
Konstantin Obenlandは、昨日Make WordPress CoreブログでTwenty Fifteenと呼ばれる新しい標準WordPressテーマのデザインを発表しました。 Matt Mullenwegは、Automatticのテーマデザイナーである入江隆に新しい標準テーマのデザインを依頼しました。 ちなみに、彼はTwenty Fourteenのデザインもしました。
Twenty Fifteenがブログのトピックになることは既に知られています。 デザイナーからの説明:
Twenty Fifteenは、簡潔でシンプルなブログテーマです。 タイポグラフィには特に注意が払われます。これにより、テーマがテキストをユーザーインターフェイスのメイン要素に変えます。 Twenty Fifteenは、GoogleのNoto SansとNoto Serifを使用しています。これは、どの言語でも調和するように設計されたフォントファミリです。これは、WordPressとその国際化にとって特に重要です。
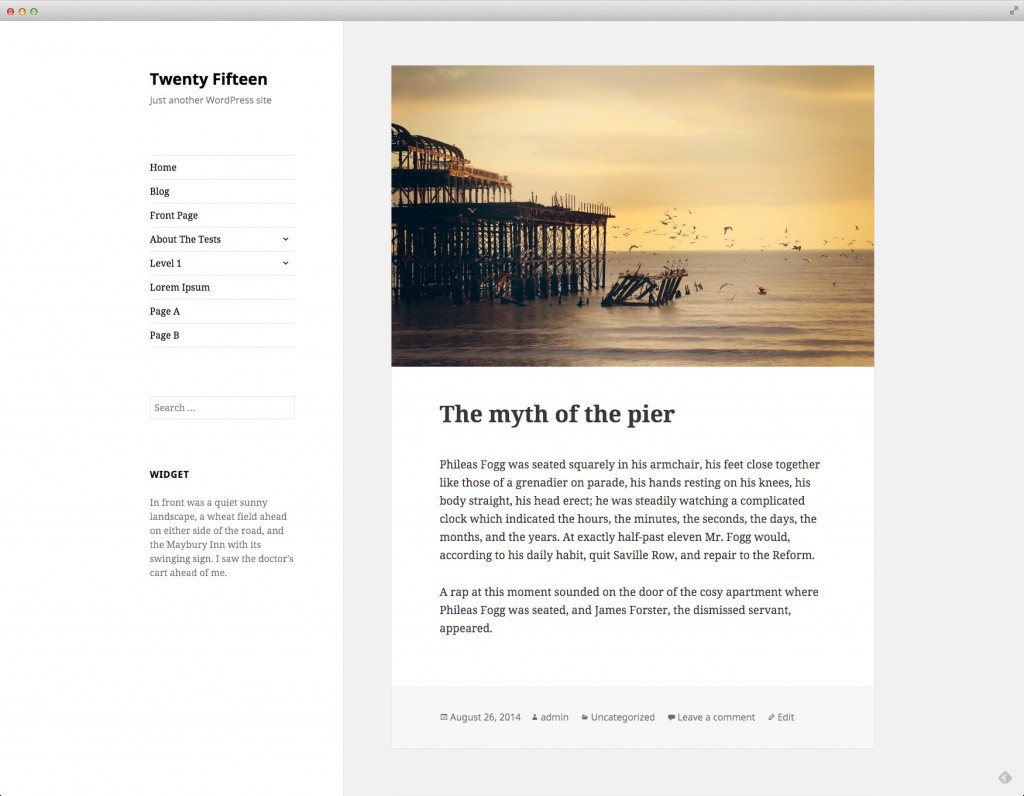
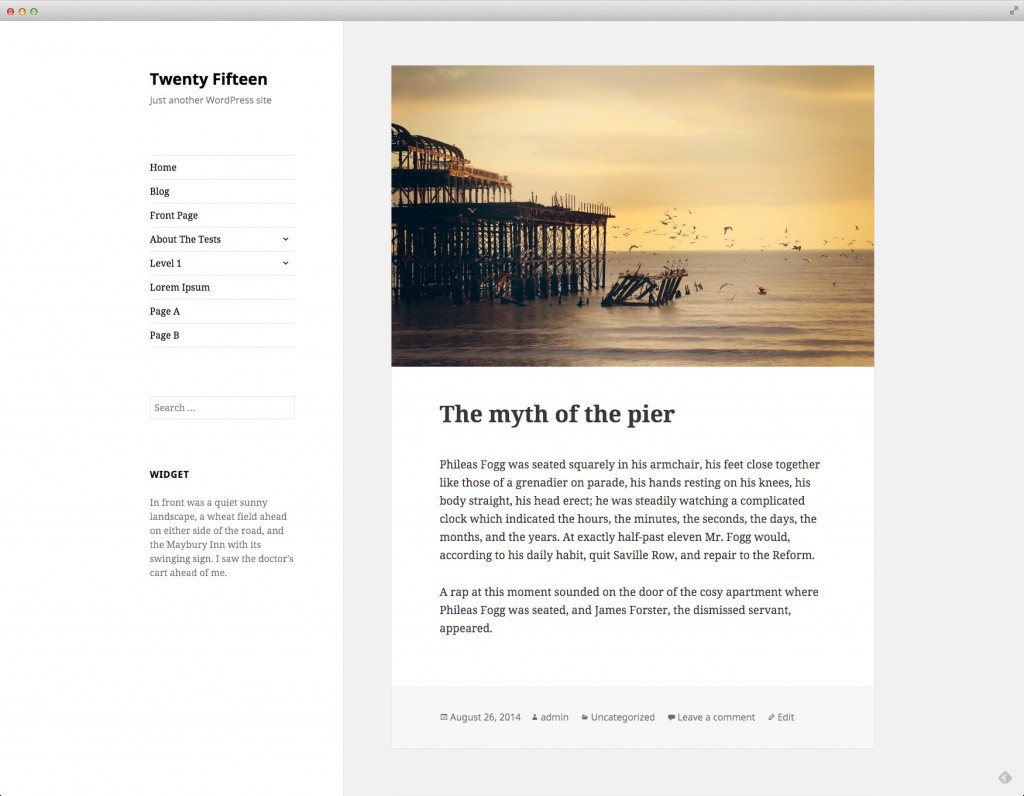
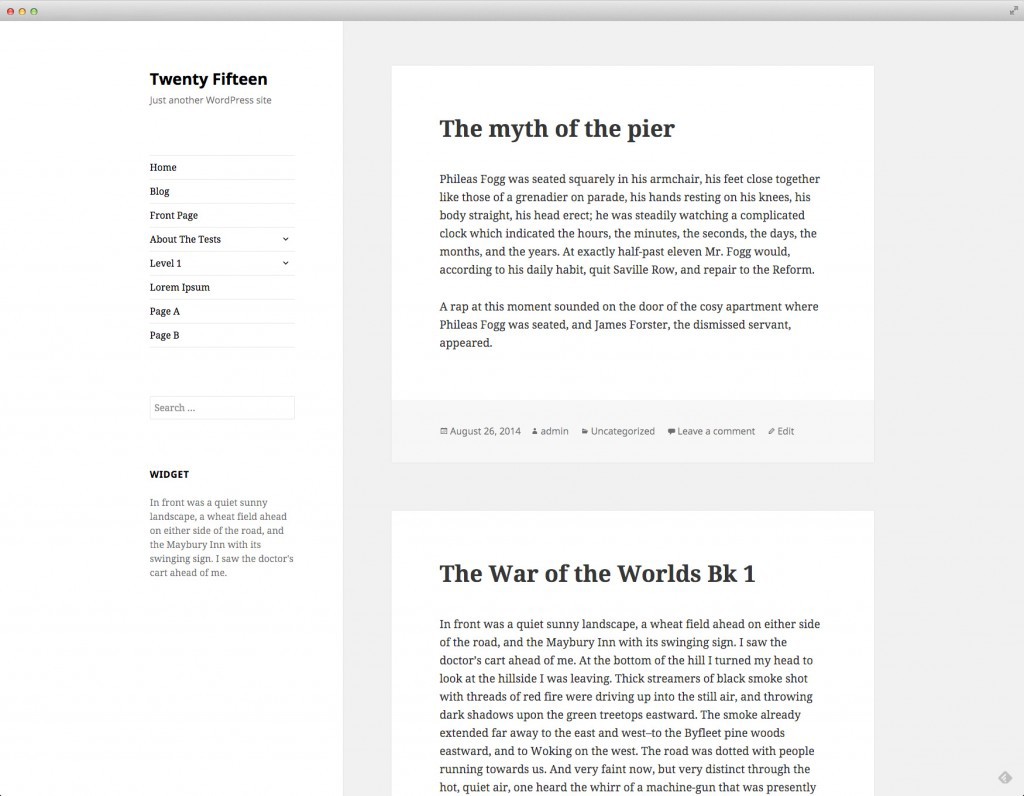
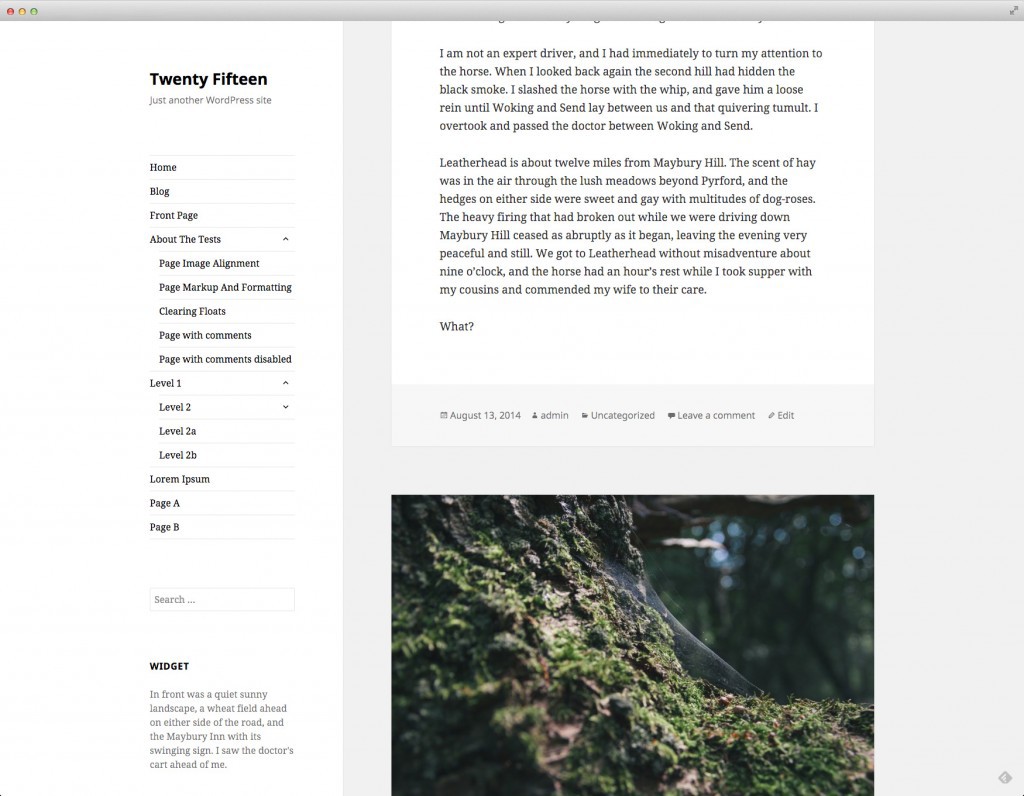
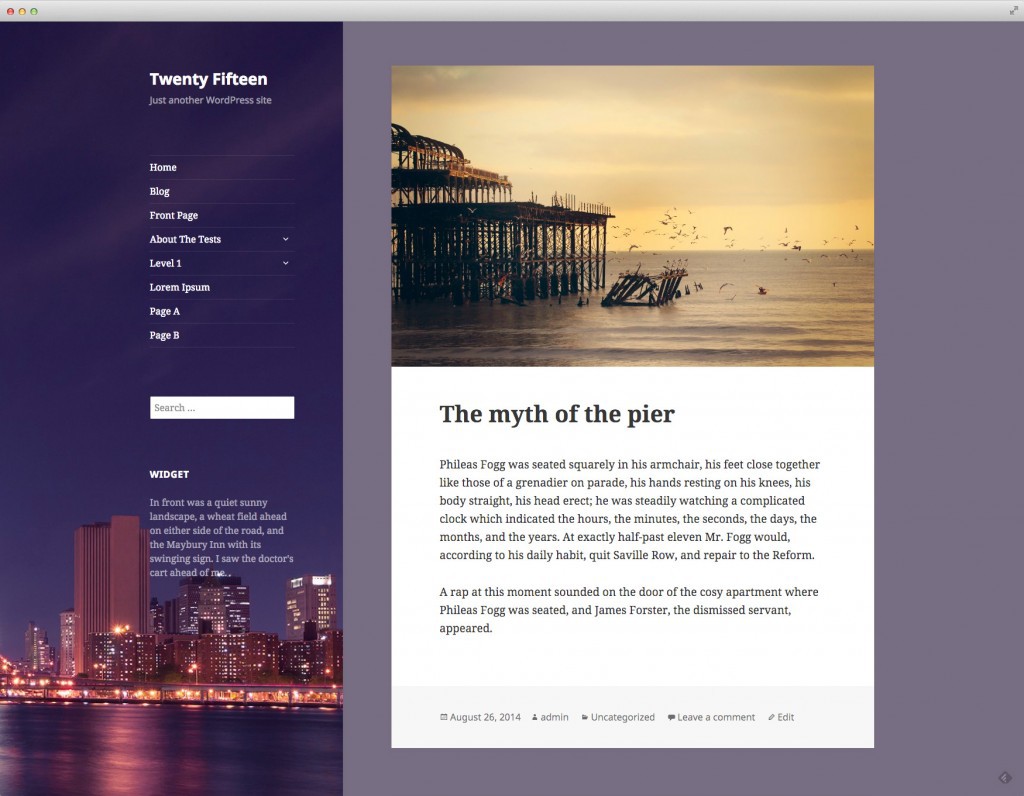
表示されているスクリーンショットは、Twenty Fifteenが左側のサイドバーを使用し、空のスペースが調和して分散されているため、コンテンツに完全に集中できることを示しています。

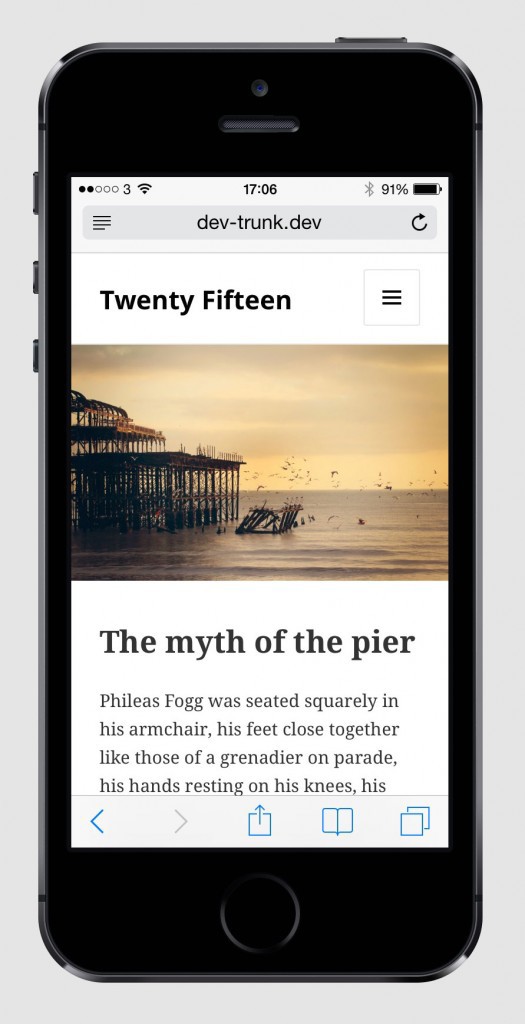
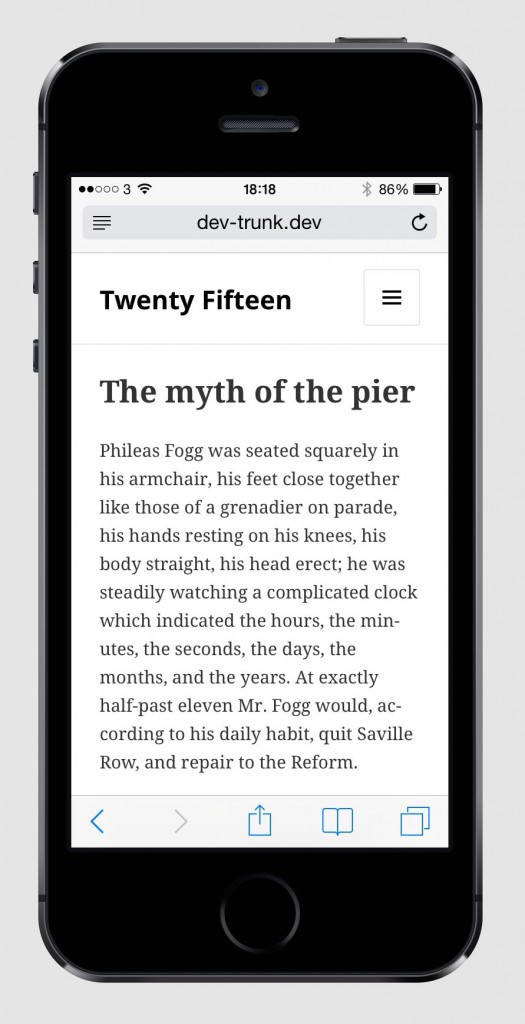
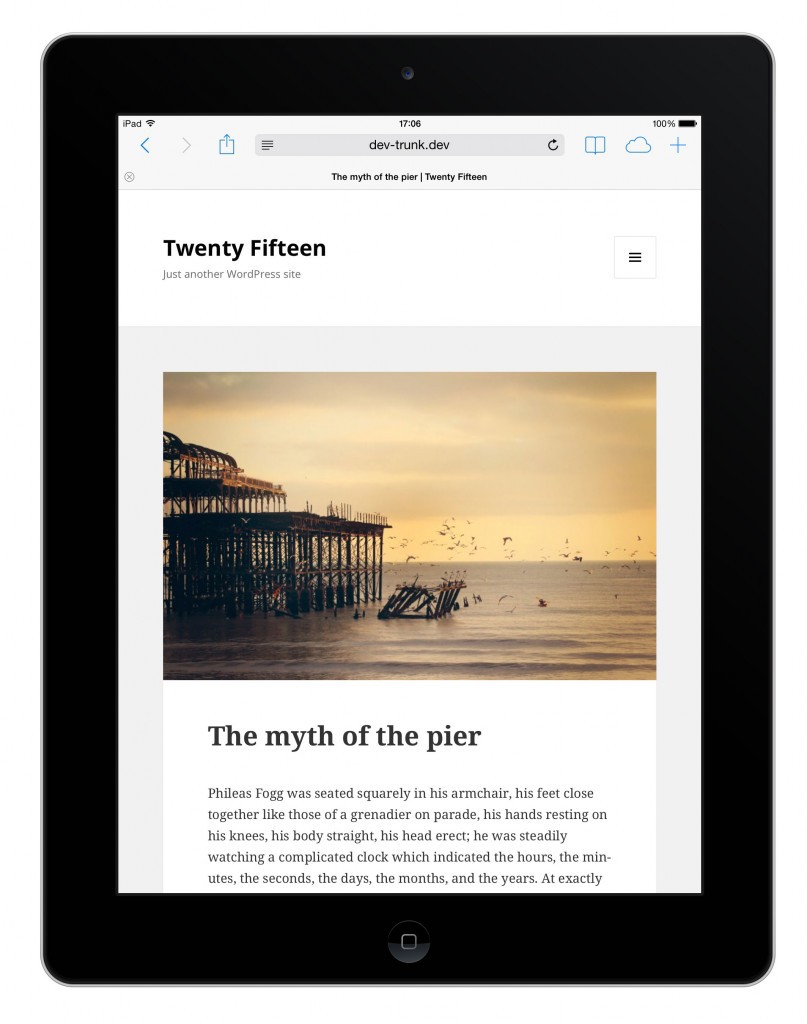
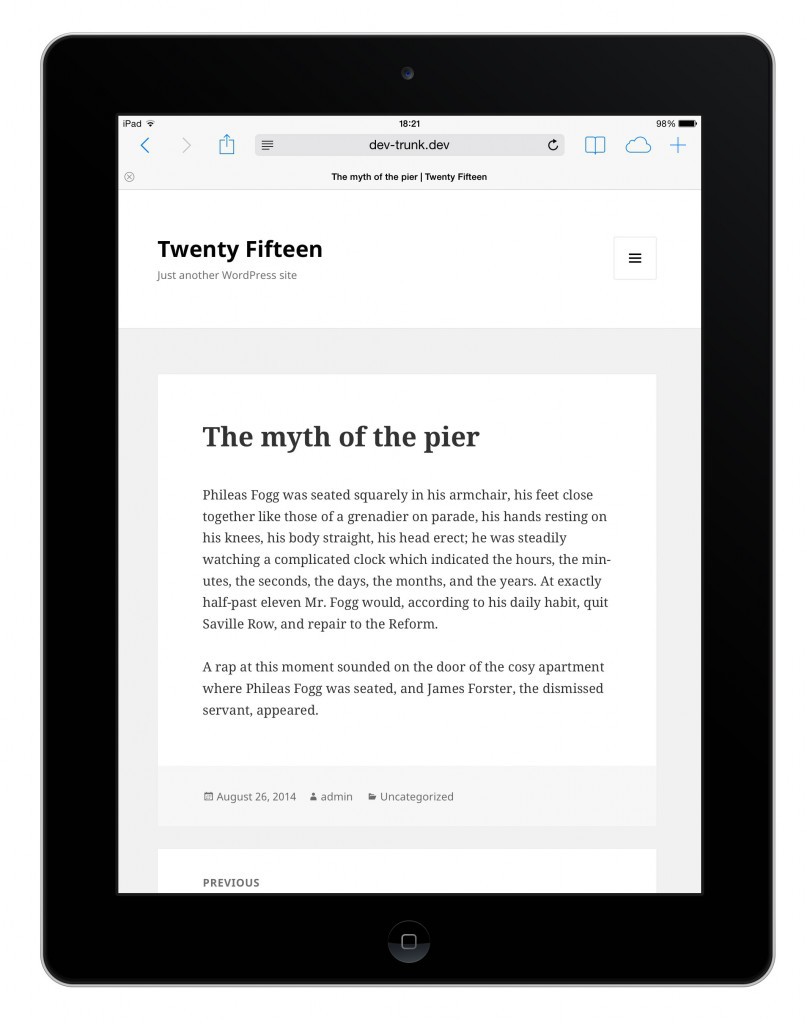
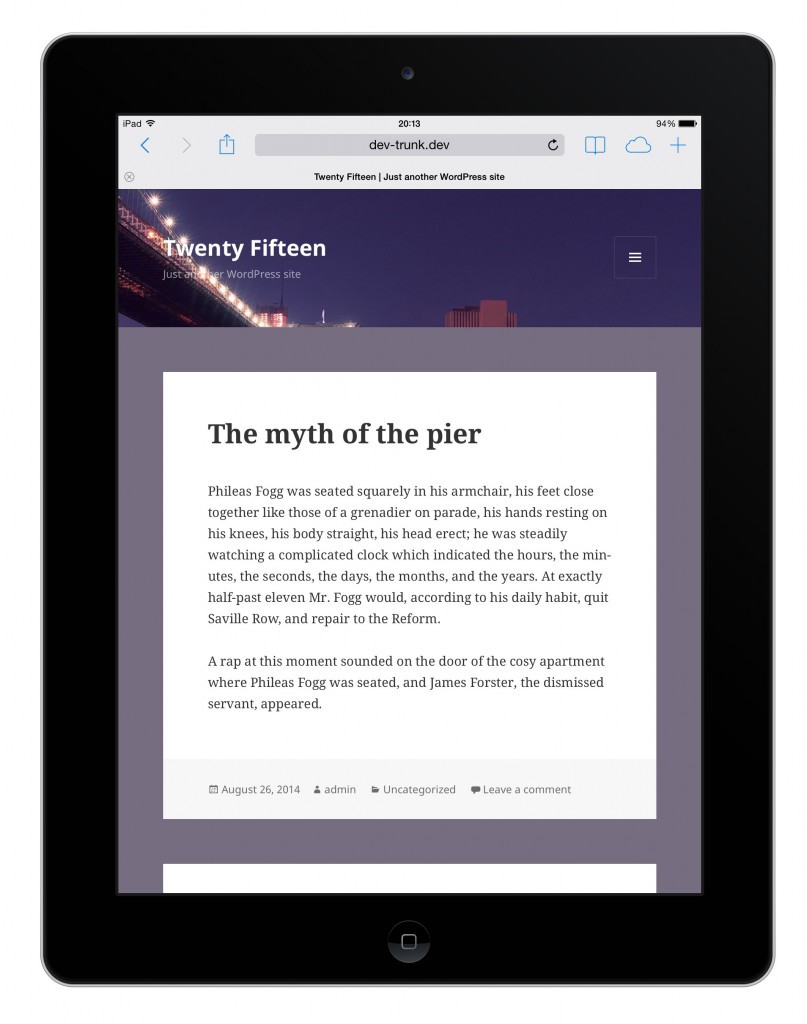
また、新しいトピックでは、背景とサイトヘッダーにカスタム画像を追加する機会があります。 Obenlandは、デザインのスクリーンショットをさらにいくつか共有しました。その中には、テーマがモバイルデバイスでどのように見えるかの例があります。 画像はクリック可能です(マウスの中ボタン-新しいタブで開きます。何らかの理由でhabrはtarget = "_ blank"をサポートしません):
 |  |  |
 |  |  |
 |  | |
 |  |  |
Twenty Fifteenの設計は、モバイルファーストの原則に基づいて行われます。 オーベンランドは、設計開発が完了間近であると報告しています。 設計が完了した後、開発者はコーディングを行い、カーネルに新しいテーマを追加します。 その後、誰でもトピックをテストし、見つかったバグを報告できます。 Twenty Fifteenの最終バージョンはWordPress 4.1に含まれ、そのリリースは今年12月に予定されています。