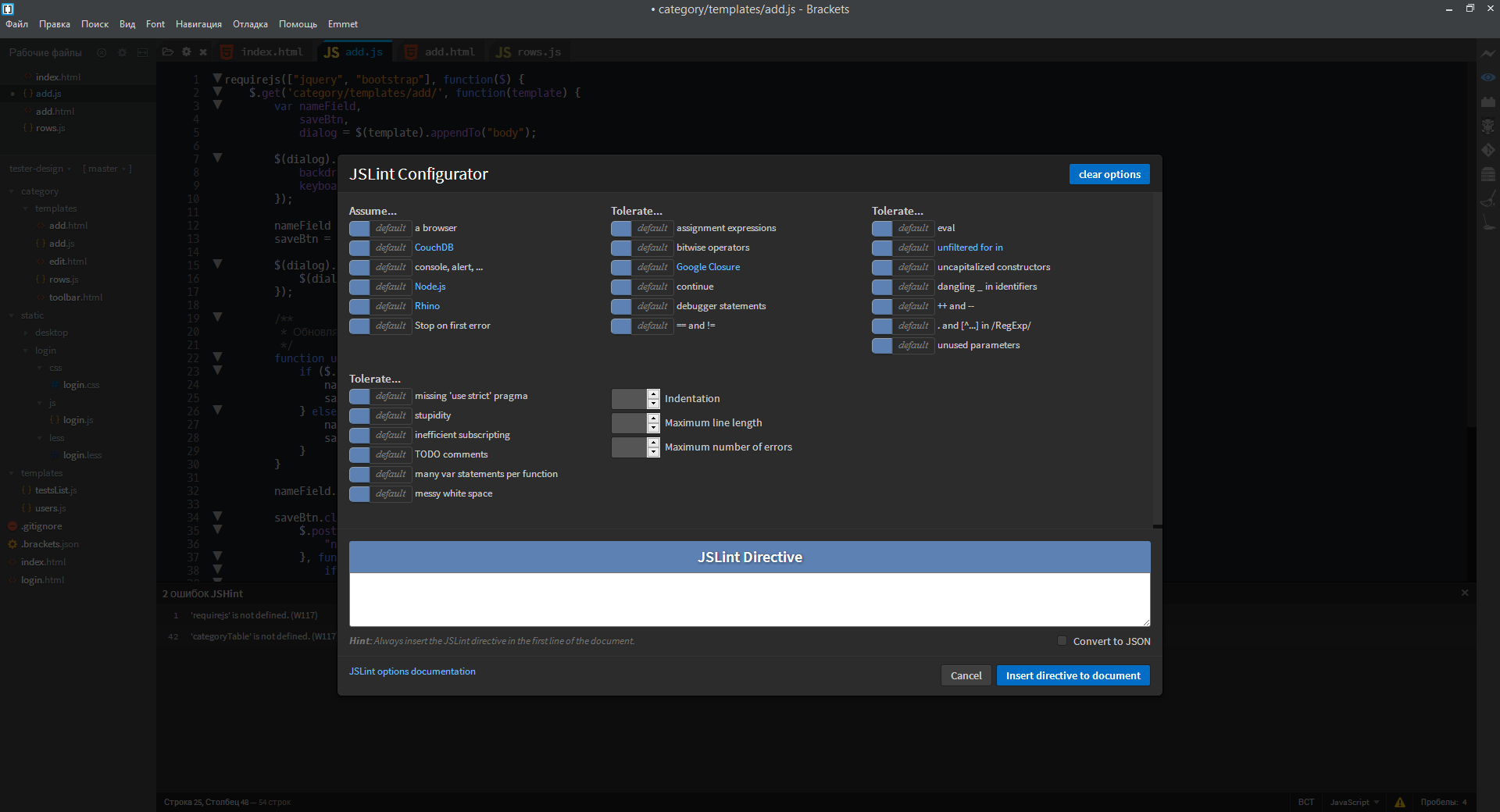
JSHint、JSLint、JSHint Configurator、JSLint Configurator
強制するだけでなく、JavaScriptでコードを作成する開発者にとって非常に便利なプラグイン。 JSHintとJSLintのどちらかを選択できますが、両方を使用することもできます(2つ目は、コードに関してより偏りがあります)。 名前が示すように、コンフィギュレーターを使用すると、コードをチェックするためのさまざまなパラメーターを構成できます。たとえば、宣言される前にrequirejs関数の使用を無視します。
各パラメーターが必要な理由は誰もが既に知っています。 

Funcdocr
プラグインを使用すると、JS機能をすばやくドキュメント化できます。
たとえば、次のコードがあります。
Desktop.prototype.addResizeHandler = function(handler) { if ($.isFunction(handler)) { this.resizeActions.push(handler); } };
関数宣言の前に立って、/ **を入力します。 Enterキーを押すと、FuncDocrはこのコメントを展開し、必要なものを入力するだけの空白を置き換えます。
/** * [[Description]] * @param {[[Type]]} handler [[Description]] */ Desktop.prototype.addResizeHandler = function(handler) { if ($.isFunction(handler)) { this.resizeActions.push(handler); } };
AngularJSコードヒント、AngularJS for Brackets
Angularディレクティブを入力するときにヒントを追加します。 このフレームワークは初めてですが、これら2つのプラグインが専門家の期待に応えることを願っています。
JavaScript識別子の名前を変更
識別子になり、Ctrl + Rを押し、新しい名前を入力します-スクリプト内の変数のすべての出現は自動的に名前が変更されます。
軟膏で飛ぶ
さまざまな設定とパラメーターがあるため、ブラケットに関する苦情がいくつかあります。 最初で最も重要なのは速度です。 多数のプラグインとドキュメントに接続された多くのプラグインにより、CSSはドキュメントの編集時にツールチップの表示を著しく遅くし始めます。 場合によっては、JSスクリプトを編集する際にエディターの反応を待つ必要があります。 2つ目は、かなり不便なナビゲーションツリーです。 第三に、一部のプラグインはエディターを「ハング」させ、エディターを正常に閉じて設定を保存できないようにします。