 最近、ウィジェットをInstagramサイトに統合する必要がありました。 ユーザーが最新の公開写真を見ることができるようにします。 たぶん彼らもサインアップした。
最近、ウィジェットをInstagramサイトに統合する必要がありました。 ユーザーが最新の公開写真を見ることができるようにします。 たぶん彼らもサインアップした。
Instagramには公式のウィジェットがないことがすぐに明らかになりました。 さらに、InstagramはAPIリクエストを介して排他的にやり取りできます。 JavaScriptライブラリ、コードジェネレータ、またはデザインはありません。 すべてを手で行う必要があります。
すぐに、さまざまな程度の支払いと無料のサードパーティサービスが多数ありました。 一つのことはそれらを結び付けました-クライアントはウィジェット呼び出しコードのみを受け取り、他のすべてはサービスからプルされます。 これは個人的に私には合っていませんでした。 無料のOpenal Standaloneソリューションがないのはなぜですか? たぶん私はひどく見ていましたか? 一般に、5セントを支払うことにしました。
ウィジェットと猫の下で既製のソリューションを作成するための手順。
小さなメモ。 この記事が書かれてから7か月が経過しました。 この間、ウィジェットは約80のリソースにインストールされ、GitHubのリポジトリが作成され、親切な人が私に招待してくれました。ネットワーク。
1.ウィジェットの要件:
はじめに、どのようなウィジェットを作りたいかを定式化します。
したがって、ウィジェットには以下が必要です。
- Instagramアイコン;
- 見出し
- プロフィール写真。
- プロファイル統計。
- プロファイルページに移動するボタン。
- クリック可能な写真。
- 写真のカスタマイズ可能な数(合計数と1行ごとに表示する量);
- ウィジェットの希望する幅に応じて、ゴムのデザインと写真の自動スケール。
- ハッシュタグ(プロセスで追加)で写真を出力します。
- HTMLコードの1行にウィジェットを挿入します。
結果は次のとおりです。
仕事の実演>
写真の例:

そして、ここにHTMLに挿入されます:
<iframe src='/inwidget/index.php' scrolling='no' frameborder='no'></iframe>
興味のある方は、実装の詳細に精通してください。
2. Instagramでサイトを登録する:
InstagramにはAPIドキュメントがあります。 直接リンクは次のとおりです。
http://instagram.com/developer/

まず、「プログラムの管理」セクションに関心があります。 その中で、ウィジェットが機能するために、新しいアプリケーション(私たちのサイト)を登録する必要があります。 このセクションに進んでください。 [新しいプログラムの登録]ボタンをクリックして、フォームに入力します。
- アプリケーション名 - アプリケーションの名前 。 サイトの名前を書くことができます。
- 説明 -アプリケーションの説明。
- ウェブサイト - ウェブサイトの URL。
- OAuth redirect_uri-認証後にユーザーがアクセスするURL。 なぜなら ウィジェットがあり、誰も認証しません。サイトのアドレスを複製するだけです。
次に、「登録」ボタンをクリックします。

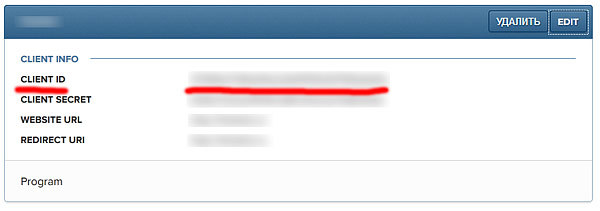
登録後、2つのキーを取得します。 クライアントIDに興味があります。 将来彼と一緒に仕事をします。
3. APIを介したデータの取得:
APIを介してデータを受信するには、いわゆるを使用する必要があります。 ドキュメントに記載されている「エンドポイント」。 これは単なるURLのリストです。 各アドレスは、特定のデータの発行を担当します。 データはJSON形式で提供されます。 写真とプロファイル統計をブロードキャストしたかったので、すぐに「ユーザー」サブセクションに進みました。 これには承認は不要です。

アカウントに関するデータを取得するには、このアカウントの識別子を知る必要があることがわかりました。 ユーザーはユーザー名のみを知っていますが、IDは知りません。 どこで入手できますか?
プロフィールページのHTMLコードで識別子を検索するか、次のURLにリクエストを送信できます。
https://api.instagram.com/v1/users/search?q=LOGIN&client_id=CLIENT_ID
ここで、LOGINは探しているInstagramユーザー名であり、CLIENT_IDはアプリケーション登録段階で受け取ったキーです。 その結果、JSON配列を取得します。これには、識別子とともにユーザーアバターURLも含まれます。
次に、プロファイルから新しい写真のリストを取得するには、次のURLにGETリクエストを送信する必要があります。
https://api.instagram.com/v1/users/USER_ID/media/recent/?client_id=CLIENT_ID
USER_IDは、前のリクエストから受け取った識別子です。 リクエストに追加の引数を追加することもできます。 リストはドキュメントのページにあります。
さて、プロファイル統計を取得するための最後の要求:
https://api.instagram.com/v1/users/USER_ID/?client_id=CLIENT_ID
データを整理しました。 実装を取得します。
4.ウィジェットの実装
悪いニュースから始めましょう。 Instagram APIは明らかに、サイト用の単純なウィジェットではなく、本格的なアプリケーションに焦点を当てています。 ここから2つの問題が発生します。
- 1つのCLIENT_IDまたは許可ユーザーからの1時間あたり5,000リクエストのみがAPIに送信できます。
- CLIENT_IDが自由に利用できるのは望ましくありません。 誰でもアプリケーションに代わってデータをリクエストできます。
なぜなら ウィジェットを表示するには、訪問者に承認を求めるのは愚かなことです。リクエストの送受信には時間がかかり、当社のWebサイトには1日あたり70万ビュー(夕方には1時間あたり最大80 000リクエスト)があるため、データキャッシュメカニズムを実装する必要があります。
その結果、ウィジェットをサーバーでレンダリングすることにしました。 したがって、リリースはPHP + HTML + CSSになります。
iframeを介してウィジェットを接続します。
4.1キャッシュ:
ウィジェットの最初のバージョンでは、MySQLデータベースにキャッシュを書き込みましたが、気が変わってキャッシュをファイルに移動しました。
結果として、高速化、設定によるジェスチャの減少、そして誰もがMySQLを持っているわけではありません。
キャッシュはJSON形式で保存されます。 関連性は、ファイルが最後に変更された日付によってチェックされます。 キャッシュが古くなっている場合、最新のデータを取得するためにAPIに対してリクエストが行われます。
リクエストの送信中にエラーが発生すると、プレーンテキストとしてプレーンテキストとしてキャッシュに書き込まれます。 キャッシュにプレーンテキストがある場合、ウィジェットの代わりにキャッシュが表示されます。 APIへのリクエストは、キャッシュの有効期限が切れるまで送信されません。 したがって、何か問題が発生しても、ウィジェットはAPIへの定期的なリクエストをサーバーにロードしません。 そして、ウィジェットが機能しなくなった理由を理解できます。
4.2ソースコード:
cURLリクエストを送信し、データをキャッシュに書き込み、HTML + CSSを使用してウィジェットを描画し、詳細な指示を記述し、さらに数夜眠れない夜に完璧主義を行います。 結果は次のとおりです。
GitHubリポジトリ>
最も興味深いことはinwidget.phpファイルで起こります
config.php-設定を担当し、レイアウトをtemplate.phpにします。
そして、もちろん、すべてが無料です。 みんなのために。
4.3ウィジェットをサイトに接続するには?:
ステップバイステップの手順:
- サイトをInstagramに登録します(記事の冒頭で説明します)。
- ウィジェットのソースコードをダウンロードします。
- ウィジェットを含むフォルダーをサーバーにアップロードします。
- / inwidget / cacheフォルダーの書き込み許可を設定します。
- ウィジェットの設定を構成します(config.phpファイル)。
- 次のコードを使用して、ウィジェットをサイトに挿入します。
異なるウィジェット表示でサンプルを挿入する
<!-- --> <iframe src='/inwidget/index.php' scrolling='no' frameborder='no' style='border:none;width:260px;height:330px;overflow:hidden;'></iframe> <!-- --> <iframe src='/inwidget/index.php?toolbar=false' scrolling='no' frameborder='no' style='border:none;width:260px;height:320px;overflow:hidden;'></iframe> <!-- 1 --> <iframe src='/inwidget/index.php?width=100&inline=2&view=12&toolbar=false' scrolling='no' frameborder='no' style='border:none;width:100px;height:320px;overflow:hidden;'></iframe> <!-- 2 --> <iframe src='/inwidget/index.php?width=100&inline=1&view=3&toolbar=false' scrolling='no' frameborder='no' style='border:none;width:100px;height:320px;overflow:hidden;'></iframe> <!-- --> <iframe src='/inwidget/index.php?width=800&inline=7&view=14&toolbar=false' scrolling='no' frameborder='no' style='border:none;width:800px;height:295px;overflow:hidden;'></iframe> <!-- preview --> <iframe src='/inwidget/index.php?width=800&inline=3&view=9&toolbar=false&preview=large' scrolling='no' frameborder='no' style='border:none;width:800px;height:850px;overflow:hidden;'></iframe>
スクリプトにアクセスするときにGETパラメーターとして渡される挿入パラメーターをカスタマイズできます。
- width-ウィジェットの幅(デフォルト260px)。
- インライン-1行あたりの写真の数(デフォルトでは4)。
- view-ウィジェットに表示する写真の数(デフォルトでは12個、最大30個、confing.phpで修正可能)。
- toolbar-アバターと統計(真/偽の値、デフォルトは真)を含むツールバーを表示します。
- プレビュー-画像のサイズと品質(小さい-小さい150pxまで、大きい-306pxまで大きい、フルサイズ-640pxまでのフルサイズ、デフォルトでは小さい)。
- lang-ウィジェット言語(ru / en値、デフォルト設定はconfig.phpから取得されます)。 このパラメーターの優先順位は、config.phpの設定よりも高くなっています。
写真の幅または数を変更するときは、必ずiframeのサイズを変更してください。
実際、それがすべてです。
ウィジェットサイト: http : //inwidget.ru
GitHubリポジトリ: https : //github.com/aik27/inwidget
PS:レビュー、コメント、フィードバックをお待ちしております。
イースターエッグ!
これは私の猫です。 ウィジェットの各行は、その慎重な制御の下で記述されています。 何度か、koteはキーボードで実行することでプロセスを調整しました。 ペットともっと時間を過ごしましょう! それらで面白い瞬間をキャッチします。 もっと写真を撮ろう!

