使用方法と、この喜びでできることを説明します。
アニメーションとは、コンテナのサイズ変更を意味します。
transition: width 0.3s ease
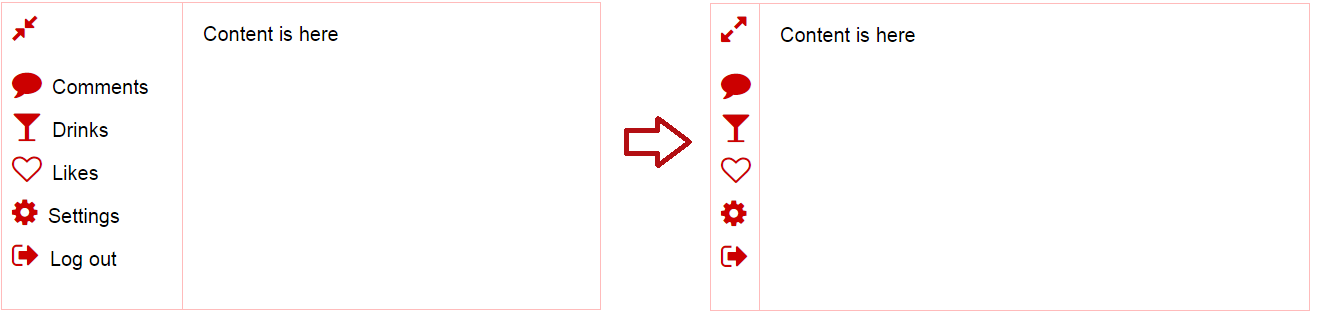
があるため、驚くことではないでしょう。 ただし、柔軟な要素のアニメーションは、いくつかのコンテナの寸法が同時に変化することを意味します。 これにより、サイズ変更レイアウトをアニメーション化するための範囲が無制限になります。 たとえば、メニューは非常に人気があり、折りたたまれてアイコンのみが表示されます。

Codepen.ioのデモを見る
通常のコンテナでこのようなメニューを作成するには、2つのコンテナの幅の変化を同期してアニメーション化する必要があります。 一方、古いブラウザをサポート
.menu { flex: 0.0001 1 180px; transition: flex 0.3s ease; } .collapsed .menu { flex: 0.0001 1 48px; }
サイズ変更をアニメーション化するコードは、1行に収まります。 アニメーション化するCSSプロパティとして、「flex」を渡します。
ここでflex-grow値は少し奇妙に見えます。 これは、ネストされた要素の基本寸法を計算した後、親要素に空き領域がある場合に、コンテナが他のコンテナに比べてどれだけ伸びるかを示す拡張係数です。 この値が他の値に比べて小さいほど、コンテナは小さくなります。 値0を使用すると、要素の幅(または高さ)が固定されます。 幅が固定されている場合、アニメーションに問題があります。GoogleChromeの古いバージョンは、flex-grow値がゼロの場合、サイズ変更のアニメーション化を完全に拒否しました。 ブラウザの一部のバージョンでは、この問題が引き続き存在する可能性があります。
フォトギャラリー
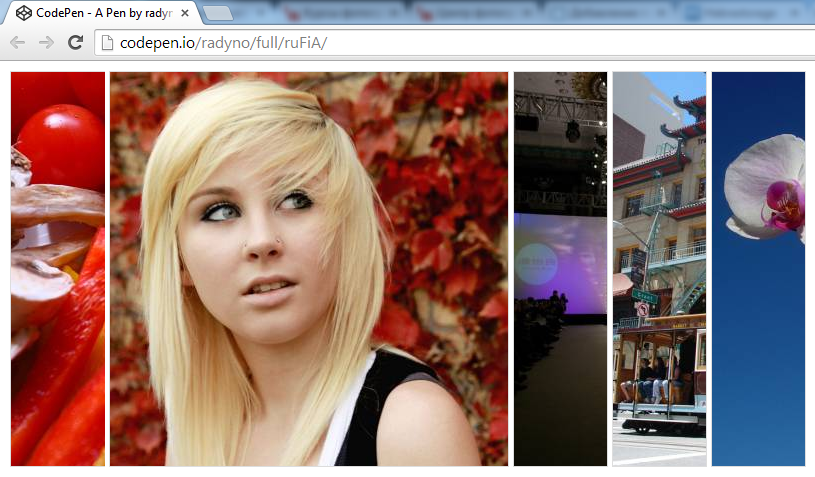
もう少し先に進みましょう。写真を5枚撮り、1行に並べます。

ホバーすると、選択した写真がより大きな形式で表示されます

Flexboxを使用して写真を配置し、画像をbackground-imageに挿入します。
<div class="items-row"> <div class="item img1"></div> <div class="item img2"></div> <div class="item img3"></div> <div class="item img4"></div> <div class="item img5"></div> </div>
.items-row { display: flex; flex-flow: row nowrap; } .item { flex: 1 1 20%; } .img1 { background-image: url('http://lorempixel.com/400/400/?1'); background-repeat: no-repeat; }
フレックスコンテナのすべての要素は、最初は幅の20%を占め、均等に伸縮します。 ホバーしたときにアクティブな要素が増加するように、400ピクセルの固定幅を設定し、要素の拡張性/圧縮性をほぼゼロに減らすルールを追加します。
.item:hover { flex: 0.000000001 0.00000001 400px; }
これで、ホバーすると、非アクティブな要素はすべてフロー収縮が1になり、非アクティブな要素がすべて圧縮されます。アクティブな要素は、ほとんど圧縮できないため、幅が400ピクセルのままです。
最後に、アニメーションを追加します。
.item { transition: flex 0.4s ease; }
Codepen.ioのデモを見る
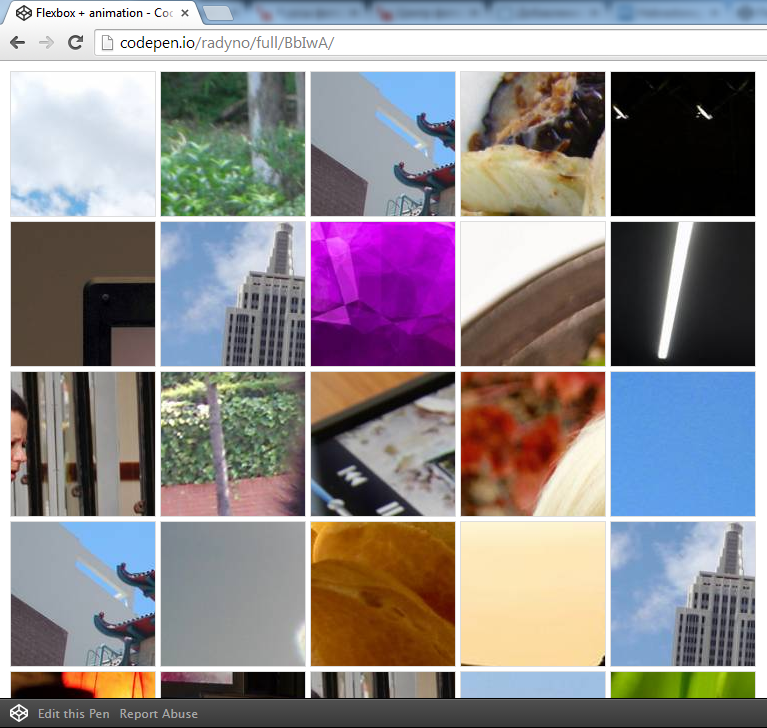
さらに先へ進むと、写真を何列か撮ることができ、カーソルの上にカーソルを合わせると、幅だけでなく高さも大きくなります。 これを行うには、同じことを繰り返しますが、
flex-flow: column nowrap;
。

しかし、写真にカーソルを合わせるとどうなりますか

Codepen.ioのデモを見る
性能
アニメーションのまれな議論では、FPSについては説明しません。 そのため、ゆっくりしたコンピューターで、前回のデモのFPSを測定しました。 そして、ここに私が得たものがあります:

はい、それはかなりよさそうです。 とにかく、Flexboxを使用して作成されたインターフェイスとフロートで作成された同様のインターフェイスのレンダリング速度を何らかの方法で測定しました。 インターフェイスには1,500個の要素が含まれていました。 レンダリングの違いは、デスクトップで約10ミリ秒、モバイルデバイスで約15〜20ミリ秒でした。 したがって、パフォーマンスがあなたにとって決定的な要因である場合、あなたは少し失うでしょう。
ブラウザのサポート
残念ながら、これはクロスブラウザの喜びではありません。
結論
-
transition: flex 0.4s ease;
ボックス要素のサイズ変更のアニメーションは簡単です。transition: flex 0.4s ease;
; - アニメーションが機能しない場合、ゼロ以外(0.000001)のflex-growおよびflex-shrinkの値ですべてを修正できます。
- パフォーマンスの観点では、Flexboxコンテナのアニメーションは、floatを使用したdiv要素のアニメーションよりもほとんど劣っています。
- これは非常に新しいソリューションなので、慎重に使用し、可能な限りテストしてください。