Webinspector
強力なJavaScriptデバッグツール、Sublimeの完全なコードインスペクター。 機能:エディターで直接ブレークポイントを設定し、クリック可能なオブジェクトを含むインタラクティブコンソールを表示し、トレーススタックを表示してデバッガーのステップを管理することで停止 これはすべて大丈夫です! また、MozillaのFireplayを使用すると、Firefox開発者ツールと最も単純なJSHintデバッガーに接続できます。
エメット
エディター向けの最も人気のあるプラグインの1つ。 以前のZen CodingであったEmmetも、Web開発者の生産性を向上させる最も重要な方法の1つです。 タブをクリックすると、Emmetは単純な略語をHTMLおよびCSSのバルクコードスニペットに変換します。 また、カスケードスタイルの便利な略語のコレクションであるHayakuプラグインも共有したいと思います。
プロジェクトの作者による最高のテクニックを使ったビデオ:
Git
このプラグインの本質は、その名前から明らかです。お気に入りのエディターでGitを直接操作する機能です。 この方法でGitを使用すると、時間を大幅に節約できます。 まず、Sublimeウィンドウとターミナルウィンドウを常に切り替える必要はありません。 第二に、有能なオートコンプリートがあり、 git add -Aの代わりにaddを書くだけで十分です。 第三に、クイックコミットのような些細なことがあります。これは、1つのクイックコマンドですべての変更を追加してコミットします。
Gitからリモートリポジトリからのみコンテンツを取得する機能が必要な場合、 Fetchはこのタスクで問題なく動作します。
Glueもあります。Glueは 、シェルの下に書き込むことができる小さなウィンドウを表示します。 これにより、Gitがエディターから利用可能になるだけでなく...
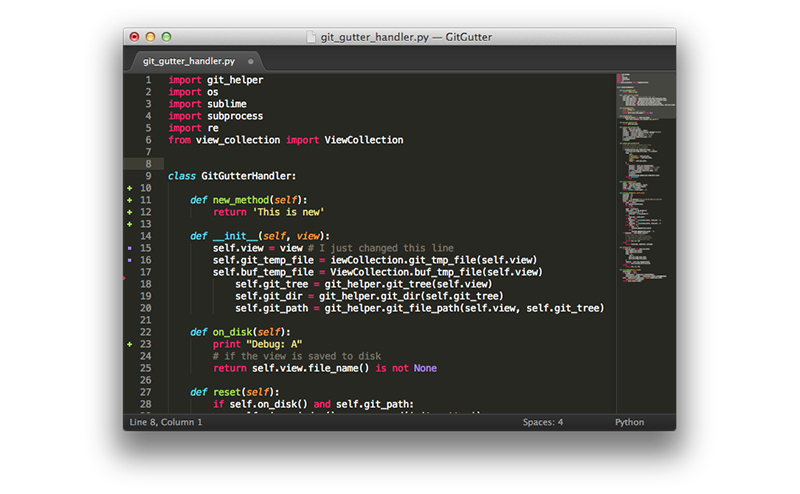
GitGutterとModific
これらのプラグインは、最後のコミットによって変更された行、つまりリアルタイムで差分ツールを強調表示します。

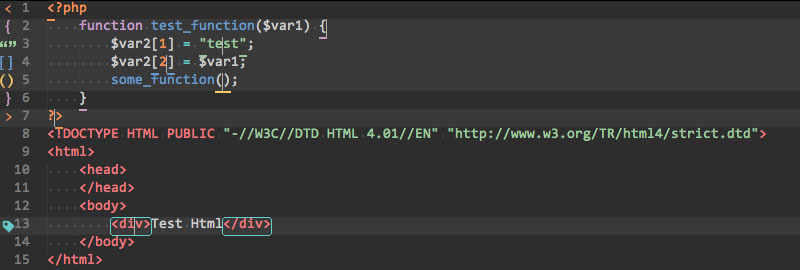
ブラケットハイライター
メガクール! コード内のフラグメントを開いたり閉じたりすると、そのように見えるはずです。

EditorConfig

このプラグインの本質は、開発者がすべてのエディター/ IDEおよびすべてのプログラミング言語に対して単一の設定形式を持つ機会を提供することです。 .editorconfigファイルには、タブ、インデント幅、エンコード、およびその他の構成に関する情報が格納されます。
ファイル例
# EditorConfig root = true # unix- [*] end_of_line = lf insert_final_newline = true # 4 [*.py] indent_style = space indent_size = 4 # ( ) [*.js] indent_style = tab # js lib [lib/**.js] indent_style = space indent_size = 2 # package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2
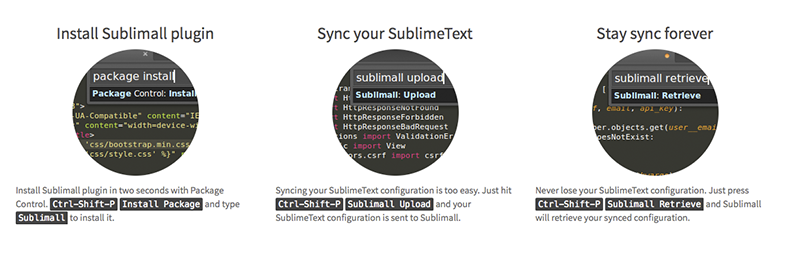
昇華性
Sublime Textエディター間ですべての構成(設定、プラグイン、作業ファイル)を同期する素晴らしいプラグイン。 すべて無料です。アカウントを作成するだけです。 より単純な代替手段はBufferScrollです。

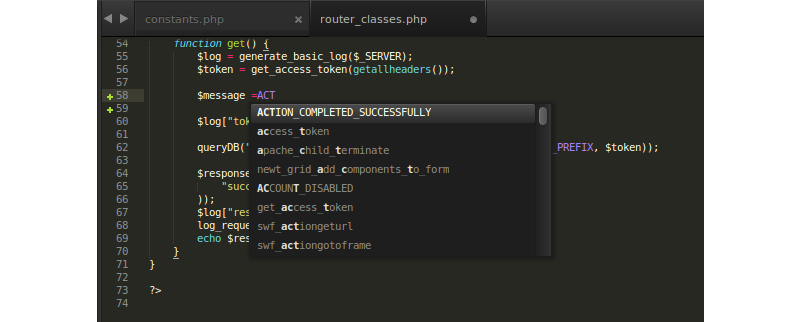
すべてオートコンプリート
Sublime Textのクラシック自動補完は、現在のファイルでのみ機能します。 AllAutocompleteは、現在のウィンドウで開いているすべてのファイルを検索するため、開発プロセスが大幅に簡素化されます。 IDEの機能を具現化するCodeIntelプラグインもあり、スマートオートコンプリートに加えて、JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、 XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit、PHP。

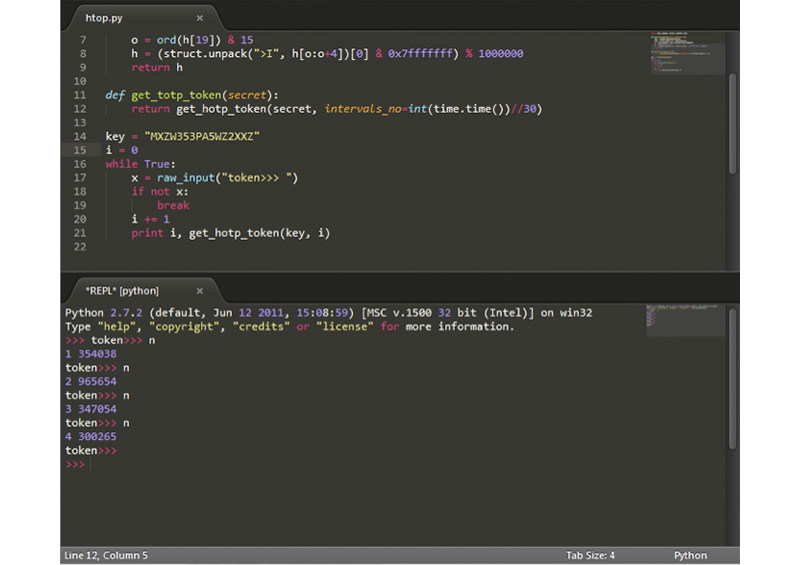
SublimeREPL
おそらく開発者にとって最も便利なプラグインの1つです。 SublimeREPLを使用すると、Clojure、CoffeeScript、F#、Groovy、Haskell、Lua、MozRepl、NodeJS、Python、R、Ruby、Scala、shellなどのさまざまな言語をエディターで直接解釈できます。

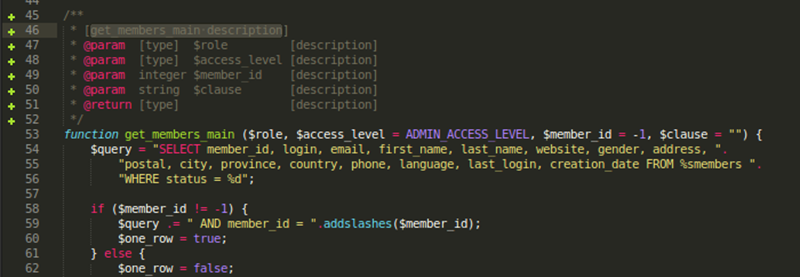
Docblockr
DocBlockrは、コードを文書化するための効果的なアシスタントになります。 / **を入力してTabキーを押すと、プラグインはすべての関数を自動的に解析し、対応するテンプレートを準備します。

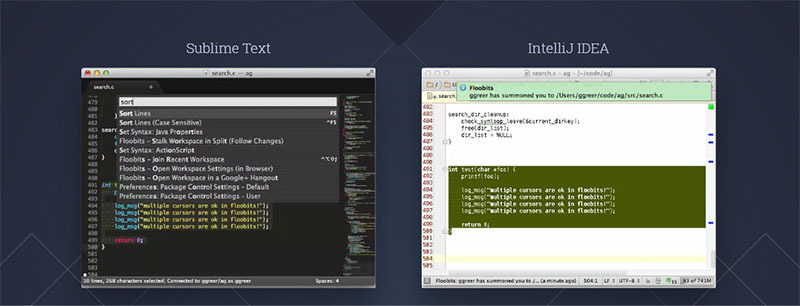
フロビット
SublimeText、Vim、Emacs、IntelliJ IDEAの素晴らしい拡張機能。これにより、開発者はさまざまなエディターからのコードを共同作業できます。

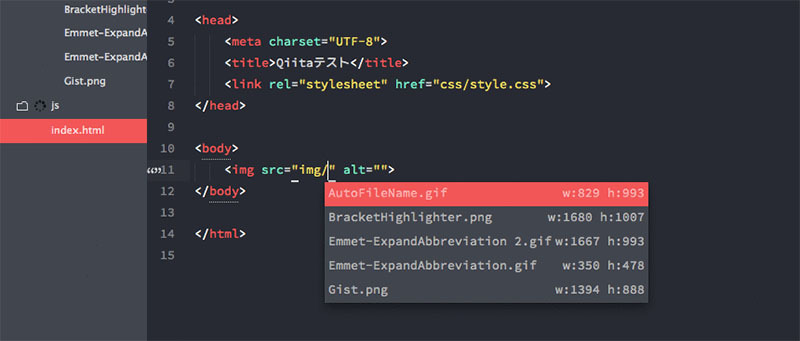
AutoFileName
ファイルを含めるための自動補完パス-非常に便利です。 さらに苦労せず。

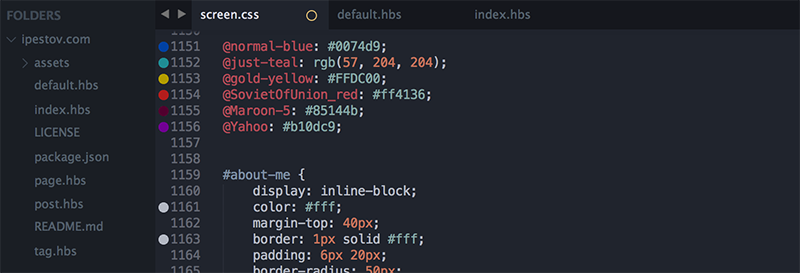
カラーピッカー
通常、カラーパレットが必要な場合、PhotoshopまたはGimpの使用に慣れています。 ただし、本格的なカラーピッカーをエディターウィンドウに直接配置できます( Ctrl / Cmd + Shift + C)。 また、素晴らしいGutterColorとColorHighlighterがあり、カラーコードの方向を単純化します。

カラーコーダー
すべての変数に色を付けることで、コードの方向を大幅に簡素化します。 ディスレクシアの開発者にとって特に便利です。

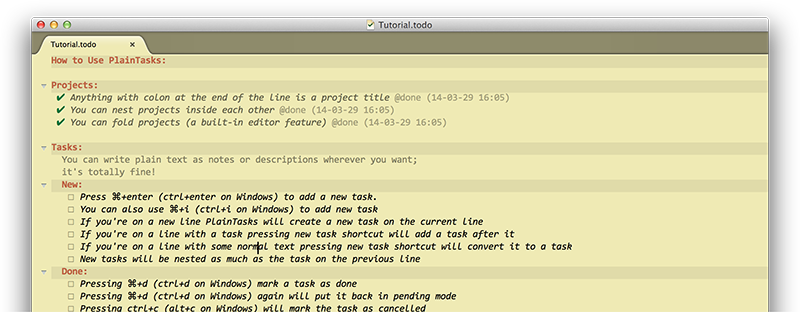
PlainTasks
素晴らしいタスクブック! すべてのタスクはファイルに保存されるため、プロジェクトと比較すると非常に便利です。 プロジェクトを作成し、タグを指定し、日付を設定する機能。 有能なインターフェースとショートカット。

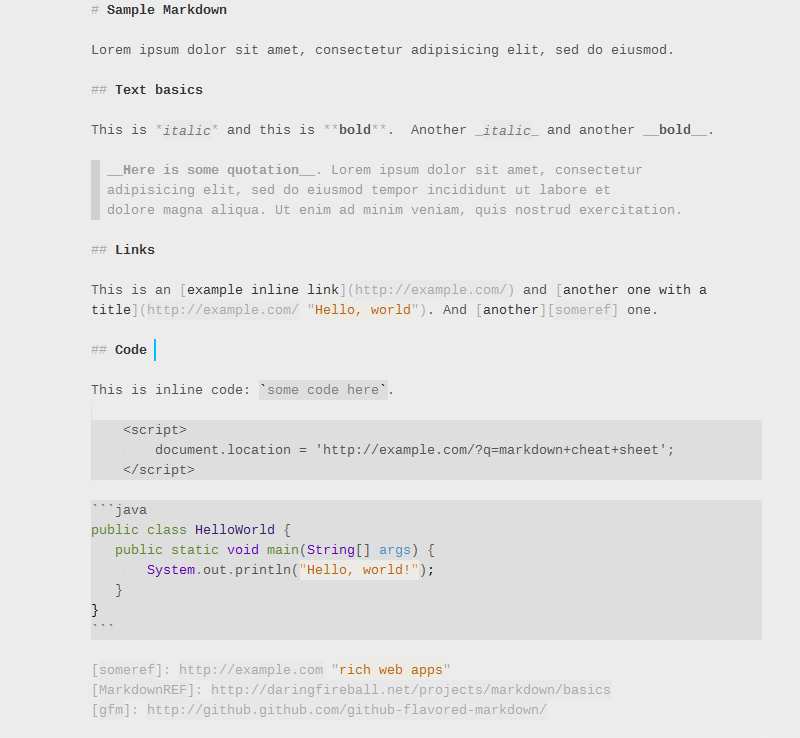
マークダウン編集
おそらく、Markdownを操作するのに最適なプラグイン:ハイライト、縮小、自動補完、配色など。代替ソリューションとして、 MarkdownPreviewを試すことができます。

最後に:
- 崇高なSFTP
- CTags -SublimeでのCTagsサポート。
- SideBarEnhancement-サイドバーのコンテキストメニューの多くの追加機能。
- ActualVim -Vim in Sublime-2つのお気に入りのエディターが1つ。
- SublimeLinter-多くの言語のlintサポート:C / C ++、Java、Python、PHP、JS、HTML、CSSなど
- CSScomb -CSSプロパティを特定の順序で組み合わせます。
- FixMyJS 、 JsfmtおよびJsFormat -JS / JSONコードをフォーマットするためのプラグイン。
- AStyleFormatter -C / C ++ / C#/ Javaコードをフォーマットします。
- SVG-Snippetsは、 SVGを操作するための便利なテンプレートの大規模なコレクションです。
- Inc-Dec- Value-ブラウザのインスペクターのように、キーボードの矢印を使用して数値、日付、HEXカラーを変更できます。
- 末尾のスペース -ハイライトは、ファイルを保存するときに行末のランダムなスペースをすべて削除します。
- アライメント -パッケージコントロールの作成者によるコードフラグメントの機能アライメント。
- プレースホルダー -段落、画像、リスト、表などを含むテンプレートのコレクション
- ApplySyntax-オンザフライで、現在のファイルの構文を決定します。
- StylToken -Notepad ++のように、テキストの特定の断片を強調表示します。
- EasyMotion-キーボードを使用した特定のキャラクターへの便利な移行。
- ZenTabsと高度な新しいファイル -標準のタブ表示とファイル作成を強化します。
- EncodingHelper-ステータスバーにファイルのエンコードを表示し、対応するエラーについて通知します。
- Gist -GitHub GistをSublime(ST2)と同期します。
- クリップボード履歴(ST2) -プラグインはクリップボードの履歴を保持します。これにより、最後にコピーされたコードフラグメントだけでなく、以前のものも貼り付けることができます。
- テーマと配色:
*一部のリポジトリは、プラグインがST2で記述されていることを示していますが、私はすべてをチェックし、ST3で多くを使用しています。
*私は、これらがGrunt、Gulp、Prepros、またはCodeKitのタスクであると心から信じているため、フォーマット、コンパイル、最適化でアクションを実行する多くのプラグインについては説明しませんでした。