- ほとんどのユーザーはタブを難解なものとして認識します-彼らはウィンドウを切り替えるのに慣れており、パネルの下で必要なものを探します。 多くの場合、このダブル幅またはトリプル幅用に特別に作られています。
- 通常の人々のために半透明のPNGを処理することは、一般的にひどいシャーマニック呪文のように聞こえます。 エンドユーザーは、最終的に、サイト上でどれだけ正直な半透明性が作られているか、そしてそれがどれだけの松葉杖を持っているかを気にしません。 これは完全にウェブマスターの問題です。 ユーザーはそれらに言及することさえできません。
- CSS 3レベルは 、写真の半透明性と同じようにユーザーには理解できません。ユーザーはこれに遭遇せず、気にしません。
- スペルチェックはすでに多くの人に理解されています。 彼らは通常、Word、大文字、その他の小さなことでスペルチェックを行うという事実にもかかわらず、一般ユーザーはIEと他のブラウザの違いに気づきます-連絡先が自宅と職場で見える理由を私はいくつか質問しましたさまざまな方法で。
- パフォーマンスは 、IE7への切り替えを危険にさらしたユーザーに特に関連しています。速度の違いは肉眼で感じられます。 通常、このようなユーザーはすぐにIE6にロールバックしますが、IE6のリリース日については深刻な議論があります。多くの場合、新しいブラウザーに切り替えることをお勧めします。
このリストには、単純なユーザーがIE6を使用するための鉄の引数は1つもありません。 新しいブラウザ機能を利用したい開発者にとって、これは大きな問題です。 しかし、それらのほかに誰が気にしますか? したがって、「サイトへのIEアクセスをブロックする」シリーズのすべての種類のアクションが保持されますが、これは何らかの効果をもたらしますが、これでは明らかに不十分です。 「最も愛されている」ブラウザの位置を弱める別の方法を提供したいと思います。これは、同様のプロモーションとは根本的に異なります。
最初に、私がこの考えにどのようになったかをお話ししたいと思います。 ある素晴らしい冬の日、生産的な活動の合間に、私はLJを読み、 CSSに関する好奇心post盛な投稿に出会いました。 この投稿で、マダムダーツェル (リンクをたどるのが 面倒 だった人に説明する)は、FirefoxのCSSの例を説明しています。これは、html形式の強調表示である「ala safari」を提供します。

悪くないよね?
このクリエイティブに浸透したので、私はこれらのCSSを自分で作り直しました。 ご想像のとおり、IEではこのことは断固として機能しませんでした。 最初は、IEのサポートを提供するためにこの機能をJavascriptで書き直したかったのですが、幸いなことに時間内に停止し、より生産的な作業を行いました。 そして彼は、Webアプリケーションの1つで機能をライブのままにしました。 ところで、ここに彼女のコードがあります:
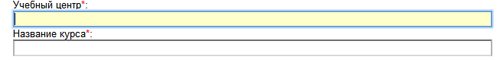
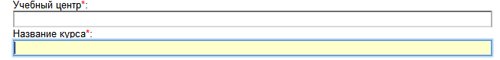
テキストエリア、入力、選択、ボタン { 境界線:1ピクセルの無地の灰色; アウトライン:1pxの純白; } テキストエリア:ホバー、入力:ホバー、ボタン:ホバー { ボーダーカラー:#CC0000; } テキストエリア:フォーカス、入力:フォーカス、ボタン:フォーカス { ボーダーカラー:赤; アウトラインカラー:赤; }
ポンツーンが、地獄のIEをロードすることで既に慣れているフォームを強調していたことを思い出しました。 バックライトが機能しないフォームで作業することは珍しいことにすぐに気付きました。 私はとても悲しく、孤独を感じました。
それは私に夜明けしたその瞬間でした。 IEや他の人がIEを使用することを禁止して、ユーザーと自分を拷問するのはなぜですか?この問題を打つだけで、通常のブラウザーのように動作するように松葉杖を代用するのはなぜですか? このような些細なことは、Webアプリケーションの動作にまったく影響しません。 それらは基本的な機能のみを飾ります。 もちろん、すべてのブラウザーで機能するようにこの機能を複雑にすることもできますが、その場合、主要なポイントは失われます-通常のブラウザーでユーザーを励まし、美しいもののための松葉杖の時間を節約します。 ユーザーは自分の目でブラウザーの違いを確認し始め、より便利なブラウザーを選択します。 IEを悪夢として忘れたがっている開発者にとって、これは非常にクールです...
私のブログから引用