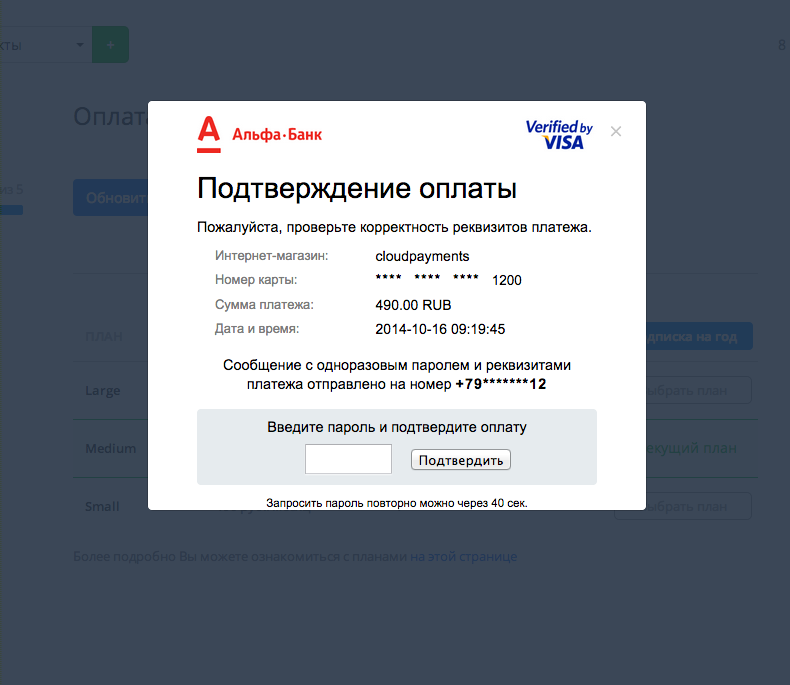
今日は、前回の記事で約束したように 、SaaSアプリケーションでの3-Dセキュア認証の実装についてお話しします。 3-D Secureは、オンライン支払い用に別の認証手順を追加します。 通常、発行銀行のWebサイトへのリダイレクトが発生し、そこで支払いを支払うために確認SMSピンを入力するように求められます。 このプロセスは非常に不便です。この認証に合格するには、顧客はサービスを離れる必要があります。
LPCloudでは 、ユーザーがサービスを離れないように、フレームで3-Dセキュア認証を行うことにしました。

コントローラー
def purchase updating_card = current_user.account.present? options = { :IpAddress => request.ip, :AccountId => current_user.email, :Name => params[:name], :JsonData => { plan: params[:plan], updating_card: updating_card }.to_json, :Currency => current_subscription.currency, :Description => "Storing card details" } current_subscription.plan = Plan.find(params[:plan]) if params[:plan].present? amount = updating_card ? 1 : current_subscription.amount response = gateway.purchase(params[:cryptogram], amount, options, true) # making response as action controller params @params = parametrize(response.params) if response.success? resp = { json: success_transaction(@params) } else # if 3d-secure needed if @params and @params['PaReq'].present? resp = { json: { response: @params, type: '3ds' }, status: 422 } else resp = { json: { response: response, type: 'error' }, status: 422 } end end render resp end private def gateway ActiveMerchant::Billing::CloudpaymentsGateway.new(public_id: configatron.cloudpayments.public_id, api_secret: configatron.cloudpayments.api_secret) end
クライアントのカードに3-DSが必要な場合、 cloudpaymentsは、発行銀行のウェブサイトのページのURLを含む認証に必要なパラメーターを返します。SMSピンを入力するだけで、フレームで開きます。 次に、認証を通過した後、発行銀行のWebサイトは、クライアントをフレーム内のWebサイトに直接リダイレクトし、そこで支払いメッセージを表示できます。 しかし、認証後に、フレームのポップアップを自動的に閉じてアラートを表示したい場合はどうでしょうか?
コントローラー
def post3ds response = gateway.check_3ds(params[:MD], params[:PaRes]) @params = parametrize(response.params) if response.success? resp = success_transaction(@params) else resp = { message: response.message } end @response = { response: resp, success: response.success? } end
表示する
応答の結果をcloudpaymentsサーバーからjs変数に単純に転送し、親の関数を呼び出します。
javascript: var resp = JSON.parse('#{@response.to_json.html_safe}'); parent.window.showMessage(resp);
クライアント上の機能
window.showMessage = function(r) { alert(r.response.message); }
以上です。 この方法を改善するための提案があれば、私はコメントであなたから聞いてうれしいです。