すべてのプログラマーと同じように、私はすぐにさまざまな「helloworld」学習が散りばめられた新しいSwift言語について聞くしかありませんでした。 ただし、単純化されたアプリケーションは( "WPF-y"の意見では) "単純化された"言語の導入後も、どういうわけか複雑すぎます。 これは本当に必要な複雑さですか、それとも何らかの形で簡単に作成できますか? このような iOSアプリケーションの例(アプリケーションのアプリケーションブラウザーのようなもの)に出会い、その「アナログ」WPF上に完全なアナログを作成することにしました。 目標は、開発の複雑さを比較することであり、誰かがiOS用のよりシンプルな方法を共有するかもしれません(もしあれば)。 スクリーンショットの豊富さはそうではありませんが、コード-...そして、一般的に、猫は泣きました。 だから
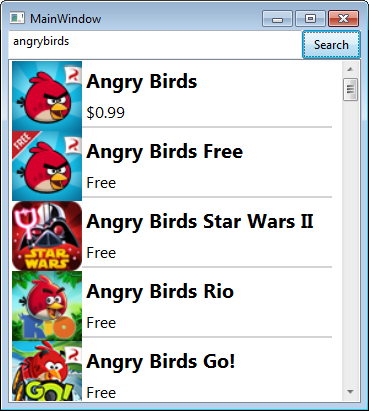
タスク:指定されたフィルターによって検出されたAppStorからのアプリケーションのリストを表示します。 各アプリケーションにはアイコン、タイトル、価格が必要です。 WPF'yの例は、アイコンの読み込み時の遅延と同じジャムまで、元の例とまったく同じになります。
- Studioを起動し、WPFアプリケーションを作成します-マウスを2回クリックして、アプリケーションの名前を指定します。
- 参照でNewtonsoft.Json.dllライブラリを接続します-JSONの解析に役立ちます
- メインフォームのXAMLコードをアプリケーションのリストで補完し、入力フィールドの上部にボタンを追加します。
フォームレイアウト<Window x:Class="StoreBrowser.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="300" Width="600" SnapsToDevicePixels="True" TextOptions.TextFormattingMode="Display" UseLayoutRounding="True"> <DockPanel LastChildFill="True"> <DockPanel LastChildFill="True" DockPanel.Dock="Top"> <Button DockPanel.Dock="Right" Padding="10,5" Click="SearchButton_Clicked">Search</Button> <TextBox Name="txtFilter"/> </DockPanel> <ListView Name="lstApps"><!-- --> <ListView.ItemTemplate> <DataTemplate><!-- --> <DockPanel LastChildFill="True"> <Grid Width="70"> <Image DockPanel.Dock="Left" Source="{Binding artworkUrl60}" /><!-- - ! --> </Grid> <StackPanel Orientation="Vertical"> <TextBlock Text="{Binding trackName}" FontWeight="Bold" FontSize="20" Padding="4"/> <TextBlock Text="{Binding formattedPrice}" FontSize="16" Padding="4" /> <Rectangle Stroke="LightGray" Height="2" Width="250" HorizontalAlignment="Center" /> </StackPanel> </DockPanel> </DataTemplate> </ListView.ItemTemplate> </ListView> </DockPanel> </Window>
, — .
- SearchButton_Clicked F12 — , .
C#using Newtonsoft.Json; using System; using System.Collections.Generic; using System.Net; using System.Windows; namespace StoreBrowser { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void SearchButton_Clicked(object sender, RoutedEventArgs e) { var filter = txtFilter.Text.Trim();// if (string.IsNullOrEmpty(filter)) return; filter = Uri.EscapeUriString(filter.Replace(' ', '+')); using (var wc = new WebClient()) { // JSON- var res = JsonConvert.DeserializeObject<StoreReply>(wc.DownloadString(@"https://itunes.apple.com/search?media=software&term=" + filter)); lstApps.ItemsSource = res.results;// } } } class StoreReply { public int resultCount; public List<AppInfo> results;// } class AppInfo { // - , . public string trackName { get; set; }// title public string formattedPrice { get; set; }// price public string artworkUrl60 { get; set; }// icon } }
, , Swift , .
- ? F5! «angrybirds»:

, : — , URL.
, 30 XAML + 44 C# . , .. - — , , async/await 4 .
, Swift-, — :

— , - « » (. « » ) — , XAML, C#.
— «» , 20 ( JSON- Apple, ). iOS — , , … , ? - — . , WPF/WinForms, Apple!
PS
— ; , , . !
UPD
, « », - - : « XXX ! YYY — -!». , :
Apple , ( Windows) - ( , ). ( ) , , -, Swift. , WPF ( TurboPascal + Turbo Vision!). WPF ( , ). WPF - — «», iOS .
WPF, . — , , , Apple , . !