テストのタスクは次のように定義されました。
Yandex Directで広告キャンペーンを開始する予定です。より多くのアプリケーション(より高いコンバージョン率)をもたらすランディングページオプションを特定する必要があります。 ページの元のバージョンはサイトのメインページであり、代替バージョンは第3レベルドメインに配置されます。 サイトのタグを管理するには、Googleタグマネージャーを使用します。
この問題を解決するために、Visual Website Optimizerツールが選択されました。これは、分割テストをセットアップするための便利なメカニズムを備えており、誘引された少量のトラフィックと試用料金プランで無料テストを実行する可能性も考慮しているためです:

そのような実験を行うために必要な設定は次のとおりです。
•ソースおよび代替ページのアドレスを設定します。
•実験に関与するトラフィックのセグメントを示します。
•目標を設定します。
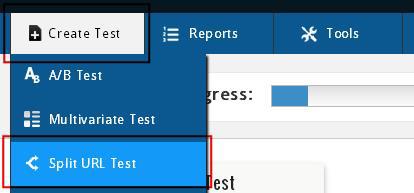
Visual Website Optimizerでテストを作成するには、コントロールパネルで[テストの作成]を選択し、示された問題を解決するために、テストのタイプ[スプリットURLテスト]を指定します。

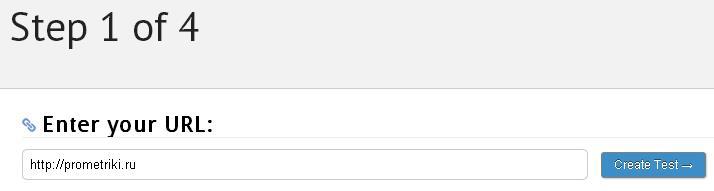
その後、テスト作成ウィザードが起動します。 最初のステップで、ソースページの完全なURLを指定し、[テストの作成]ボタンをクリックする必要があります。

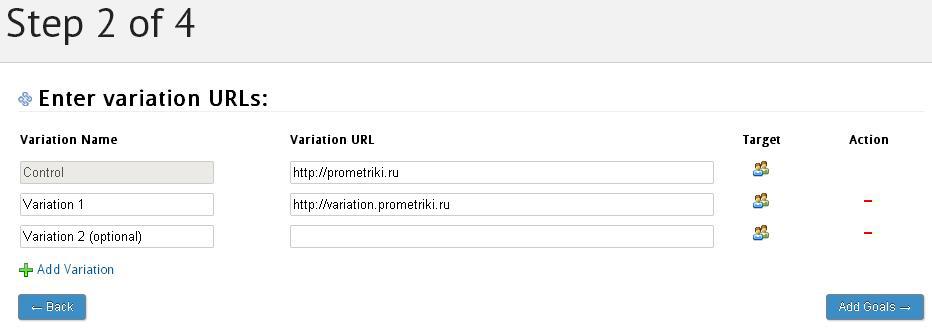
2番目のステップでは、ページの代替バージョンまたは(複数ある場合)すべてを指定するよう求められます。 バリエーションの名前を示す「バリエーション名」フィールドと、代替ページの完全なURLを示す「バリエーションURL」を入力する必要があります。 追加のページオプションを示す行を追加するには、[+バリエーションを追加]ボタンをクリックします。 オプションの構成は、「目標を追加→」ボタンを押すことで完了します。

3番目のステップは、ページオプションの有効性を評価する目標または必要なアクションを設定することです。 タスクでは、訪問者の予想されるアクションは、アプリケーションフォームに記入し、サイト管理者に正常に送信することです。
ページの元のバージョンと代替フォーム(処理が成功した後)の両方で、ブラウザにフォームのページが表示されます。
http://prometriki.ru/orderok.php?a=b&c=d&e=f
または
http://variation.prometriki.ru/folder/orderok.php?a=b&c=d&e=f
疑問符の後のパラメータは、フォームごとに一意です。
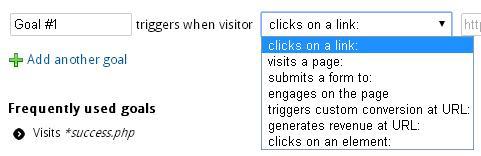
Visual Website Optimizerは、いくつかのタイプの目標を設定する機能を提供します。

フォームが正常に送信された場合に表示されるページのURLがわかっているため、「ページを訪問する」タイプを使用することにしました。
ターゲットとして示されるページのアドレスが同じ共通フラグメント「orderok」を持っていることを考慮して、 ターゲットは次のように構成されました。

「*」記号は、任意の文字の出現/存在を示します。
(4番目のステップで)ターゲット設定を保存した後、いくつかの追加の実験設定を示すことが提案されています。 実験でYandex Directキャンペーンからサイトにアクセスした訪問者のみがタスクに参加する必要があるため、オーディエンスセグメントを設定してこれを正確に指摘します。
必要な設定は、「セグメントへのターゲットテスト」ブロックの右側にある「変更」ボタンを押して行う必要があります。 表示されたボタン「訪問者条件の追加」には、必要なパラメーターを示すフォームが表示されます。

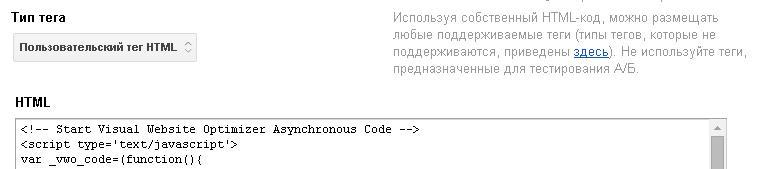
すべての実験設定を保存すると、コードフラグメントが表示されるページが開きます。 このコードは、テストに参加しているページと「order.php」ページに配置する必要があります。
前述のとおり、Googleタグマネージャーはサイト上のタグの管理に使用され、テスト用のコードもそれを使用して投稿されます。 これは次のように行われます。
サイトにインストールされたGoogleタグマネージャーコンテナで、Visual Website Optimizerからトラッキングコードをコピーする「カスタムHTML」タイプのタグを追加する必要があります。

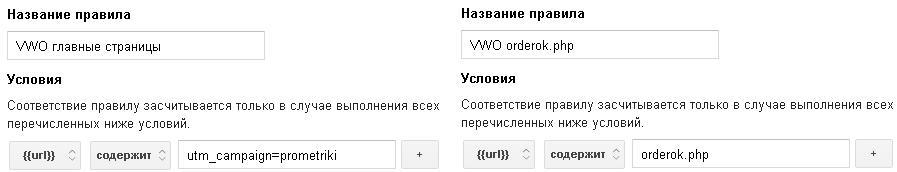
その後、タグアクティベーションルールが設定されます。 Yandex.Directはutm_タグでマークされたリンクを使用することを考慮すると、実装は簡単です。 これは、元のページと代替ページに実験コードを表示する最初のルールです。 2番目のルールは、「orderok.php」ページに実験コードを表示するために使用されます。

タグの作成と設定が完了したら、新しいバージョンのコンテナをサイトに公開します。
次に、Visual Website Optimizerコントロールパネルに戻り、テストを実行する必要があります。 これは、ページの下部にある「今すぐテストを開始」という赤いボタンを押して、タグの作成プロセスを完了することで実行できます。

しばらくすると、テスト結果が表示されます。 情報を表示するには、一般情報と詳細レポートの2つのオプションがあります。
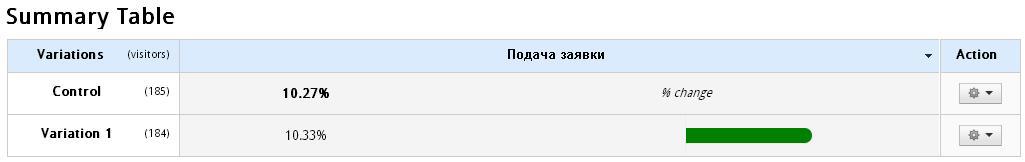
テストに関する一般情報は次のとおりです。

レポートは、各オプションに関する情報を提供します。訪問数、コンバージョン率、コントロールオプションに対する変化率です。
テストの詳細情報を取得する必要がある場合は、ページ上部の「詳細レポート」タブを選択します。

上記の例は、Visual Website Optimizerを使用した分割テストの1つの特定のケースのみを示しています。 テストの機会がはるかに多く、一部のテストオプションでは追加の知識やスキルは必要ありません。 すべての設定は、便利で直感的なインターフェースで行われます。