まず、次のものが必要です。
- キャラクタースプライト
- プラットフォームテクスチャ
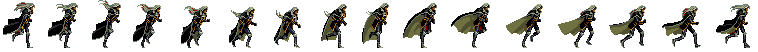
私は個人的にはどのように描くかわからないので、これは私たちの目標ではないので、主人公がドラキュラの息子アルカードである素晴らしいゲーム「Castlevania:Symphony of the night」のリソースを使用します。 ネットワーク上のキャラクターの完全なストーリーボードを簡単に見つけることができます。必要なものです!
アルカードの完全なストーリーボード 

静止と実行の2つの状態のストーリーボードを準備しましょう。このため、赤い背景を削除し(キャラクターが常に赤い長方形の背景に対して移動する必要はありません)、画像の必要な部分を切り取り、出力で次のようにします:

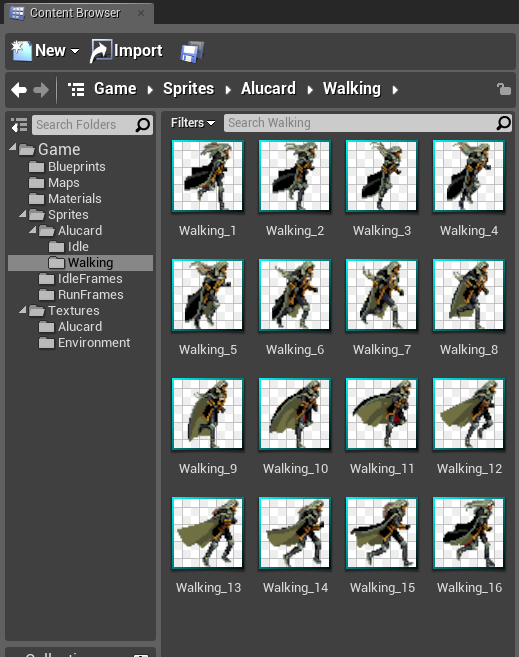
そしてこれ:

背景画像から、これまでのところ床だけが切り取られています:
長く退屈な床のテクスチャ 

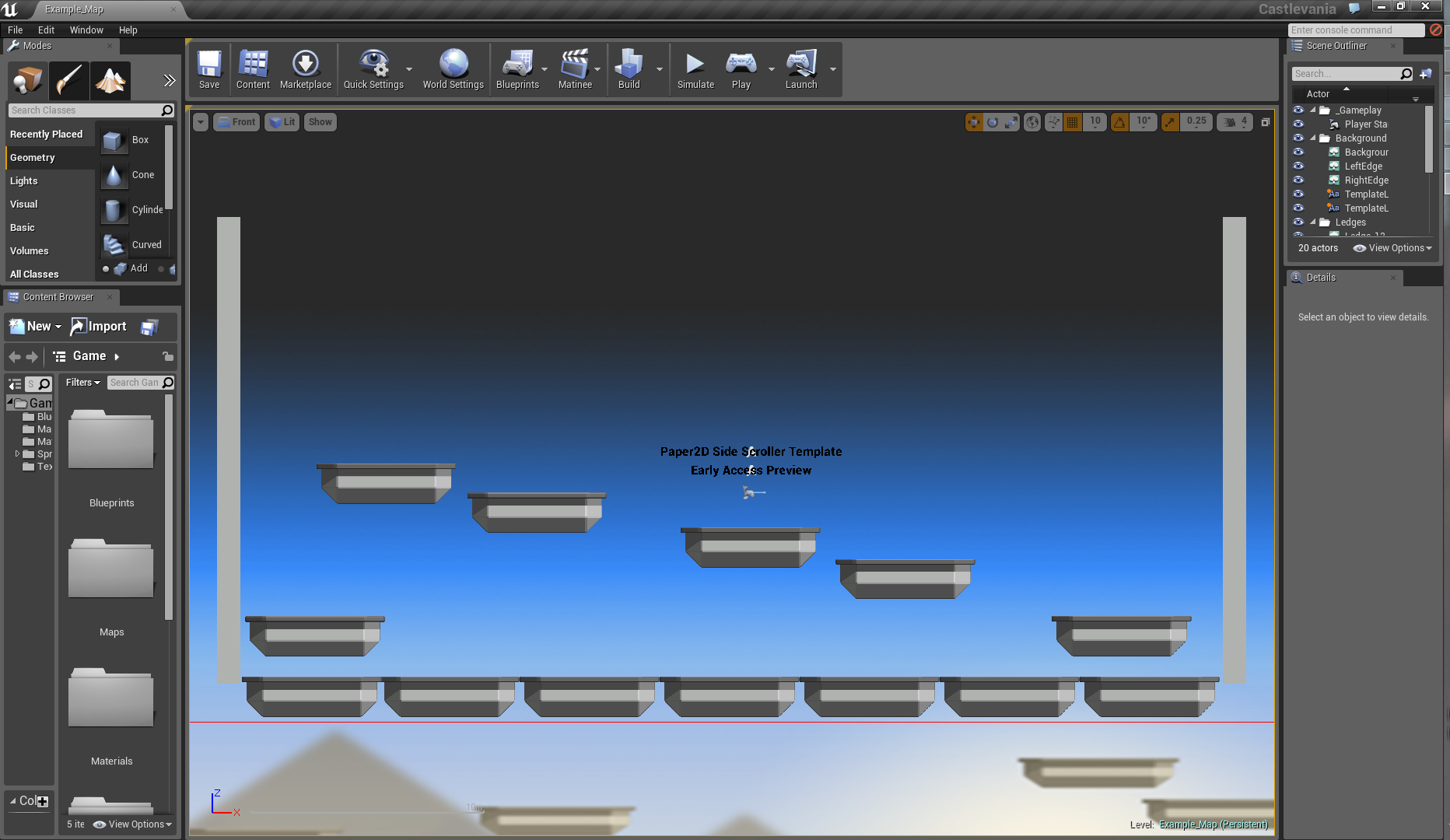
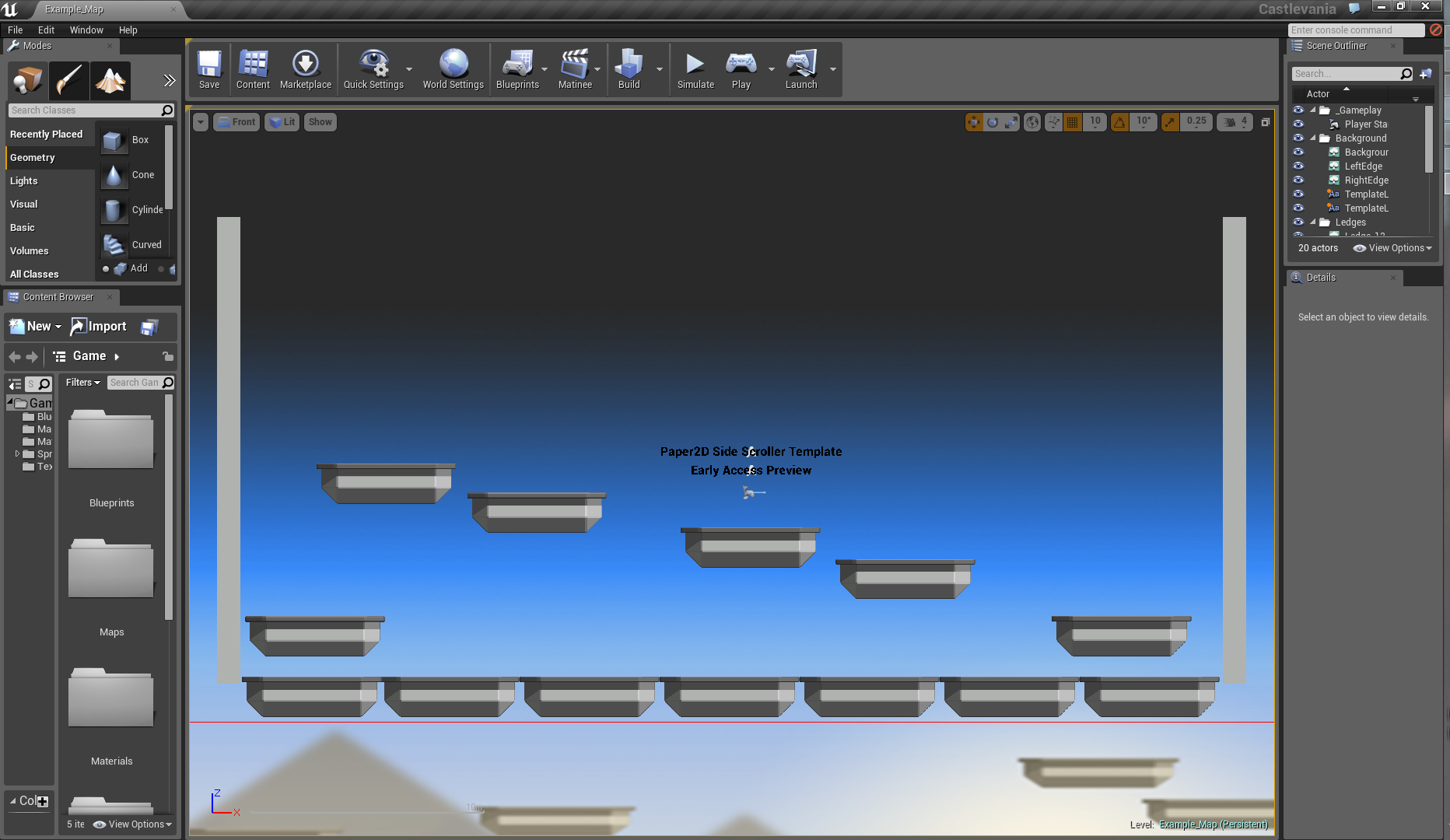
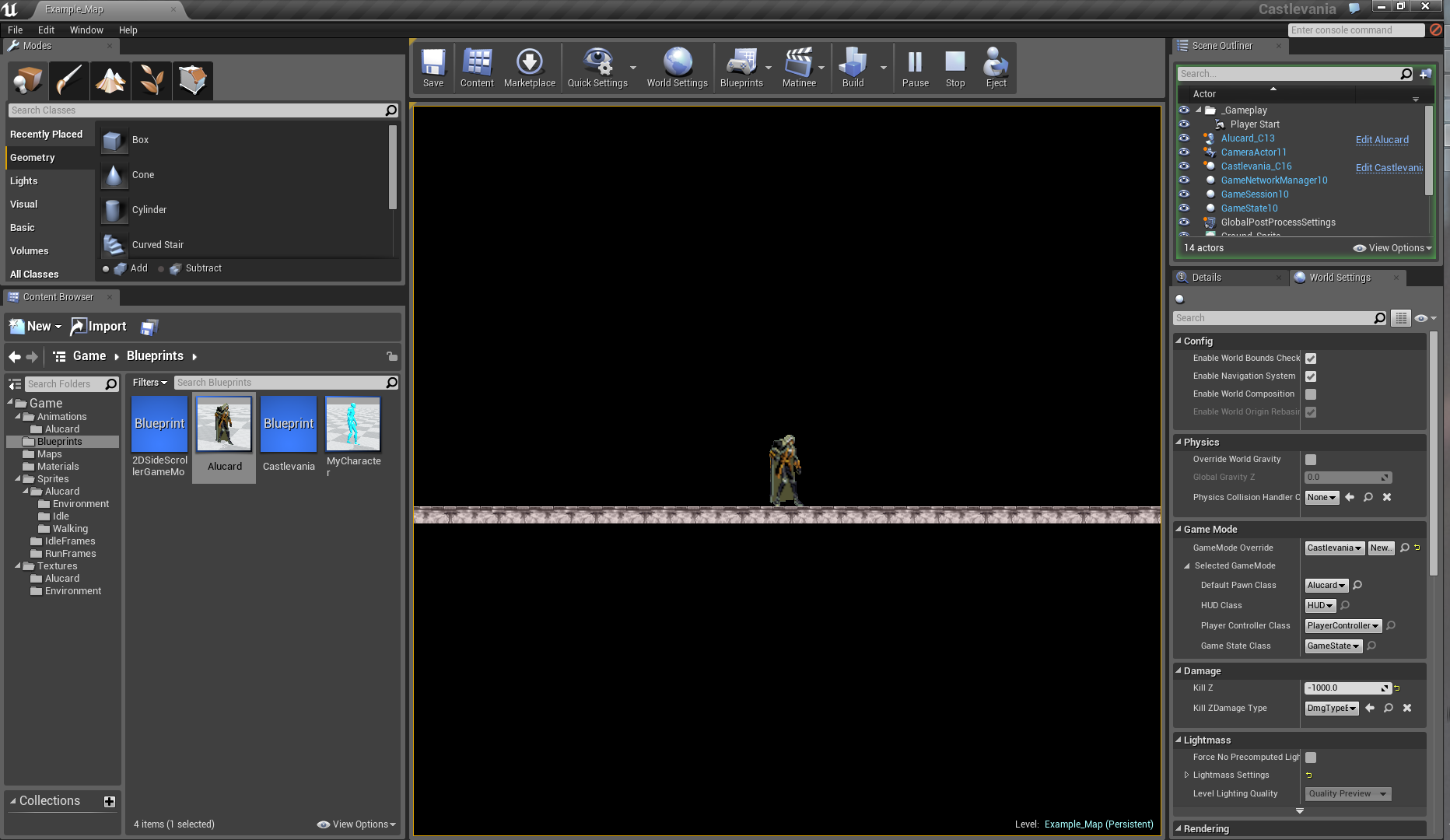
すべてを準備したら、プロジェクトの作成とソースコードのインポートに進みます。 UE4の最新バージョンでは、すぐに2Dサイドローラー(ブループリント)を作成する機能が追加されました。開始コンテンツを削除することを忘れずに使用します。今必要のない素材やオブジェクトがたくさんあります。 デフォルトでは、実行用のマネキンといくつかのプラットフォームが提供されますが、これらはすべて必要ではないため、削除します。
基本的な内容 

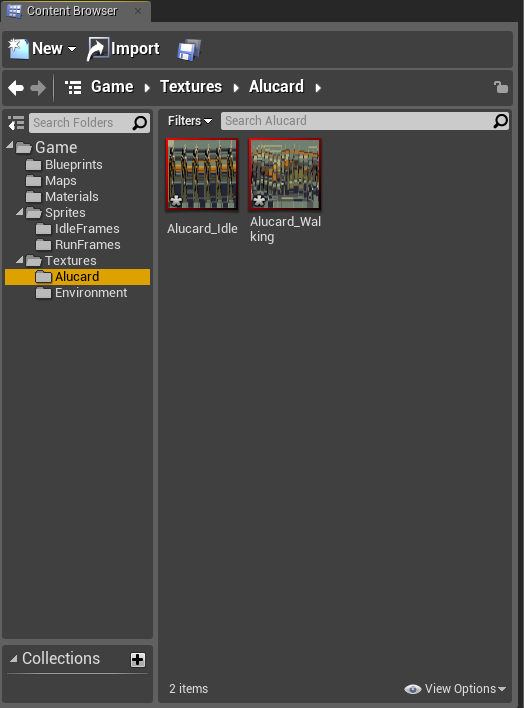
プロジェクトフォルダを構造化し、対応する画像をインポートします。

次に、テクスチャからスプライトを抽出する必要があります。 自動と手動の2つの方法でこれを行うことができます。自動抽出では、ニュアンスが1つあることに注意してください。スプライトには昇順で番号が付けられますが、番号付けが元のテクスチャの位置に対応する必要はないため、抽出後にすべてを慎重に確認することをお勧めしますその後、アニメーションのアーティファクトがないこと。 まだレッスンがあるので、すべてを手動で行います。
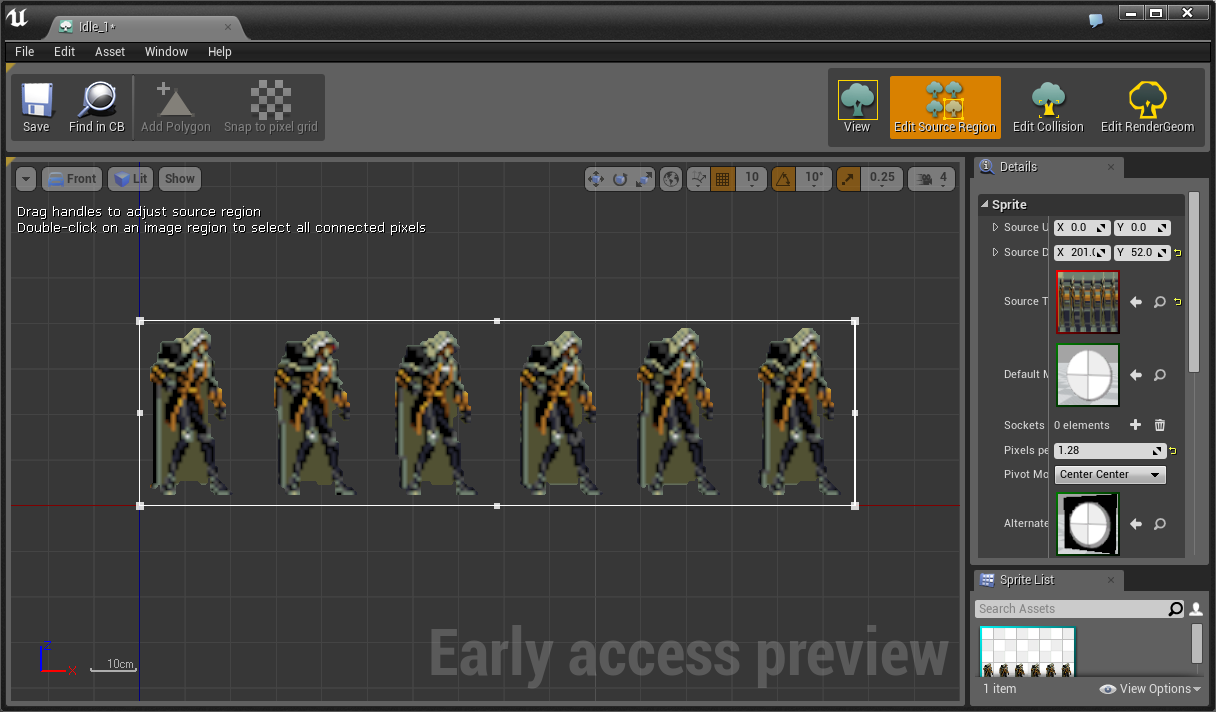
まず、「Sprites」→「Alucard」でいくつかのパパを作成します。その中には、対応するスプライトを含む「Idle」フォルダーと「Walking」フォルダーがあります。 したがって、空のスプライトを作成し、「Idle_1」と呼んで開きます。 すぐに「ソース領域の編集」に進み、テクスチャ「Alucard_Idle」をソーステクスチャとして指定します。

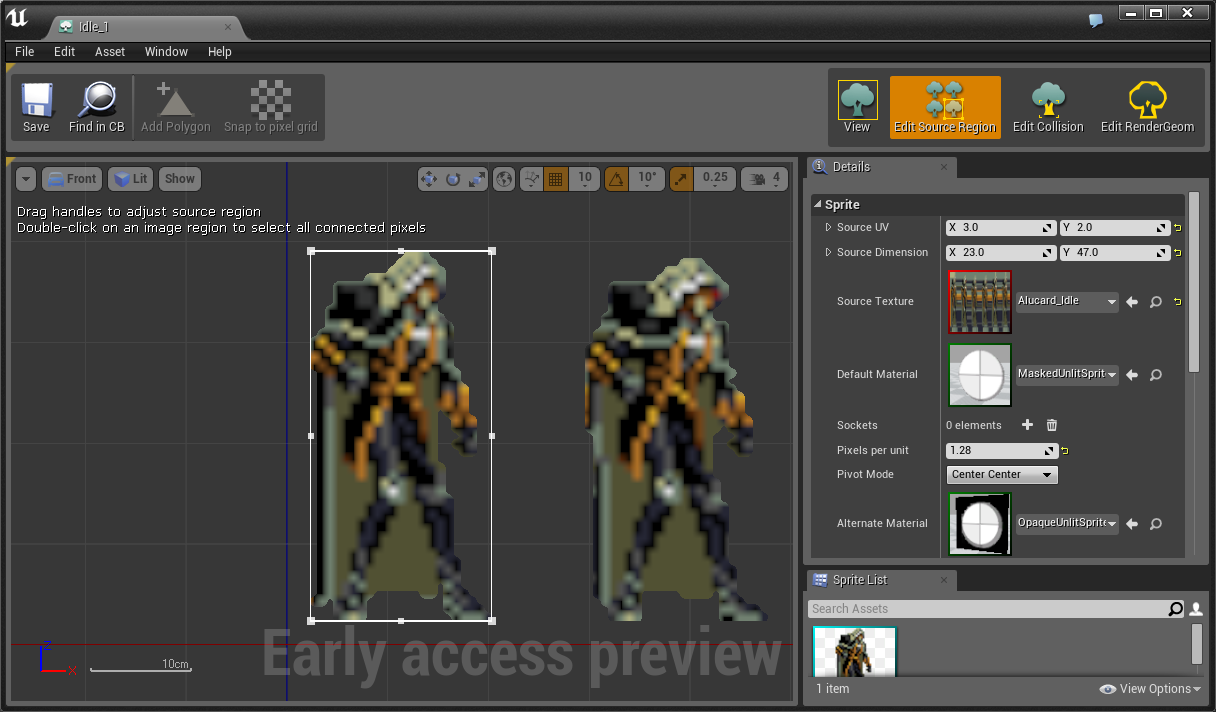
1つのスプライトにはキャラクターのアニメーションの1フレームが含まれている必要があるため、「ソースUV」および「ソースディメンション」の値を調整して1フレームを取得するか、境界線を自動的に決定する必要がある画像をダブルクリックします:

残りの休息と歩行のフレームについても同じことを行います。

プラットフォームのテクスチャからスプライトも作成しますが、画像は1つしかないため、コンテキストメニューから簡単に作成できます。
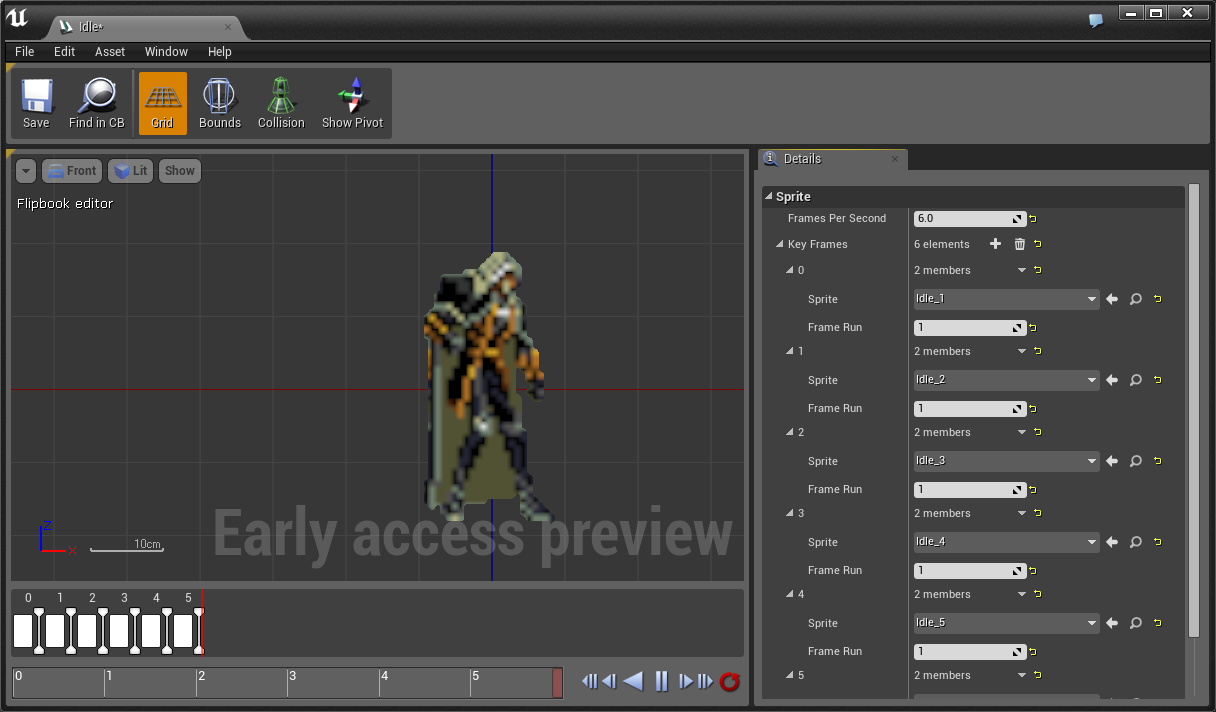
スプライトに命を吹き込む時です! これを行うには、「アニメーションフリップブック」を作成し、名前を付けて開きます。 適切なフレームを順番に追加し、1秒あたりのフレーム数を好みに合わせて設定します。6が好きです。

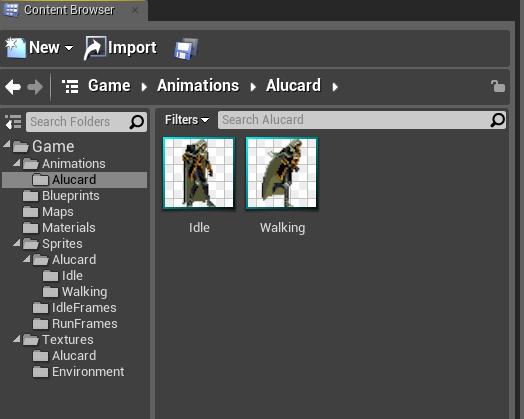
歩いて繰り返し、出口には2冊のフリップブックがあります。

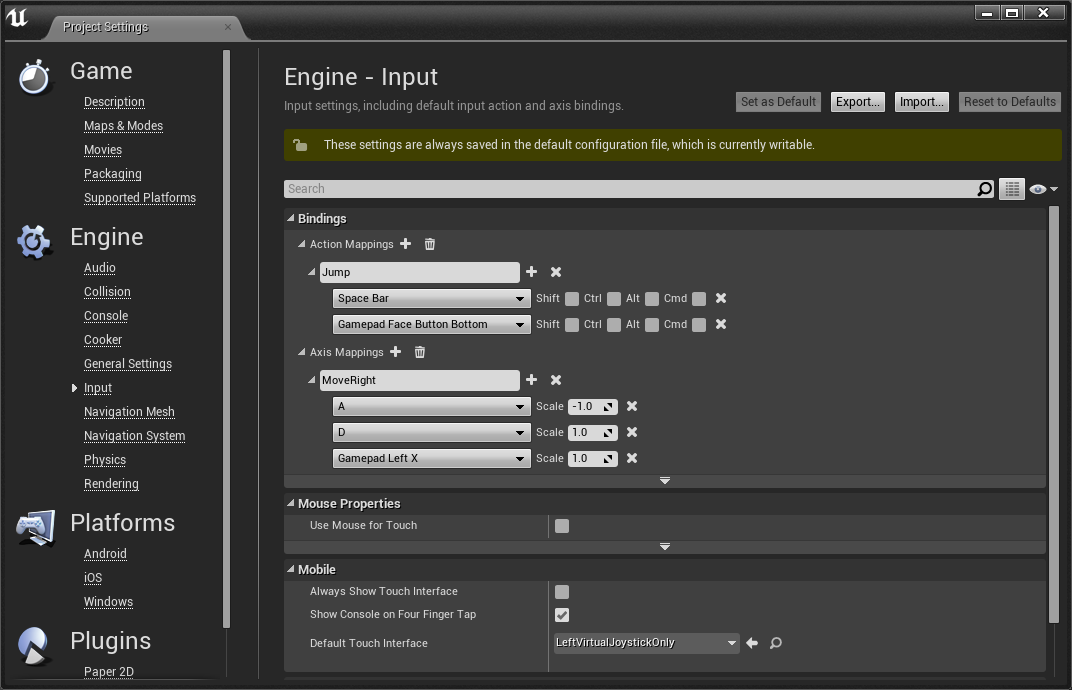
ここで、プラットフォームをシーンに追加します。Yコンポーネントに沿った位置が0であることが重要です。次に、コントロールを追加します(ワークピースで既にオンになっていますが、必要に応じて再割り当てします):編集→プロジェクト設定→入力

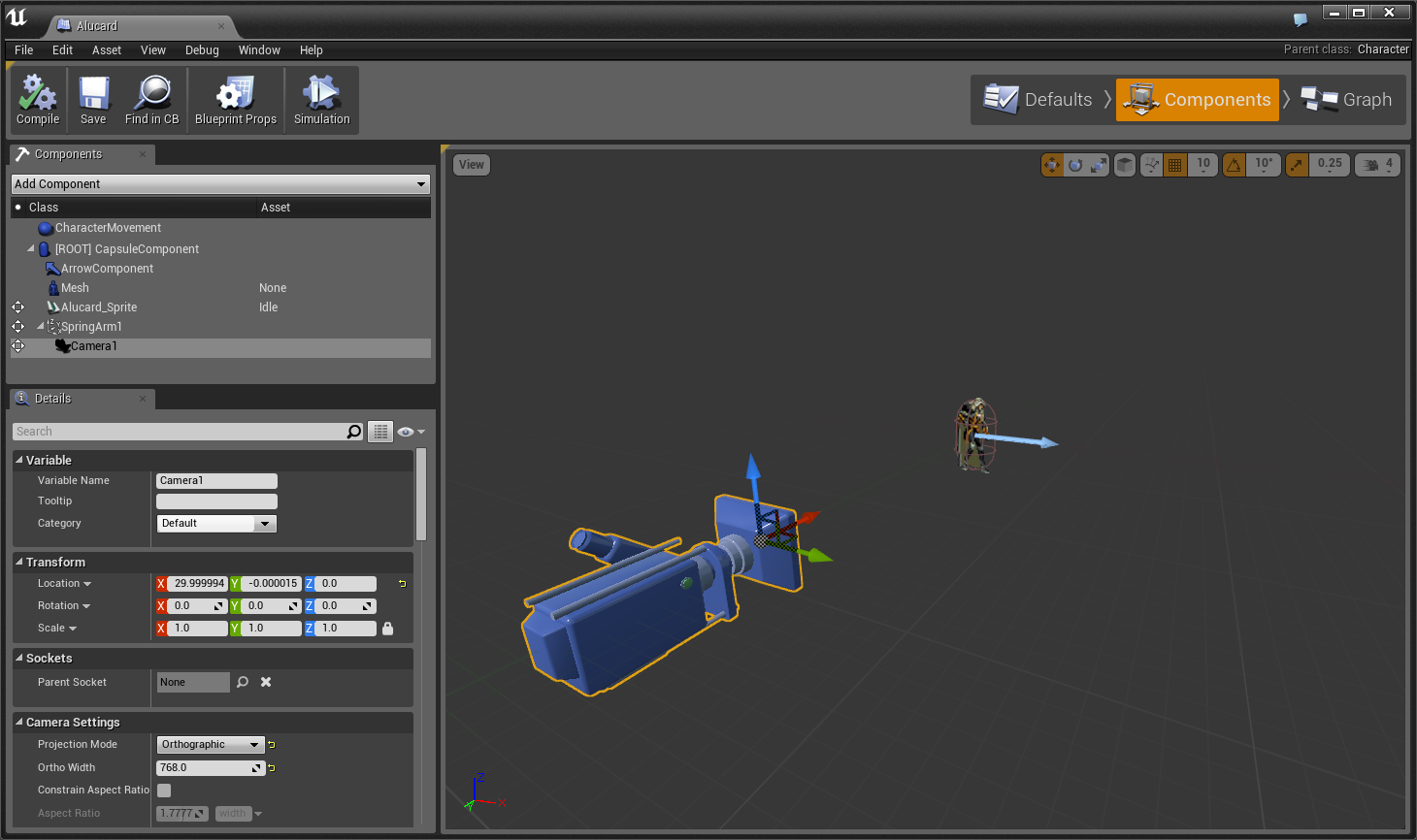
キャラクターの作成に直接進みます。 「Blueprints」フォルダーで、新しいBPを作成します。どの印刷クラスを尋ねられ、「Character」を選択して名前を付け、開いて「Components」セクションに移動します。 Flipbookをカプセルに追加し、準備されたIdleアニメーションをソースとして選択し、SpringArmを追加してカメラをフックします。原則として、手なしで行うことができますが、それで良いです。 スプライトとカプセルのサイズを調整して味見しますが、スプライトが地面から浮かないように、カプセルを少し小さくすることをお勧めします。 カメラからコントローラーへの依存を削除し、正射投影タイプ、味の深さを設定します。

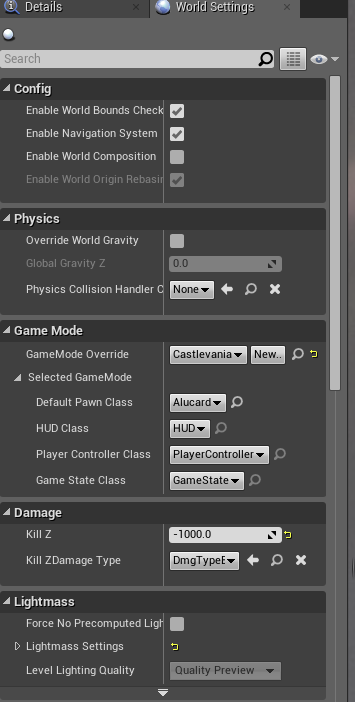
コンパイルして保存します。 世界の設定では、独自のGameModeを作成するか、既存の「デフォルトのポーンクラス」で作成したキャラクターに変更できます。

これで、すべてを正しく実行し、キャラクターが注文を待ち望んでいることを確認できます。

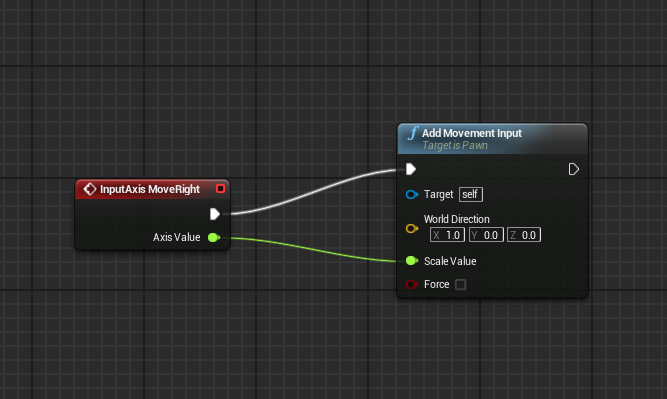
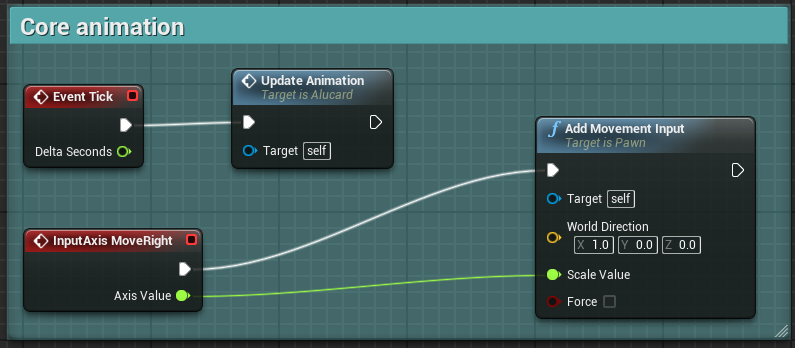
移動方法を彼に教える時が来ました。そのために、キャラクターのBPを再び開き、グラフセクションに移動します。 Blueprintsは非常に強力なツールであり、プロジェクトで古典的なコードを記述しなくても支援できることは注目に値しますが、実際には同じプログラミングであり、実際にはいくつかの名前と値を記述するだけで十分です。 したがって、まず、MoveRightイベント中にベクトルに沿って動きを追加する必要があります。

ここで次のことが起こります:軸に作用するとき(±1の2つのアクションがあります)、オブジェクトは与えられた効果のためにX軸に沿って動きます。 原則として、これは移動には十分です。試してみてください-コンパイル、保存、テスト。 キャラクターは軸に沿って移動しますが、切り替えはできなかったため、アニメーションはありません。
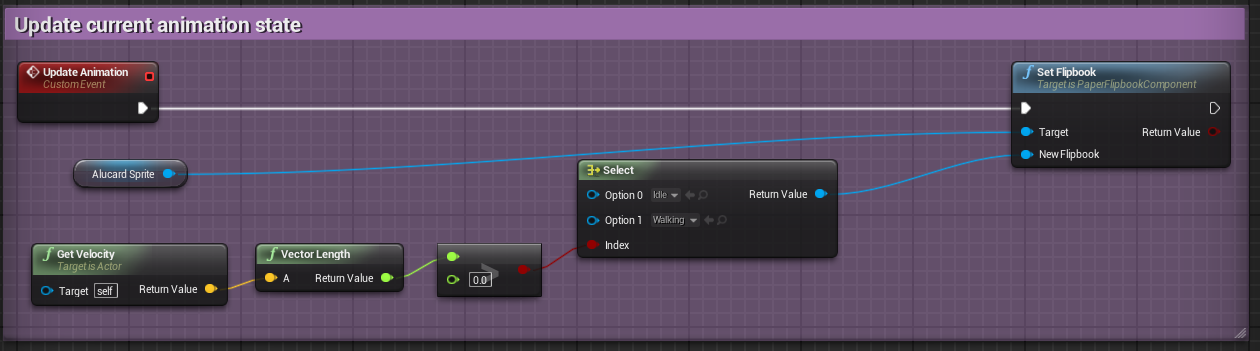
アニメーションを切り替えるには、キャラクターのフリップブックにある実際のアニメーションを置き換える必要があります。 これを行うにはいくつかの方法がありますが、私は最も汎用性が高く、エレガントなようです。 グラフ上に独自のイベントを作成し、目標にそれぞれ「アニメーションの更新」という名前を付けます。

ここでの作業のロジックは次のとおりです。イベントが呼び出されると、指定されたアニメーションがターゲットフリップブックに配置されます。 アニメーション自体は、オブジェクトの速度に応じて選択されます。オブジェクトの速度が0より大きい場合は、歩くアニメーション、そうでない場合は静止します。 更新およびモーショングラフ:

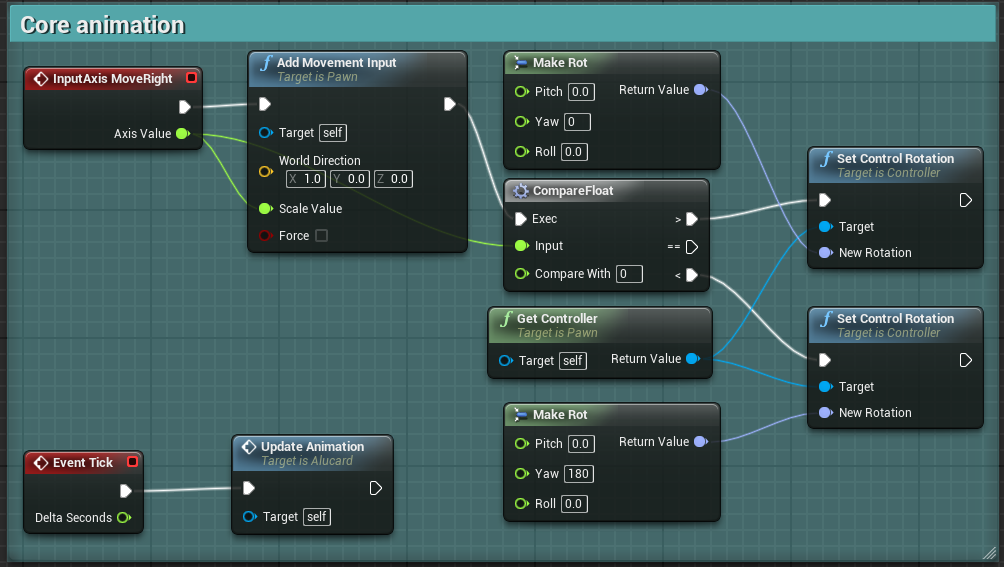
新しいイベントが登場しました-「イベントティック」、それはすべてのフレームで発生します。すべてのフレームでアニメーションを変更する必要性を確認します。 今すぐゲームを開始すると、キャラクターは実行アニメーションとともに移動しますが、常に一方向に見えるため、これを修正します。

最終結果:
そこで、今日、プラットフォーム内を移動できるアニメーション2Dキャラクターを作成しました。 将来的には、敵をジャンプ、戦闘、破壊する機能を追加します。 提案、コメント、批判を歓迎します。
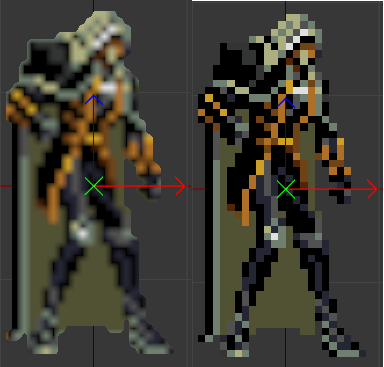
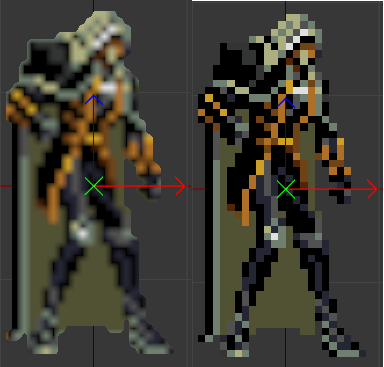
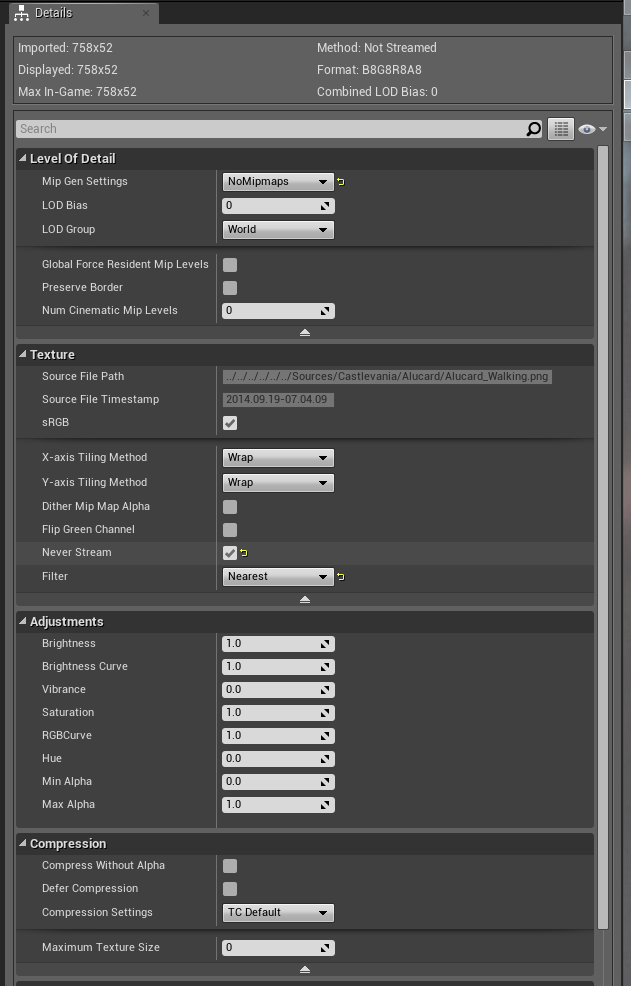
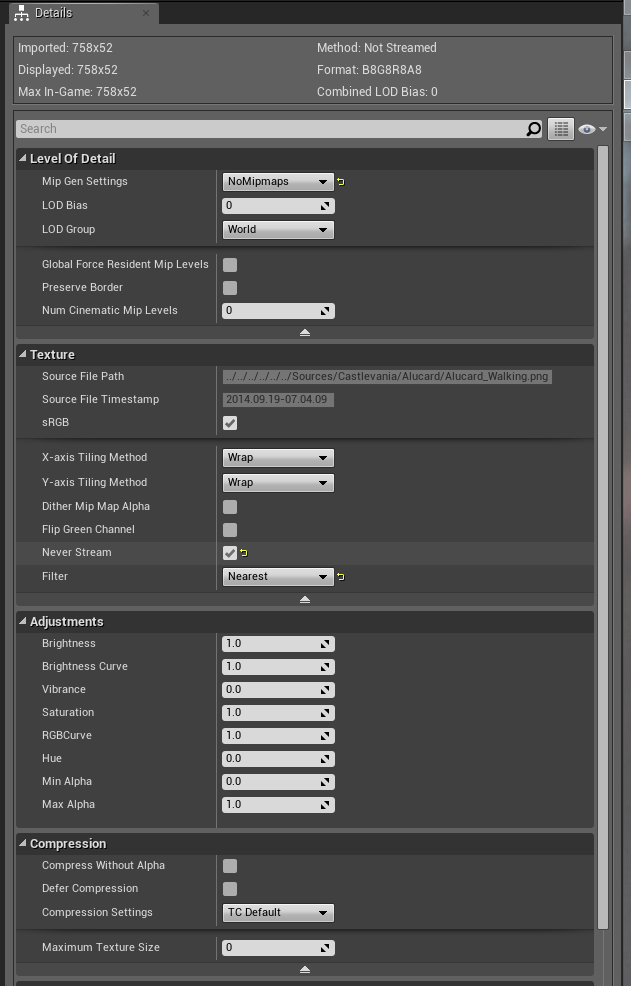
UPD 1.ユーザーのアドバイスに基づき 、 Torvald3dはキャラクターソーステクスチャの双線形補間を削除しました。 インポートしたテクスチャに移動して、フィルターを「最も近い」フィルターに変更します。
フィルター 

さて、比較:
オン/オフ補間: