
少し前に、Vkontakte は再設計コンペの開始を発表しました 。 少なくとも面白いと思います。 そして参加しました。 これらすべてが一種の大まかな概念をもたらしました。それを共有したいと思います-私の考え、アイデア、推論がhabrasocietyに役立つことを願っています。 注意トラフィック!
再設計の主なルール
おそらく、少し歴史から始めましょう。 1つのソーシャルネットワークを再設計する必要がありました(残念ながら、このソーシャルネットワークmobrika.ruは現在無効になっており、再設計はそれとは何の関係もありません)。 インターフェイス全体が根本的に変更され、ブランド名も一新されました。 客観的にすべてがより便利で魅力的になり、すべての機能が保持されたという事実にもかかわらず、おおよその統計は次のとおりでした:ユーザーの10%が変更に肯定的に反応し、ユーザーの50%が意見を表明せず、ユーザーの40%が非常に否定的でした。 なんで? 人々は変化を好まない。 その後、私は他の多くのプロジェクトでこれを確認しました。 そのため、vk.comのコンテキストでは、将来の再設計に関する次の主なルールが策定されました。
このような大規模なプロジェクトとそのような多様な視聴者とのインターフェースの根本的な変化は、断固として禁忌です。
ブランディングとガイドライン
vk.comインターフェースは、そのシンプルさ、ミニマリズム、高速性によって常に区別されており、ソーシャルネットワークと競合他社を有利に区別しています。 しかし、ガイドラインに頼らずに開発が進んだことは明らかです。 視覚的には、モバイルアプリケーションとWebバージョンは完全に異なる製品です。
ガイドラインの開発、ブランドブック、および会社のすべての製品を共通の基準にすることは優先事項です。
すべての製品を視覚的に統一することで、ブランドに対する信頼が高まり、企業は新しいレベルの開発に移行し、グローバル市場で主導的な地位を獲得できます。
提供されたレイアウトのフレームワーク内で、新しい視覚言語の形成にある程度の進歩が見られます。
カラースキームがわずかに変更され、コントロールが標準化され、コンテンツのデザインが統一され、フォントが更新されました。 確立されたスタックが使用されます-フォントファミリ:「Helvetica Neue」、Helvetica、Arial、sans-serif。 最新のすべてのブラウザでプラグインフォントがサポートされていますが、パフォーマンスとレンダリングの問題は依然として減少しています。このような大規模プロジェクトでは、標準フォントを使用する価値があります。
グローバルインターフェイスの変更
拡大フォント

デフォルトでは、すべてのフォントが拡大されます。 コンテンツは大きなピンで強調表示されます(ニュースフィードのエントリ、ダイアログの通信など)。
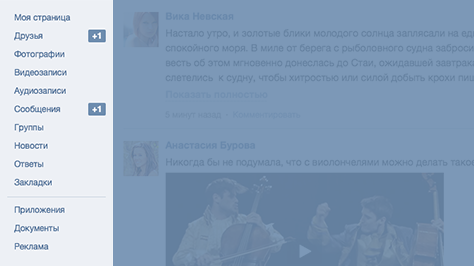
更新されたメニュー

不要な代名詞「My ...」の段落はクリアされます。 ページをスクロールするとメニューが修正されるため、「戻る」ボタンの必要性がなくなります。 アイテム「私の設定」はトップメニューに移動しました。
追加の列

すべてのアラームと広告は右の列に移動しました。 これにより、広告のクリック率が向上し、ひいては会社の利益が増加します。
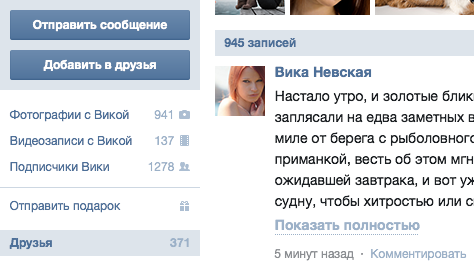
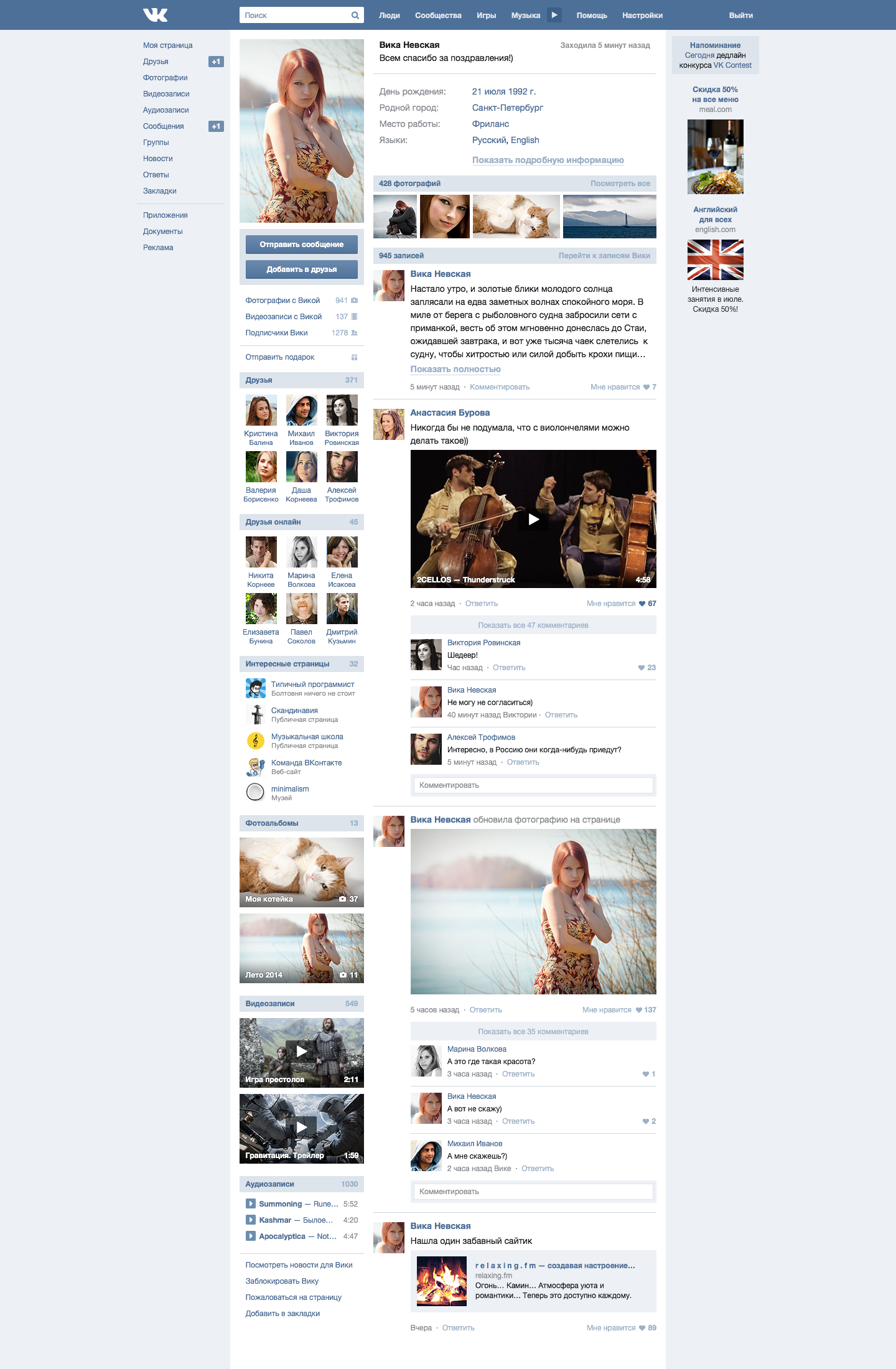
ユーザープロファイル

ユーザープロファイルは変更されていません。 わずかな化粧品の改良により、新しいデザインがよりコンパクトになり、同時に少し「空気」が追加されました。

ヘッダーはカウンターと組み合わされ、過剰な視覚ノイズの設計を排除しました。 ユーザーが読んでいるニュースへのリンクは、列の下部にあるリンクグループに移動されました。

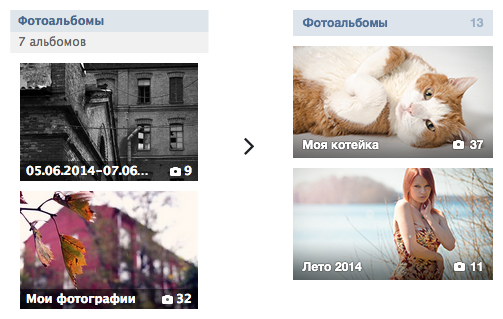
フォトアルバムのサムネイルは少し広くなりましたが、よりコンパクトになり、視覚的には過負荷になりません。

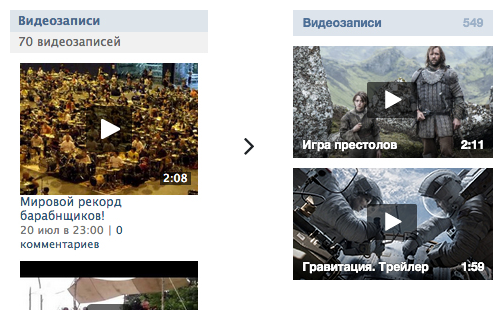
ビデオでも同じことが起こりました。 追加日とコメントの数は不要としてキャンセルされます。

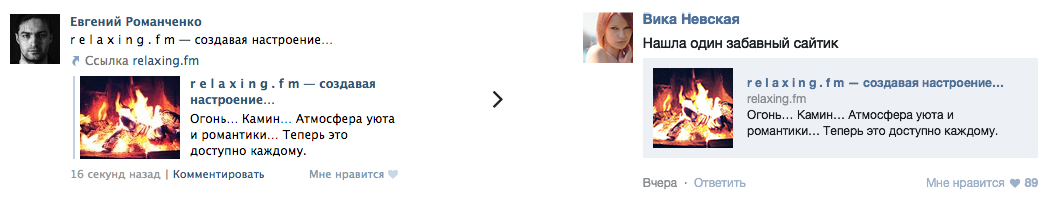
添付リンクはよりコンパクトになりましたが、より多くの情報が含まれています。
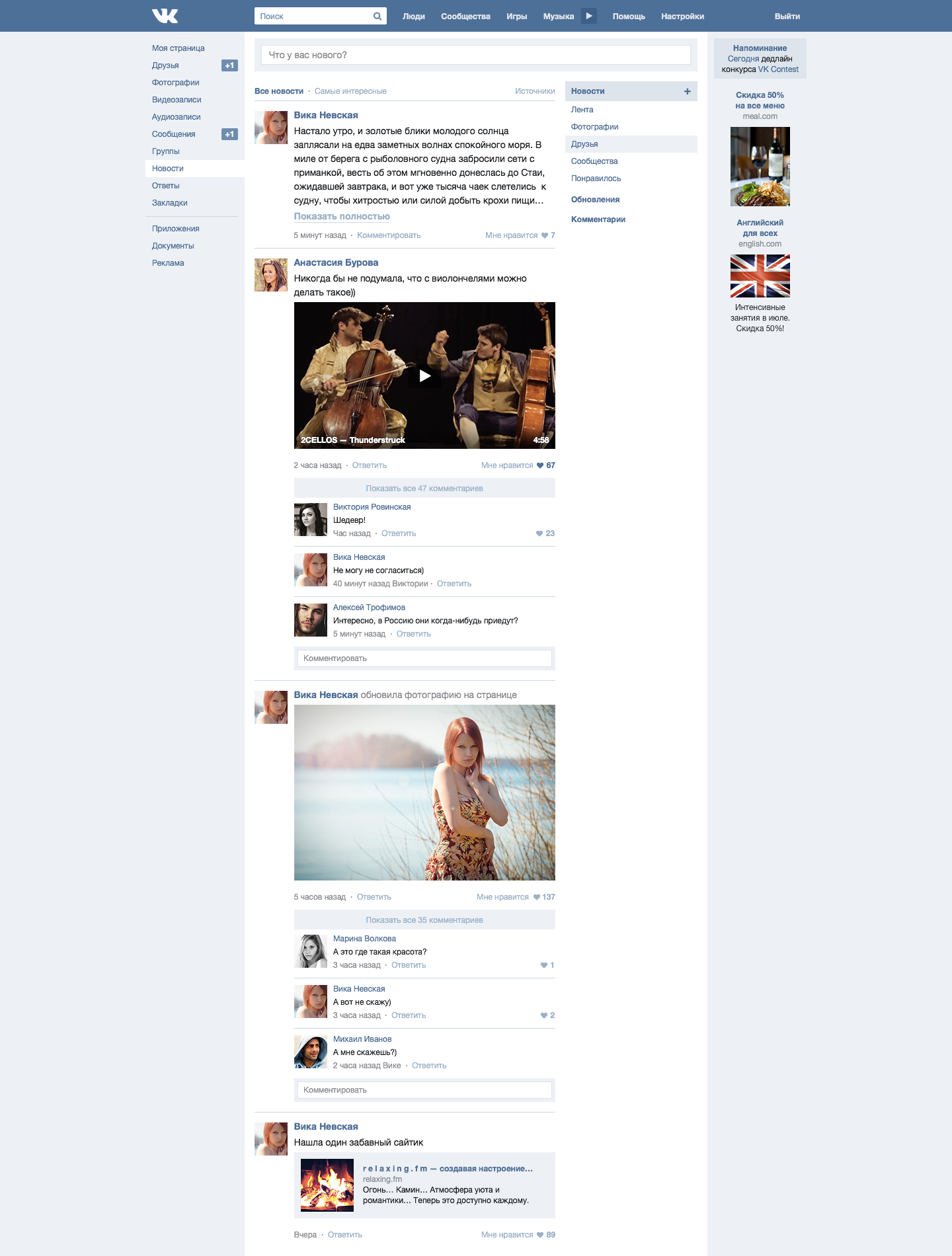
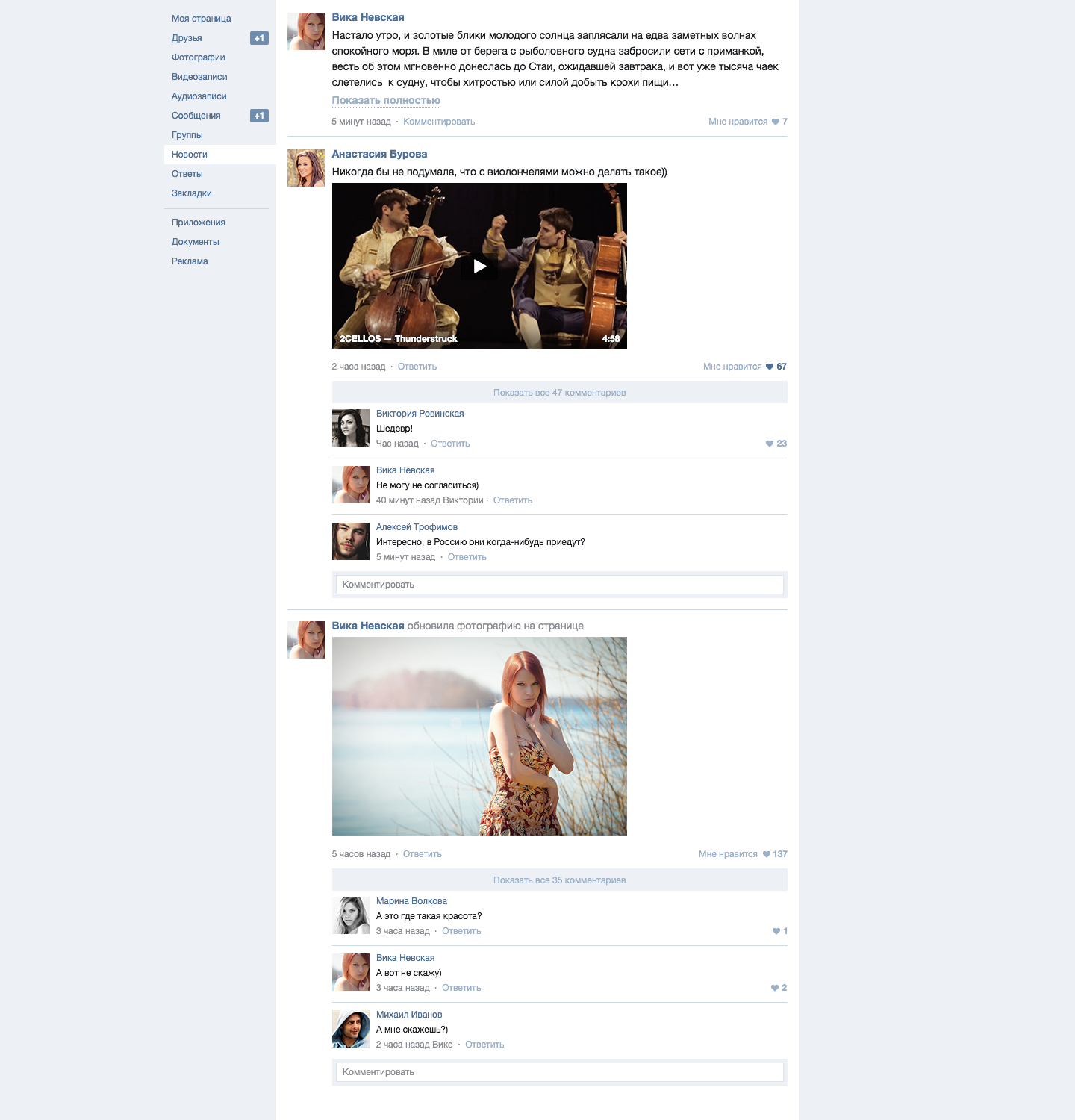
ニュースフィード

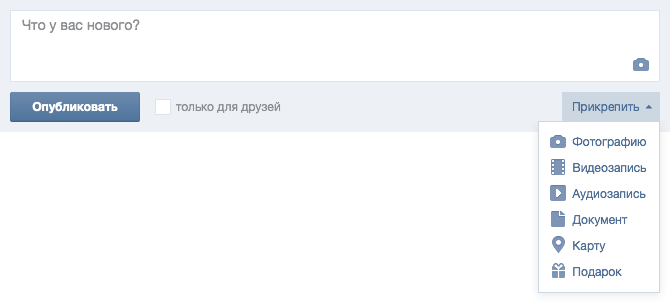
ニュースフィードは推奨事項に従って変更されました。新しいレコードを作成するためのフォームと、セクションナビゲーションのある右の列が追加されました。

フォーカスがあると、形状が展開します。 将来は、写真をフォームに直接アップロードすることに加えて、一般的なWebベースの電子メールインターフェイスと同様に、ファイルをドラッグアンドドロップしたいと思います。

「+」記号をクリックすると、45°回転し、十字に変わります。 この時点で、テープの一部のチンキが残ります。

ページをスクロールすると、フィルター列がビューから非表示になった後、エントリーはvk.comの現在のバージョンのユーザーの壁を表示するのと同様に、幅全体を占有します。
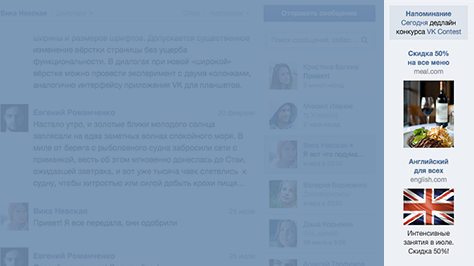
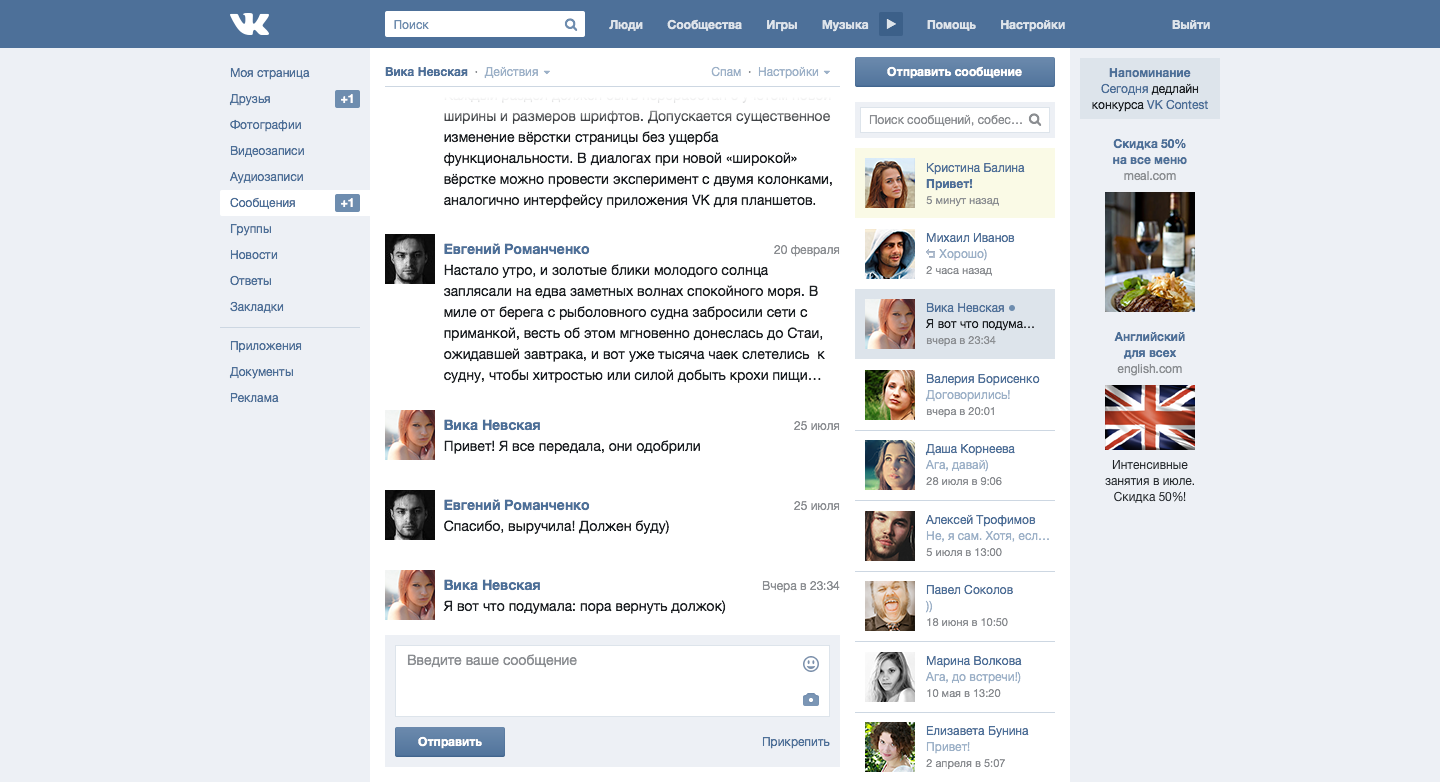
メッセージ

メッセージインターフェイスは、最も重要な変更を受けています。 vk.comの現在のバージョンでは、ヘッダーに若干の混乱があります。メニューの「マイメッセージ」セクション、「会話」は「タイトル」タグのヘッダーで使用されます。 「メッセージ」という見出しにこだわることを提案します。 英語版ではこのような混乱はありません。

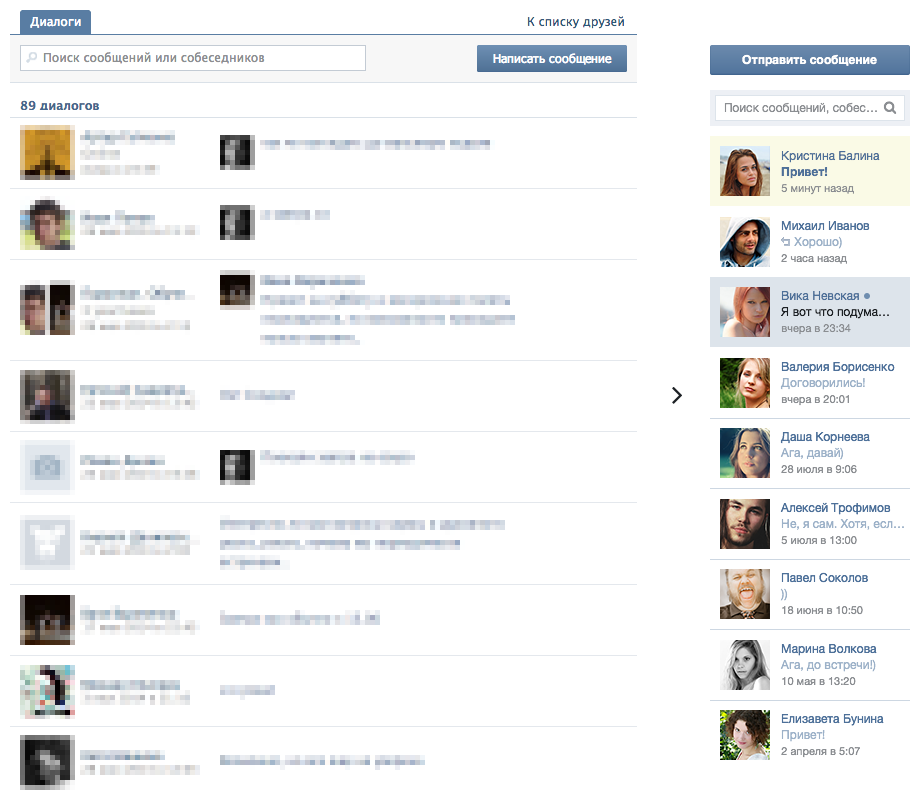
ダイアログのナビゲーションページがコンパクトな右側の列に変わりました。 既存のメッセージ間だけでなく、すべての友人間も検索します。 右側の列には、すべての会話の後、友人が表示されます。 したがって、検索に関連して、「友人のリストへ」リンクの必要性がなくなります。 未読メッセージは砂色で強調表示され、選択された通信は水色で表示されます。

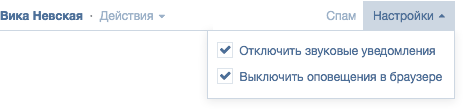
通知と通知設定にはチェックボックスがあり、対応するドロップダウンリストに移動しました。

拡張されたアクションメニューがより魅力的になりました。
あとがき
既存のリソースを再設計する主な利点の1つは、実際のデータに基づいて統計を使用できることです。 その過程で、多くの質問がありました。メッセージ、投稿の平均の長さはどれくらいですか。 ヘッダーの平均長は? ユーザーがこれまたはその機能を使用する頻度など。 そのような統計に頼らないと、再設計の成功は保証されません。
もう少しポイントを述べたいと思います。 コンテンツ領域の1行あたりの最適な文字数(55〜85文字)に耐えるためには、右側の列の導入が一部必要でした。 しかし、右の列は非常に有用な副作用をもたらします-CTRの増加、したがって会社の利益の増加です。
別の素晴らしい事実-再設計は、現在のサイズのすべての画像の使用を提供します-つまり、数十億の画像を再生成する必要はありません。 おそらく、これですべてです。ご清聴ありがとうございます。
参照資料
コンテストのお知らせ
競技結果