
チェックボックスとラジオボタンのスタイル設定
伝統的に、「ほこりだらけの棚」という見出しから始めます。 JavaScriptを使用せずに入力を定型化する方法については 、 既に記述したhabr で複数回説明しています。 しかし、もう少し先に進み、写真も拒否します。
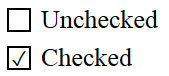
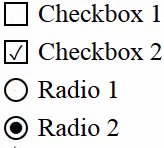
<input type="checkbox" id="check" name="check" /> <label for="check">Checkbox</label>
input[type=checkbox] {display: none;} input[type=checkbox] + label:before { content: ""; border: 1px solid #000; font-size: 11px; line-height: 10px; margin: 0 5px 0 0; height: 10px; width: 10px; text-align: center; vertical-align: middle; } input[type=checkbox]:checked + label:before { content: "\2713"; }

ご覧のとおり、擬似要素と擬似セレクターのすべてのソルトはチェックされています(IE9 +)。 上記のコードでは、元の入力を非表示にし、代わりに定型化された擬似要素を表示し、クリックするとコンテンツプロパティにUnicodeシンボルを表示します。
CSSのUnicode文字入力フォームはHTMLのそれとは異なることに注意してください。 ここでは、文字コードはスラッシュで示されていますが、HTMLコードは次のようになります:&#10003;。
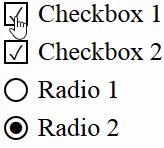
さらに進んで、チェックボックスをアニメーション化します。
input[type=checkbox] + label:before { content: "\2713"; color: transparent; transition: color ease .3s; } input[type=checkbox]:checked + label:before { color: #000; }
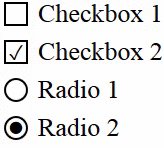
またはラジオボタン:
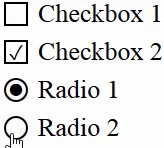
input[type=radio] + label:before { content: "\26AB"; border: 1px solid #000; border-radius: 50%; font-size: 0; transition: font-size ease .3s; } input[type=radio]:checked + label:before { font-size: 10px; }

この種のインターネット入力はまだ多くありませんので、どうぞお試しください!
ここでUnicode文字の完全なリストを見つけることができます 。 コードで遊ぶ- ここ
垂直要素のインデントの割合
信じられないですが、本当です。 インデントの割合は、親要素の高さではなく幅に基づいて再計算されます。
2つのブロックを作成しましょう。
<div class="parent"> <div class="child"></div> </div>
.parent { height: 400px; width: 200px; } .child { height: 50%; padding-top: 25%; padding-bottom: 25%; width: 100%; }
理論的には、子ブロックは親の高さを埋める必要があります。 しかし、私たちは何を見ますか?

なぜなら パーセントは親の幅から計算され、高さは十分ではありません。 このニュアンスに留意する必要があります。
純粋なCSSカウンター
IE8の時代から、CSSだけで要素をカウントできることを知っている人はほとんどいません。
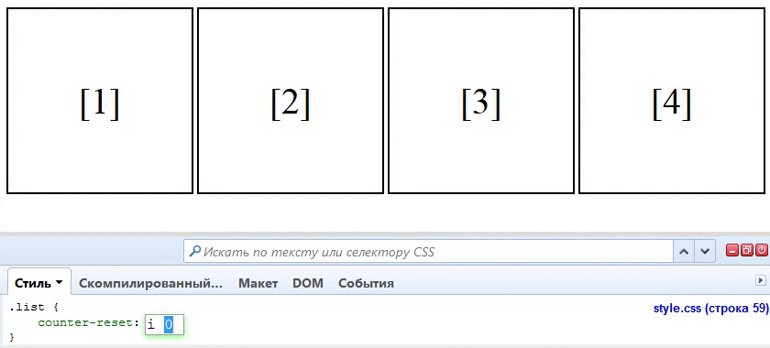
<ol class="list"> <li>a</li> <li>b</li> <li>c</li> </ol>
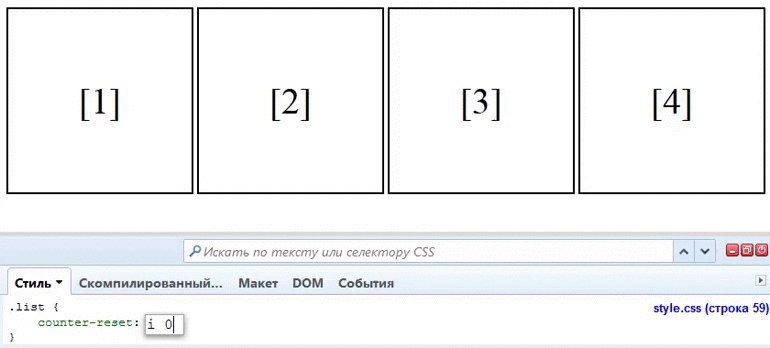
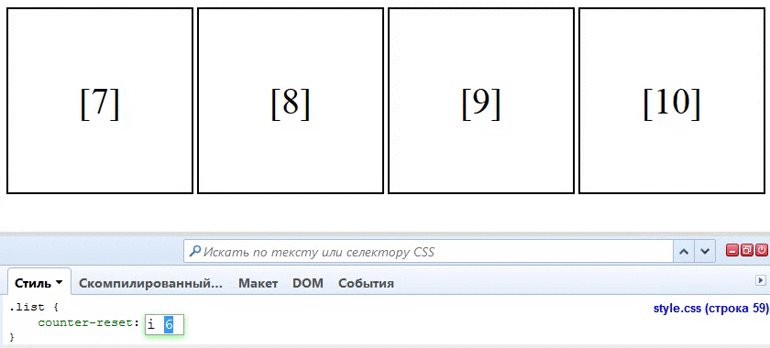
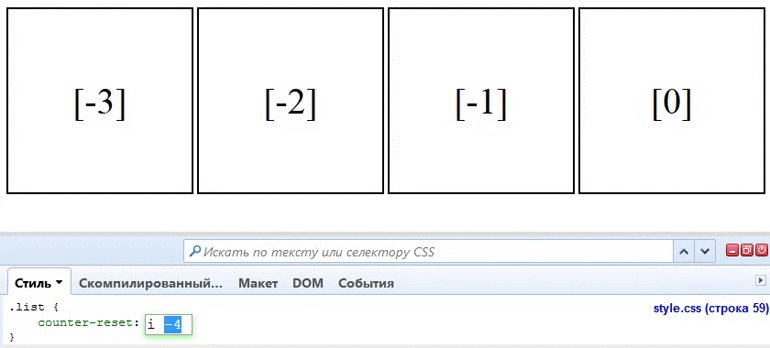
.list { counter-reset: i; // } .list > li { counter-increment: i; // } .list li:after { content: "[" counter(i) "]"; // }
counter-resetプロパティでは、任意の識別子(または複数)と初期値(デフォルト= 0)を指定します。
counter-incrementプロパティでは、識別子への参照後に番号を指定することもできます。 カウンターの増分値を決定します(たとえば、「 counter-increment:i 2 」は偶数のみを出力します)。

これは順序付きリストにのみ使用できると思いますか? そしていや! カウンターはすべての要素で機能します。
ハードウェアアクセラレーションを有効にする
弱いマシンやモバイルデバイスでは、一部の要素のアニメーションが遅くなることがあります。 これを修正するかなり一般的な方法は、目的のアイテムを表示するときにハードウェアアクセラレーションを有効にすることです。
.block { transform: translatez(0); }
静的では、違いに気付かないでしょうが、ブラウザは、要素が加速を含む3次元として扱われるべきであることを理解しています。 この意図的な変更プロパティに対する特別な通常のサポートはありませんが、このメソッドは機能します。
Unicodeクラス
進歩は止まっておらず、今では好きなようにクラスに名前を付けることができます:
. { ... } . { ... } .☭ { ... } .★ { ... } . { ... }

「 arrow 」のような退屈なクラスは「 ➔ 」に置き換えることができます! 退屈な手紙でダウン!
しかし、実際には
もちろん、それは冗談でした。 深刻なプロジェクトでは、utf-8はどこにでも含まれない可能性があるため、古い方法でクラスに名前を付けることをお勧めします。
逆行ボーナス
まだIE7をサポートし、退屈な「 * 」文字を使用してそれに対する嫌なハックを作成する必要がある場合、素晴らしいニュースがあります! これで、ハックに陽気な顔文字を付けることができます!
body { :) background: pink; }
そうではありません、そのような録音は目を楽しませてくれますか? そこにはある種の象徴性があります。 絵文字の後にスペースを入れることもできますが、これは後続のプロパティには影響しません!
今日は以上です。 この選択が成功したことを願っています。 じゃあね