Redditソース
グラビット

優れたオープンソースのグラフィックエディター。 Mac、Linux、Windows、およびブラウザバージョン用のアプリケーションがあります。 Gravitは現在、基本的な機能を実装しています:レイヤー、シェイプ、ペントゥル、オブジェクトを操作するためのさまざまな機能。 しかし、このプロジェクトは主にWebデザインに焦点を当てています。 Gravitは、典型的な表現のグラフィカルエディターとWebサイト開発用のビジュアルエディターの混合物であると言うのが最も正しいです。 製品をユニークにするのは、このアイデアとオープンソース形式での実装です。
ミッドナイトは、見出しにとって非常にクールな効果です。

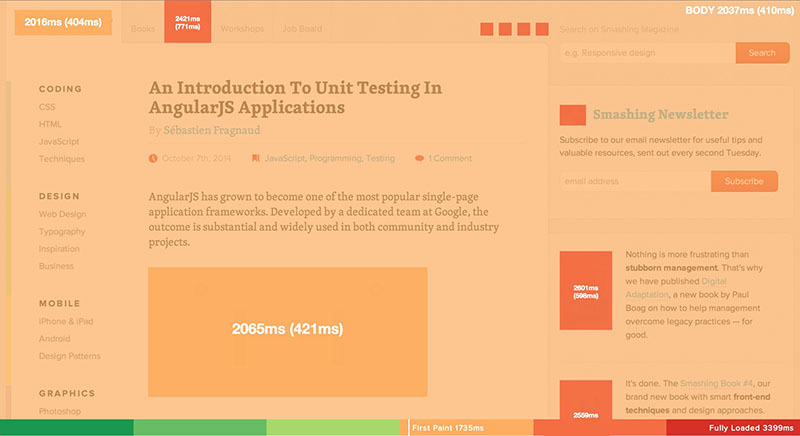
性能マップ

今日、これまで以上に、ウェブサイトのパフォーマンスのトピックが広がっています。 これは主に、常に高速ではないインターネットを使用するユーザーが情報にすばやくアクセスしたいモバイルデバイスの成長によるものだと思います。 そしてもちろん、最新の検索アルゴリズムがこの傾向に影響を与えています。 そのため、PerfMapはヒートマップとリソースタイミングAPIを使用してページのパフォーマンスを視覚化します。 動作するには、コードをブックマークレットとして保存する必要があります。
javascript:(function(){var el=document.createElement('script');el.src='https://zeman.github.io/perfmap/perfmap.js';document.body.appendChild(el);})();
また、レスポンシブサイト向けの同様の機能を備えたツールRWDPerfもあります。
プライムゲート

PrimeGate-Webプロジェクトのエコシステム全体を言うことができます。 これは、分析、SEO、コンバージョンと広告の管理、CRM、IPテレフォニー、タスクマネージャー、CMS、ビジュアルエディターを向上させるためのさまざまなツールのセットです。 この製品のさまざまなマーケティングコンポーネントについては詳しく説明しませんが、ビジュアルエディターといえば、内部のコンテンツ管理システムを備えたWebflowの価値ある競争相手です。 専任のプロモーションスペシャリストによる技術サポートに多くの注意が払われているようです。 そして、私はそのような製品が西洋ではなく、ソビエト後の空間の領域で作られたことに非常に満足していました。
pagePiling.js

リンク先ページに大きな効果。 スクリプトはコンテンツの上位レイヤーを「カットオフ」し、それによりスライダーを実装します。 すべてが非常に簡単に機能します。
<div id="pagepiling"> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> </div>
$(document).ready(function() { $('#pagepiling').pagepiling(); });
Chrome APK
JavaScriptを使用して、Chome OS、Linux、Mac、WindowsでAndroidアプリケーションを起動します。

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- シルクロードのキャプチャを破る
- フロントエンド開発者の仕様書への賛辞
- SVGアニメーション(SMIL)ガイド ( SelenIT2からのロシア語翻訳 )。
- Smashing Magazineのパフォーマンスの改善:ケーススタディ
- JS解析と実行時間
- MooToolsとES7について少し暴言する必要があると感じています
- UI追跡のためのCSSのみのソリューション
- エイリアスを使用してGitをカスタマイズする
- 動的サブセット化の冒険
- 2014年のWebを超えたJavaScript
- PHPでRabbitMQを使用する方法
- レスポンシブWebサイトでパフォーマンスの高いWebフォントをロードする
- > HTML5の「メニュー」および「メニュー項目」要素の紹介
- 今すぐ使用すべき5つの配列メソッド
- モバイルWebのウェイファインディング
- 象を食べることでより良いデザイナーに
- UXジレンマ:赤いボタンと 緑色のボタン
- iOS 8でのスクロールイベントの変更が重要な理由
- 低忠実度プロトタイピングの懐疑論者ガイド
- ページネーションについての考え
- フィードバックの政治
- ペーパータオルから学ぶべきことがたくさんあります
Habrの発言と表示:
- 「Yii 2.0。 SamDarkによるリリース
- 「JavaScript スコープ について知りたいことすべて(ただし、尋ねるのが怖かった)」 by SLY_G
- 「JavaScript:直感を テスト する」 by BuranLcme
- 「購読するPHP開発者25人」
iGusevの 「プリミティブPHPタイプのメソッド」 - a_bogdanovaによる 「WinJSライブラリコントロールの 紹介 」
- 「WinJS 3.0- すべてのプラットフォーム用のリリース」 a_bogdanovaから
- andyudolによる「Sketchometry-ブラウザの動的ジオメトリ」
- m_smirnovの 「AngularJSとDjangoでのアプリケーションフレームワークの実行方法」
- 「最小限のトラフィックで衛星経由でIPカメラからの画像をブロードキャストするビデオウォールを作成します」
- 「ステロイドの聖杯:Swarm.jsの完全同期と同形JavaScript」 gritzko著
- antirekによる「leaflet.jsのマイカード」
- andrew-rによる「5つの人気のあるJavaScriptハック」
- mrTylerの 「印刷可能なバージョン-キャンバスとjavascriptを美しく使用する」
- Spoilt333の 「ギフトをOKでクラスター化する方法」
- 「Webアプリケーション-まあ、ほとんどバックエンドなし:Flask、Redis、JSONP経由のAPI、JSFiddle.net」 AndersonDunai
- 「Dockerに飛び込む:Dockerfileとコンテナー間の通信」 by infobox
- AlexGechisによる 「アドレスフィルターのアルゴリズムの選択方法」
- Ruby on the Rails: eboykoによるダミーの制作と展開
- 「KodiCMS-KohanaフレームワークのCMS」 ButscH
- traneblowからのFirefox 33リリース
- 「Firefoxベータ版には、追加のソフトウェアと登録をインストールせずにビデオ通話を行う機能があります」 ilya42から
最後に:
- HackerNews API
- Plax -jQuery Parallaxプラグイン。
- JuliusjsおよびPocketsphinx.js -JavaScriptでの音声認識。
- フラン -JavaScriptでテキストの言語を定義します。
- Gifshot-カメラ(Yahoo)からのビデオにGIFアニメーションを作成します。
- Dropcap.js-最初の段落の最初の文の大文字表記。
- Bespoke.js -DIYプレゼンテーションマイクロフレームワーク。
- Elixir -Laravelと連携するためのGulpタスク。
- ワイド -Go用のWeb IDE。
- Gopherjs - Goto JavaScriptをコンパイルします。
- Pydubは、Pythonでオーディオを操作するためのライブラリです。
- Bootlint-ブートストラップHTMLリンター。
- Device-Bugs-さまざまなデバイス上のWebバグのコレクション。
- Pigshell -Web用の欠落シェル。
- 散文-GitHubのコンテンツエディター。
前のコレクション(問題30)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。