 すべての読者への挨拶。 AJAXの人気は、実際、すでに多くのプロジェクトの事実上の標準となっています。 すべてのテクノロジー(特に新規および/またはファッショナブル)のように、それはしばしば不可欠であり、非常に可能であり、しばしば必要な場合に使用されます(これは隠蔽する罪です)。 しかし、今日は他のことについて話します。
すべての読者への挨拶。 AJAXの人気は、実際、すでに多くのプロジェクトの事実上の標準となっています。 すべてのテクノロジー(特に新規および/またはファッショナブル)のように、それはしばしば不可欠であり、非常に可能であり、しばしば必要な場合に使用されます(これは隠蔽する罪です)。 しかし、今日は他のことについて話します。
AJAXを使用するときの不快な瞬間の1つは、動的に生成されたページまたはその個々の部分への直接リンクがないことです。 実際には概念的な質問があります-そして実際、このアプローチのページは何ですか-静的な表現を持たず、毎回完全に異なります(サーバー上の動的生成と混同しないでください)そして、実際には、ユーザーにウィンドウを提供します自分の多次元表現。
しかし、それでも-AJAXがメニューの遷移を介してコンテンツをロードして表示するシンプルでありながら気取らない名刺Webサイトがあり、ICQを介して友人に連絡先ページへのリンクを提供したいとします(または他のことは関係ありません)。
リンクの問題を解決するには、2つのアプローチがあります。
1つ目は、現在の通常のアドレスまたはページのどこかでページアドレスを取得するためのボタンを示すことです(これは、ページまたはプレーヤーへの直接リンクが発行されるビデオコンテンツのサイトで実践されます)。 現在のページをブックマークに追加する方法は標準の方法とは異なり、ユーザーからの追加のアクションが必要な場合があり、完全に非自明な場合があるため、この方法は完全に便利ではありません。
2番目のアプローチは、アンカーを使用してブラウザのアドレスバーにリンクを生成することです。 このアプローチは、ページへのリンクをブックマークするための標準的なアプローチを使用でき、また必要に応じてサイトナビゲーション履歴をAJAXに実装できるため、より好ましく、より一般的です。
2番目のアプローチを使用する場合、動的に生成されたアプローチへのリンクは次のようになります。site.ru / # :news、 site.ru / # :downloadまたはsite.ru/#content/blogcategory/4/7
将来、このようなリンク(ブックマークなど)をクリックすると、ページコンテンツを抽出するメカニズムは、クライアントでアンカーを定義し、それに対応するコンテンツをロードすることで実装されます。 このトピックに関する多くの記事はインターネット上にありません。 RuNetには、実際には何もありません。
このアプローチの問題の1つは、最初の「アイドルコンテンツのダウンロード」です。
問題の本質を理解するために、AJAXリンクをたどるためのもう少し詳細なメカニズムを検討してください。 ご存じのように、アンカー(#:ニュース、#:ダウンロード、#コンテンツ/ブログカテゴリ/ 4/7 /)はサーバーに送信されません。 対応するコンテンツリンクをユーザーにダウンロードするには、最初にルートページ(http://site.ru/)のコンテンツをロードし、次にAJAXアンカー(#:ニュース)を決定する必要があります。この場合のみ、アンカーに対応するコンテンツをダウンロードできます。 操作アルゴリズムからわかるように、ルートコンテンツの最初の過剰なロードがありますが、実際にはまったく必要ありません。 視覚的に、これには不快な点滅ページが伴います。 この実装の例を参照してください:
http://maxaman-soft.ru/#content/blogcategory/4/7/
http://www.pricelist.uz/ru/goods/catalog/#ru/goods/catalog/category/ofisnaya_tehnika/
この問題にはいくつかの解決策があります。 そのうちの1つは、コンテンツを一時的に非表示にし、アンカーに対応するコンテンツをさらに読み込んだ後にのみ表示することに基づいています。 このアプローチには、コンテンツが過負荷になるというデメリットがあります。 残念ながら、そのような実装の例は見つかりませんでした。
私が知っている2番目のアプローチは、ダミーの最初のページの実装です。AJAXアンカーを定義した後にのみコンテンツをロードします。 実装の例は次のとおりです。
http://www.datamash.us/#:chips:goto:gs12
http://fullajax.ru/examples/index.html#:[addscript]
このアプローチには、検索エンジンによるサイトのインデックス作成という欠点があり、ダミーのルートページが表示されます。 ここでは一般的なアルゴリズムを使用していますが、検索や最適化の専門家がそのようなコンテンツのインデックス作成のトピックを展開できる可能性は十分にあります。
ところで、ここでは、私の意見では、AJAXの2番目の問題があります。それでも、アプリケーションの実装により適しているため、パブリックドメインのコンテンツとナビゲーションは少し間違っています。 アプリケーションでは、リンクの問題はまったく発生しません(GMailで公開レターへのリンクを想像することはできません。これはさらに必要です)。しかし、通常の「コンテンツ」サイトの開発者は、プロジェクトの使いやすさを調査せずにあまりにも美しすぎます。
「アイドルコンテンツのダウンロード」の問題を解決する3番目のオプションに注目してください。 以下のアプローチは、 fullajax direct linkと呼ばれます。 この技術の開発者は、この資料の主要な共著者であるRuslan Sinitskyです。 この方法は、その実装が独創的であり、上記のすべての問題を大幅に簡素化または完全に解決するように設計されています。
この問題は、いくつかの簡単な操作を実行できる小さなJavaScriptを記述することで解決されます。 アルゴリズムの本質は次のとおりです。
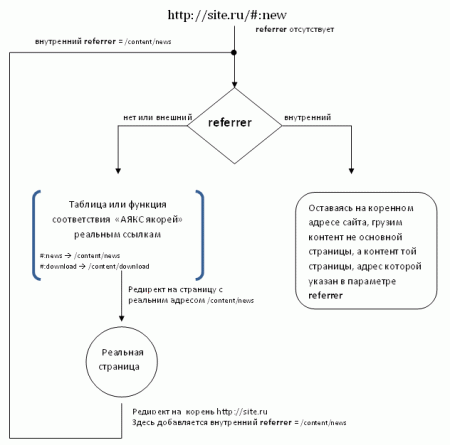
ユーザーが AJAXリンクsite.ru/#:newsをクリックすると、最初にサイトsite.ruのルートに移動します。 まず、小さなJavaScriptが読み込まれ、リファラーの存在が判断されます。 リファラーが見つからない(ユーザーが新しいウィンドウでアドレスを入力した)場合、または外部サイトからのリファラー(ユーザーが別のサイトのリンクをクリックしてサイトにアクセスした場合)、AJAXアンカー(#:ニュース)をすぐに特定し、それに対応するページを特定します(たとえば、 /コンテンツ/ニュース)。 次に、すぐに/ content / newsページにリダイレクトし、このページの読み込みを開始するとすぐに、最初からsite.ru:#newsへの逆リダイレクトを行います。 サイトのルートに再度アクセスしますが、すでに内部リファラーを持っています。 この時点で、サーバーアルゴリズムがオンになります。条件が同じ場合、サイトルートの要求と内部リファラーの存在は、ルートページのコンテンツの代わりにリファラーに示されたページのコンテンツをダウンロードします。 アルゴリズムのスキームを次の図に示します。

すべてのリダイレクトはjavascriptを使用して行われます。これにより、オフになっているサイトを通常どおり操作できます。
InternetExplorerブラウザの一部の機能がなければ、すべてが素晴らしいでしょう。 彼はJSでリダイレクトするときにリファラーを保持することを完全に拒否します! しかし、この状況から抜け出す興味深い方法がありました。 この問題を解決するためのオプションが注意を促されます(結局、リファラーを維持することは他の場合に役立ちます)。 IEでは、プログラムでリンクをクリックすることができます。 この場合、ブラウザは通常、リファラーをリダイレクトして保存します。 さらに、Operaにはリファラーに問題があります。 確かに、JSリダイレクトではリファラーOperaは保持されますが、リダイレクト後に更新をクリックすると、Operaはリファラーを失います。 幸いなことに、Operaではプログラムでリンクをクリックすることもできます。
そのため、このアプローチの開発者のサイト(http://fullajax.ru)で実際に使用されている動作中のクライアントスクリプトの例を示します。
// «AJAX » ***** var links = { '/content/view/36' : 'main', '/content/blogcategory/27/74' : 'news', '/content/view/43/75' : 'technology', '/content/view/41/76' : 'portfolio', '/content/view/38/79' : 'connection', '/content/view/42/80' : 'license', '/content/view/45/83' : 'contacts', '/content/view/39/77' : 'developers', '/content/view/40/78' : 'links', '/content/view/65/84' : 'download' } // if (location.pathname && location.pathname != '/') { var l; for (var i in links){ if (location.pathname.substring(0,i.length)==i) { l = links[i] + location.pathname.replace(i,''); break; } } l = '/'+(l?'#:'+l:''); // AJAX // **** var ua = navigator.userAgent.toLowerCase(); // if (ua.indexOf('opera') > -1 || ua.indexOf('msie') > -1) { // if (ua.indexOf('msie') > -1) { document.write('<a href="'+l+'" id="redirect" style="display:none"> </a>') document.getElementById('redirect').click(); } else { // - var a = document.createElement('a'); a.setAttribute('href', l); a.click(); } } else { // location.replace(l); } } else { // // , var ref = document.referrer; if (!ref || ref.indexOf(location.hostname) == -1 || (ref.substring(ref.length-'fullajax.ru/'.length,ref.length)=='fullajax.ru/')){ var ind = location.href.indexOf('#:'); if (ind != -1){ // AJAX - var l = location.href.substring(ind+2); for (var i in links){ // AJAX if (l.substring(0,links[i].length)==links[i]) location.replace(i+l.replace(links[i],'')); } } } }
// «AJAX » ***** var links = { '/content/view/36' : 'main', '/content/blogcategory/27/74' : 'news', '/content/view/43/75' : 'technology', '/content/view/41/76' : 'portfolio', '/content/view/38/79' : 'connection', '/content/view/42/80' : 'license', '/content/view/45/83' : 'contacts', '/content/view/39/77' : 'developers', '/content/view/40/78' : 'links', '/content/view/65/84' : 'download' } // if (location.pathname && location.pathname != '/') { var l; for (var i in links){ if (location.pathname.substring(0,i.length)==i) { l = links[i] + location.pathname.replace(i,''); break; } } l = '/'+(l?'#:'+l:''); // AJAX // **** var ua = navigator.userAgent.toLowerCase(); // if (ua.indexOf('opera') > -1 || ua.indexOf('msie') > -1) { // if (ua.indexOf('msie') > -1) { document.write('<a href="'+l+'" id="redirect" style="display:none"> </a>') document.getElementById('redirect').click(); } else { // - var a = document.createElement('a'); a.setAttribute('href', l); a.click(); } } else { // location.replace(l); } } else { // // , var ref = document.referrer; if (!ref || ref.indexOf(location.hostname) == -1 || (ref.substring(ref.length-'fullajax.ru/'.length,ref.length)=='fullajax.ru/')){ var ind = location.href.indexOf('#:'); if (ind != -1){ // AJAX - var l = location.href.substring(ind+2); for (var i in links){ // AJAX if (l.substring(0,links[i].length)==links[i]) location.replace(i+l.replace(links[i],'')); } } } }
これらはパイです:)。 サーバー側スクリプトがこのクライアントスクリプトにアタッチされ、内部リファラーがある場合、メインページの代わりにリファラーに示されているページをロードします。 CMS Joomlaのマンボットを実装するためにPHPで書かれた実用的な例を次に示します。
<?php / * * fullajax systembot *(c)2008 boston&si-rus * Joomla!のFullajaxプロジェクトの一部として * http://www.fullajax.ru | http://www.joostina.ru ** / 定義済み( '_VALID_MOS')またはダイ( '直接ファイル呼び出し禁止'); $ _MAMBOTS-> registerFunction( 'onStart'、 'fullajaxStart'); 関数fullajaxStart(){ グローバル$ mosConfig_live_site、$ mosConfig_absolute_path、$ mosConfig_sef; if(isset($ _ SERVER ['HTTP_REFERER'])){ $ _lo = strpos($ _ SERVER ['HTTP_REFERER']、$ mosConfig_live_site); if($ _ lo === false){//外部リファラー-通常どおりすべてを行う ヌル } else { // echo 'internal <br />'; $ _ref = str_replace(array( 'http://'、 'www。')、 ''、$ _ SERVER ['HTTP_REFERER']); //リファラー // echo '<br />'; $ _url = str_replace(array( 'http://'、 'www。')、 ''、$ _ SERVER ['SERVER_NAME']。$ _ SERVER ['REQUEST_URI']); //現在のURL-アドレス // echo '<br />'; $ _root = str_replace(array( 'http://'、 'www。')、 ''、$ mosConfig_live_site)。 '/'; //サイトルートのURL if($ _ url == $ _ rootおよび$ _url!= $ _ ref){//内部リファラーでルートをリクエスト //リファラーをロードします require($ mosConfig_absolute_path。 '/ templates / index / unsef.php'); } else { ヌル } } } } ?>
まあ、それは基本的にそれです。
このアルゴリズムには欠点もあります(これは省エネの法則です)-その結果、サーバーへの接続がさらに2つ(リダイレクト2つ)ありますが、これは「アイドルコンテンツのダウンロード」に比べてごくわずかです。
検討されたアプローチの利点は、メインページのインデックス作成が通常のサイトのように維持され、不要なコンテンツの読み込み(「アイドル要求」)がなく、点滅するページがないことです。 考慮されるアルゴリズムを実装する必要性は、特定の状況によって異なります。 おそらくこれが重宝します。 健康に使用してください!
実際のアルゴリズムの動作は、サイトhttp://fullajax.ruで見ることができます。
PS素材の著者: Ruslan Sinitsky (サイラス、 http : //fullajax.ru )、編集および共著者-Alexander Lozovyuk (aleks_raiden、 http: //abrdev.com)。