
私にとって、DIYロボットを普及させる目標の1つは、プログラミングにITに注意を向けることです。 この点で、私は簡単なドラッグアンドドロップでプログラムを作成できるビジュアルプログラミング環境に興味があります。 コンピューターを習い始めたばかりの人にとって、この種のプログラミングは初期段階で(その単純さのために)興味を引き起こし、さらに(より複雑なものの)独立した研究に貢献する可能性があります。
多くの人がスクラッチについて聞いたことがあると思います-これは「ジャンルの古典」です(MITで作成され、2003年のアイデアと2006年1月のリリース1.0のリリースです)。 少し前に、カリフォルニア大学バークレー校がSnap!を開発しました。 、そのインターフェースはScratchに近いですが、古典的なhtml / js / cssに基づいたブラウザーで動作します。 つまり、それを使用するには、ブラウザのみが必要です(さらに、 それはオープンソースです )。
これがSnap Visual Webプログラミングシステムです! 伝えたい
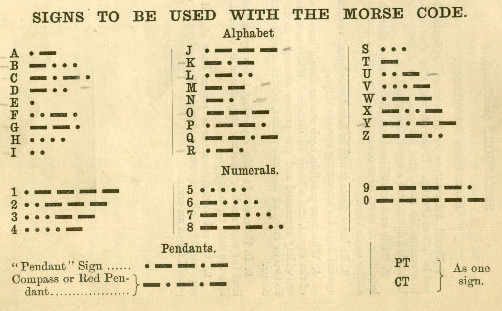
人生の例を使って何か新しいことを学ぶことは常に興味深いので、モールス信号を描画して発声するタスクを試すことにしました。この問題を解決する段階はこの出版物の内容になります。
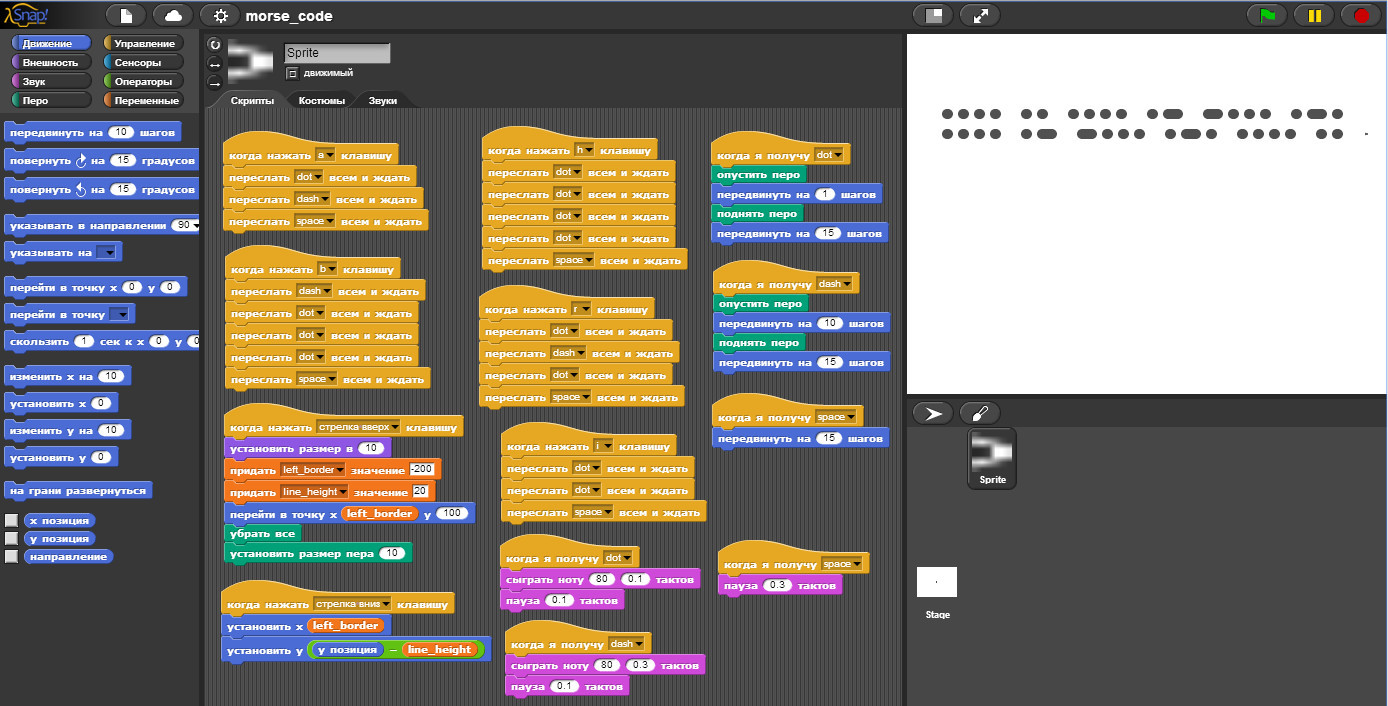
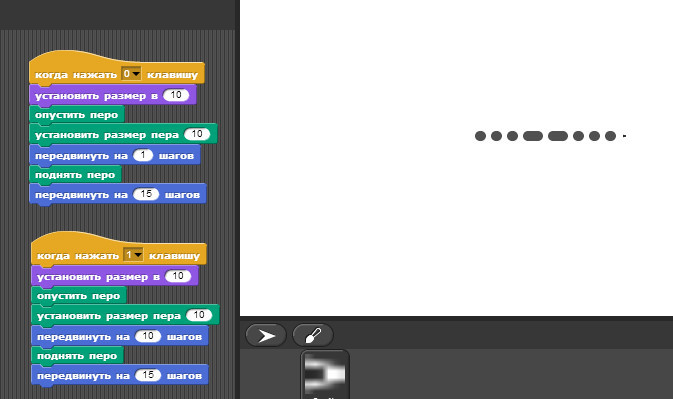
プログラムは、キーを押すと、対応する文字を描画し、それらを「音声」します。 最終プログラムはKDPVに表示され、右側に「HI HABR、HABR HI」と書かれています。
デモを見る
誰かがすぐに結果を確認したい場合、 デモはこちらです。
管理:
「 上キー 」-パラメーターの初期化とクリーニング(ロード後に押すことをお勧めします-ドットの幅が設定されます)
「 下キー 」-改行
キー「 h 」、「 i 」、「 a 」、「 b 」、「 r 」-描画およびスコアリングacc。 モールス信号を使用した文字。
管理:
「 上キー 」-パラメーターの初期化とクリーニング(ロード後に押すことをお勧めします-ドットの幅が設定されます)
「 下キー 」-改行
キー「 h 」、「 i 」、「 a 」、「 b 」、「 r 」-描画およびスコアリングacc。 モールス信号を使用した文字。
開始する
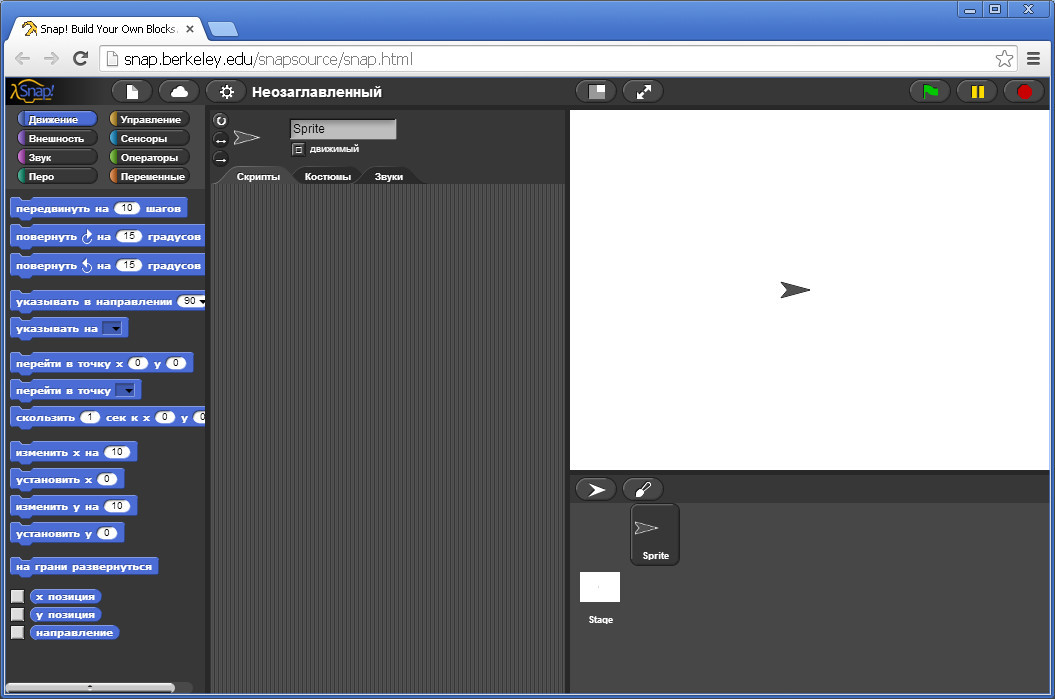
Snapシステムを起動するには! このページをブラウザで開くだけです。
開始後に表示される内容は次のとおりです。

Scratchの経験がなかった場合は、そのようなシステムで作業する原理を説明します。
3つの領域(簡略化)が表示されます。
- 左
- 中央
- 右側に
左側に表示されるブロックは、マウスを使用して中央エリアに転送し、それらを接続することができます(これはプログラムの名前です-「スナップ」)。 ブロックをクリックすると、そのブロックが実行され、すべてのブロックが接続されます。
中央領域でのブロックの実行-「カーソル」が表示される右側の領域に表示されます。
おそらく、ロゴプログラミングシステム(Turtle)を覚えている人がいます。そこでは、移動や描画のためのコマンドを与えることで、図形を描画できます。 この例から始めましょう。
最初の知り合い
Snapでの作業を初めて知った人に! 正方形を描きます。
ブロックの上部に、ブロックのタイプが表示されます(色が異なることに注意してください):

- 移動 -ここでは、「カーソル」の移動と位置を制御します
- 外観 -ここでは「カーソル」の外観を制御します-これは本質的に「スプライト」です
- サウンド -ここでサウンドを再生できます
- ペンは描画のための機能です。
- 管理 -これらのブロックの助けを借りて、ロジックを追加できます
- センサー -これは、「カーソル」が存在する「世界」からのフィードバックです-タッチなどの定義
- 演算子は数学関数、条件、サイクルです
- 変数 -ここで変数を定義できます
正方形を描くために、フリースタイルのプログラムを書きます:
10.ペンを下げる 20. 4回繰り返します。 30. 50ピクセル進む 40.右に90度回転する
始めましょう:
1.「ペン」セクションを選択し、「 下の羽 」ブロックを中央領域にドラッグします。
2. [移動]セクションを選択し、[ 10ステップ移動]ブロックをドラッグして、値10を50に変更します。
3.「 時計回りに15度回転 」ブロックをドラッグします-15を90に変更します。
4.「移動」ブロックと「回転」ブロックを接続します。このために、「回転」ブロックをつかみ、ライトバーが表示されるまで「移動」ブロックの下部に移動します。ブロック接続のインジケータ—ブロックを離します。
これらのブロックをクリックすると、クリックするたびにカーソルが移動および回転し始めます。 しかし、彼は描画しません。これを行うには、「 ペンを下げる 」ブロックをクリックするだけです-その後、カーソルが描画されます。 そして4回クリック-正方形を描きます。
次に、描画領域をクリアします。そのために、[ペン]セクションを選択し、ブロックの[ すべて削除 ]をクリックします(作業領域に転送することはできません)。
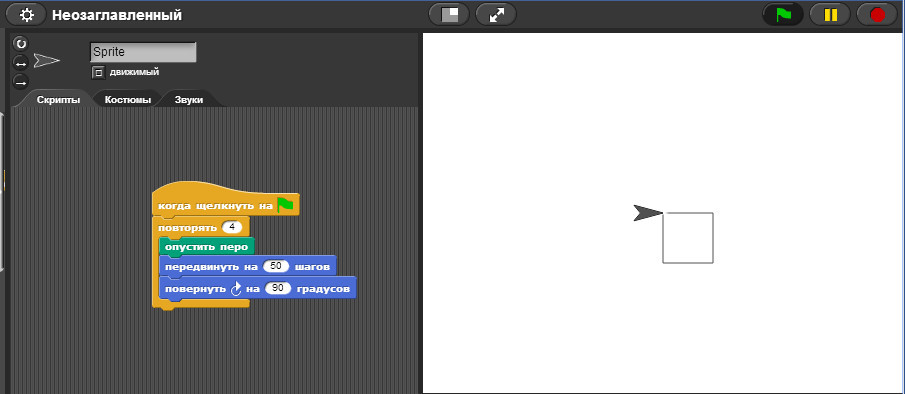
5. [管理]セクションを選択し、[ 繰り返し10 ]ブロックを作業領域に転送して、10を4に変更します。
6.ブロックを「 ペンを下ろして 」、ブロックを「移動/回転」して、「リピート」ブロック内に移動します-ブロックに自動的に接続されるまで。
7.「コントロール」セクションから-「 クリックするタイミング(緑のフラグ) 」ブロックを作業領域に移動し、「繰り返し」ブロックの上部に添付します。
すべてのプログラムを終了し、右上(描画領域の上)の「緑の旗」をクリックします-描画プログラムを開始します。
起こったことは次のとおりです。

モールス信号の作成

基本的なことはこれで明確になりました。次に、モールス符号でアイデアを実装してみましょう。 コーディングはドットとダッシュで発生することを思い出してください。 したがって、2つの関数を作成する必要があります。
- ドットを描画します
- そして2番目のダッシュ。
(新しいプロジェクトの場合、現在の変更を保存したくない場合は、ページを更新するだけです)。
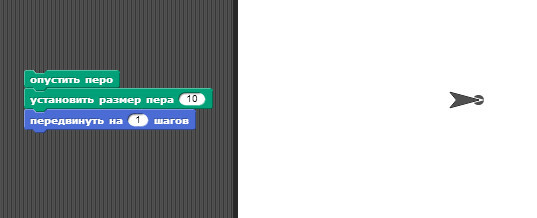
点描画
1.「ペン」セクションに移動します-「 ペンサイズを1に設定」ブロックを移動し、10に設定します。これにより、ポイントをはっきりと見ることができます。
2.「Movement」セクションから、「 move 10 steps 」ブロックを転送し、1ステップを設定します。 そのため、ポイントを描画します(ブラシの直径は10ピクセルであるため、円が描画されます)。
3.そして、「 ペン 」セクションから「 下のペン 」ブロックを移動することを忘れないでください-そうでなければ、何も表示されません:)
4.すべてのブロックを接続すると、次のようになります。

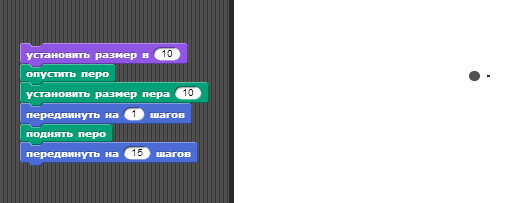
この問題を解決するために、「カーソル」が描画ポイントを閉じることがわかります-「カーソル」のサイズを単純に縮小します。
5.「外観」セクションで、「 サイズを100に設定」ブロックを見つけて転送し、10に設定します(さらに、上部のブロックに添付します)。
6.カーソルを移動させますが、描画せずに、「 ペン 」セクションから「 羽を上げる 」ブロックを移動(および接続)します。
7.「Movement」セクションから「 move 10 steps 」ブロックを追加し、ブロックに添付して、10 stepsを15に変更します。
その結果、次のようになります(「フェザー」ゾーンのクリーニング後-「 すべてを削除 」):

右側のポイント-これは縮小された「カーソル」です-このポイントで次の描画が始まります。
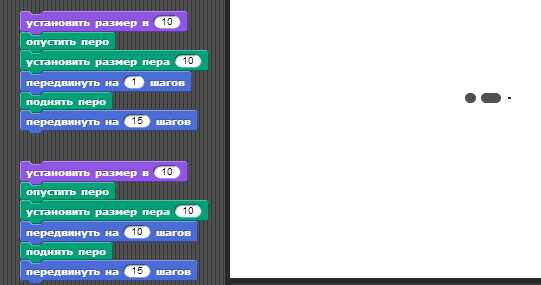
ダッシュ描画
ダッシュを描くには、モーションパラメータを1から10ステップに増やすだけで、残りは変更しないでください。
Snap! ブロックのクローンを作成することができます。このために、ブロック上で右クリックし、「複製」を選択します-ダブルが表示され、下に移動します。 そして、ブロックの値を「 1ステップ移動 」、15ずつ変更します。
このアセンブリブロック、結果をクリックします。

「ダッシュ」を描いたことがわかります!
処理をクリックします
これで、ブロックをクリックするのではなく、キーボードのキーを押すことにブロックの実行を結び付けることができます。
たとえば、「0」を押す- ポイント 、「1」を押す- ダッシュ (メインキーボードのキー)を押します。
1.これを行うには、「管理」セクションに移動し、「 スペース「キー 」 を押すタイミング」ブロックを選択し、ブロックのグループ(ドットが描画される場所)の上にそれを添付します。 ドロップダウンリストで「スペース」の代わりに「0」を選択します
2.同じブロックを転送し、上部に「ダッシュ」ブロックグループを添付して、「スペース」の代わりに「1」を選択します。
以下を受け取って確認します。

「ペン」-「すべてを削除」で描画ゾーンのクリーニングを行い、カーソルを先頭に移動できることを思い出させてください:「移動」-「ポイントx [0] y [0]に移動」
メッセージエンジン
モールス符号の英語版では、文字「A」は「ドット」、「ダッシュ」を使用してエンコードされます。 また、シンボルの後にわずかな遅延があるはずです-インデント(スペース)。
これを実現するために、 Snap!のメッセージングエンジンを使用します。 -キーストローク「A」をインターセプトし、(モールス符号でのこの文字のエンコーディングに従って)メッセージ「ドット」、「ダッシュ」、および「スペース」(ドット、ダッシュ、スペース)を順次送信します。
そして、押すことによる描画が行われる現在の機能/ブロックでは、信号を受信したときに実行に置き換えます。
したがって、3つのシグナル(イベント)があります。
* ドット
* ダッシュ
* スペース
始めましょう:
1.セクション「管理」から「 []を受け取ったら 」ブロックを転送します
2.「 0キーを押すタイミング 」からポイントを描画するブロックを外します-これのために、下から最初のブロックをつかむために、「 サイズを10に設定 」する必要があり、横に移動する必要があります-ブロックは上から切り離されます。
3.ブロックを「 []を取得したら 」ブロックに取り付けて、点を描きます-上に取り付けます。
4.ユニットブロックを削除します(「0キーを押すタイミング」)。このため、ブロックを作業領域からブロックの左領域に転送します。
5.受信メッセージを 「 受信するとき 」ブロックに設定します-ドロップダウンリストで「新規」を選択し、「 ドット 」を入力します
6.メッセージを生成するには-セクション「管理」からブロックを転送し、「 全員に[[]を転送して待機 」を選択し、ドロップダウンリストでメッセージ「 ドット 」を選択します。
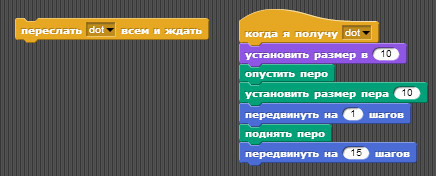
取得する必要があるものは次のとおりです。

これで、ブロックで[全員に[ドット]を転送して待機する]をクリックすると、メッセージが送信され、このメッセージに「サブスクライブ」されているすべてのブロック(この例ではドットを描画するブロック)のアクティブ化/実行が行われます。
初期パラメーター
少しリファクタリングしてみましょう。
私たちは頻繁に操作を繰り返しており、別の「機能」に取り出して、「上」キーを押すことで呼び出すことができます。 あります:
- カーソルを先頭に置く
- スクリーンクリーニング
- カーソルサイズの設定
- 描画ポイントのサイズを設定します。
これらのブロックをドットブロックとダッシュブロックから描画します。
また、ダッシュブロックを変更します。キーストロークを処理する代わりに、 ダッシュメッセージもトリガーします。
そして、「スペース」ブロックの処理を追加します-「スペース」-カーソルのみを移動します-モールス信号の「文字」間でインデントします。
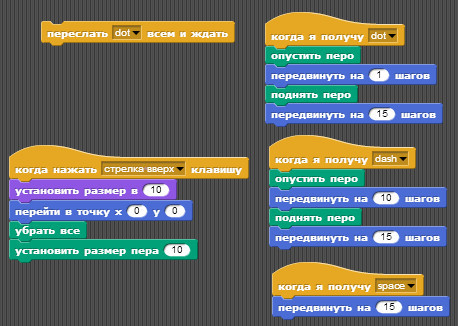
取得したものは次のとおりです。

文字エンコーディング
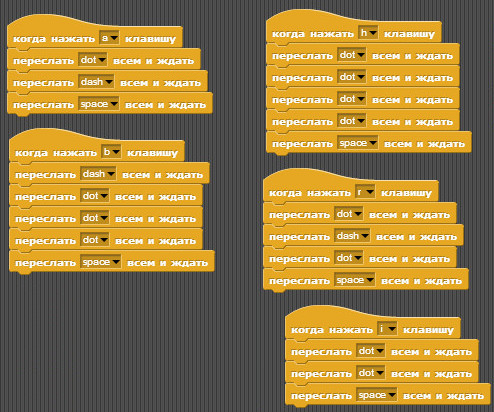
さて、最後に、最も重要なことに注目しました。文字Aのエンコードです。「a」をクリックすると、描画はaccになります。 文字モールス符号。
これを行うには、Officeの「 []キーを押すタイミング 」ブロックと、そこから「 全員に転送して待つ 」ブロックを使用します。 具体的には、文字Aに対して、「ドット」、「ダッシュ」、次に「スペース」を送信する必要があります(それぞれ、信号:「ドット」、「ダッシュ」、「スペース」)。
結果は次のとおりです。

変数と改行
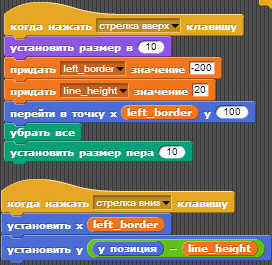
その過程で、行を折り返さずにモールス信号を描くのはあまり便利ではないことに気付きました。 そのため、関数を「改行」にして、カーソルを下に押すキーに割り当てます。
行の折り返しを実行するには、2つのタスクを完了する必要があります。
1.カーソルをx軸に沿って先頭に移動します
2.カーソルを次の行に(Y軸に沿って)行の高さだけ移動します。
それらを実装するために、2つの変数を導入することにしました。
* x軸に沿ったテキストの始まり( left_border )
*行の高さ( line_height )
left_border変数の値は、初期位置を設定するときに使用されます(0から-200に変更して、画面の左側で描画が開始されるようにします)。
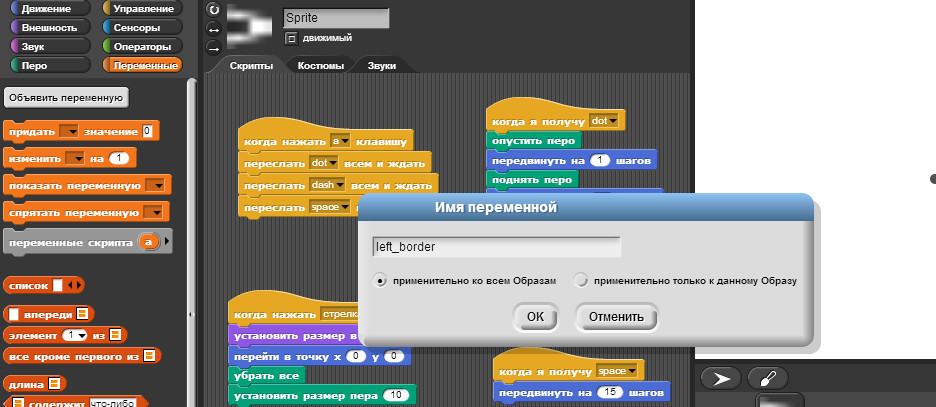
変数を追加するには、左上の「変数」セクションをクリックして、「変数を宣言する 」をクリックする必要があります。

同様に、変数"line_height"を宣言します。
追加後、変数は左側に表示され(ドラッグアンドドロップして算術演算、条件などに挿入できるようになります)、変数の値も描画画面に送信されます-画面の表示をオフにする-変数の左側をクリックするだけです(変数パネル内)。
これで、「変数」セクションのブロック「 give [] the value [0] 」を使用して、これらの変数の値を設定できます。これらのブロックを「初期化関数」に転送します。 そして、 left_border = -200 、 line_height = 20に設定します。
結果として、初期化および行折り返し関数は次のようになります。

算術コマンドは「演算子」セクションにあり、変数自体はそれぞれ「変数」セクションからドラッグアンドドロップします。 関数フィールド(異なるフォームに注意を払ってください)。
残りの文字のエンコード
文字Aとの類推により、文字H、I、B、Rをエンコードします。

音
あなたがまだ音について学ぶことに興味があるなら
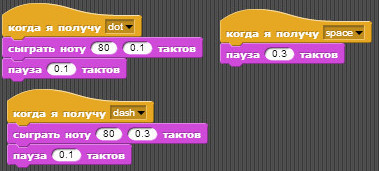
サウンドを取得するには、Snapでサウンドを再生するユニットを使用するだけです! 周波数と持続時間を示す音を受信する可能性があります。
これらのブロックは、信号ドット、ダッシュ、スペースも「リッスン」します。
モールス信号の説明によると:
「サウンド」セクションを開き、「 ノートを演奏する[60] [0.5]小節 」と「 一時停止[0.2]小節 」の2つのブロックが必要です。
80の頻度、およびドット/ダッシュの後の「スペース」として0.1の尺度、および文字間の「スペース」として0.3の尺度を選択します。
次のブロックを取得します。

イベント/サブスクライバシステムの利便性-システム自体のロジックを変更せずに、「ポイント」、「ダッシュ」への新しいサブスクライバを作成することにより、メカニズム(サウンドの伴奏)を単純に補完し、すでに実装している
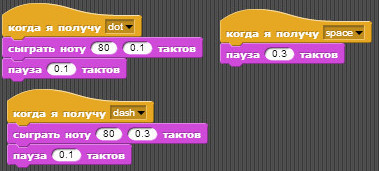
これらのブロックは、信号ドット、ダッシュ、スペースも「リッスン」します。
モールス信号の説明によると:
ダッシュの長さは、ドットの長さの3倍です。 各ドットまたはダッシュの後には、ドット持続時間に等しい短い無音が続きます。 単語の文字は、3つのドット(1つのダッシュ)に等しいスペースで区切られます
「サウンド」セクションを開き、「 ノートを演奏する[60] [0.5]小節 」と「 一時停止[0.2]小節 」の2つのブロックが必要です。
80の頻度、およびドット/ダッシュの後の「スペース」として0.1の尺度、および文字間の「スペース」として0.3の尺度を選択します。
次のブロックを取得します。

イベント/サブスクライバシステムの利便性-システム自体のロジックを変更せずに、「ポイント」、「ダッシュ」への新しいサブスクライバを作成することにより、メカニズム(サウンドの伴奏)を単純に補完し、すでに実装している
プロジェクトの保存/エクスポート
保全について学ぶことに興味があるなら
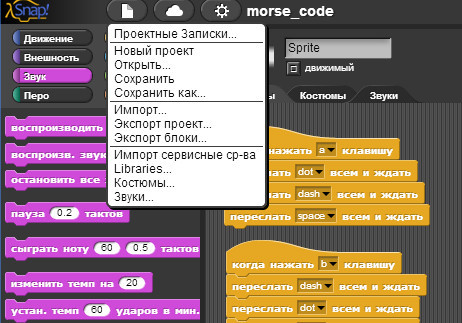
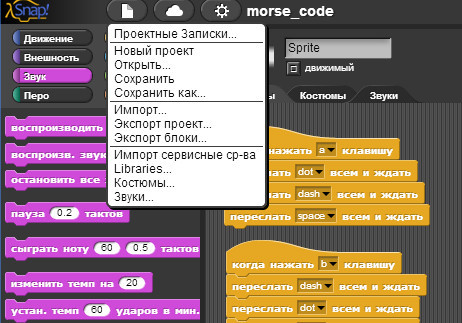
メニューを使用してプロジェクトを保存できます(左上の「リーフレット」アイコンをクリックします:

保存はブラウザのローカルストレージで行われ、登録後にクラウドに保存することができます。
プロジェクトをエクスポートすることもできます-「 プロジェクトのエクスポート... 」-プログラムのxmlを取得します。 これは、このモールス信号プログラムがどのように見えるかです。

保存はブラウザのローカルストレージで行われ、登録後にクラウドに保存することができます。
プロジェクトをエクスポートすることもできます-「 プロジェクトのエクスポート... 」-プログラムのxmlを取得します。 これは、このモールス信号プログラムがどのように見えるかです。
結論として
もちろん、これはSnap!の機能のごく一部にすぎません。次の出版物では、実際にシステムの他の機能、特にArduinoを含む外部システムとの関係を試してみると思います。
私の意見では、このような視覚システムの存在は、情報学の授業に興味を持たせることができ、ロボ情報学の授業がまだあれば、プログラミングは興味深く、学校で需要があると思います:)
リソース:
ロシア語を話すスナップの普及を支援したい場合!
しばらく前、SnapのSnapユーザーガイドの翻訳! ロシア語に。 校正者としての活動を支援する準備ができている場合、または財政的に支援する準備ができている場合(77ページの翻訳はまだ簡単なことではありません)。 これは、Snap!に関するアンケートで確認できます。
経験を共有し、最新情報を知りたい場合- ロシア語を話すVKグループのSnap!