DC.js

このライブラリを使用すると、ユーザーとの対話中に即座に再レンダリングすることにより、優れたマルチレベル/スケーラブルなクロスプラットフォームのチャートおよび図を作成できます。 有名なd3.jsは視覚化プロセスを担当し、crossfilter.jsは多次元データセットの分析を担当します 。 ちなみに、クロスフィルターは悪名高い会社Squareのプロジェクトです。
chart.renderlet(function(chart){ // smooth the rendering through event throttling dc.events.trigger(function(){ // focus some other chart to the range selected by user on this chart someOtherChart.focus(chart.filter()); }); })
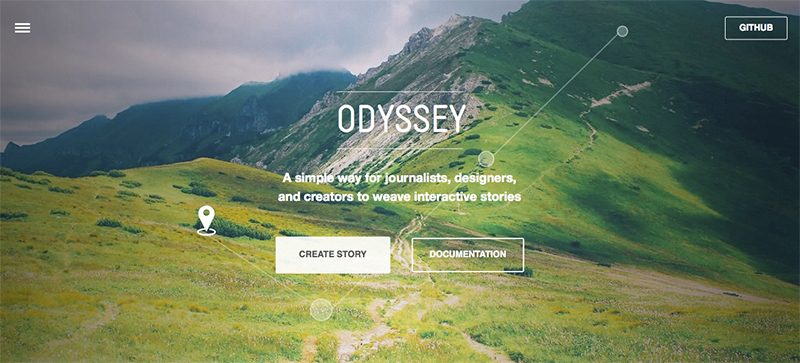
オデッセイ

CartoDBチームによる非常に興味深いプロジェクト。 このスクリプトを使用すると、特定の場所を参照してインタラクティブなストーリーを作成できます。 すべてはMarkdownの助けを借りて行われます。 オデッセイが何をしているかを言葉で説明するのは非常に難しいので、 生きている例を見る方が良いです。
Webスターターキット

GoogleのWeb Starter Kitは、クロスプラットフォームWeb開発用の優れたコンストラクタ/テンプレートです。 Web FundamentalsのベストプラクティスとPageSpeed Insightsのヒントを取り入れています。 一般に、すでに「組み立てられた」Gulpコレクターを含む、有用なものはたくさんあります。 2日間、プロジェクトはGitHubでほぼ2500個の星を収集しました。
ウイバウンス

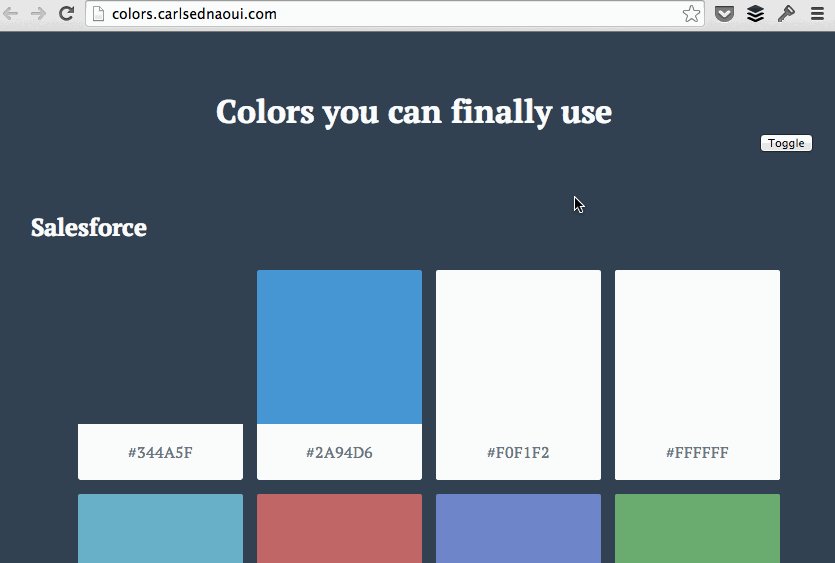
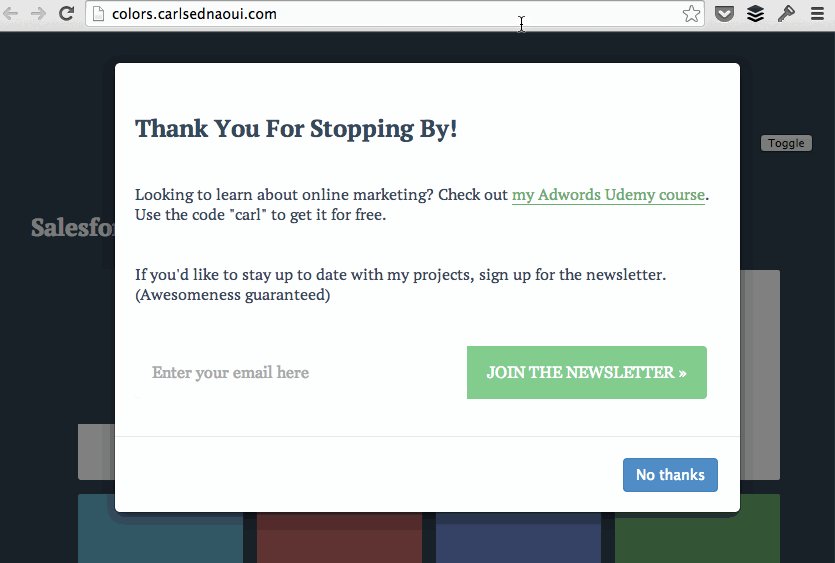
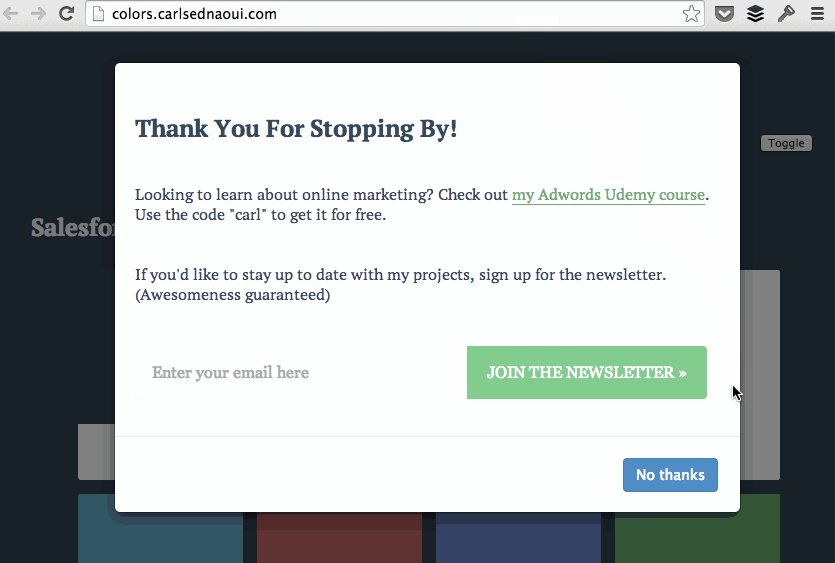
UXの観点から見ると、非常に興味深いスクリプトです。 比較的最近、Habréの「I PR」セクションで、オンラインストアで顧客を維持できるスタートアップに関する投稿があったことを覚えています。 たとえば、潜在的なクライアントが長い間製品を研究していましたが、最終的に彼のカーソルはタブを閉じます。 サービスはこの瞬間を判断し、割引オファーを含むポップアップを起動します。 ウイバウンスはもちろんシンプルですが、オープンソースコミュニティの勢力は無限です...
Storage.js
MozillaのlocalForageの一種のラッパー。 ストレージは、「優れたオフラインエクスペリエンス」のために作成されたIndexedDB、WebSQL、localStorageを備えた非同期ブラウザリポジトリです。
<script src="storage.js"></script> <script>window.storage('key', fn);</script>
// set storage({ key: 'val', key2: 'val2'}, function(err) {}); // get storage('key', function(err, val) {}); storage(['key', 'key2'], function(err, all) {}); // all.length == 2 // count storage(function(err, count) {}); // count == 2 // delete storage('key', null, function(err) {}); storage(['key', 'key2'], null, function(err) {});
古いブラウザ

ブラウザが古いことをユーザーに通知する最もエレガントな方法。 一般に、このプロジェクトは、ユーザーがブラウザを更新するように動機付けるためのWeb開発者による呼び出しと見なされる必要があります。これにより、将来的にすべてが簡単になります。
<script src="outdatedBrowser.min.js"></script> <style type="text/css" src="outdatedBrowser.min.css"></style> <div id="outdated"> <h6>Your browser is out-of-date!</h6> <p>Update your browser to view this website correctly. <a id="btnUpdateBrowser" href="http://outdatedbrowser.com/">Update my browser now </a></p> <p class="last"><a href="#" id="btnCloseUpdateBrowser" title="Close">×</a></p> </div>
function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); } } } //call plugin function after DOM ready addLoadEvent( outdatedBrowser({ bgColor: '#f25648', color: '#ffffff', lowerThan: 'transform' }) );
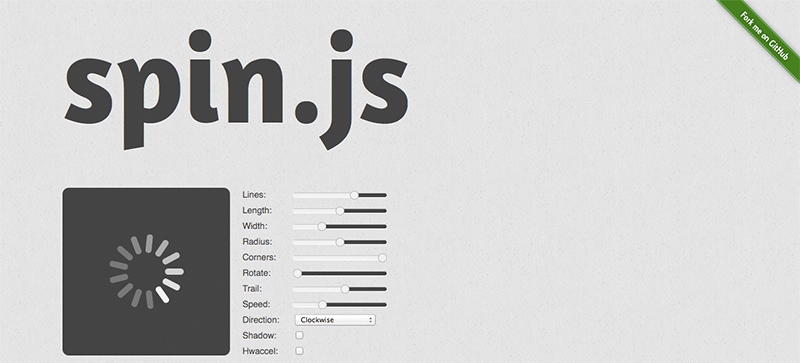
Spin.js

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
- Gitへのハッカーのガイド
- CSS will-changeプロパティについて知る必要があるすべて
- CSSブレンドモードを理解する
- GuardianのCMS内:拡張可能なリッチテキストエディターScribeに会う
- Scoop:NYTimes CMSの概要
- カスタムジェスチャを実装する
- あなたの好きなハックは何ですか?
- レスポンシブSVGマップの構築
- JSONを使用してSassとJavaScriptの間でデータを共有する
- UXクラッシュコースユーザー心理学
- ブランド=ユーザーエクスペリエンス:チーズバーガーのインターフェース
最後に:
- アニメ愛好家のためのプラットフォーム

- lazy-adsは、すべてのバナーの「遅延読み込み」に非常に役立つスクリプトです。
- loadCSSは、有名なフィラメントグループからCSSを動的にロードするためのソリューションです。
- Octiconsは、GitHubチームの象徴的なフォントです。
- Videogrep -Pythonでのビデオ検索。
- webkit.jsは、WebKitの完全なJavaScriptポートです。
- mdwiki -MarkdownのJavaScript CMS / Wiki。
- HTTPie-コマンドラインHTTPクライアント。
- MotorCortex.jsは、CSSアニメーションを宣言的に記述するためのもう1つの(既にAniJS)ライブラリです。
- TraceItは、1つの並外れたタスク(要素の歪んだストローク)のみを解決するjQueryプラグインです。
- MapBuildrは、Googleマップを作成するための機能的なツールであり、 Yandex.Mapsにとっては非常に便利です。
- ペントハウス -クリティカルパスCSSジェネレーター。クリティカルパスが最も必要なCSSです。 詳細については、 CSSとクリティカルパスの記事を参照してください。 フロントエンドのパフォーマンス/最適化のアイデアはさらに深くなります。
- es6features -ECMAScript 6のすべての機能を説明するリポジトリ。
- Dojo 1.10リリース
- Sencha Ext JS 5リリース
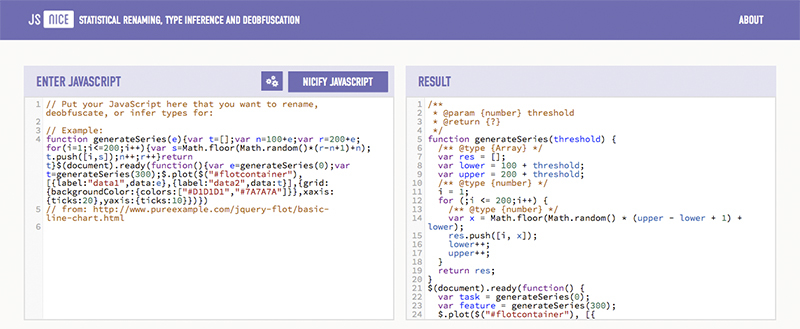
- JSNiceは、JavaScriptのスマートで訓練可能な難読化解除ツールであり、タスクを実行し、オープンソースプロジェクトで一致を探し、元の変数名を復元しようとします。

前のコレクション(問題18)
タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。