
医学研究者は、テキストだけが薬の指示にある場合、人はそれから情報の70%だけを学ぶことを発見しました。 指示に写真を追加すると、人はすでに95%を獲得しています。
当社は、長年にわたってデータ視覚化ツールの開発とサポートを行っており、幅広いプラットフォームとテクノロジーをカバーしています。 そして、これは理にかなっています。なぜなら、視覚化ツールは開発市場で常に要求され続けているからです。 そして、私たちはこの人気の理由を知っています。
データの視覚化とは何ですか?
まず、データの視覚化とは何か、どのような方法が使用されているか(日常生活を含む)を知る必要があります。

最も単純な、したがって最も一般的な視覚化方法はグラフです。
データの視覚化は、さまざまな情報の配列を視覚的に表現したものです。 視覚化にはいくつかのタイプがあります。
- 定量的情報の通常の視覚的表現を模式的に示します。 このグループには、既知のすべての円グラフと線形図、ヒストグラムとスペクトログラム、表、さまざまな散布図が含まれます。
- 視覚化中のデータは、この情報の認識と分析を強化する形式に変換できます。 たとえば、マップと極座標グラフ、タイムラインと平行軸のグラフ、オイラー図。
- 概念的な視覚化により、概念マップ、ガントチャート、最小パスのグラフ、および他の類似したタイプの図を使用して、複雑な概念、アイデア、および計画を開発できます。
- 戦略的な視覚化は、組織の作業の側面に関するさまざまなデータを視覚的な形式に変換します。 これらは、生産性、ライフサイクル、および組織構造のグラフのすべての種類の図です。
- 比phor的な視覚化は、ピラミッド、ツリー、およびデータマップを使用して構造情報をグラフィカルに整理するのに役立ちます。その顕著な例はメトロマップです。
- 視覚化を組み合わせることで、天気予報付きの地図のように、複数の複雑なグラフを1つの図に結合できます。
データ視覚化を使用する理由
視覚情報はよりよく知覚され、視聴者に自分の考えやアイデアをすばやく効果的に伝えることができます。 生理学的に、視覚情報の知覚は人間にとって基本です。 以下を確認する多くの研究があります。
- 人が視覚で知覚する情報の90%
- 感覚受容体の70%が目にある
- 人間の脳のニューロンの約半分が視覚情報の処理に関与しています
- 情報の処理と分析を行う認知脳機能を使用して視覚データを操作する場合、19%減少
- 視覚情報を扱う人の生産性が17%向上
- 4.5%より詳細な視覚情報を思い出す

読者に大陸の名前を覚えてもらうと、この写真が頭の中に現れます
- テキストと比較して視覚情報が60,000倍高速

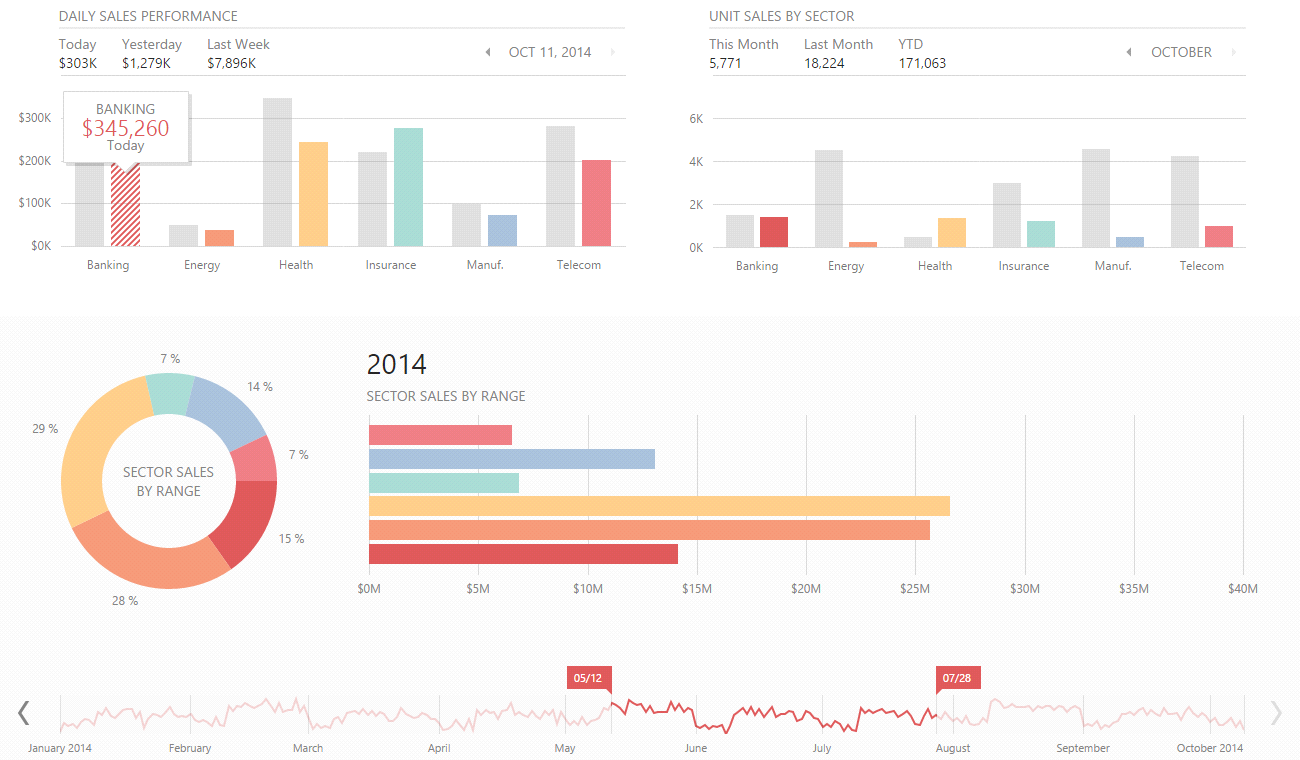
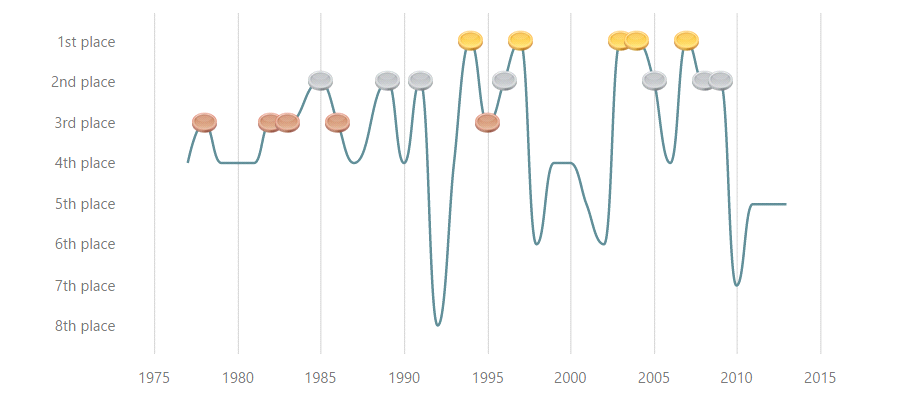
グラフ上で、読者は最小値と最大値をすばやく見つけることができます
- 10%の人が聞いたことを覚えており、20%が読んだことを覚えており、80%が見たものと行ったことを覚えています。
- イラストが含まれている場合は、323%優れた人が指示に従います

以下の手順は、理解して従うのがはるかに簡単で迅速です。
事実と研究に関する詳細は、 こちらの興味深いインフォグラフィックをご覧ください 。
明らかに、人は視覚情報を正確に処理する傾向があります。 脳による優れた処理に加えて、データの視覚化にはいくつかの利点があります。
- データのさまざまな側面に焦点を当てる

グラフの助けを借りて、読者が赤いインジケータに簡単に注意を引くことができます
- 複雑な構造を持つ大規模なデータセットの分析
- 人の情報過多を減らし、注意を保つ
- 出力の一意性と明確性
- 関係および情報に含まれる関係を強調する

重要なデータをチャートで簡単に確認できます。
- 審美的な魅力

美的に魅力的なグラフィックスにより、データのプレゼンテーションは壮観で思い出深いものになります
最高の視覚化書籍の著者であるEdward Tuftyは 、データを表示するためのツールとしてそれを説明しています。 視聴者に方法論ではなく本質について考えるよう促す。 データの内容の歪みを回避します。 小さなスペースに多くの数字を表示する; 一貫性のある統合された全体で大きなデータセットを表示します。 視聴者にデータの断片を比較するよう促す; 合理的に明確な目標を達成する:説明、調査、整理、または装飾(「定量的情報の視覚的表示」、エドワードタフテ)。
データ視覚化の使用方法
視覚化の成功は、そのアプリケーションの正確さ、つまりチャートの種類の選択、その正しい使用とデザインに直接依存します。

視覚化の成功の60%は、チャートの種類の選択、30%-適切な使用、10%-その正しいデザインに依存します
適切な種類のチャート
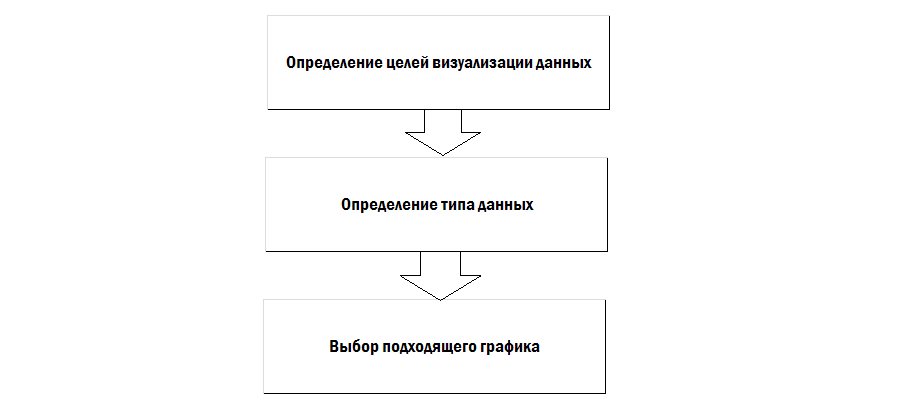
グラフを使用すると、データキャリーが最も完全で正確であるという考えを表現できます。したがって、適切なタイプのダイアグラムを選択することが非常に重要です。 選択は、アルゴリズムに従って行うことができます。

視覚化の目標は、情報の主なアイデアの実装です。これは、選択したデータを表示するために必要なものであり、達成する必要がある効果です。情報の関係を特定し、データの分布を表示し、構成し、データを比較します。

最初の行には、データの関係を示し、データを配布するという目標を持つグラフが表示されます。2番目の行には、データの構成と比較を示すことが目標です
データ内の関係は、それらが互いに依存する方法、つまりそれらの間の関係です。 関係を使用すると、変数間の依存関係の有無を識別できます。 情報の主なアイデアに「参照する」、「いつ減少/増加する」というフレーズが含まれている場合、データの関係を正確に示すよう努める必要があります。
データの分布は、データが何かに対してどのように配置されているか、数値の特定の連続した領域にいくつのオブジェクトが分類されるかです。 この場合の主なアイデアには、「x〜yの範囲」、「濃度」、「頻度」、「分布」というフレーズが含まれます。
データの構成は 、全体の全体像を分析し、全体の割合を構成するコンポーネントを比較するためのデータの組み合わせです。 構成のキーフレーズは、「x%にマウント」、「シェア」、「全体の割合」です。
データの比較 -いくつかの指標を比較するためにデータを結合し、オブジェクトが互いにどのように関連しているかを識別します。 また、時間とともに変化するコンポーネントの比較でもあります。 比較する際のアイデアのキーフレーズは、「大/小」、「等しい」、「変化」、「増加/減少」です。
視覚化の目標を定義したら、データ型を決定する必要があります。 それらはタイプと構造が非常に異なる場合がありますが、最も単純なケースでは、連続的な数値データと時間データ、離散データ、地理データと論理データを区別します。 連続数値データには、たとえばy = 2xなどの関数のグラフなど、ある数値の別の数値への依存に関する情報が含まれています。 連続時間データには、毎日測定される温度のグラフなど、一定期間に発生するイベントに関するデータが含まれます。 離散データには、カテゴリ値の依存関係、たとえば、異なる店舗での商品の販売数のグラフが含まれる場合があります。 地理データには、場所、地質、その他の地理的指標に関連するさまざまな情報が含まれています。鮮明な例は、一般的な地理マップです。 論理データは、たとえばファミリのファミリツリーなど、コンポーネントの相対的な論理配置を示します。

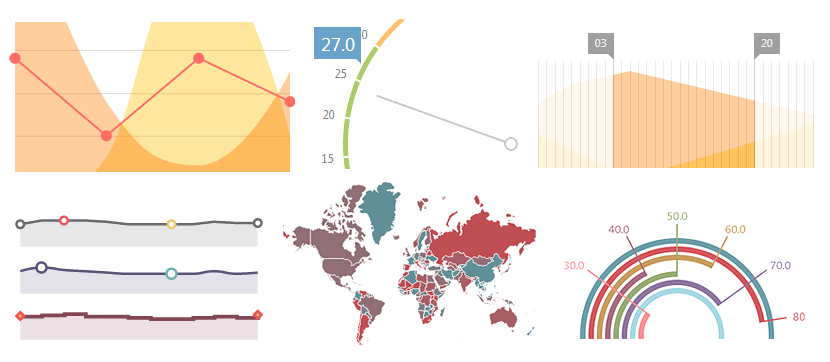
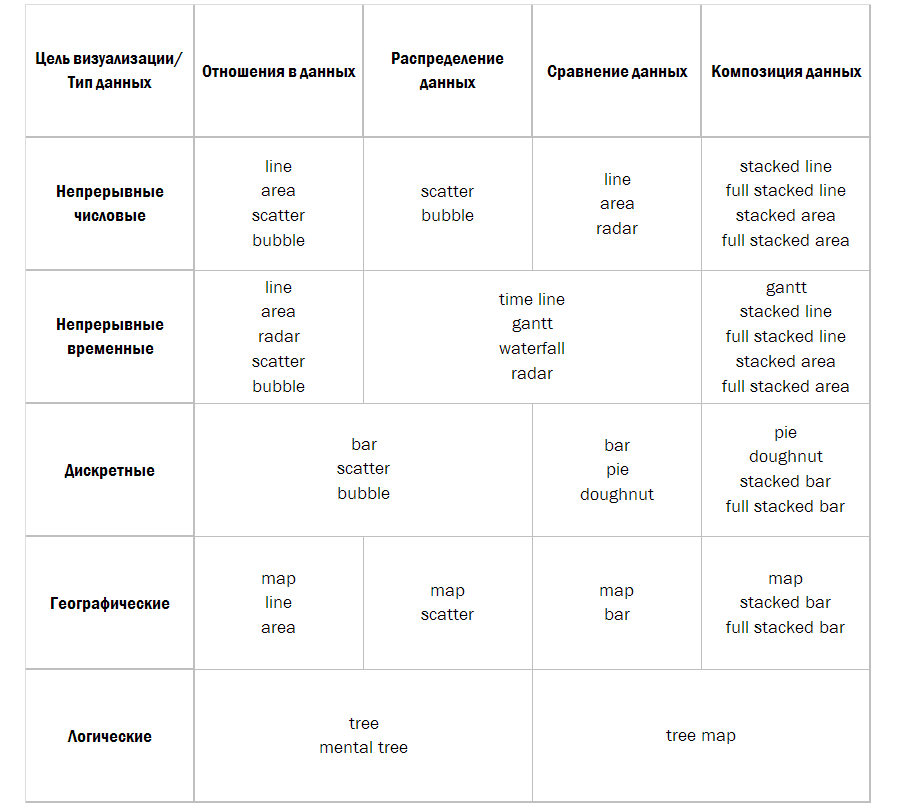
連続的な数値および時間データ、離散データ、地理的および論理的データのグラフ
目的とデータに応じて、それらに最適なスケジュールを選択できます。 多様性のために多様性を避け、「単純であるほど良い」という原則に基づいて選択することが最善です。 特定のデータには特定のタイプのダイアグラムのみを使用しますが、他の場合には、最も一般的なグラフが適しています。
- 線形(線)
- エリア付き
- 列とヒストグラム(バー)
- 円グラフ(パイ、ドーナツ)
- 極座標グラフ(レーダー)
- 散布図(散布図、バブル)
- マップ(マップ)
- 木(ツリー、メンタルマップ、ツリーマップ)
- タイムチャート(タイムライン、ガント、ウォーターフォール)。
折れ線グラフ、領域を含むグラフ、およびヒストグラムには、1つのカテゴリの1つの引数に複数の値を含めることができます。

積み上げ値と完全積み上げのグラフ
適切なスケジュールを選択する場合、 この図とGene Zhelyaznyの本「Speak the diagram language」に基づいて編集された次の表を参考にしてください。

チャートの適切な使用
チャートのタイプを正しく選択するだけでなく、それを正しく使用することも重要です。
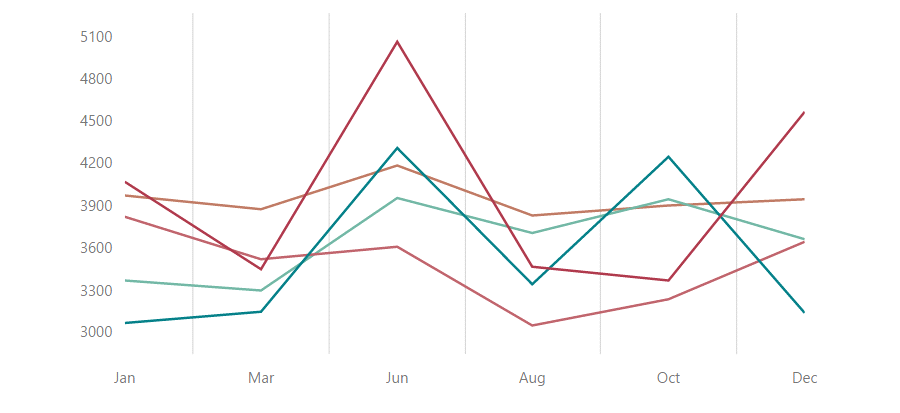
- 多くの情報を含むチャートをロードする必要はありません。 さまざまなタイプのデータの最適な数であるカテゴリは4〜5以下であり、そうでない場合は、このような図を複数のピースに分割する方が便利です。

このようなグラフは、スパゲッティと比較して、いくつかの図にうまく分割できます
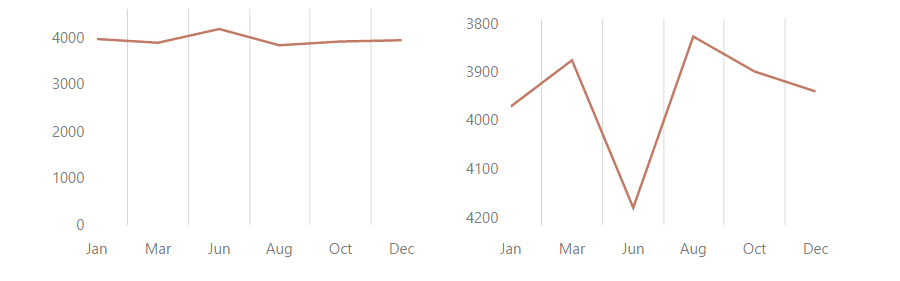
- グラフのスケールとそのスケールを選択するのは正しいことです。 エリアを含む棒グラフおよびグラフの場合、値のスケールをゼロから開始することが望ましいです。 逆スケールを使用しないようにしてください-これは、データについて視聴者を誤解させることが非常に多いです。

誤ったスケールは、データの認識に悪影響を及ぼします。 前者の場合、スケールが誤って選択され、後者の場合、スケールが反転します
- 合計シェアの割合を示す円グラフおよびグラフの場合、値の合計は常に100%である必要があります。
- データの認識を向上させるために、値、アルファベット順、または論理的意味のいずれかで、軸上の情報の順序がより適切になります。
正しいグラフィックス
適切に設計されたグラフのように目に喜ばれるものはなく、グラフィカルな「ゴミ」の存在ほどダイアグラムを損なうものはありません。 基本的な設計原則:
- 明るい色ではなく同様のパレットを使用し、6個のセットに制限しよう
- 補助線と副線はシンプルで目立たないようにします

チャート上の補助線は、データの主要な概念から注意をそらすものであってはなりません。
- 可能であれば、水平軸ラベルのみを使用します
- 領域を含むグラフの場合、透明度のある色を使用することをお勧めします
- チャートの各カテゴリに色を使用する
結論
視覚化は、データを認識および分析するためのアシスタントである、考えやアイデアをエンドユーザーに伝えるための強力なツールです。 しかし、他のすべてのツールと同様に、適時に適切な場所に適用する必要があります。 そうしないと、情報がゆっくりと認識されるか、誤って認識される場合があります。

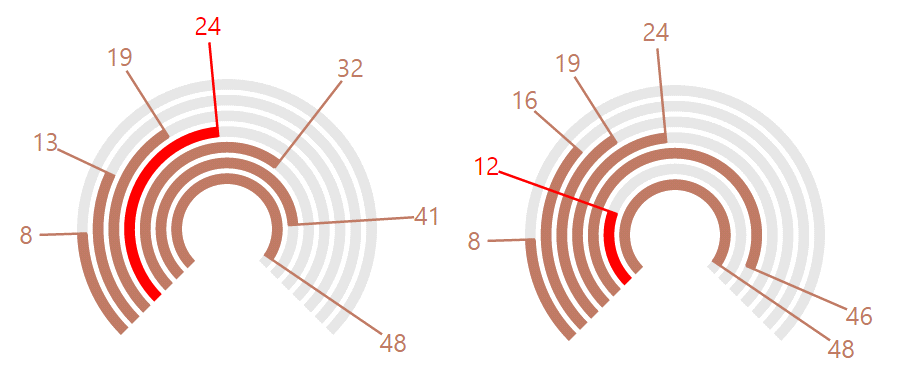
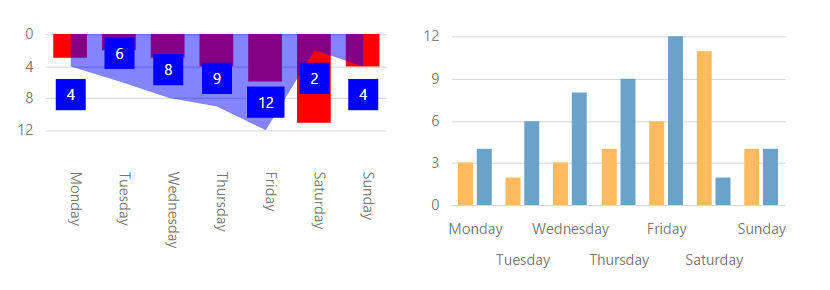
グラフには同じデータが表示され、主な視覚化エラーが左側に表示され、右側に修正されています。
巧みに使用することで、データの視覚化により、素材を印象的で楽しく思い出深いものにすることができます。
この記事のPSチャートは、 DevExtremeを使用して作成されました 。