
WebコンポーネントはWeb開発の新しい時代であり、GoogleのPolymerの助けを借りてその力を今日感じることができます。 テンプレートとカプセル化されたスタイルとロジック(js)を含む独自の「要素」(タグ)を作成でき、既製の要素の豊富なコレクションを利用できます。
ポリマーとは?
Polymerは、Webコンポーネントを作成および使用するためのライブラリです(それらはそれ自体、親友および構文糖のコレクションと呼ばれます)。 また、Webコンポーネントは、 一部のブラウザーで将来
html5がWebを変更したと思われる場合は、待って、Webコンポーネントが何をするかを確認してください。 ©誰かの。
webcomponents.orgで、Webコンポーネントのアイデアを体感できます 。 component.kitchenの他のコンポーネントを掘り下げることができます 。
まあ、将来のPolymerのビジョンが現実になる可能性が高く、将来、Polymer polyphils (
platform.js
)をオフにするだけで、すべてがネイティブに機能し続けます(UPD: わかりました 。ありがとうnazarpc ) 。 私たちが理解しているように、GoogleやMozilla(同様のx-tagを開発している)のような会社はウェブの未来を変えることができます。
インフラ
理論を実践で強化するには、インフラストラクチャが必要です。 これを作成する最も簡単な方法は、 yeomanとPolymerジェネレーターを使用することです(もちろんBowerが必要です)。 以下は必要なコマンドです(すでにインストールされています-スキップ)。
npm install -g bower npm install -g yo npm install -g generator-polymer mkdir my-project cd my-project yo polymer
その結果、独自の要素のペアを備えたアプリケーションの初期スケルトンと、既製の要素のコレクション全体を備えたフォルダを取得します。 動作の様子を確認するには、サーバーを起動する必要があります。
grunt serve
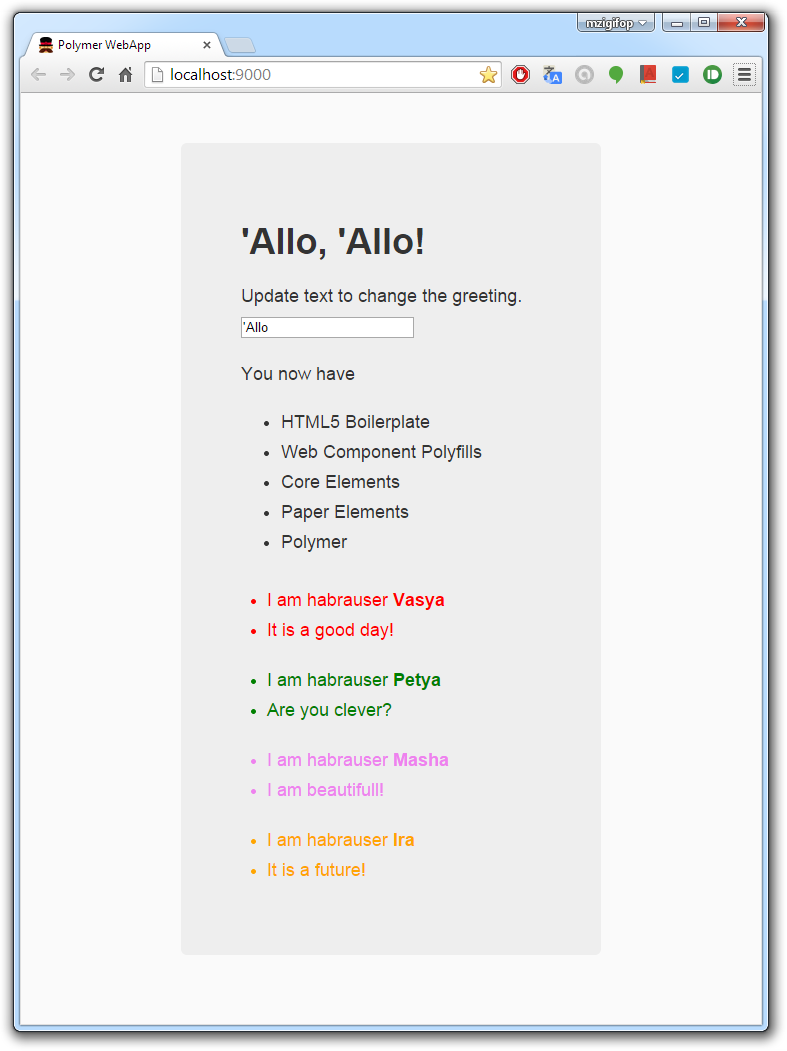
起動後、ブラウザが開き、次のような画像が表示されます。

そのため、インフラストラクチャが確立されると、次の調査を開始します。
既製のコンポーネントおよび要素を使用します。
Polymerには、 2つの主要な要素のコレクションが含まれています 。
- コア要素は、視覚要素(パネル、ボタン、入力など)と非視覚要素(ajax、localstorageなど)を含む要素のセットです。
- Paper-elementsは、新しいマテリアルデザインを実装する一連の要素で、最近Googleで広く使用されています。
index.html
要素を使用するには
index.html
platform.js
接続する必要があります(すべてが接続されています)。
<script src="bower_components/platform/platform.js"></script>
また、
<link>
タグを使用して使用する前に、必要な要素をインポートする必要があります。
<link rel="import" href="bower_components/[]/[].html">
次に、必要なタグをコードに貼り付けるだけです。
<core-scaffold> <core-header-panel mode="seamed" navigation flex> <core-toolbar></core-toolbar> <core-menu valueattr="label"> <core-item icon="settings" label="Item1"></core-item> <core-item icon="settings" label="Item2"></core-item> </core-menu> </core-header-panel> <google-map></google-map> </core-scaffold>
<google-map></google-map>
など、Google APIのビルド済みコンポーネントがあります。 これにより、アプリケーションにGoogleサービスを簡単に埋め込むことができます。 googlewebcomponents.github.ioのコンポーネントのリストをご覧ください。
既製のコンポーネントをすぐにページにスローし、スタイルとjsコードを修正するには、 デザインツールを使用して、すべてのコンポーネントがどのように見えるかを確認してください。 これを使用して、結果のコードをGithub Gistとして保存できます。
この「エディター」での作業に関する短いビデオを次に示します。
アイテムを作成する
これはおそらくWebコンポーネントとPolymerの最も重要な機能です(少なくとも私にとって)。 これはAngularディレクティブに似ていますが、スタイルとロジックを持つ通常のhtmlのみが使用されます。 さらに、これらはすべて分離され、独自のスコープで機能し、外部の人は何も壊しません。
次のようになります(
<habrauser-card>
要素を作成します
habrauser-card.html
app/elements
フォルダーの空の
habrauser-card.html
から始めます)。
<link rel="import" href="../bower_components/polymer/polymer.html"> <polymer-element name="habrauser-card" attributes="habrauser usercolor"> <template> <style> :host { display: block; padding: 10px; color: {{usercolor}}; } polyfill-next-selector { content: ':host h3'; } :host ::content h3 { margin: 0; text-decoration: underline; } </style> <content select="h3"></content> <li>I am habrauser <b>{{habrauser}}</b></li> <li><content></content></li> </template> <script> Polymer('habrauser-card', { habrauser: 'DefaultValue', usercolor: 'green' }); </script> </polymer-element>
見てみましょう:
まず、
polymer.html
または、
polymer.html
に
polymer.html
へのリンクが既にある他のコンポーネントを接続します。
次に、
<polymer-element>
、
<habrauser-card>
要素を定義します(重要!名前には必ず「-」記号を付ける必要があります) 。
attributes
プロパティで、外部(呼び出し時に使用する)プロパティをリストします。 これをWebコンポーネントインターフェイスと呼びます。 これらは、jsおよび
publish:
プロパティを介して設定できますが、引数を使用して指定する方法が望ましいです。
次に、htmlテンプレート(
<template>
タグで囲まれたもの)が来ます。
スタイルは、ここで
<style>
で記述できます。または、外部ファイルをロードできます(通常のhtmlのように)。 さらに、Polymerは、スタイルシートが完全にロードされるまで要素の「登録」を遅らせます。
:host
は
<habrauser-card>
要素のセレクターです。 ルート。
<content>
、呼び出されると
<habrauser-card>
囲まれたものに置き換えられます。
<habrauser-card>
のコンテンツは、「内部」タグによって解析され、適切な場所に表示されることもあります。 これを行うには、
<content>
select
引数を使用し
select
。
最後に、jsが自然な
<script>
もファイルとしてロードできます。
Polymer([tag-name,] [prototype])
は、プロパティとメソッドを要素にバインドするための便利なラッパーです。
そしてもちろん、データの入札。 「二重口ひげ」
{{param}}
をテキスト、属性、スタイル、どこにでも、そしてすべてが機能するように挿入するだけです。 変数が変更されると、どこでもすぐに変更されます。 さらに、これが外部変数(インターフェース)である場合、変更された値を最上部に渡すことができます。
これですべてのコンポーネントが説明され、
index.html
使用できるようになりました。
<!-- --> <link rel="import" href="elements/habrauser-card.html"> ... <div class="hero-unit"> ... <!-- --> <habrauser-card habrauser='Petya' usercolor='red'>This text from index.html</habrauser-card> <habrauser-card habrauser='Ivan'><h3>Hello!</h3> The end text!</habrauser-card> <habrauser-card usercolor='blue'><input placeholder="type here"></habrauser-card> </div>
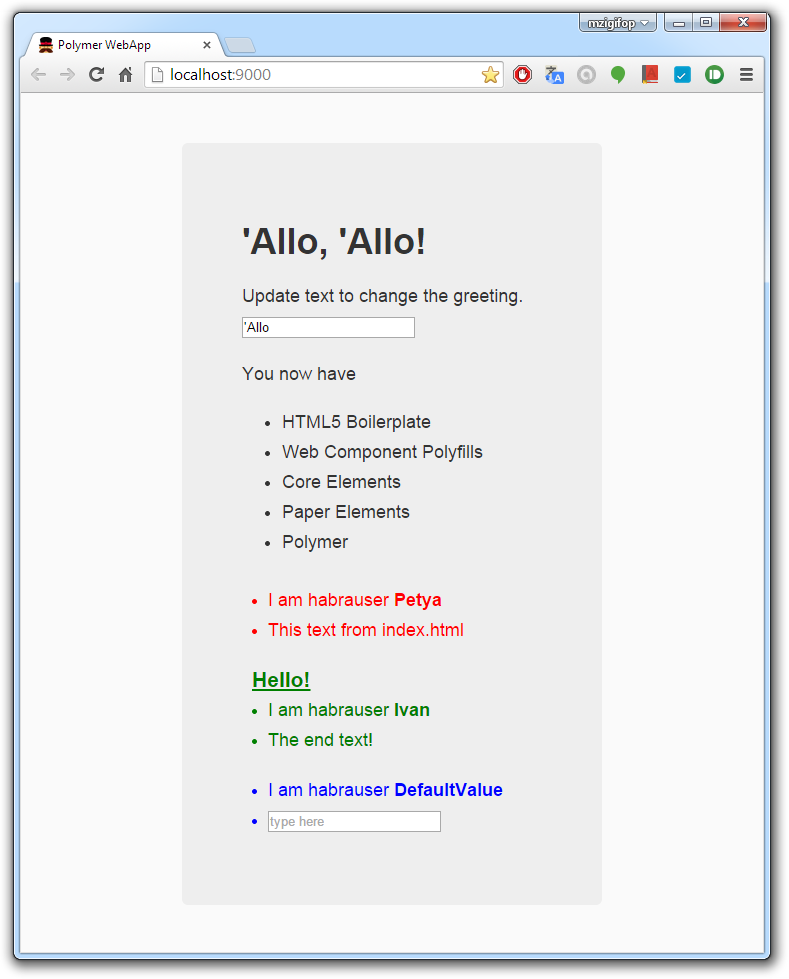
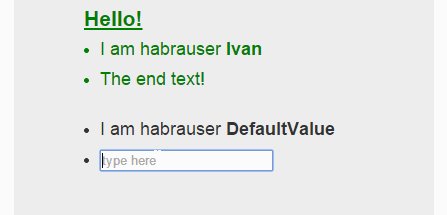
ブラウザに保存すると、次の画像が表示されます。

コンポーネントの機能を少し拡張してみましょう。名前をクリックして、関数を呼び出します。
... <li>I am habrauser <b on-click="{{resetColor}}">{{habrauser}}</b></li> ... Polymer('habrauser-card', { habrauser: 'DefaultValue', usercolor: 'green', resetColor: function() { this.usercolor = 'green'; } ...
また、
index.html
少し修正して、呼び出しを
<template>
タグでラップします(
index.html
でのデータバインディング用)。
<template is="auto-binding"> <habrauser-card habrauser="Petya" usercolor="red">This text from index.html</habrauser-card> <habrauser-card habrauser="Ivan"><h3>Hello!</h3> The end text!</habrauser-card> <habrauser-card usercolor="{{newcolor}}"><input placeholder="type here" value="{{newcolor}}"></habrauser-card> </template>
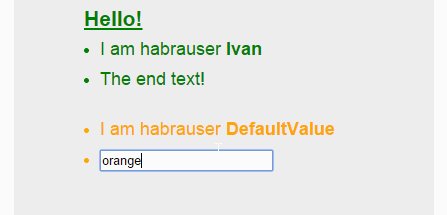
結果は次のようになります。

さて、最後の例は配列であり、
repeat
ます。
index.html
置換:
<div class="hero-unit"> <yo-greeting></yo-greeting> <p>You now have</p> <yo-list></yo-list> <template id="my-tpl" is="auto-binding" repeat="{{habrausers}}"> <habrauser-card habrauser="{{name}}" usercolor="{{color}}">{{text}}</habrauser-card> </template> </div> <script> document.querySelector('#my-tpl').habrausers = [ {name: 'Vasya', color: 'red', text: 'It is a good day!'}, {name: 'Petya', color: 'green', text: 'Are you clever?'}, {name: 'Masha', color: 'violet', text: 'I am beautifull!'}, {name: 'Ira', color: 'orange', text: 'It is a future!'} ]; </script>
結果は次のようになります

そして最後に、Google I / O 2014- One and Twoのビデオを見ることを強くお勧めします
まあ、 この投稿の最も重要なリンクは 、興味のある場合には複数回適用する必要があります。