1.シンプルさ

最初の例は、2つのキーを持つ単純なCSS3アニメーションです。
.form { animation: form-fly-up 0.35s ease; } @keyframes form-fly-up { 0% { transform: translateY(500px); } 100% { transform: translateY(0); } }
ここでは、移動の終わりにフォームの外観を遅くする関数を使用します。 おそらくこの例は、作成できる最も単純なものであり、あまり美しくありません。 フォームの動きは不自然で不自然に見えます(本質的には同じです:))。
2.バウンスバック

フォームにエレガンスを追加するには、フォームに新しいキーを追加します。実行すると、フォームが少し落ちます:
.form { animation: form-fly-up 0.45s ease; } @keyframes form-fly-up { 0% { transform: translateY(500px); } 50% { transform: translateY(-50px); } 100% { transform: translateY(0); } }
私たちのフォームは少しきれいですが、それでも厄介なままです。 何時間も座って必要なパラメーターを選択できますが、実際の動きの物理学をフォームに与えるには何ができますか? それがBounce.jsを使用するものです !
3.運動の物理学

ここでは、Bounce.jsが生成したアニメーションを使用しました。 それは簡単に思えるかもしれませんが、視覚的なプレゼンテーションではあらゆる点で優れており、より快適です!
.form { animation: form-fly-up 1s linear; } /* Bounce.js. : http://goo.gl/AUAzKV */ @keyframes form-fly-up { … }
単純化された振動モデルに基づいた標準の飛躍を使用します。
では、形状を改善する他の方法について考えてみましょう。 ここでのインスピレーションの良い情報源はアニメーションであり、そのコンセプトは仕事に取ります。
ディズニーアニメーションの12の原則は 、映画の黄金時代の最高のディズニーアニメーターに基づいてよりリアルなアニメーションの動きを作成するための一連の原則です。 これらの原則は、現代のアニメーションの基盤である「人生の幻想:ディズニーアニメーション」で説明されています。 いくつかの原則を学び、実際に適用してみましょう。
4.完了とリプレイ

完了と繰り返しは、物理法則へのコンプライアンスの感覚を作り出す2つの関連するテクニックです。 オブジェクトのさまざまな部分がさまざまな速度で移動し、さまざまな方法で減速できることを示しています。
この例では、フォームボタンの一部がフォームの停止後に移動する、つまり、メインオブジェクトに依存しないことに気付くかもしれません。 これは、フォームの非整合性の錯覚を作成します。
.form { animation: form-fly-up 1s linear; } .button { animation: button-bounce 1s 0.12s linear; } /* Bounce.js. : http://goo.gl/TvjpS6 */ @keyframes form-fly-up { … } /* Bounce.js. : http://goo.gl/sNmGrx */ @keyframes button-bounce { … }
シェイプオブジェクトのさまざまな速度の効果を作成するために、 アニメーションの剛性が増加することに注意してください。
5.ドロップアニメーション

この例では、ぼかし効果を作成します。 この原則はディズニーではありませんが、手描き漫画のアニメーションに積極的に適用されています。 このTumblrブログでは 、この効果の例を紹介しています。
.form { transform-origin: 50% 0; animation: form-fly-up 1s linear; } .button { animation: button-bounce 1s 0.12s linear; } /* Bounce.js. : http://goo.gl/dvi8wI */ @keyframes form-fly-up { … } /* Bounce.js. : http://goo.gl/sNmGrx */ @keyframes button-bounce { … }
結果。 捻rain

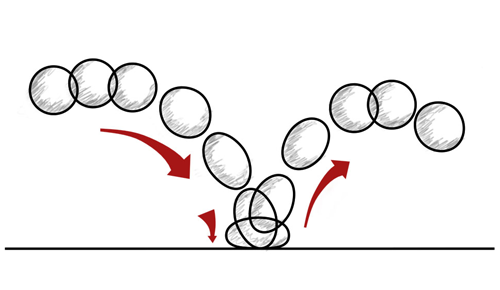
この例では、ディズニーの12の原則である「 ストレッチング 」の「最も重要」と呼ばれるものを使用しました。 このメソッドは、オブジェクトをより重く滑らかにするために使用されます。 効果の典型的な例は、ボールが地面から落ちて跳ね返るというものです。

.form { transform-origin: 50% 0; animation: form-fly-up 1.29s linear; } .button { animation: button-bounce 1s 0.12s linear; } /* Bounce.js. : http://goo.gl/G1h7Qa */ @keyframes form-fly-up { … } /* Bounce.js. : http://goo.gl/sNmGrx */ @keyframes button-bounce { … }
私たちが受け取ったフォームは、あなたが期待したものを表していないと思います。 この例に他の効果と原則を追加できることに注意してください。