それが何であるかを見るには、 スケッチメトリーのウェブサイトにアクセスしてください。 右上隅にある「スケッチメトリクスを開始する」という碑文が付いた大きな丸い非難をクリックします-そして私たちの前には、上部にツールバーのある描画ボードがあります。 異なるデバイスでは、見た目が異なり、どのくらい正確に、ウィンドウの幅を変更することでアイデアを得ることができます。
ツールバー
私のラップトップでは、ツールバーの上部は次のようになります。

左側には、キャンセルボタンと戻るボタンがあります。
右側には、移動モードと構築モードをオンまたはオフにするボタンがあります。 ボタンが強調表示されている場合、モードはオンになっており、そうでない場合、オフになっています。 デフォルトでは、両方のモードが有効になっています。
さて、ビルドモードがオンになったら、何かをビルドしましょう。
建設業
ほとんどの構築は、マウスまたは指でのジェスチャーで実行されます。 ジェスチャーの説明はこちら (英語とドイツ語の略)およびこちら (ドイツ語)です。
| 建物 | ジェスチャー | 結果 |
|---|---|---|
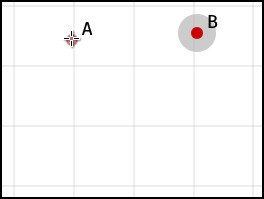
| ポイント |  |  |
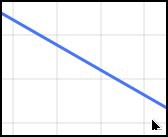
| 直接 |  |  |
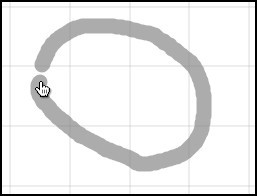
| 円周 |  |  |
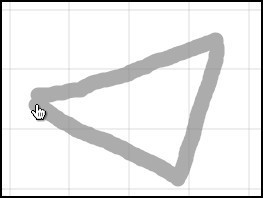
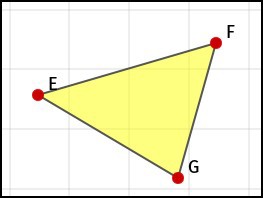
| トライアングル |  |  |
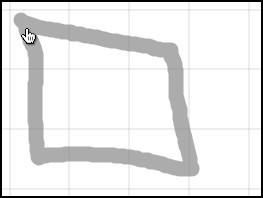
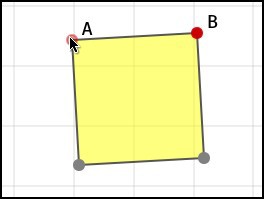
| 四角 |  |  |
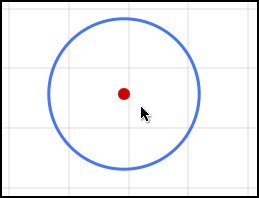
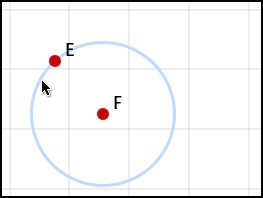
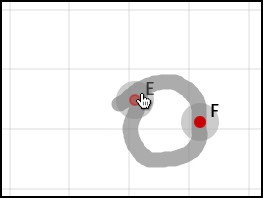
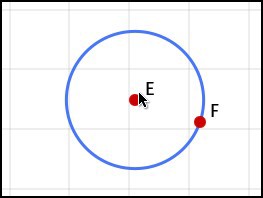
| 中心と点の円周 |  |  |
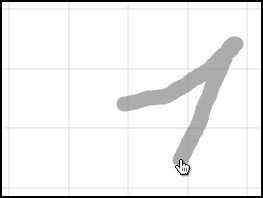
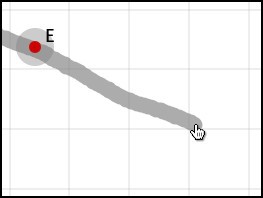
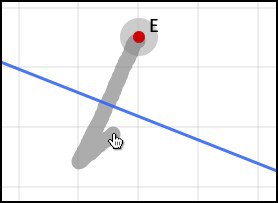
| レイ |  |  |
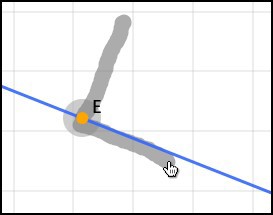
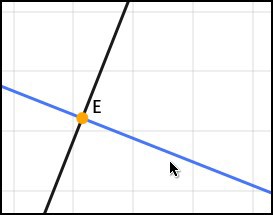
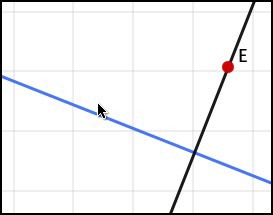
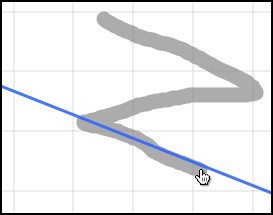
| ストレートスルーポイント |  |  |
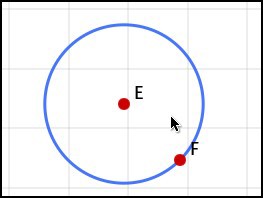
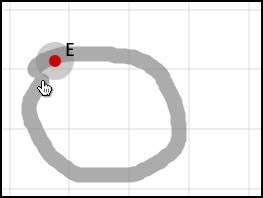
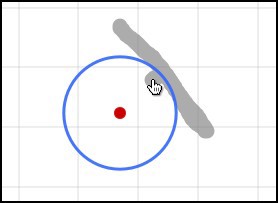
| 点を通る円 |  |  |
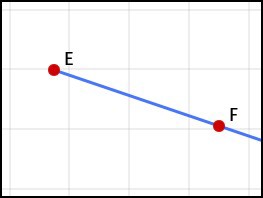
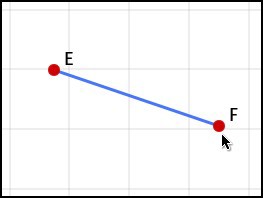
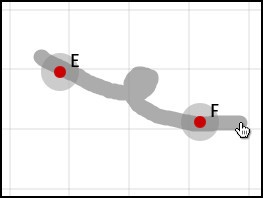
| 2点を経由 |  |  |
| 二点ビーム |  |  |
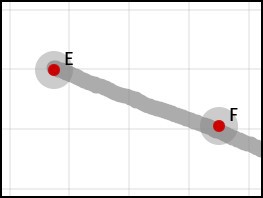
| 線分 |  |  |
| 中心と点の円周 |  |  |
| 中点 |  |  |
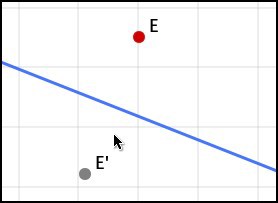
| 反射点 |  |  |
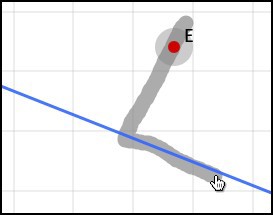
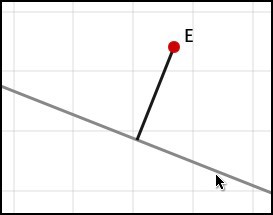
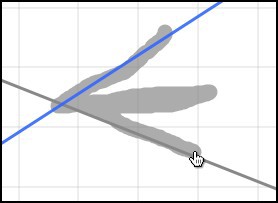
| 「フリー」垂直 |  |  |
| 線上の点を通る垂直 |  |  |
| フリーポイントを通る垂直セグメント |  |  |
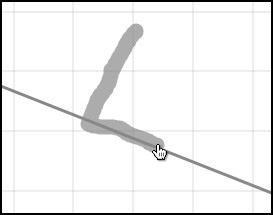
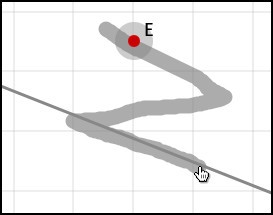
| 自由点を通る垂直線 |  |  |
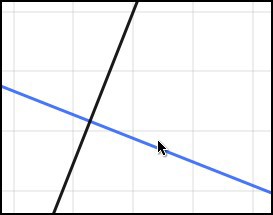
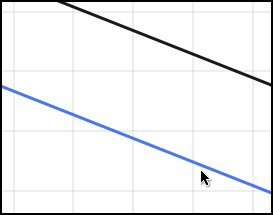
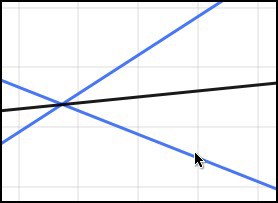
| 平行線 |  |  |
| 与えられた点を通る平行線 |  |  |
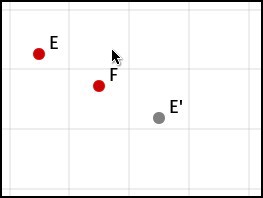
| 点反射 |  |  |
| バイセクター |  |  |
| 角度 |  |  |
| 三点円 |  |  |
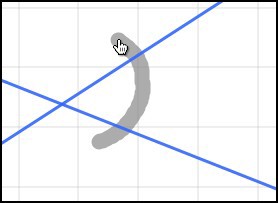
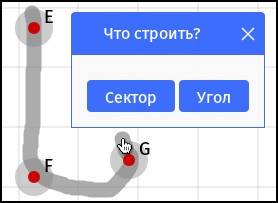
| スリーポイントセクター |  |  |
| 三点角度 |  |  |
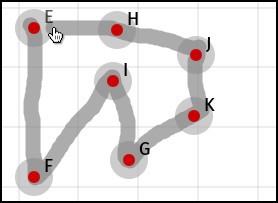
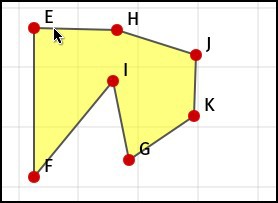
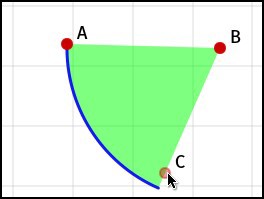
| ポリゴン |  |  |
| 接線 |  |  |
表に示されているジェスチャに加えて、既存のオブジェクトに基づいて円を作成する方法が2つあります-円とセグメントです。 どちらの場合も、左キーを押して数秒間保持する必要があります。 最初のケースでは、既存の円がコピーされます。 2番目では、半径が初期セグメントに等しい円が構築されます。 どちらの場合も、キーを放さずに、円を適切な場所に移動して終了できます。
メインツールバーのさらに右に移動します。 次のボタン「その他...」は、追加のビルドツールバーを開きます。

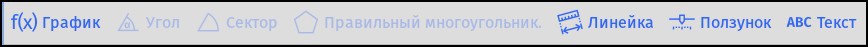
このパネルのツールを使用して、以下を構築できます。
- 関数グラフ。
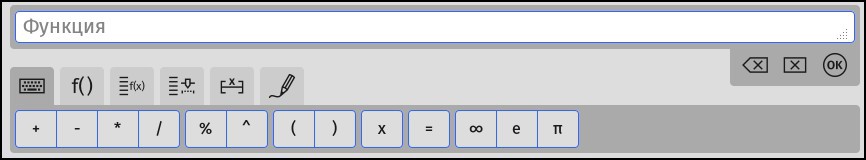
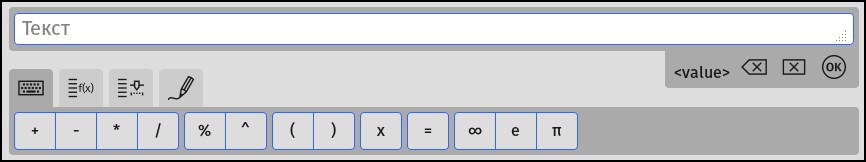
 ここに関数入力フィールドがあり、下にいくつかのタブがあります。 最初は、いくつかの文字の入力タブです。 残りの文字はキーボードから入力されます。 はい、これらはキーボードから入力することもできます。
ここに関数入力フィールドがあり、下にいくつかのタブがあります。 最初は、いくつかの文字の入力タブです。 残りの文字はキーボードから入力されます。 はい、これらはキーボードから入力することもできます。
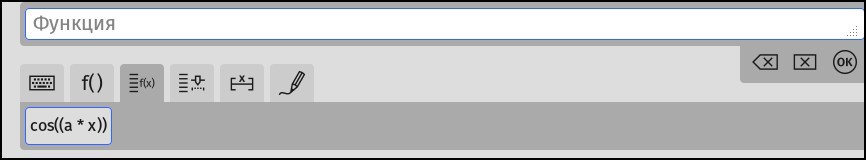
2番目のタブは、リストから定義済みの機能を選択することです。
3番目のタブは、既に構築されている関数のリストから関数を選択することです。 4番目のタブ-リストからスライダーを選択します。 現在の値が使用されます。
4番目のタブ-リストからスライダーを選択します。 現在の値が使用されます。  5番目のタブは、関数定義領域の定義です。
5番目のタブは、関数定義領域の定義です。  6番目-手書きタブ。
6番目-手書きタブ。 
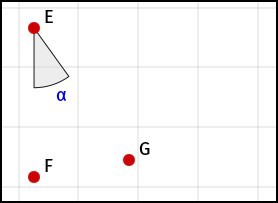
- 3点角度。
3つのポイントを選択し(頂点を2番目に選択する必要があります)、角度を取得します。


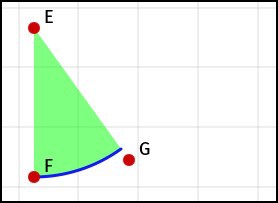
- 3点セクター。
3つのポイントを選択し(中心を2番目に選択する必要があります)、セクターを取得します。


- 正多角形。
このツールを選択したら、辺の数を設定し、辺の1つを定義する2つのポイントを選択します。


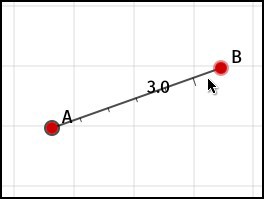
- 定規。
これは本質的に分割されたセグメントであり、その横には長さが表示されます。
たとえば、ポイント間の距離を測定するには、ルーラーツールを選択し、ポイントの1つをクリックしてから、ルーラーの2番目の端を2番目のポイントにドラッグします。


- スライダー

- テキスト
機能グラフ作成ツールとほとんど同じように見えます。 唯一の違いは、「値」ボタンが右側に表示されることです。これにより、指定された引数を持つスライダーまたは関数の値が挿入されます。
ツールバー-続き
メインツールバーについて知り合いを続けましょう。
次のツールは、スケール/ナビゲーションです。

スケーリングコマンド:
- ズームアウトします。
- 元に戻す。
- クリックすると拡大します。
- 左へ。
- アップ。
- 真ん中。
- ダウン。
- 右へ。
次は、オブジェクト削除ツールであるごみ箱です。 削除は、クリックするだけで、確認を求めることはありません。 ただし、ページをリロードした後でもアクションのキャンセルは可能です。
次は「目」ツール(オブジェクトの非表示/表示)です。
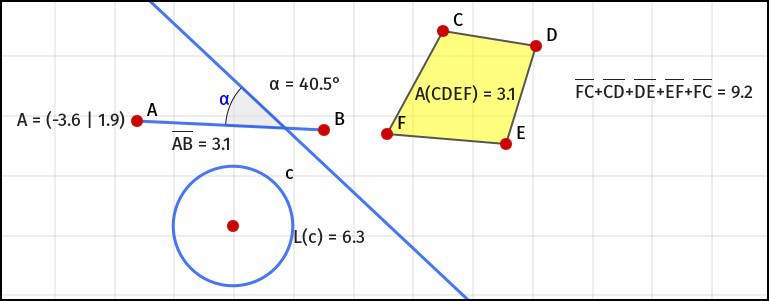
次のツールは測定ツールです。
ほとんどすべてを測定できます(関数グラフを除く)。 確かに、直線とビームを測定する場合、NaNが得られます。

ポイントを測定するとき、その座標を取得します。 そして、残りの場合、長さ、面積、角度-すべてが非常に期待されています。
複数のオブジェクトを選択した場合(ポイントの場合、これは不可能です)、測定値の合計が取得されます。
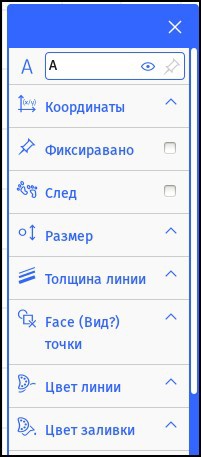
最後に、最後のツール自体がプロパティです。
オブジェクトのプロパティを設定するためのウィンドウ
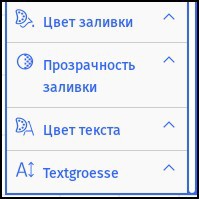
| ボードのプロパティ | ポイントのプロパティ | ポイントプロパティ、下 |
|---|---|---|
 |  | 
|
例:
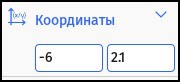
| ポイント座標の入力 | ポイントサイズ | ポイント形状 | ポイント塗りつぶしの色(右上隅-塗りつぶしなし) |
|---|---|---|---|
 |  |  |  |
私たちは他の対話に精通します。
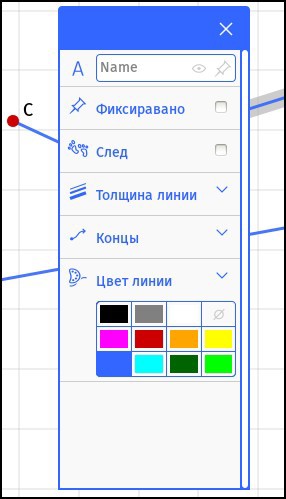
 | これは、直線、光線、および線分を設定するためのダイアログです。 ここでの唯一の新しいことは、エンドの外観を設定する機能です。

最初の2つのボタンは、光線または線が境界を越えて延びるかどうかを指定します。 つまり、線は直線のように見える場合があります。 右の2つのボタンは、線の端を矢印の形で設定します。 さらに、光線と直線の場合、端は図面の可視領域の境界で考慮されます。 セグメントまたは光線の境界を超える継続も指定されている場合。 |
おそらく、残りのウィンドウは意味をなさないでしょう。 それらの違いはほんのわずかです。
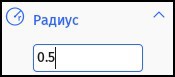
| 円のプロパティウィンドウには、追加の半径入力フィールドがあります。 |  |
| 関数のプロパティウィンドウには、追加の関数入力フィールドがあります。 そこでマウスをクリックすると、グラフを作成するためのウィンドウが開きます。 |  |
| スライダープロパティウィンドウには、値の間隔と値を変更するためのステップの入力フィールドがあります。 |  |
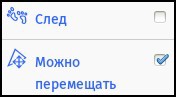
| ポリゴンのプロパティウィンドウで、ポリゴンを移動できるかどうかと、軌跡を残すかどうかを指定できます。
ところで、多くのオブジェクトはトレースを残すことができます。 |  |
ギャラリー
メインツールバーの最後(右端)のボタンは、ギャラリーへの出口です。 ギャラリーは次のようになります。
 ギャラリーの各図面には独自のウィンドウがあり、マウスクリックまたはジェスチャーで切り替えることができます。
ギャラリーの各図面には独自のウィンドウがあり、マウスクリックまたはジェスチャーで切り替えることができます。
各ウィンドウにはツールバーがあり、さらにギャラリーツールバーがあります。
ギャラリーパネルから始めましょう。
[新規]をクリックすると、きれいなボードが表示されます。
[インポート]をクリックすると、クラウドから図面をインポートできます。

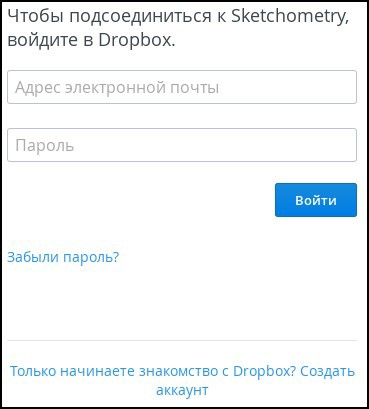
最初の3つのケースでは、認証フォームは別のウィンドウで開きます。 第四に-その場で。 それは彼らがどのように見えるかです(例えば、DropboxやWebDAV)。


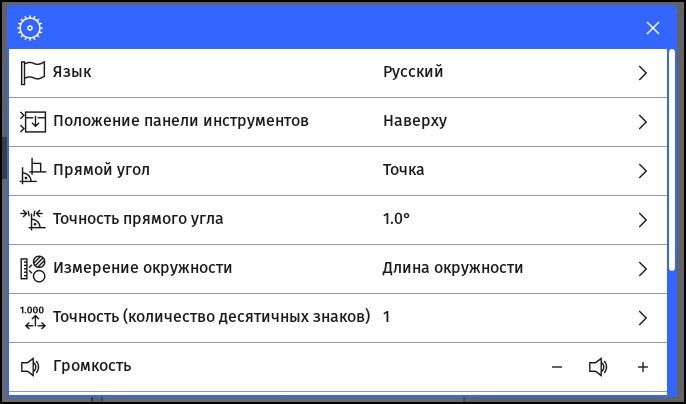
次のボタンは設定です。


[ヘルプ]ボタンは、 http: //www.sketchometry.org/help/への単なるリンクです
それでは、描画ウィンドウに移りましょう。
左側に図面の名前が表示されます。 その場で編集可能です。
右側の最初のボタンはクラウドへのエクスポートです。 [クラウドからインポート]ボタンとほぼ同じウィンドウが開きます。 最後の行の違い:

この行により、ファイル形式を設定しながら図面をコンピューターに保存できます(ファイル形式は、他のクラウドに保存するときにも設定できます)。 これらの形式は何ですか:
- スケッチは、スケッチが同じスケッチのバイロ大学で開発されたジオネクストプログラムと、スケッチのベースとなるJSXGraphライブラリによって図面が保存される形式です。
- Jessie Codeは、JessieCode言語のテキスト形式の図面を含むファイルです。 JessieCodeは非常に専門化された言語であり、JSXGraphのアドオンです。 ここでJessieCode構文について学び 、 ここで練習できます 。
- HTMLはJessieCodeスクリプトを含むページです。
最後に言いたいことは、右の2つのボタンについてです。 これは、図面の複製と削除です。
以上です。
まあ、それはいわば、おとぎ話でした。 そして今...
アフターテール
- ライセンスについて。 そのため、ライセンスのテキストはどこにもありません。 側のどこかにだけ書かれている
sketchometryは無料で使用できます。 教育目的で、また個人的に無料で使用できます。 商用利用については、 出版社の住所にご連絡ください。
- スケッチメトリクスの作業はまだ完了していないため、機能以外にもバグがあります。 最も深刻なのは、いくつかのアクションを実行しようとすると、図面が完全に消えることです。 これは、スライダーの可視性を変更し、ポリゴンに痕跡を残そうとするときにこれに会いました(なぜこれが必要なのかは本当にわかりませんが、それでも)。
- もちろん、実際のトレーニングタスクを表示することが望ましいですが、まだ利用できません。
これらは3スプーンのタールです。