もちろん、ヒント自体は通常、各フォームフィールドに入力する必要があるものをユーザーが理解するのに役立ちます。これは、変換にプラスの効果をもたらします。 そして、そのようなプロンプトをユーザーに与える多くの方法があります。 その1つは、フォーム要素自体の内部でのテキストの使用です。 残念ながら、テスト結果は、プレースホルダーがフォームの使いやすさを改善するよりもむしろ低下させることを示唆しています。

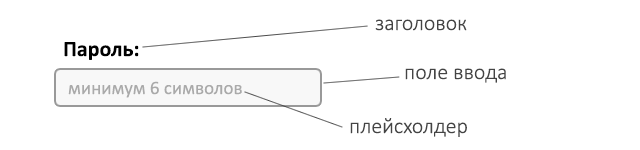
フィールドの見出しとプレースホルダー
フィールドヘッダーは、対応するフィールドに入力する必要があるものをユーザーに通知し、通常はフィールド自体の外側にあります。 プレースホルダーは入力フィールド内にあり、原則として、見出し、追加のヒント、または特定のフィールドへの入力の例であり、ユーザーがこのフィールドへの入力を開始するとすぐに消えます。
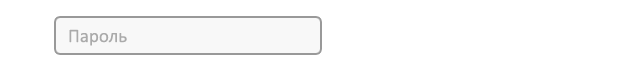
タイトルではなくプレースホルダー
インターネットでは、多くの場合、フィールドの見出しがなく、プレースホルダーがそれぞれの役割を果たすフォームを見つけることができます。 原則として、これはフォーム自体のサイズを小さくし、余分な「ノイズ」を取り除くために行われます。 つまり、非常に良い意図に導かれて、設計者は実際にフォームを操作する利便性を低下させます。

最悪の場合:見出しの代わりにプレースホルダーが使用されます
以下は、フィールドの見出しをプレースホルダーに置き換えてはならない7つの理由です。
- プレースホルダーテキストの消失はユーザーの短期記憶に負担をかける
ユーザーがツールチップの内容を忘れた場合(大きなフォームに記入するときによく起こります)、入力したテキストをフィールドから削除する必要があり、場合によってはプレースホルダーが再び見えるようにフォームフィールドからフォーカスを削除する必要があります。 理想的には、ユーザーはフォームの入力に完全に集中する必要があります。 実際には、彼はブラウザの他のタブ、メッセージまたは電話に気を取られます。 したがって、フォームへの入力に対するユーザーのリターンを最大化することが重要です。
もちろん、複雑なフォームとは異なり、検索文字列やログインパスワードなど、1つまたは2つの入力フィールドを持つ頻繁に使用されるフォームは、ユーザーのメモリをロードしません。 また、これらのほとんどの場合、ユーザーは入力する必要があるものをすでに推測できます。 それでも、ログインフィールドがある場合でも問題が発生する可能性があります-ユーザーはログイン名またはメールアドレスを入力する必要がありますか? - 見出しがないと、ユーザーはフォームを送信する前にフォームが正しく入力されていることを確認できません
さらに、ブラウザが誤ったオートコンプリートフィールドを使用する可能性があるため、問題は悪化します。 確認のために、ユーザーはフォームフィールドのテキストを1つずつカットアンドペーストする必要があります。 繰り返しますが、実際には、ユーザーはこのような二重チェックに煩わされることはほとんどなく、エラーのあるフォームを送信する可能性が高くなります。 - エラーが発生した場合、ユーザーが修正の対象と方法を理解することはより困難です
表示されるプロンプトがない場合、ユーザーはフォームのすべてのフィールドを調べてエラーの内容を確認する必要もあります。 - 入力フィールドにフォーカスしてプレースホルダーが消えると、キーボードを使用してフィールドを切り替えるユーザーに問題が発生します
多くの場合、Tabキーを使用して次のフィールドにすばやくジャンプします。通常は、内容を読み取らずに切り替えます。 - プレースホルダーのあるフィールドは、入力フィールドのようではありません
眼球造影の結果は、ユーザーの視線が空のフィールドをより強く「しがみつく」ことを示唆しています。 最良の場合、ユーザーは入力フィールドを定義するのに余分な時間を費やし、最悪の場合、単純にそれをスキップします。これは変換に深刻な影響を与える可能性があります。 - ユーザーはプレースホルダーとオートコンプリートフィールドを混同する可能性があります
フィールドにすでにテキストがある場合、ユーザーは既に完了したテキストをスキップできます。 一部のユーザーは、プレースホルダーテキストをデフォルトとして受け入れ、フィールドをスキップする場合があります。 - ユーザーがプレースホルダーテキストを手動で削除する必要がある場合があります
フィールドへの入力を進めてもツールチップテキストが消えない実装があります。 また、ユーザーは実際のデータを入力する前にプロンプトを手動で削除する必要があります。 もちろん、これはフォームへの入力の利便性を極端に低下させ、不必要な困難を生み出します。
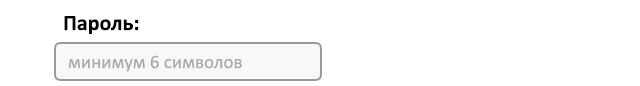
タイトルに加えてプレースホルダー
追加のヒントとしてプレースホルダーを使用することは、すでに正しい方向への一歩です。 主要な情報を含むフィールド見出しは常に表示されますが、プレースホルダーにはフォームに記入するためのより完全な指示が含まれています。 ただし、見出しを使用しても、プレースホルダーを使用すると、上記の問題が発生する可能性がありますが、確率はわずかに低下します。 一部のフィールドに追加の説明が必要な場合(これはフォームに正しく入力するために重要です)、ユーザーがいつでも利用できるように、この説明をフィールドの隣に配置することをお勧めします。

より良い:ここでは、プレースホルダーがタイトルに加えてヒントとして使用されます
プレースホルダーとアクセシビリティ
プレースホルダーのもう1つの問題は、ほとんどの場合、公開されていないことです。
- プレースホルダーテキストの標準のライトグレー色は、ほとんどの背景とわずかに対照的です。 視覚障害のあるユーザーの場合、コントラストが悪いとプレースホルダーのヒントが読みにくくなり、すべてのブラウザーがCSSを使用してCSSの色を変更できるとは限りません。
- 認知障害および運動障害のあるユーザーにとっての追加の困難。 前述のように、これは追加のメモリ負荷であり、フォームに入力するためにマウスとキーボードを使用した追加のアクションが必要です。
- すべてのスクリーンリーダーがプレースホルダーの内容を読むわけではありません。 視覚障害のあるユーザーは、このために重要なヒントを完全に逃してしまう可能性があります。
おわりに
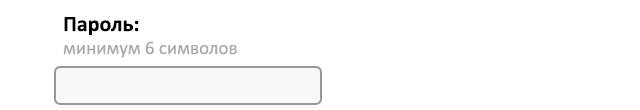
ユーザーがフォームに入力する際に問題が発生したり、その機能の理解に時間を費やすのではなく、空のフォームフィールドの見出しを常に明確に表示することをお勧めします。

ベスト:タイトルとツールチップは常にユーザーに表示されます。
ヒントと追加の指示は、対応する入力フィールドの横に表示するのが最適です。 フォームは、コンバージョンを増やすための最も重要な要素の1つです。そのため、ユーザーができるだけ早く、エラーを最小限に抑えてフォームに入力できることを確認してください。