
 ウェブ開発
ウェブ開発
 レイアウト内のハードウェアアクセラレーション。 (Yandexワークショップ)
レイアウト内のハードウェアアクセラレーション。 (Yandexワークショップ) - プログラマーの学習場所:19のオンラインコース
- イメージのプレースホルダー。 Webページのレイアウト用のスペースを埋める便利な画像。
 Awesome Shell-コマンドラインツールのリスト
Awesome Shell-コマンドラインツールのリスト  素晴らしいSVG - SVGの多数の資料
素晴らしいSVG - SVGの多数の資料  プロジェクトフロントエンドスタイルガイドジェネレーター
プロジェクトフロントエンドスタイルガイドジェネレーター  ウェブサイトを最適化する7つの簡単な方法
ウェブサイトを最適化する7つの簡単な方法  多数のプラグイン互換のテーマとテーマを含む完全なブートストラップチュートリアル
多数のプラグイン互換のテーマとテーマを含む完全なブートストラップチュートリアル  レスポンシブ画像:解像度を変更するだけの場合は、srcsetを使用します。
レスポンシブ画像:解像度を変更するだけの場合は、srcsetを使用します。  画像-存在しない新しい要素
画像-存在しない新しい要素  タイピングによる設計-Vim、Git、Unix、およびOOCSSを使用した新しい一連のスクリーンキャスト
タイピングによる設計-Vim、Git、Unix、およびOOCSSを使用した新しい一連のスクリーンキャスト  HTML5を使用してネイティブダイアログを作成する
HTML5を使用してネイティブダイアログを作成する  クリス・コイヤーによるページネーションに関する考察
クリス・コイヤーによるページネーションに関する考察  Bootstrap 3の材料設計テーマ
Bootstrap 3の材料設計テーマ  ARIAによるベビーベッド
ARIAによるベビーベッド  HTML5プラットフォームゲームの作成
HTML5プラットフォームゲームの作成  ドイツの小さなIT企業におけるフロントエンド開発プロセスの詳細な説明
ドイツの小さなIT企業におけるフロントエンド開発プロセスの詳細な説明  ビューポートがメタタグである理由
ビューポートがメタタグである理由
 CSS
CSS
 CSS Transitionを使用したFlexboxのアニメーション化
CSS Transitionを使用したFlexboxのアニメーション化 - レスポンシブデザインにCSS列を埋め込むためのガイドライン

- 純粋なSVGでのレーキ
- コミュニティマネーで完了したLibSassでの@extendのサポート
 サイズが重要:レスポンシブデザインでの行の長さとフォントサイズのバランス
サイズが重要:レスポンシブデザインでの行の長さとフォントサイズのバランス

 CSSプリプロセッサの条件式
CSSプリプロセッサの条件式  Wyrm-Sass / Bourbonを操作するためのスターターキット
Wyrm-Sass / Bourbonを操作するためのスターターキット  Basscss-モジュラーCSS用OOSSツールキット
Basscss-モジュラーCSS用OOSSツールキット  Font Load Eventsによる@ font-faceの改善
Font Load Eventsによる@ font-faceの改善  CSSを使用してjQueryエフェクトを再作成する方法
CSSを使用してjQueryエフェクトを再作成する方法  吸わないCSS(およびSass)を書く
吸わないCSS(およびSass)を書く  スケーラブルなCSSコンテンツ
スケーラブルなCSSコンテンツ  62.5%の奇妙なアンチパターン
62.5%の奇妙なアンチパターン  Stylieを使用してCSSアニメーションを視覚的に作成する方法
Stylieを使用してCSSアニメーションを視覚的に作成する方法  CSSリージョン:iOS8への移行
CSSリージョン:iOS8への移行  emおよびremの適切な使用
emおよびremの適切な使用 
 David WalshによるCSSの真実
David WalshによるCSSの真実

 Javascript
Javascript
 ステロイドの聖杯:Swarm.jsの完全同期と同形JavaScript
ステロイドの聖杯:Swarm.jsの完全同期と同形JavaScript  JavaScriptを使用したMonadの理解
JavaScriptを使用したMonadの理解  Javascript インタビューの質問
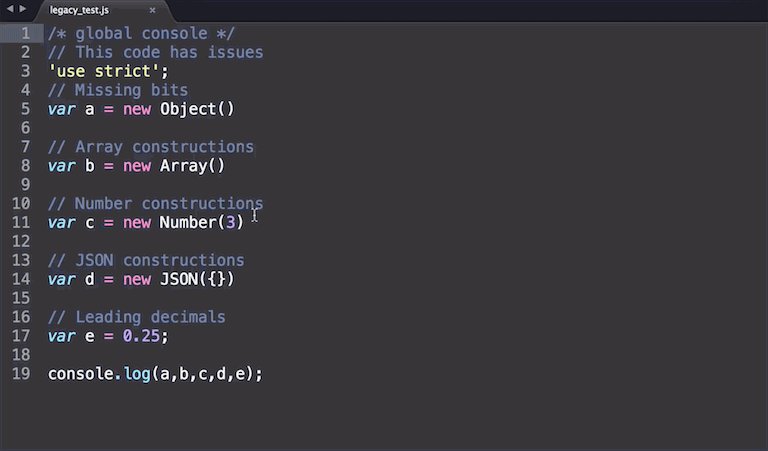
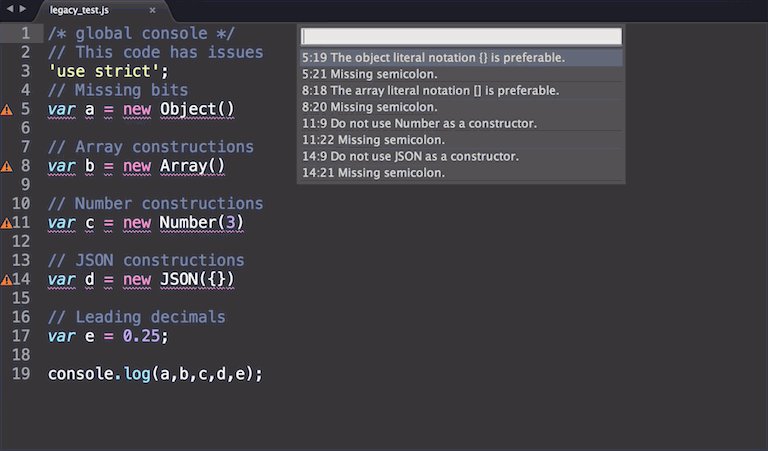
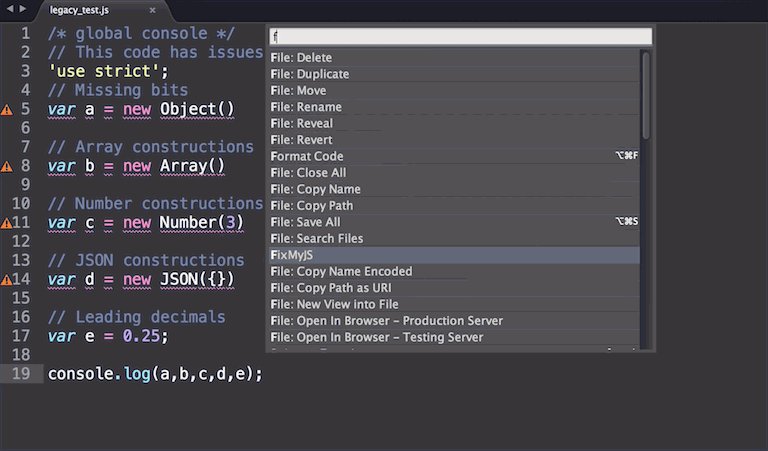
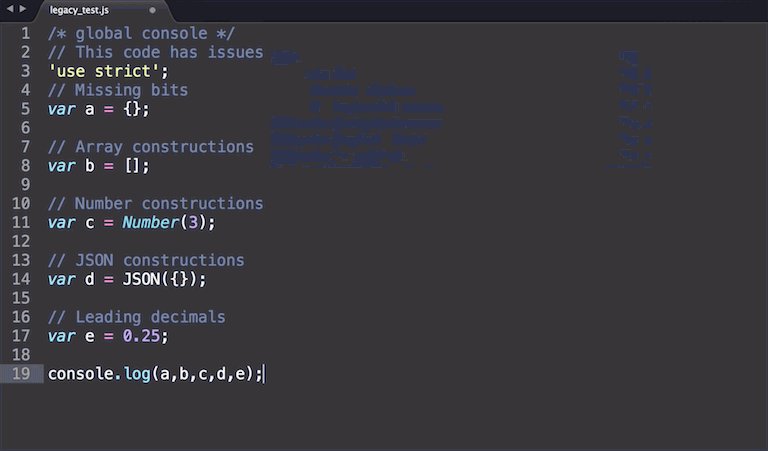
Javascript インタビューの質問 - FixMyJSはJavaScriptスタイルを修正します

 FixMyJSでJavaScriptの自動修正機能を調べる
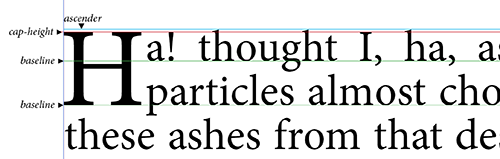
FixMyJSでJavaScriptの自動修正機能を調べる  Dropcap.js-頭文字をテキストに揃えるためのAdobeライブラリ ( 視覚的なカスタマイズのためのオンラインツール )
Dropcap.js-頭文字をテキストに揃えるためのAdobeライブラリ ( 視覚的なカスタマイズのためのオンラインツール )

 JavaScript学習ロードマップ
JavaScript学習ロードマップ  JavaScriptで単一のvar宣言を使用するためのパターン
JavaScriptで単一のvar宣言を使用するためのパターン  JavaScriptの日付と時刻
JavaScriptの日付と時刻  AngularJSチュートリアル:10,000 Word詳細ガイド
AngularJSチュートリアル:10,000 Word詳細ガイド  今すぐ使用すべき5つの配列メソッド
今すぐ使用すべき5つの配列メソッド  AngularJSアプリケーションでのRequireJSの使用
AngularJSアプリケーションでのRequireJSの使用  Angular Mobile UIを使用してクロスプラットフォームアプリケーションを開発する
Angular Mobile UIを使用してクロスプラットフォームアプリケーションを開発する  Gmailクローンの作成に関するAngularJSチュートリアル
Gmailクローンの作成に関するAngularJSチュートリアル  Google APIクライアントライブラリの約束
Google APIクライアントライブラリの約束  gridscrolling.js-垂直および水平方向に1ページのスライドナビゲーションを作成するjQueryプラグイン
gridscrolling.js-垂直および水平方向に1ページのスライドナビゲーションを作成するjQueryプラグイン  pagePiling.js-スライドスクロール用の別のプラグイン
pagePiling.js-スライドスクロール用の別のプラグイン  gifshot-メディアストリーム、ビデオ、または画像からアニメーションGIFを作成するためのJSライブラリ
gifshot-メディアストリーム、ビデオ、または画像からアニメーションGIFを作成するためのJSライブラリ 
 Hakim El HattabがVisual JavaScript Experimentsに関するビデオを公開 (Nordic.js 2014より)
Hakim El HattabがVisual JavaScript Experimentsに関するビデオを公開 (Nordic.js 2014より)
 Webツール
Webツール
 HelveticaをWindowsに置き換える方法は? ザック・レザーマンは、フォールバックを見つけるのに役立つサービスを開始しました
HelveticaをWindowsに置き換える方法は? ザック・レザーマンは、フォールバックを見つけるのに役立つサービスを開始しました  Font Family Reunionサービスとそれが解決するタスクの詳細については、Zach Lezermanのブログをご覧ください
Font Family Reunionサービスとそれが解決するタスクの詳細については、Zach Lezermanのブログをご覧ください
 ニュース
ニュース
- Windows 10
- [スタート]メニューの戻り:MicrosoftはWindows 10を導入しました
- Windows 10 TPをインストールする前に知っておくべき10のこと
- Windows 10 Technical Previewレビュー
- Windows 10:30年にわたる開発の頂点
- 一歩後退して:新しいWindows 10に関する開発者と専門家の意見
- Windows 10:イノベーションのないイノベーション
- 自転車の発明:Windows 10がOS Xから借りたもの
- Microsoft Windows 10:いつかすべてがうまくいくかどうか
 恐れることを止めてWindows 10に恋をした方法
恐れることを止めてWindows 10に恋をした方法
 モジュラースマートフォン「Project Ara」:Googleの新しい詳細
モジュラースマートフォン「Project Ara」:Googleの新しい詳細 - GoogleはCyanogen Inc.を購入しようとしました。
- PayPalはeBayを終了し、独立企業になります
- Project Araモジュラースマートフォンは、ホットスワップ可能なブロックをサポートします
- Googleは最初のソーシャルネットワークOrkutを閉鎖しました
- ロシアでは、最初の週末に約10万台の新しいiPhoneを購入しました
- Appleは5Gネットワークの標準の開発に参加します
- AmazonはTwitchの購入を完了しました
- ソリッドステートドライブの価格は急速に下落
ブラウザ
 MicrosoftはInternet Explorerの改善要求を収集します
MicrosoftはInternet Explorerの改善要求を収集します - モバイルIEのオーディオとビデオの改善
- Firefoxのプライバシーボタン
- FirefoxでネイティブのTorサポートを統合する方向に進む
 Internet Explorer 11は、Windows Phone 8.1でHTML5ビデオとオーディオのサポートを追加します
Internet Explorer 11は、Windows Phone 8.1でHTML5ビデオとオーディオのサポートを追加します  はい! 64ビット版Windows版Firefox for Windows
はい! 64ビット版Windows版Firefox for Windows
興味深いデザインと機能を備えたサイト
 violaineetjeremy.fr-カスタムナビゲーションを実装したサイト
violaineetjeremy.fr-カスタムナビゲーションを実装したサイト  burnkit.com-カスタムレイアウト
burnkit.com-カスタムレイアウト  dangblast.com-スクロール時のサイトヘッダーの素晴らしい変換
dangblast.com-スクロール時のサイトヘッダーの素晴らしい変換  thermodo.com-正常に使用された背景アニメーションの例
thermodo.com-正常に使用された背景アニメーションの例  CocaColaの興味深いプロモーションサイト
CocaColaの興味深いプロモーションサイト  guillaumebouvet.com-珍しいサイトナビゲーション
guillaumebouvet.com-珍しいサイトナビゲーション  Dagobert.com-スムーズスクロールアニメーションとカスタムメニュー
Dagobert.com-スムーズスクロールアニメーションとカスタムメニュー  strandperle - hamburg.de-ホバー視差と面白いデザイン
strandperle - hamburg.de-ホバー視差と面白いデザイン
 設計
設計
- GoogleとAdobeはPhotoshopをChromeブラウザーに転送します
- Webデザインのクローズアップの肖像画
- Adobe Illustratorでチョークチョークメニューを作成する
 デジタルデザインのアイコン
デジタルデザインのアイコン  Webサイトのスタイルガイドを作成する方法
Webサイトのスタイルガイドを作成する方法  画像中心の設計:より多くの、より良いですか?
画像中心の設計:より多くの、より良いですか?  Webデザインの傾向の例:スプラッシュスクリーンの復活
Webデザインの傾向の例:スプラッシュスクリーンの復活  18のデザインで世界中
18のデザインで世界中  大きな背景画像をうまく使用した感動的な例を含む2ダースのサイト
大きな背景画像をうまく使用した感動的な例を含む2ダースのサイト  ベジェ曲線-ボンネットの下にあるもの
ベジェ曲線-ボンネットの下にあるもの  オーブン-Photoshopからレイヤーを焼く
オーブン-Photoshopからレイヤーを焼く  Adobe InDesignを使用して、Excelスプレッドシートをスケジュール設計にインポートします
Adobe InDesignを使用して、Excelスプレッドシートをスケジュール設計にインポートします  コミュニティプロジェクト:複雑なベクター画像のワイヤフレームのデモンストレーション
コミュニティプロジェクト:複雑なベクター画像のワイヤフレームのデモンストレーション  インフォグラフィック:Shutterstock 2014カラートレンド
インフォグラフィック:Shutterstock 2014カラートレンド  プロセスを強化するスケッチプラグイン
プロセスを強化するスケッチプラグイン
 無料のデザイナーCookieのセレクション
無料のデザイナーCookieのセレクション
- UIデザインのフラット要素。
 死からストックフォトへの写真のパッキング
死からストックフォトへの写真のパッキング  Coloro-UIキット
Coloro-UIキット  モバイルアプリデザインの作成者向けのPSD形式の1.5ダースのUIキット
モバイルアプリデザインの作成者向けのPSD形式の1.5ダースのUIキット  ピンぼけ効果で高解像度の10の抽象的な背景写真。
ピンぼけ効果で高解像度の10の抽象的な背景写真。  Apple Watch GUI PSD
Apple Watch GUI PSD  諸聖人の日ベクター画像と包装
諸聖人の日ベクター画像と包装  ベクトルモックアップiPhoneおよびApple Watch
ベクトルモックアップiPhoneおよびApple Watch
 おもしろい
おもしろい
- Googleが現実世界をどのように変えるか
- ロシアのコスプレ:最初のComic Con Russiaはどのように進みましたか
- イグロミール2014の最初の日の最も記憶に残るコスプレ
- Igromir and Comic Con Russiaの写真レポート、3日目
- InstagramショットのIgromirとComic Con
- Igromir / Comic Con Russia 2014:ブースの女の子とコスプレ
 ロシアの最初のコミックコンから41人の素晴らしいコスプレイヤー
ロシアの最初のコミックコンから41人の素晴らしいコスプレイヤー
- 10の最も有名な映画の宇宙船
- Yandexでのインターンシップに対する外国人の見方
- アップル原子力発電所:眠れない夜と手紙の無限の流れの元トップマネージャー
- ビル・ゲイツがフォーブスのリストで再びトップに
- ビデオ:1999年の従業員の前でのAlibaba Groupの創設者であるJack Maによるスピーチ
- Googleは16周年をお祝いし、ロゴとケーキのお祝いバージョンを用意しました
入力ミスやリンクの破損/重複をおaびします。 あなたが問題に気づいた場合-個人的なメールに書いてください、私たちはすぐにそれらを修正しようとします。
先週のダイジェスト 。
dersmollとalekskorovinが作成した資料。