
10月17日にAndroid 5.0 SDKが公開され、新しいウィジェットとマテリアルデザインが導入されました。 Androidの以前のバージョンで最新の開発を使用できるように、サポートライブラリを拡張しました。 これらの変更には、 AppCompat 、 RecyclerView 、 CardView、およびPaletteライブラリのメジャーアップデートが含まれます。
この投稿では、AppCompatの新機能と、アプリケーションで材料設計をサポートするためにそれを使用する方法について説明します。
AppCompatの新機能
AppCompatライブラリ(別名ActionBarCompat)は、Android 4.0からGingerbreadを搭載したデバイスへの新しいActionBar APIのポートとして登場しました。 彼女は、バックポートまたは標準実装の上に共通のAPIレイヤーを導入しました。 AppCompat v21は、Android 5.0のAPIと機能セットを提供します
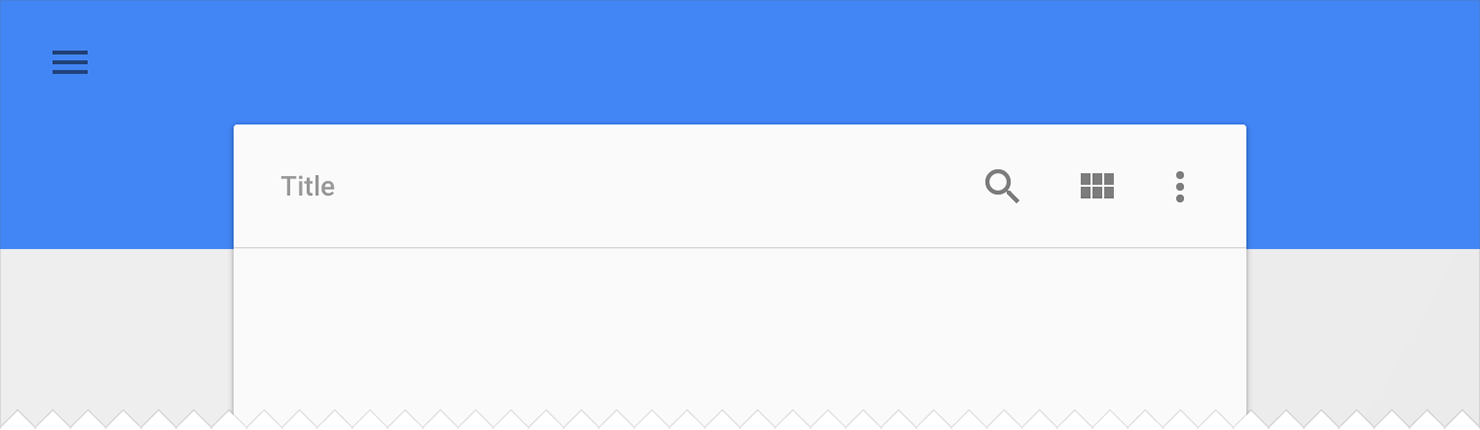
このバージョンのAndroidでは、新しいツールバーウィジェットが登場しました。 ActionBarパターンの一般化であり、より多くの制御と柔軟性を提供します。 ツールバーは、一般的な階層のビュー要素であり、他のウィジェット、アニメーション、およびスクロールイベントに対する反応との対話の実装を簡素化します。 また、アクティビティのアクションバーとして使用することもできます。つまり、アクションメニューの標準要素がアクティビティバーに表示されます。
しばらくの間、AppCompatの更新バージョンを使用している可能性があります。 このライブラリは、PlayストアやPlayニューススタンドなど、最近数週間にリリースされたさまざまなGoogleプログラムのアップデートに含まれています。 さらに、上記のGoogle I / Oアプリに統合されており、これはオープンソースです。
設置
Gradleを使用する場合は、 build.gradleファイルに依存関係としてappcompatを追加するだけです。
dependencies { compile "com.android.support:appcompat-v7:21.0.+" }
新しい統合
AppCompatをまだ使用していない場合、またはゼロから始めていない場合は、次のように接続します。
- すべてのアクティビティはActionBarActivityを継承する必要があります。ActionBarActivityはv4サポートライブラリのFragmentActivityを継承するため、フラグメントを引き続き使用できます。
- すべてのテーマ(アクションバー/ツールバーを含む)は、Theme.AppCompatから継承する必要があります。 テーマには、軽いものやアクションバーのないテーマ(NoActionBar)など、いくつかのオプションがあります。
- パネルに表示するもの(ナビゲーション用のSpinnerAdaterなど)を埋め込むときは、 getSupportActionBar()。GetThemedContext()で取得したパネルテーマのコンテキストを必ず使用してください。
- MenuItem関連アクションを呼び出すには、 MenuItemCompatクラスの静的メソッドを使用する必要があります。
詳細については、AppCompatの包括的なガイドであるAction Bar API Guideを参照してください。
以前のバージョンからの移行
ほとんどのアプリケーションでは、 値/にトピック宣言が1つだけ必要になりました。
values/themes.xml: <style name="Theme.MyTheme" parent="Theme.AppCompat.Light"> <!-- Set AppCompat's actionBarStyle --> <item name="actionBarStyle">@style/MyActionBarStyle</item> <!-- Set AppCompat's color theming attrs --> <item name="colorPrimary">@color/my_awesome_red</item> <item name="colorPrimaryDark">@color/my_awesome_darker_red</item> <!-- The rest of your attributes --> </style>
これで、 values-v14 +からすべてのActionBarスタイルを削除できます。
テーマ
AppCompatは、 プライマリカラーとアクセントカラーを使用してブランドに合わせてテーマをカスタマイズできる新しいカラーパレット属性をサポートしています。 例:
values/themes.xml: <style name="Theme.MyTheme" parent="Theme.AppCompat.Light"> <!-- colorPrimary is used for the default action bar background --> <item name="colorPrimary">@color/my_awesome_color</item> <!-- colorPrimaryDark is used for the status bar --> <item name="colorPrimaryDark">@color/my_awesome_darker_color</item> <!-- colorAccent is used as the default value for colorControlActivated, which is used to tint widgets --> <item name="colorAccent">@color/accent</item> <!-- You can also set colorControlNormal, colorControlActivated colorControlHighlight, and colorSwitchThumbNormal. --> </style>
これらの属性を設定すると、AppCompatはAPI 21+から属性値として自動的にそれらを適用します。 そして、これにより、ステータスバーと最近のタスクのリスト内のアイテムに色が付けられます。
古いプラットフォームでは、AppCompatは可能であればカラーテーマをエミュレートします。 現在、これはアクションバーと一部のウィジェットの色付けに限定されています。
彩色されたウィジェット
Android 5.0を搭載したデバイスでアプリケーションを起動すると、すべてのウィジェットはテーマ属性で指定された色で色付けされます。 Lollipopでこれを行うことができる主な機能は2つあります。ドロアブルティントと、ドロアブル内のテーマ属性(フォーマット?Attr / foo )へのリンクです 。
AppCompatは、以下の多くのUIウィジェットに対して、以前のバージョンのAndroidで同様の動作を提供します。
- AppCompatツールバーで提供されるすべて(アクションモードなど)
- 編集テキスト
- スピナー
- チェックボックス
- ラジオボタン
- スイッチ (新しいandroid.support.v7.widget.SwitchCompatクラスを使用)
- CheckedTextView
それを機能させるために意図的に何もする必要はありません。 通常どおりマークアップでこれらの要素を使用すると、AppCompatが残りを行います(いくつかの注意事項があります。以下のFAQを参照してください)。
ツールバーウィジェット

ツールバーは、AppCompatライブラリによって完全にサポートされており、SDKのウィジェットである機能とAPI呼び出しの両方と完全に一貫しています。 AppCompatでは、 android.support.v7.widget.Toolbarクラスを使用してツールバーが実装されます。 それを使用する2つの方法があります:
- アクションバーの既存の機能(メニューの埋め込み、選択、 ActionBarDrawerToggleなど)を使用したいが、同時にその外観をさらに制御したい場合は、ActionBarとして使用します。
- 通常のActionBarが適さない状況では、スタンドアロンパネルを使用します。 たとえば、画面上に複数のパネルを表示するには、画面の一部のみを幅で占有します。
アクションバー
ツールバーをActionBarとして使用するには、まず、通常のActionBarを無効にします。 これを行う最も簡単な方法は、 Theme.AppCompat.NoActionBar (またはその明るいバージョン)からテーマを継承することです
次に、ツールバーのインスタンスを作成します。 たとえば、xmlマークアップファイルに含める
<android.support.v7.widget.Toolbar android:id="@+id/my_awesome_toolbar" android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="?attr/actionBarSize" android:background="?attr/colorPrimary" />
高さ、幅、背景などは完全にあなた次第です。これは良い例です。 ツールバーは単なるViewGourpであるため、必要に応じてスタイルと位置を設定できます。
最後に、アクティビティまたはスニペットでツールバーをActionBarとして設定します。
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.blah); Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar); setSupportActionBar(toolbar); }
これ以降、すべてのメニュー項目がツールバーに表示され、標準のメニュー設定呼び出しが表示されます。
オフラインでの使用
オフラインモードの違いは、ツールバーをActionBarとして設定しないことです。 したがって、任意のAppCompatテーマを使用でき、通常のActionBarを無効にする必要はありません。
オフラインモードでは、ツールバーにコンテンツまたはアクションを入力できます。 たとえば、アクションを表示する場合は、メニューを実装する必要があります。
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.blah); Toolbar toolbar = (Toolbar) findViewById(R.id.my_awesome_toolbar); // Set an OnMenuItemClickListener to handle menu item clicks toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { // Handle the menu item return true; } }); // Inflate a menu to be displayed in the toolbar toolbar.inflateMenu(R.menu.your_toolbar_menu); }
ツールバーでできることは他にもたくさんあります。 詳細については、 Toolbar APIの説明を参照してください。
スタイル
ツールバーのスタイルのカスタマイズは、標準のアクションバーで行われた方法とは異なります。 スタイルは、ウィジェット自体に直接適用されます。
以下は、ツールバーをActionBarとして使用するときに使用する基本的なスタイルです。
<android.support.v7.widget.Toolbar android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="?attr/actionBarSize" app:theme="@style/ThemeOverlay.AppCompat.ActionBar" />
app:テーマ宣言は、フォントと要素が純粋な色(100%不透明な白など)を使用していることを確認します。
ダークアクションバー
レイアウト属性を使用して、ツールバーを直接カスタマイズできます。 ツールバーを「DarkActionBar」(暗いコンテンツ、明るいオーバーフローメニュー)のように表示するには、 テーマとpopupTheme属性を指定します 。
<android.support.v7.widget.Toolbar android:layout_height="wrap_content" android:layout_width="match_parent" android:minHeight="@dimen/triple_height_toolbar" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
検索ウィジェット(SearchView)
AppCompatは、検索ウィジェット用の更新されたAPIを提供します。これは、カスタマイズとスタイリングに役立ちます。 ここで、古いsearchView *テーマ属性の代わりに、Lollipopのスタイル構造を使用します。
SearchViewスタイルをカスタマイズする方法は次のとおりです。
values/themes.xml: <style name="Theme.MyTheme" parent="Theme.AppCompat"> <item name="searchViewStyle">@style/MySearchViewStyle</item> </style> <style name="MySearchViewStyle" parent="Widget.AppCompat.SearchView"> <!-- Background for the search query section (eg EditText) --> <item name="queryBackground">...</item> <!-- Background for the actions section (eg voice, submit) --> <item name="submitBackground">...</item> <!-- Close button icon --> <item name="closeIcon">...</item> <!-- Search button icon --> <item name="searchIcon">...</item> <!-- Go/commit button icon --> <item name="goIcon">...</item> <!-- Voice search button icon --> <item name="voiceIcon">...</item> <!-- Commit icon shown in the query suggestion row --> <item name="commitIcon">...</item> <!-- Layout for query suggestion rows --> <item name="suggestionRowLayout">...</item> </style>
すべての(または一部の)属性を指定する必要はありません。 デフォルト値は、ほとんどのアプリケーションに適合するはずです。
途中のツールバー...
この記事がAppCompatの使用開始に役立ち、すばらしいマテリアルスタイルのアプリケーションを作成できることを願っています。 AppCompatまたはサポートされているライブラリについて質問がある場合、またはより多くのドキュメントを提供できる場合は、元の記事/ Google + / Twitterのコメントでお知らせください
よくある質問
Lollipopより前のAndroidデバイスで、EditText(または上記のリストの別のウィジェット)が正しく色付けされないのはなぜですか?
AppCompatウィジェットの色付けは、レイアウトの実装をインターセプトし、カスタムの色付けされたウィジェットバージョンを挿入することで機能します。 ほとんどの人にとって、これは正しく機能します。 ただし、これが機能しない場合には、次のようないくつかのシナリオがあります。
- ウィジェットのカスタムバージョンがある(EditTextを継承した)
- LayoutInflaterを使用せずにEditTextを作成します(たとえば、 新しいEditText()を呼び出して)
ウィジェットの特別な色付きバージョンは、未完成の状態であるため、まだ非表示になっています。 これは将来変更される可能性があります。
Lollipop以外のデバイスでは、ウィジェットXにマテリアルスタイルがないのはなぜですか?
これまでのところ、最も一般的なウィジェットの一部のみが更新されています。 将来のリリースでは他のものが追加されます。
アクションバーにAndroid Lollipopに影が付いたのはなぜですか? android:windowContentOverlayをnullに設定します。
Lollipopでは、新しいリフトAPIを使用してパネルの下に影が作成されます。 削除するには、 getSupportActionBar()。SetElevation(0)を呼び出すか、Actionbarスタイルの説明で昇格属性値を設定する必要があります。
Lollipopより前のデバイスにリップルアニメーションがないのはなぜですか?
RippleDrawableがAndroid 5.0でシームレスにアニメーション化できるようにする主なものは、新しいRenderThreadです。 Androidの以前のバージョンでパフォーマンスを最適化するために、RippleDrawableを今のところオーバーボードしました。
環境設定でAppCompatを使用するにはどうすればよいですか?
v11 + APIを搭載したデバイスでアプリケーションを実行する場合、ActionBarActivityでPreferenceFragmentを引き続き使用できます。 APIの以前のバージョンを搭載したデバイスの場合、マテリアルデザインとして定型化されていない PreferenceActivityを使用する必要があります。
PSこれは私の最初の翻訳です。不正確な点については個人的な手紙で書いてください(特にロシア語に関して)