前の章で、libraryThree.jsの基本を紹介しました。 いくつかの例を見て、最初の完全なThree.jsシーンを作成しました。 この章では、このライブラリをさらに深く掘り下げ、Three.jsシーンを構成する主要なコンポーネントをより詳細に説明しようとします。 この章では、次のことについて学習します。
- Three.jsシーンで使用されるコンポーネント
- THREE.Scene()オブジェクトでできること
- 直交カメラと遠近カメラの違いは何ですか
まず、シーンを作成してオブジェクトを追加する方法を検討します。
シーン作成
前の章では、すでにTHREE.Scene()オブジェクトを作成したため、Three.jsライブラリのこのコンポーネントについてはすでによく知っています。 また、通常のシーン表示には3つのコンポーネントが必要であることがわかりました。
- light:マテリアルに影響し、シャドウ効果を作成するために使用されます
- カメラ:このコンポーネントは、シーンに表示されるものを決定します
- モーターオブジェクト:これらは、カメラパースペクティブに表示される主なオブジェクトです:立方体、球体など。
THREE.Scene()オブジェクトは、これらすべてのコンポーネントのコンテナとして機能します。 このオブジェクト自体には、多くのオプションと機能はありません。
基本的なシーン機能
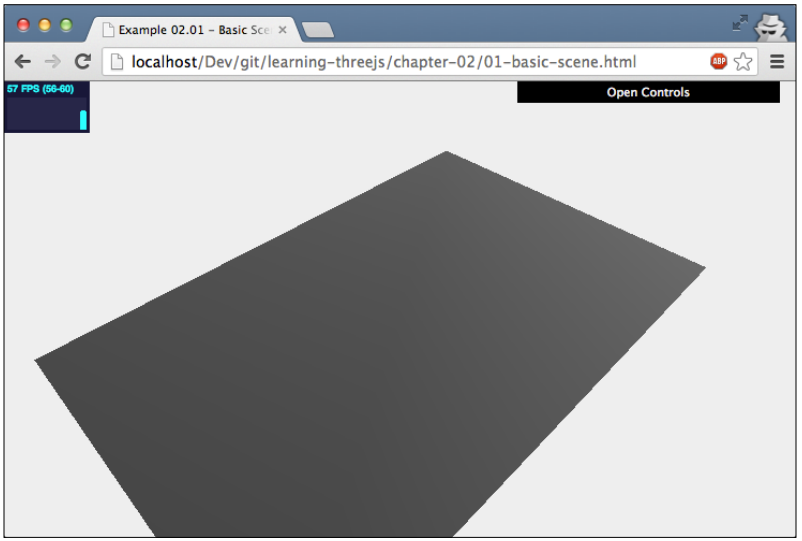
シーンの機能を学ぶ最良の方法は、例を見ることです。 この章のソースコード(chapter-02)には、サンプル01-basic-scene.htmlがあります。 この例を使用して、シーンの機能とオプションを説明します。 この例をブラウザで開くと、次のようなものが表示されます。

これは、前の章で見たものと少し似ています。 シーンは少し空っぽに見えますが、すでにいくつかのオブジェクトが含まれています。 次のソースコードを見ると、
Scene.add(object)
オブジェクトに
Scene.add(object)
関数を使用しており、
THREE.Mesh
(これが表示されているプレーン)、
THREE.SpotLight
、
THREE.AmbientLight
などのオブジェクトを追加していることがわかります。
THREE.AmbientLight
THREE.Camera
オブジェクトは、シーンをレンダリングするときにThree.jsライブラリ自体によって自動的に追加されますが、必要に応じて手動で追加することもできます。
var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); ... var planeGeometry = new THREE.PlaneGeometry(60,40,1,1); var planeMaterial = new THREE.MeshLambertMaterial({color: 0xffffff}); var plane = new THREE.Mesh(planeGeometry,planeMaterial); ... scene.add(plane); var ambientLight = new THREE.AmbientLight(0x0c0c0c); scene.add(ambientLight); ... var spotLight = new THREE.SpotLight( 0xffffff ); ... scene.add( spotLight );
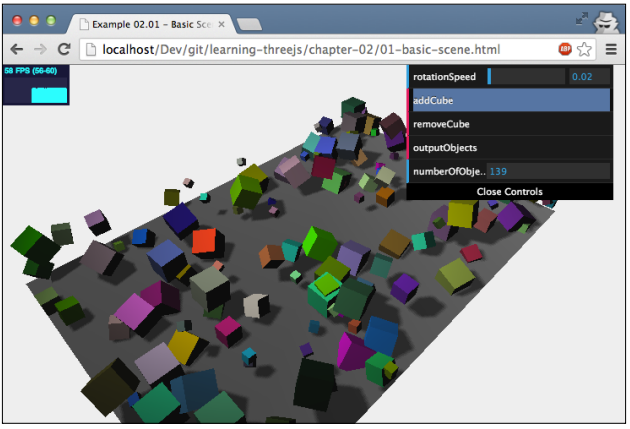
THREE.Scene()オブジェクトの詳細な検討を始める前に、デモンストレーターで何ができるかをお話ししたいと思います。それからコードを理解し始めます。 ブラウザーで例を開き、右上隅のコントロールを見てください。ここでできることは次のとおりです。

実例
これらのコントロールを使用して、シーンにキューブを追加し、シーンから最後に追加されたキューブを削除し、シーンに含まれるすべての要素の数を表示できます。 おそらく、サンプルを実行したばかりの時点で、すでに4つのオブジェクトがシーンに存在していることに気づいたでしょう。 これが私たちの飛行機、散乱光の光源、点光源の光源、そして先に述べたカメラです。 次に、コントロールユニットの各コンポーネントを詳しく見て、最も単純なものから始めます:
addCube
()関数を使用します。
this.addCube = function() { var cubeSize = Math.ceil((Math.random() * 3)); var cubeGeometry = new THREE.CubeGeometry(cubeSize,cubeSize,cubeSize); var cubeMaterial = new THREE.MeshLambertMaterial( {color: Math.random() * 0xffffff }); var cube = new THREE.Mesh(cubeGeometry, cubeMaterial); cube.castShadow = true; cube.name = "cube-" + scene.children.length; cube.position.x=-30 + Math.round((Math.random() * planeGeometry.width)); cube.position.y= Math.round((Math.random() * 5)); cube.position.z=-20 + Math.round((Math.random() * planeGeometry.height)); scene.add(cube); this.numberOfObjects = scene.children.length; };
このコードは、今では非常に簡単に把握できるはずです。 ここでは多くの新しい概念は紹介されていません。 addCubeボタンをクリックすると、 0〜3のランダムサイズの新しい
THREE.CubeGeometry
インスタンスが
THREE.CubeGeometry
されます。 任意のサイズに加えて、キューブはシーンと色のランダムな位置も受け取ります。
このコードの新機能は、
name
属性を使用してキューブに
name
です。 その名前は、
cube
として指定されています-すでにシーンにあるキューブの数(
scene.children.length
属性を使用して
scene.children.length
ます)。 したがって、
cube-1, cube-2, cube-3
などの名前が取得されます。 この名前はデバッグに役立ちますが、シーン内のオブジェクトを直接検索するためにも使用できます。
Scene.getChildByName(name)
関数を使用する場合、オブジェクトを直接取得して、たとえばその場所を変更できます。 変数
numberOfObjects
、シーン内の要素数のリストのサイズとしてコントロールインターフェイスによって使用されます。 したがって、オブジェクトを追加または削除するとき、この変数をシーン内の新しい要素の数に等しい値に設定します。
コントロールインターフェイスから呼び出すことができる次の関数は
removeCube
。名前が示すように、このボタンをクリックすると、最後に追加されたキューブがシーンから削除されます。 以下に、この機能の実装方法を示します。
this.removeCube = function() { var allChildren = scene.children; var lastObject = allChildren[allChildren.length-1]; if (lastObjectinstanceofTHREE.Mesh) { scene.remove(lastObject); this.numberOfObjects = scene.children.length; } }
オブジェクトをシーンに
add
するには、
add
()関数を使用します。 シーンからオブジェクトを削除するには、当然のことですが、
remove
()関数を使用します。 このコードスニペットでは、
THREE.Scene()
オブジェクトの
children
プロパティを使用して、追加された最後のオブジェクトを取得しました。 また、カメラとライトの削除を避けるために、オブジェクトが
Mesh
オブジェクトであることを確認する必要があります。 オブジェクトを削除した後、シーン上のオブジェクトの数を表示するコントロールインターフェイス要素を再度更新する必要があります。
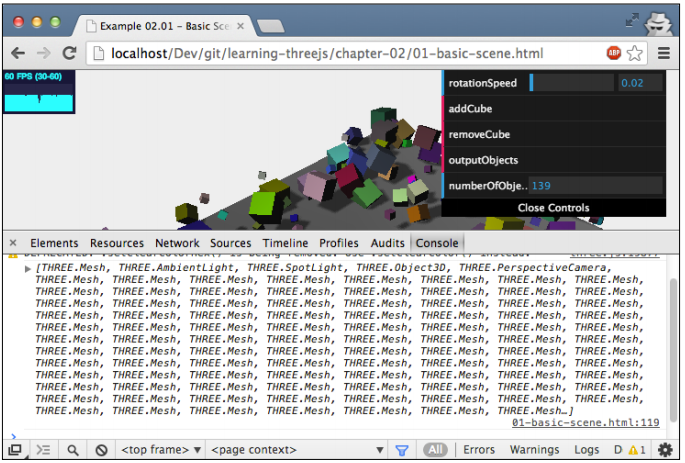
GUIの最後のボタンはoutputObjectsとしてマークされています 。 おそらく既にクリックしているように見えますが、何も起こらなかったようです。 このボタンが行うことは、以下に示すように、現在シーンに表示されているすべてのオブジェクトを印刷し、Webブラウザーコンソールに表示することです。

コンソールログに情報を出力するコードは、以下に示すように、組み込みの
console
オブジェクトを使用します。
this.outputObjects = function() { console.log(scene.children); }
デバッグには非常に便利です。 特にオブジェクトに名前を付けるとき、シーン上の特定のオブジェクトの問題を検索するときに非常に便利です。 たとえば、
cube-17
という名前のオブジェクトのプロパティは次のようになります。
__webglActive: true __webglInit: true _modelViewMatrix: THREE.Matrix4 _normalMatrix: THREE.Matrix3 _vector: THREE.Vector3 castShadow: true children: Array[0] eulerOrder: "XYZ" frustumCulled: true geometry: THREE.CubeGeometry id: 20 material: THREE.MeshLambertMaterial matrix: THREE.Matrix4 matrixAutoUpdate: true matrixRotationWorld: THREE.Matrix4 matrixWorld: THREE.Matrix4 matrixWorldNeedsUpdate: false name: "cube-17" parent: THREE.Scene position: THREE.Vector3 properties: Object quaternion: THREE.Quaternion receiveShadow: false renderDepth: null rotation: THREE.Vector3 rotationAutoUpdate: true scale: THREE.Vector3 up: THREE.Vector3 useQuaternion: false visible: true __proto__: Object
これまで、シーンの次の関数を見てきました。
-
Scene.Add()
:このメソッドは、オブジェクトをシーンに追加します -
Scene.Remove(
):このメソッドは、シーンからオブジェクトを削除します -
Scene.children()
:このメソッドは、シーンオブジェクトのすべての子のリストを取得します -
Scene.getChildByName()
:このメソッドは、name属性によってシーンから特定のオブジェクトを取得します
これらは、非常に頻繁に使用する最も重要なシーン関数です。 ただし、便利なヘルパー関数がいくつかあり、キューブの回転を処理するコードを使用してそれらを紹介したいと思います。
前の章で見たように、シーンをレンダリングするために
render
関数内でループを使用しました。 この例の同じコードスニペットを見てみましょう。
function render() { stats.update(); scene.traverse(function(e) { if (e instanceofTHREE.Mesh&& e != plane ) { e.rotation.x+=controls.rotationSpeed; e.rotation.y+=controls.rotationSpeed; e.rotation.z+=controls.rotationSpeed; } }); requestAnimationFrame(render); renderer.render(scene, camera); }
ここでは、
THREE.Scene.traverse()
関数が使用されていることがわかります。 関数への引数として関数を渡すことができます。 これは関数に渡され、シーン内の各子に対して呼び出されます。
render
()関数では、
traverse
()関数を使用して、各
cube
インスタンスの回転を更新します(メインプレーンを明示的に無視します)。 これを行うには、
for
ループの
children
プロパティで配列のすべての要素を列挙
for
ます。
Mesh
および
Geometry
オブジェクトの詳細に入る前に、シーンオブジェクトに設定できる2つの興味深いプロパティ、
fog
と
overrideMaterial
を紹介し
overrideMaterial
。
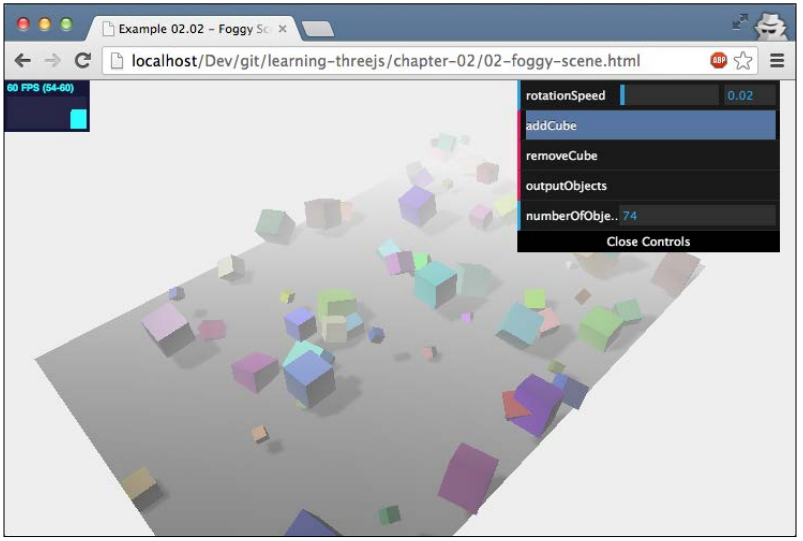
プレーンにフォグ効果を追加します。
fog
プロパティを使用すると、シーンにフォグ効果を追加できます。 オブジェクトが遠ければ遠いほど、オブジェクトは表示されなくなります。 次のスクリーンショットは、その外観を示しています。

実例
Three.jsライブラリで発生するフォグプロパティの有効化は非常に簡単です。 シーンを定義した後、次のコード行を追加するだけです。
scene.fog=new THREE.Fog( 0xffffff, 0.015, 100 );
ここでは、霧の色を白(0xffffff)として定義しました。 最後の2つの引数は、フォグが表示された後に変更できます。 値0.015は
near
プロパティに設定され、100は
far
プロパティに設定されます。 これらの2つのプロパティを使用して、フォグの開始位置とフォグの密度を速くするかどうかを決定できます。 シーンにフォグを設定する別の方法もあります。このためには、次のものが必要です。
scene.fog=new THREE.FogExp2( 0xffffff, 0.015 );
今回は、
near
プロパティと
far
プロパティを指定せず、フォグの色と密度のみを指定し
near
。 一般に、これらのプロパティを把握するために自分でプレイする方が適切であり、必要な効果が得られます。
overrideMaterialプロパティを使用する
考慮する最後のプロパティは
overrideMaterial
プロパティです。これは、シーン内のすべてのオブジェクトのマテリアルを設定するために使用されます。 このプロパティを使用する場合、次に示すように、シーンに追加するすべてのオブジェクトは同じマテリアルになります。
scene.overrideMaterial = new THREE.MeshLambertMaterial({color: 0xffffff});
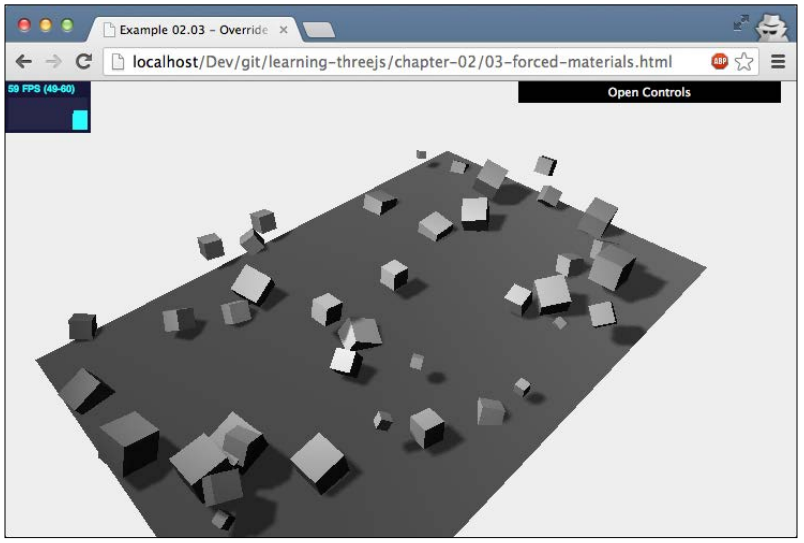
結果は以下のとおりです。

このスクリーンショットでは、キューブオブジェクトのすべてのインスタンスが同じマテリアルと色を使用して視覚化されていることがはっきりとわかります。 この例では、
MeshLambertMaterial
オブジェクトをメインマテリアルとして使用し
MeshLambertMaterial
。
このセクションでは、Three.jsのコアコンセプトの最初の1つであるシーンについて検討しました。 覚えておくべき最も重要なことは、基本的には、表示するすべてのオブジェクト、ライト、カメラのコンテナであることです。
Scene
オブジェクトの最も重要な機能と属性を思い出してください。
-
add(object)
:シーンにオブジェクトを追加します。この関数を使用してオブジェクトのグループを作成することもできます。 -
hildren
:カメラやライトなど、シーンに追加されたすべてのオブジェクトのリストを返します。 -
getChildByName(name
):オブジェクトを作成するときに、name
属性を使用して名前を付けることができます。Scene
オブジェクトには、特定の名前のオブジェクトを直接返すために使用できる関数があります。 -
remove(object)
:ステージ上のオブジェクトへのリンクがある場合、この関数を使用してシーンから削除できます -
traverse(function)
:children
属性は、シーン内のすべてのオブジェクトのリストを返します。traverse
関数を使用して、コールバック関数を引数として渡すことにより、これらのオブジェクトにアクセスできます。 -
overrideMaterial
:このプロパティを使用して、シーン内のすべてのオブジェクトに同じマテリアルを使用させることができます。
次のセクションでは、シーンに追加できるオブジェクトを慎重に検討します。
ジオメトリおよびメッシュオブジェクトを操作する
私たちが見たそれぞれの例では、ジオメトリと
Mesh
オブジェクトが使用されました。 たとえば、
sphere
オブジェクトをシーンに追加するには、次のようにしました。
var sphereGeometry = new THREE.SphereGeometry(4,20,20); var sphereMaterial = new THREE.MeshBasicMaterial({color: 0x7777ff); var sphere = new THREE.Mesh(sphereGeometry,sphereMaterial);
オブジェクトの形状、ジオメトリ、このオブジェクトの外観、マテリアルのプロパティを決定し、すべてを接続してシーンに追加しました。 このセクションでは、幾何学的オブジェクトと接続オブジェクトを詳しく見ていきます。幾何学的オブジェクトから始めます。
オブジェクトジオメトリのプロパティと機能
Three.jsライブラリには、3Dシーンに追加できる既製のジオメトリオブジェクトの大きなセットが付属しています。 マテリアルを追加し、
mesh
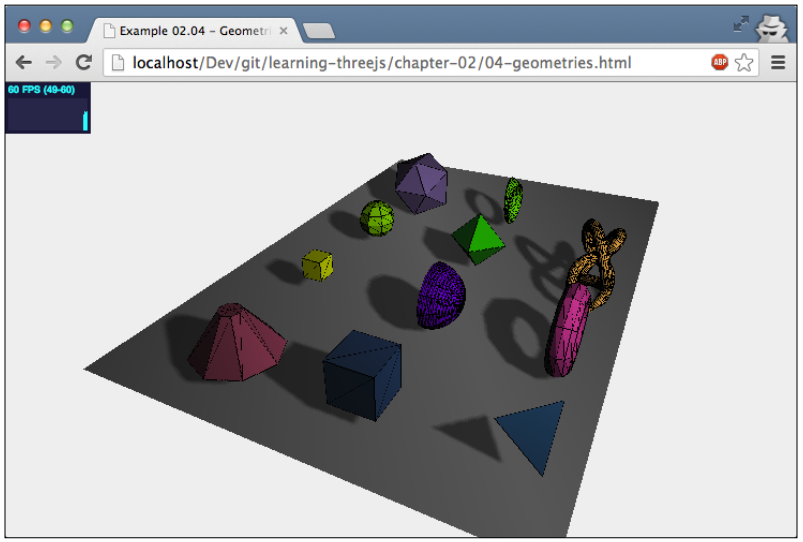
変数を作成するだけで完了です。 以下に小さな例を示します。

Three.jsの幾何オブジェクトは、他のほとんどの3Dライブラリと同様に、主に空間内のポイントのコレクションであり、これらすべてのポイントを接続する一連の面です。 たとえば、キューブを取り上げます。
- 立方体には8つの頂点があります。 これらの頂点はそれぞれ、x、y、z座標の組み合わせとして定義できます。 したがって、各キューブには空間に8つのポイントがあります。 Three.jsライブラリでは、これらのポイントは頂点と呼ばれます。
- 立方体には6つの辺があり、各角に1つの頂点があります。 Thee.jsライブラリでは、これらの各面はフェイスと呼ばれます。
Thee.jsライブラリを使用する場合、幾何学的オブジェクトを作成するとき、すべての頂点と面を自分で定義する必要はありません。 キューブの場合、高さ、幅、深さを決定するだけです。 e.jsライブラリはこの情報を使用して、目的の位置に8つの頂点を持つ正しい幾何学的オブジェクトを作成します。 幾何オブジェクトを作成するとき、通常はライブラリによって提案された標準オブジェクトを使用しますが、以下に示すように、頂点と面を定義することでオブジェクトを手動で作成できます。
var vertices = [ new THREE.Vector3(1,3,1), new THREE.Vector3(1,3,-1), new THREE.Vector3(1,-1,1), new THREE.Vector3(1,-1,-1), new THREE.Vector3(-1,3,-1), new THREE.Vector3(-1,3,1), new THREE.Vector3(-1,-1,-1), new THREE.Vector3(-1,-1,1) ]; var faces = [ new THREE.Face3(0,2,1), new THREE.Face3(2,3,1), new THREE.Face3(4,6,5), new THREE.Face3(6,7,5), new THREE.Face3(4,5,1), new THREE.Face3(5,0,1), new THREE.Face3(7,6,2), new THREE.Face3(6,3,2), new THREE.Face3(5,7,0), new THREE.Face3(7,2,0), new THREE.Face3(1,3,4), new THREE.Face3(3,6,4), ]; var geom = new THREE.Geometry(); geom.vertices = vertices; geom.faces = faces; geom.computeCentroids(); geom.mergeVertices();
このコードは、単純なキューブを作成する方法を示しています。 頂点の配列で立方体を構成するポイントを定義しました。 これらのポイントは接続されて三角形の面を作成し、面の配列に格納されます。 たとえば、要素
newTHREE.Face3(0,2,1)
は、頂点の配列からポイント
newTHREE.Face3(0,2,1)
を使用して三角形の面を作成します。
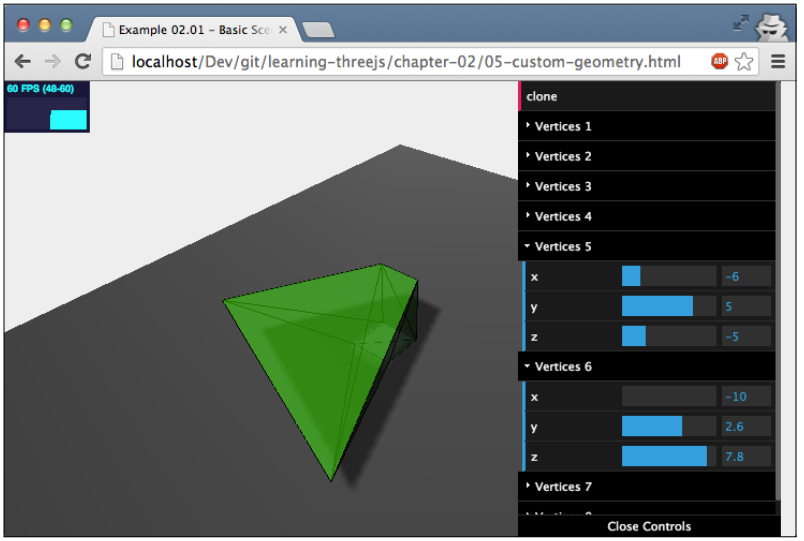
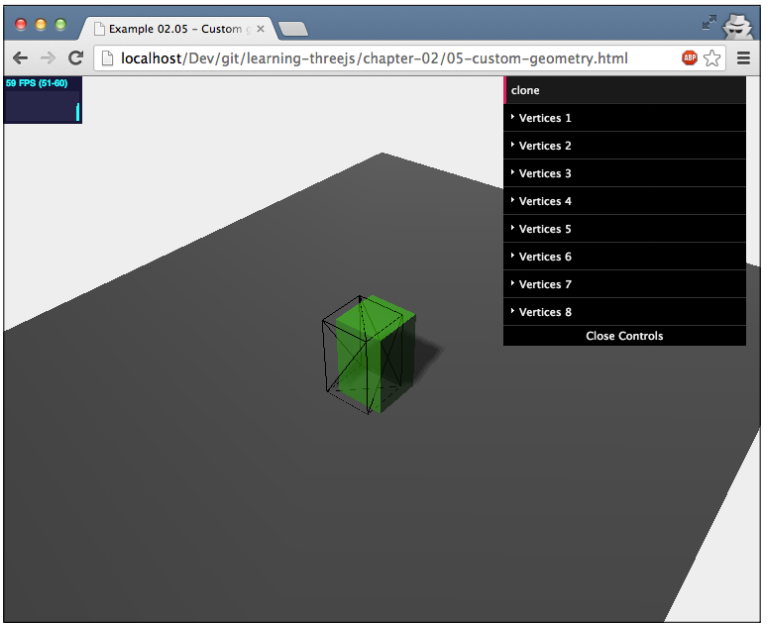
次のスクリーンショットは、頂点の位置を操作できる例を示しています。

実例
この例は、前述のすべての例と同様に、
render
関数内でループを
render
ます。 ドロップダウンコントロールボックスで何かを変更すると、その頂点のいずれかの位置の変更に基づいて、キューブが正しく表示されます。 パフォーマンスを向上させるために、Three.jsライブラリは、グリッドのジオメトリが時間とともに変化しないことを前提としています。 サンプルが機能することを確認するには、
render
関数ループ内に次のコード行を追加します。
mesh.geometry.vertices=vertices; mesh.geometry.verticesNeedUpdate=true; mesh.geometry.computeFaceNormals();
このコードの最初の行では、
mesh
オブジェクトに表示されている頂点の配列を更新します。 面は以前と同じポイントに制限されているため、面を再構成する必要はありません。 頂点配列を更新した後、頂点配列を更新する必要があることを明示的に言う必要があります。 できることは、
verticesNeedUpdategeometry
プロパティを
true
設定すること
true
。 最後に、
computeFaceNormals
()関数を使用して、完全に更新されたモデルの面を再計算します。
最後に
geometry
機能は、
clone
()関数です。
geometry
オブジェクトの形状を決定し、マテリアルと組み合わせて、シーンに追加してThree.jsライブラリを使用して描画できるオブジェクトを作成できることを説明しました。
clone
()関数を使用すると、名前が示すように、ジオメトリのコピーを作成し、それを使用して、異なるマテリアルで別の
mesh
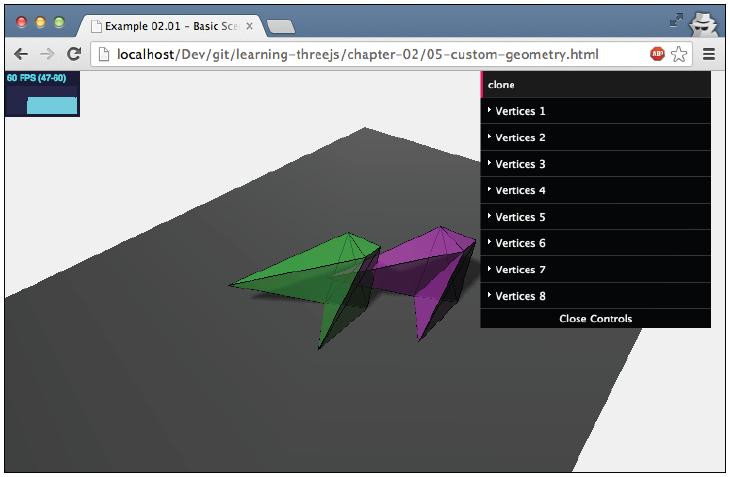
オブジェクトを作成できます。 前の例では、次のスクリーンショットに示すように、コントロールインターフェイスの上部にクローンボタンが表示されます。

このボタンをクリックすると、現在の古いオブジェクトと同じジオメトリを持つクローンが表示され、新しいオブジェクトが別のマテリアルから作成されてシーンに追加されます。 このコードは非常に簡単ですが、使用する素材のために少し複雑になっています。 始めるために、キューブの材料を作成するために使用されたコードを順を追って見てみましょう。
var materials = [ new THREE.MeshLambertMaterial( { opacity:0.6, color: 0x44ff44,transparent:true } ), new THREE.MeshBasicMaterial( { color: 0x000000, wireframe: true } ) ];
ご覧のとおり、1つのマテリアルではなく、2つのマテリアルの配列を使用しました。 その理由は、透明な立方体を表示することに加えて、頂点と面の位置を明確に示すため、ワイヤフレームも表示したかったからです。 もちろん、Three.jsライブラリは、
mesh
オブジェクトを作成するときに複数のマテリアルの使用をサポートしています。 これには、以下に示すように
SceneUtils.createMultiMaterialObject()
関数を使用できます。
var mesh = THREE.SceneUtils.createMultiMaterialObject(geom,materials);
この関数では、Three.jsライブラリは
THREE.Mesh
1つのインスタンスを作成しないようにしますが、指定したマテリアルごとに1つのインスタンスを作成し、これらすべてのオブジェクトをグループに入れます。 このグループは、ステージ上の他のオブジェクトと同じように使用できます。 グリッドを追加したり、名前でグリッドを取得したりできます。 たとえば、このグループのすべての子に影を追加するには、次のようにします。
mesh.children.forEach(function(e) {e.castShadow=true});
さて、先ほど説明したclone()関数に戻ります。
this.clone = function() { var cloned = mesh.children[0].geometry.clone(); var materials = [ new THREE.MeshLambertMaterial( { opacity:0.6, color: 0xff44ff, transparent:true } ), new THREE.MeshBasicMaterial({ color: 0x000000, wireframe: true } ) ]; var mesh2 = THREE.SceneUtils.createMultiMaterialObject(cloned,materials); mesh2.children.forEach(function(e) {e.castShadow=true}); mesh2.translateX(5); mesh2.translateZ(5); mesh2.name="clone"; scene.remove(scene.getChildByName("clone")); scene.add(mesh2); }
このコードは、 クローンボタンがクリックされると呼び出されます。 ここでは、最初のキューブの子のジオメトリを複製します。
mesh
変数には、
MeshLambertMaterial
を使用するメッシュと
MeshLambertMaterial
を使用するメッシュの2つの子があることに
MeshLambertMaterial
して
MeshBasicMaterial
。 この複製されたジオメトリに基づいて、新しいメッシュを作成し、
mesh2
という名前を付け
mesh2
。
グリッド関数と属性
メッシュを作成するには、ジオメトリと1つまたは複数のマテリアルが必要であることがすでにわかっています。 グリッドを取得したら、それをシーンに追加してレンダリングできます。 このグリッドがステージ上のどこに表示されるかに影響を与えるために使用できるプロパティがいくつかあります。 最初の例では、次の一連のプロパティと関数を検討します。
-
position
:親の位置を基準にしてこのオブジェクトの位置を決定します。 ほとんどの場合、オブジェクトの親はTHREE.Scene()
オブジェクトTHREE.Scene()
-
rotation
:このプロパティを使用すると、オブジェクトの軸の1つを中心とした回転を設定できます -
scale
:このプロパティを使用すると、x、y、z軸に沿ってオブジェクトをスケーリングできます -
translateX(amount)
:指定された値だけオブジェクトをx軸に沿って移動します -
translateY(amount
):y軸に沿って指定された値だけオブジェクトを移動します -
translateZ(amount)
:z軸に沿って指定された値だけオブジェクトを移動します
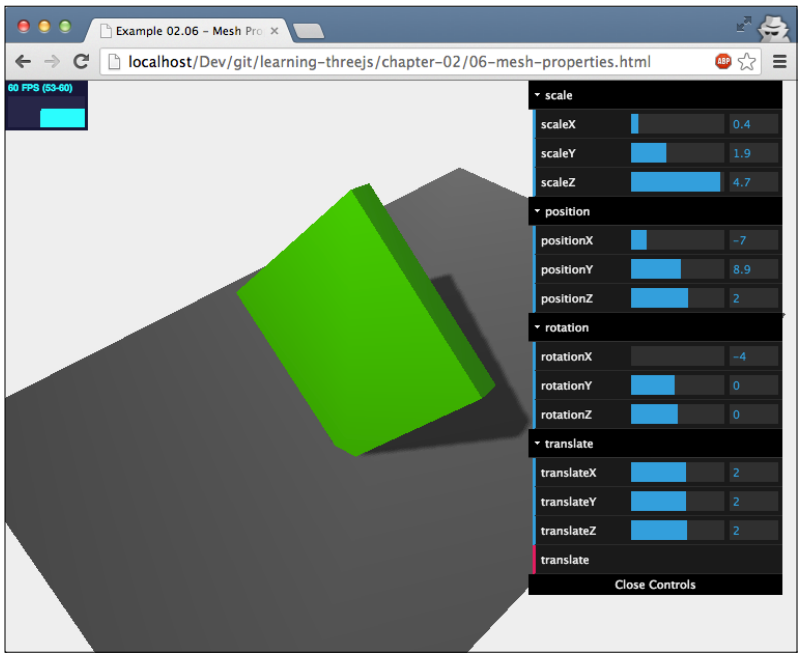
いつものように、次のスクリーンショットに示すように、これらすべてのプロパティを操作できる既製の例を検討します。

実例
それらについてお話ししましょう。
position
プロパティから始めます。 既にこのプロパティを数回見ましたので、すぐに修正しましょう。 このプロパティを使用して、オブジェクトのx、y、およびz座標を設定できます。 オブジェクトの位置は、通常はシーンである親オブジェクトに依存します。 オブジェクトのpositionプロパティは、3つの異なる方法で設定できます。 各座標は、次のように直接設定できます。
cube.position.x=10; cube.position.y=3; cube.position.z=1;
しかし、1つのコマンドでこれを行うこともできます。
cube.position.set(10,3,1);
3番目のオプションもあります。
position
プロパティは、基本的に
THREE.Vector.
オブジェクト
THREE.Vector.
これは、オブジェクトを正しい場所に配置するために次のこともできることを意味します。
cube.postion=new THREE.Vector3(10,3,1)
他の
mesh
プロパティを検討し続ける前に、小さなインデントを作成したいと思います。オブジェクトの位置は、その親の位置に応じて設定されると述べました。
THREE.Geometry
複数のオブジェクトの作成に専念した前のセクションでは、関数を使用しました
THREE.SceneUtils.createMultiMaterialObject
。繰り返しますが、実際には、この関数は1つのグリッドではなく、同じジオメトリに基づいて各マテリアルの個別のグリッドを含むグループ全体を返すという事実に焦点を当てます。私たちの場合、このグループは2つのグリッドで構成されています。作成されるグリッドの1つの位置を変更すると、これが実際には別のオブジェクトであることが明確にわかります。ただし、作成したグループを円で移動すると、オフセットは同じままになります。次のスクリーンショットに2つのグリッドを示します。[

OK]、リストの次はプロパティです
rotation
。あなたはすでに、このプロパティと前の例でこのプロパティを数回使用していることにすでに気付いています。このプロパティを使用して、軸の1つを中心としたオブジェクトの回転を設定できます。この値は、プロパティに対して行ったのと同じ方法で設定できます
position
。学校で覚えておくべき完全な革命は2piです。次の例では、これがどのように構成されているかを確認できます。
cube.rotation.x=0.5*Math.PI; cube.rotation.set(0.5*Math.PI,0,0); cube.rotation = new THREE.Vector3(0.5*Math.PI,0,0);
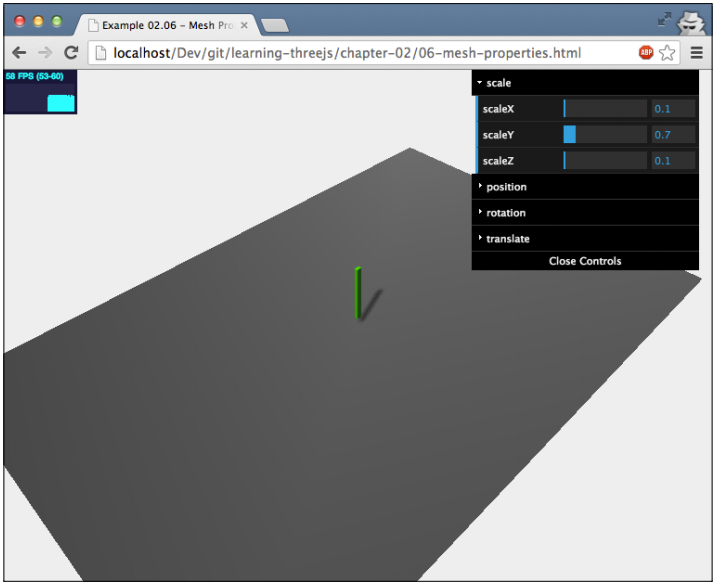
合意されたリストの次のプロパティはproperty
scale
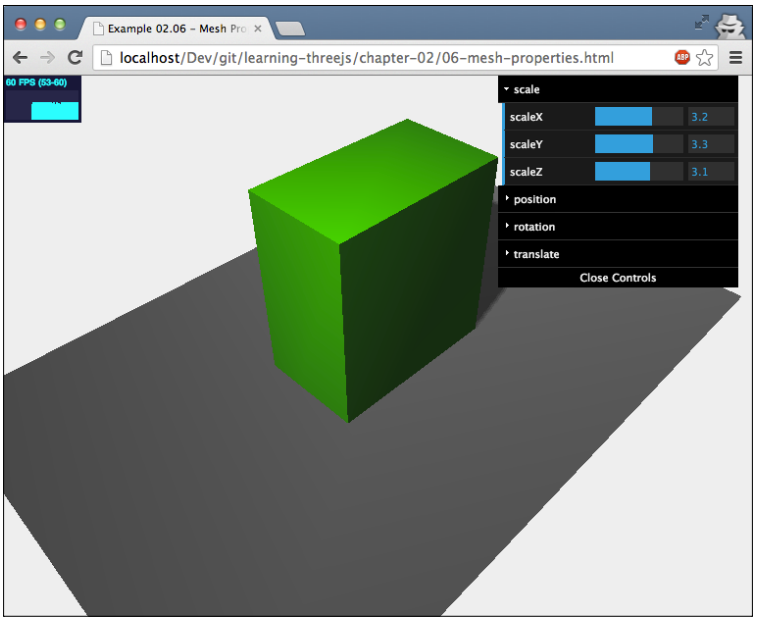
です。一般に、このプロパティの名前はそれ自体を表しています。特定の軸に沿ってオブジェクトをスケーリングできます。 1未満の値を設定すると、以下に示すようにオブジェクトが減少

します。1より大きい値を使用すると、次のスクリーンショットに示すようにオブジェクトが大きくなります。

最後に、この章では、関数の移動について説明します。移動することでオブジェクトの位置を変更することもできますが、目的の絶対位置を決定する代わりに、オブジェクトが現在の位置に対して相対的に移動する場所を決定します。たとえば、オブジェクトがあります
sphere
シーンに追加される座標は(1,2,3)です。次に、関数
translateX
(4)を使用してこのオブジェクトをx軸に沿って移動します。現在、座標(5,2,3)があります。彼に最初の位置をとってもらいたい場合は、
translateX
(-4)を呼び出す必要があります。前の例を使用して、これらのプロパティをいじることができます。
さまざまなカメラを使用する
Three.jsライブラリには、直交カメラと遠近法カメラの2種類のカメラがあります。今回は、これらのオブジェクトの操作の基本を考慮することだけに制限します。これらのカメラの違いを説明する最良の方法は、いくつかの例を見ることです。
直交カメラと透視カメラ
この章の例には、という例があります
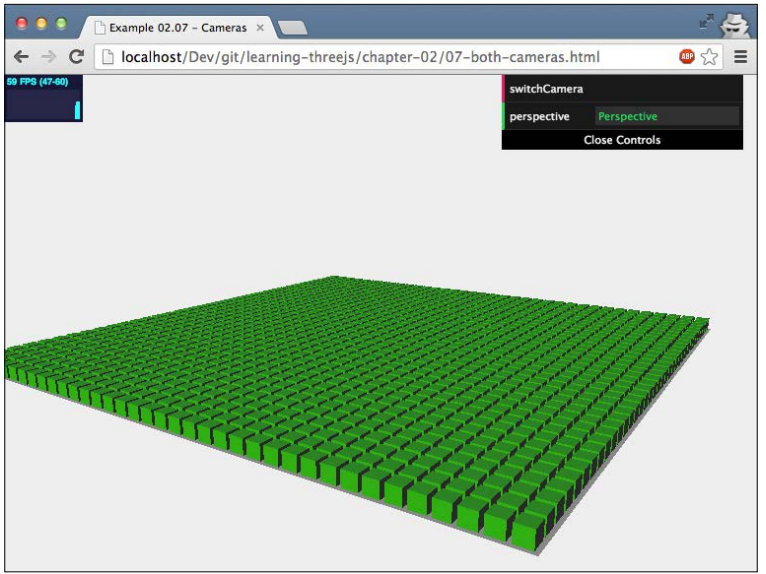
07-both-cameras.html
。この例を開くと、次のスクリーンショットのようなものが表示されます。

これはパースビューと呼ばれ、最も自然です。このスクリーンショットからわかるように、キューブがカメラから遠ざかるほど表示されなくなります。
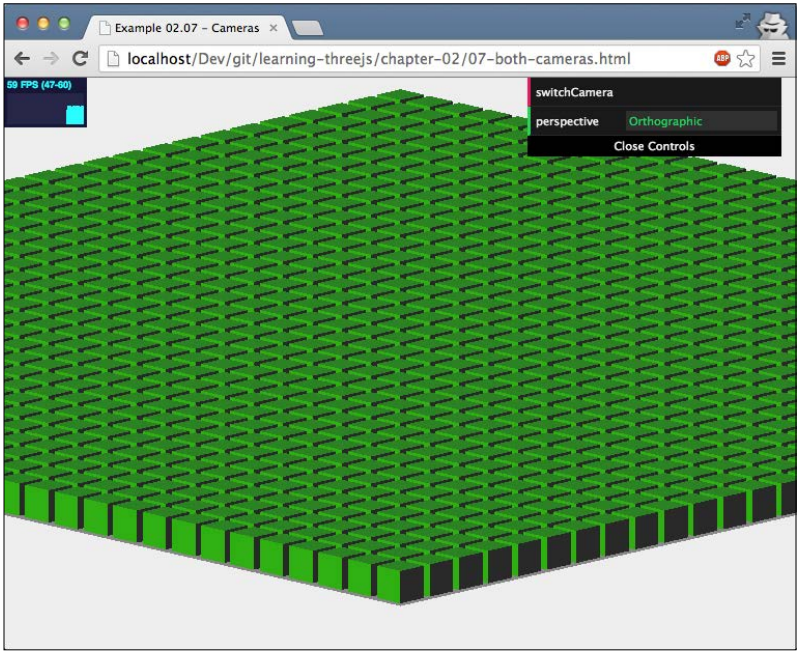
:私たちは直交する、Three.jsライブラリをサポートするさまざまなタイプにフォーカスを変更した場合、我々はこのような何か見ることができます

A作業の例を。
直交カメラからは、すべての立方体が同じサイズです。被写体とカメラの間の距離は重要ではありません。これは、次のスクリーンショットに示すように、SimCity 4およびCivilizationの以前のバージョンなどの2Dゲームでよく使用されます。

ほとんどの場合、実世界に最も近いため、有望なカメラを使用します。カメラの切り替えは実際には非常に簡単です。次のコードスニペットは、最後の例でswitchCameraボタンをクリックするとどうなるかを示しています。
this.switchCamera = function() { if (camera instanceof THREE.PerspectiveCamera) { camera = new THREE.OrthographicCamera( window.innerWidth / - 16, window.innerWidth / 16, window.innerHeight / 16, window.innerHeight / - 16, -200, 500 ); camera.position.x = 2; camera.position.y = 1; camera.position.z = 3; camera.lookAt(scene.position); this.perspective = "Orthographic"; } else { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); camera.position.x = 120; camera.position.y = 60; camera.position.z = 180; camera.lookAt(scene.position); this.perspective = "Perspective"; } };
このリストでは、オブジェクトで
THREE.PerspectiveCamera
はなくオブジェクトの作成方法に違いがあることがわかります
THREE.OrthographicCamera
。まず、オブジェクトを分析しましょう
THREE.PerspectiveCamera
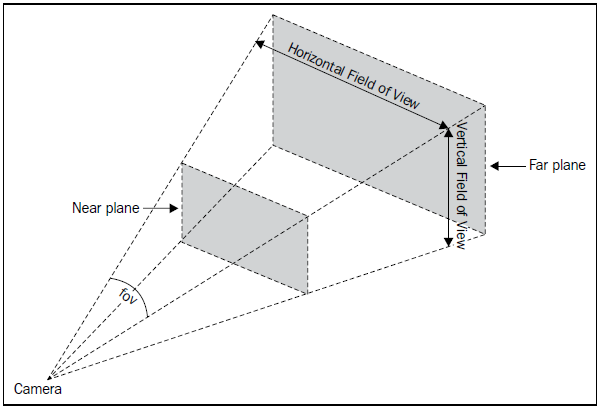
。以下の引数を取ります。
-
fov
: . , . , 180 , 360 . , , , . , , 60 90 . 45 . -
aspect
: , . , . :window.innerWidth/window.innerHeight
. -
near
: , Three.js . , , . 0,1 -
far
: . , , , . : 1000.
次の図は、これらのプロパティがどのように連携するかの概要を示してい

ます。直交カメラを構成するには、他のプロパティを使用する必要があります。直交投影は、使用する比率や、シーンを見る視野に依存しません。すべてのオブジェクトは1つのサイズで表示されます。直交カメラの場合、表示する立方体を決定する必要があります。オブジェクトにどんなプロパティがあるのか考えてみましょう
OrthographicCamera
:
-
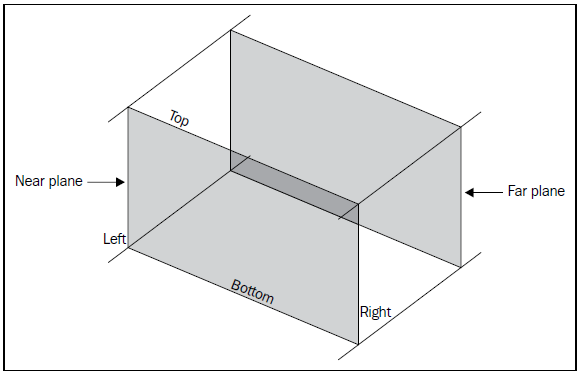
left
:Three.jsドキュメントでは、左面でカメラをトリミングするように記述されています。これは左ボーダーとして理解できます。つまり、この値を-100に設定すると、左側に何があるかがわかりません。 -
right
:プロパティと同じですleft
が、今回は画面の反対側です。右側のものは表示されません。 -
top
:上ディスプレイの境界線 -
bottom
:下部ディスプレイ境界 -
near
:この時点から、カメラの位置に応じて、シーンが表示されます -
far
:ここまでは、カメラの位置に応じて、シーンが表示されます。
これらのプロパティはすべて次の図に示されています。

特定のポイントにカメラの焦点を合わせる
これまで、カメラの作成方法とそのさまざまなプロパティの意味について見てきました。前の章では、カメラをステージ上のどこかに配置する必要があり、カメラが表示されているシーンの中心を指すことも学習しました。通常、カメラは座標を使用して、シーンの中心に向けられています
position (0,0,0)
。ただし、カメラが見ているポイントは簡単に変更できます。これは次のように行われます。
camera.lookAt(new THREE.Vector3(x,y,z));
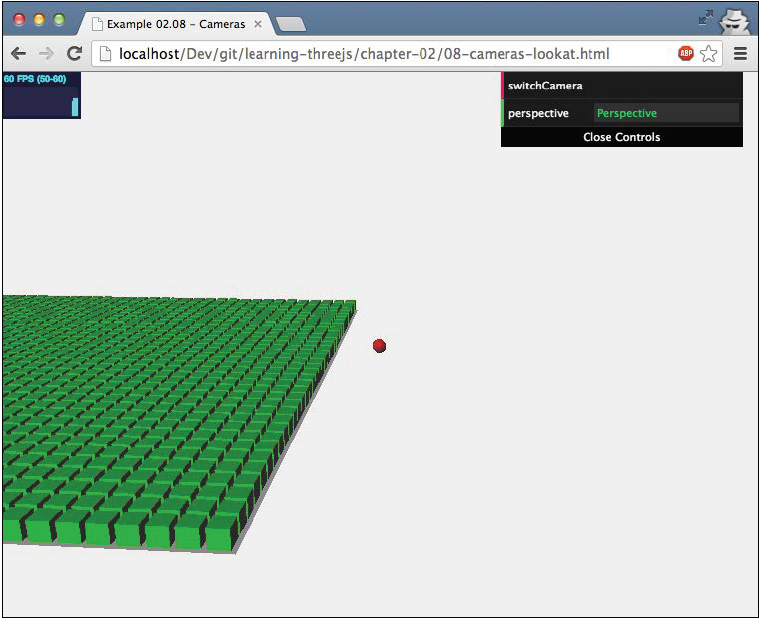
:赤い印を付けた点を見て、例えば、カメラの動きを考慮しては、次のスクリーンショットに示されている

作業の例。
08-cameras-lookat.htmlの例を開くと、シーンが左から右に移動することがわかります。実際、シーンは動いていません。このカメラはさまざまなポイントから見えるため、シーンを左から右に動かす効果が得られます。この例では、直交カメラに切り替えることもできます。ここでは、どのような変更が発生したかを確認し、パースビューカメラとの違いを理解します。
おわりに
この第2の入門章では、多くのポイントに注目しました。これにより、シーンとは何か、そしてシーンで最も重要なコンポーネントは何かについての概要がわかります。次の数章では、Three.jsライブラリの詳細をさらに詳しく見ていきます。この章から覚えておくべきポイントのいくつかを以下に示します。
- シーンはThree.jsライブラリのメインコンテナーです。任意のオブジェクトを追加できます。
- シーンにはいくつかの特別なオプションとプロパティがあります。最も重要なのは、オブジェクトの追加、削除、シーンアトリビュートなどの操作を可能にすることです
children
。 - シーンにフォグを簡単に追加し、このプロパティに提案されたパラメータを調整できます。
- . , , .
- Three.js . , , , .
- , .
-
translate
. - , . Three.js : .
- .
- .
次の章では、Three.jsライブラリで利用可能なさまざまな光源について見ていきます。さまざまな光源がどのように動作するか、それらを作成およびカスタマイズする方法を学習します。GitHub PS
へのリンクすべての翻訳の欠陥をLANに送信して
ください。