
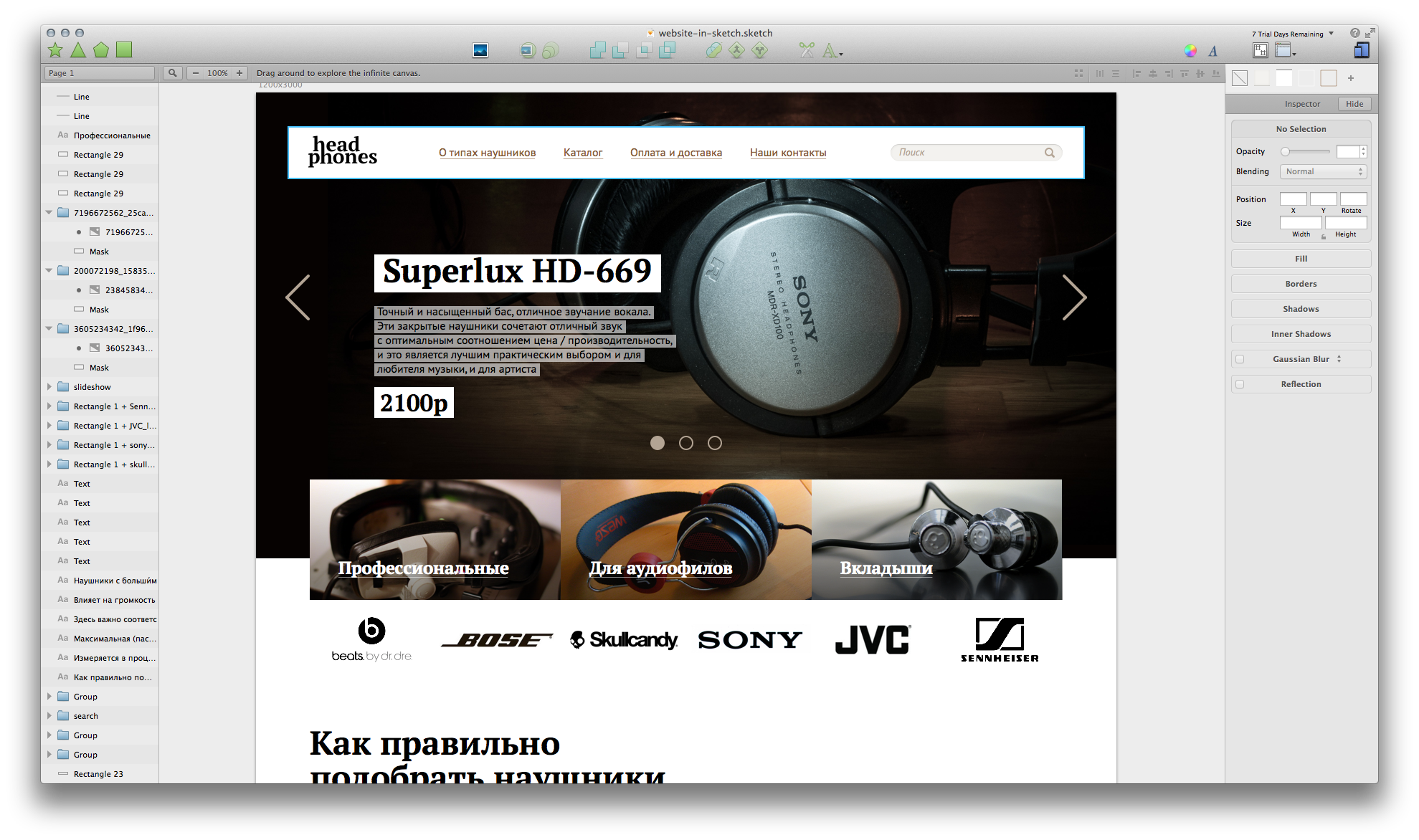
Sketchでサイトを操作する最後の部分。
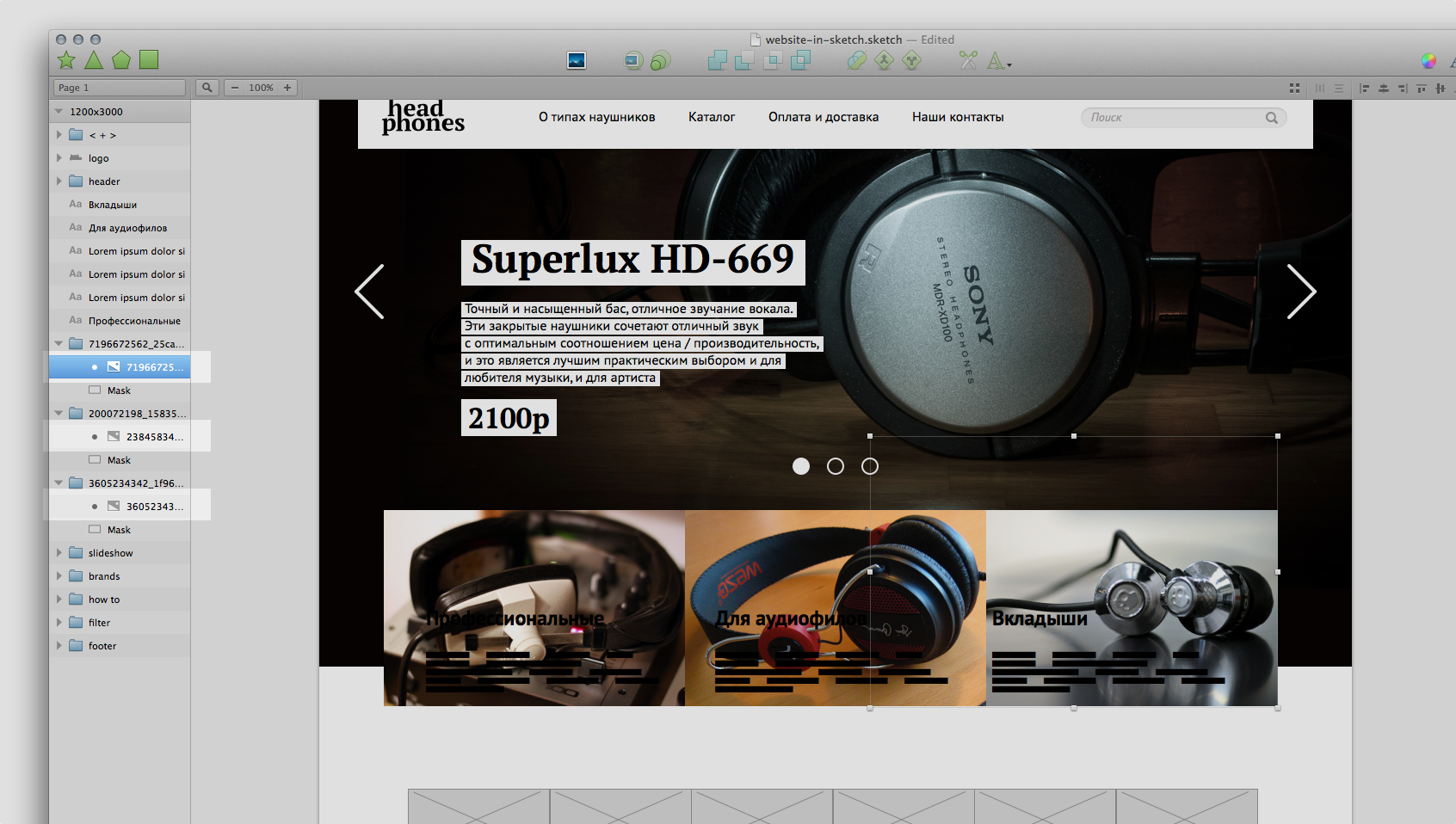
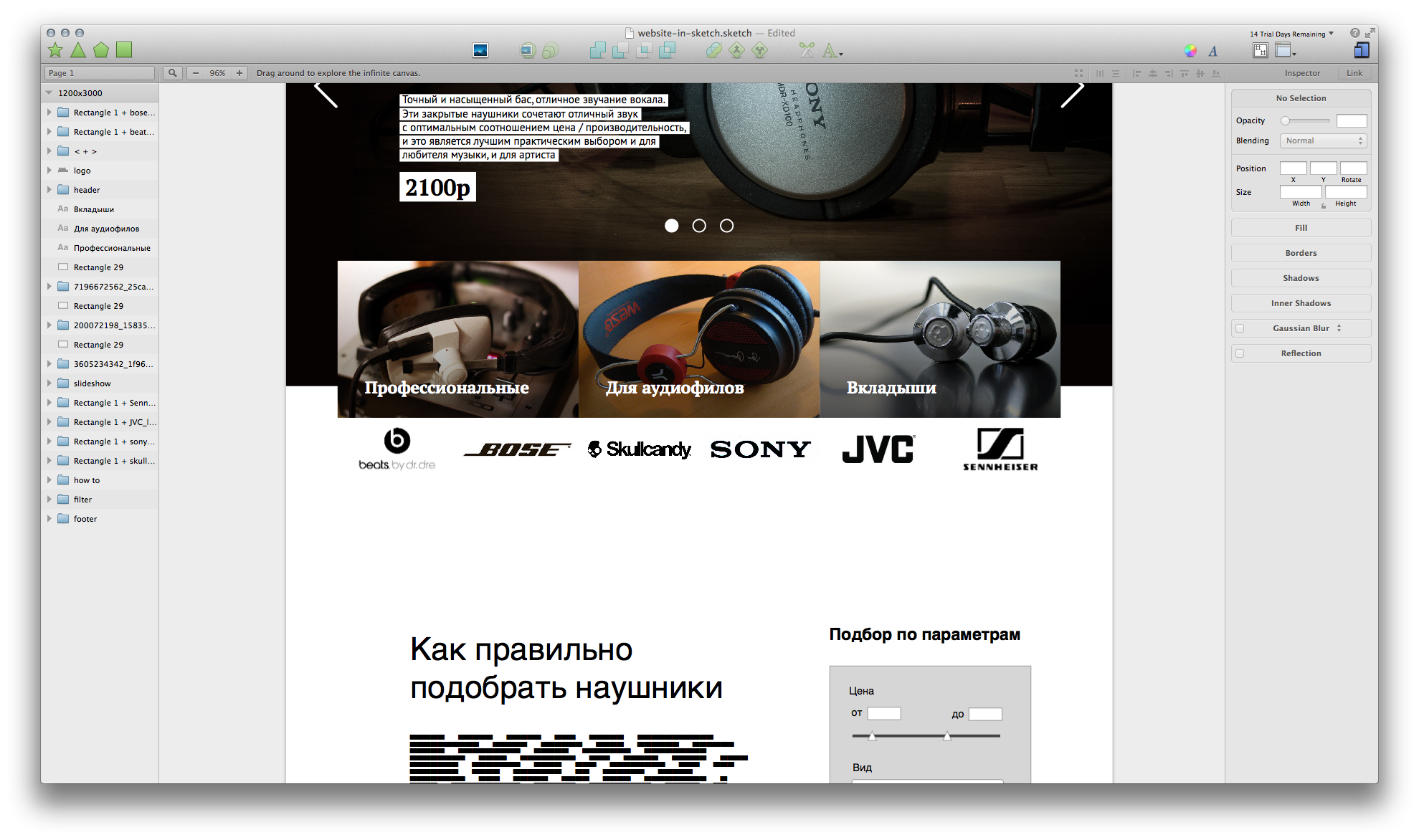
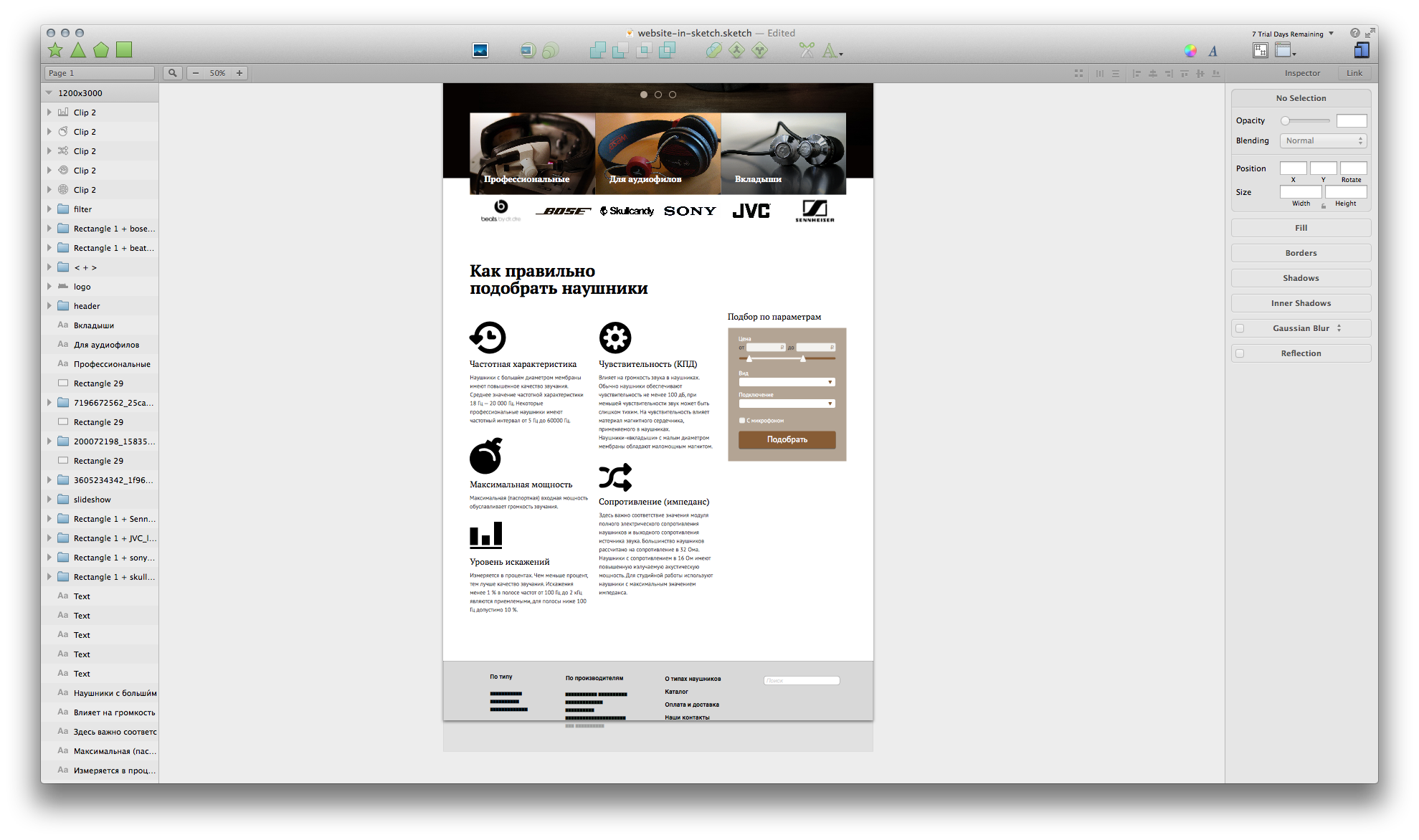
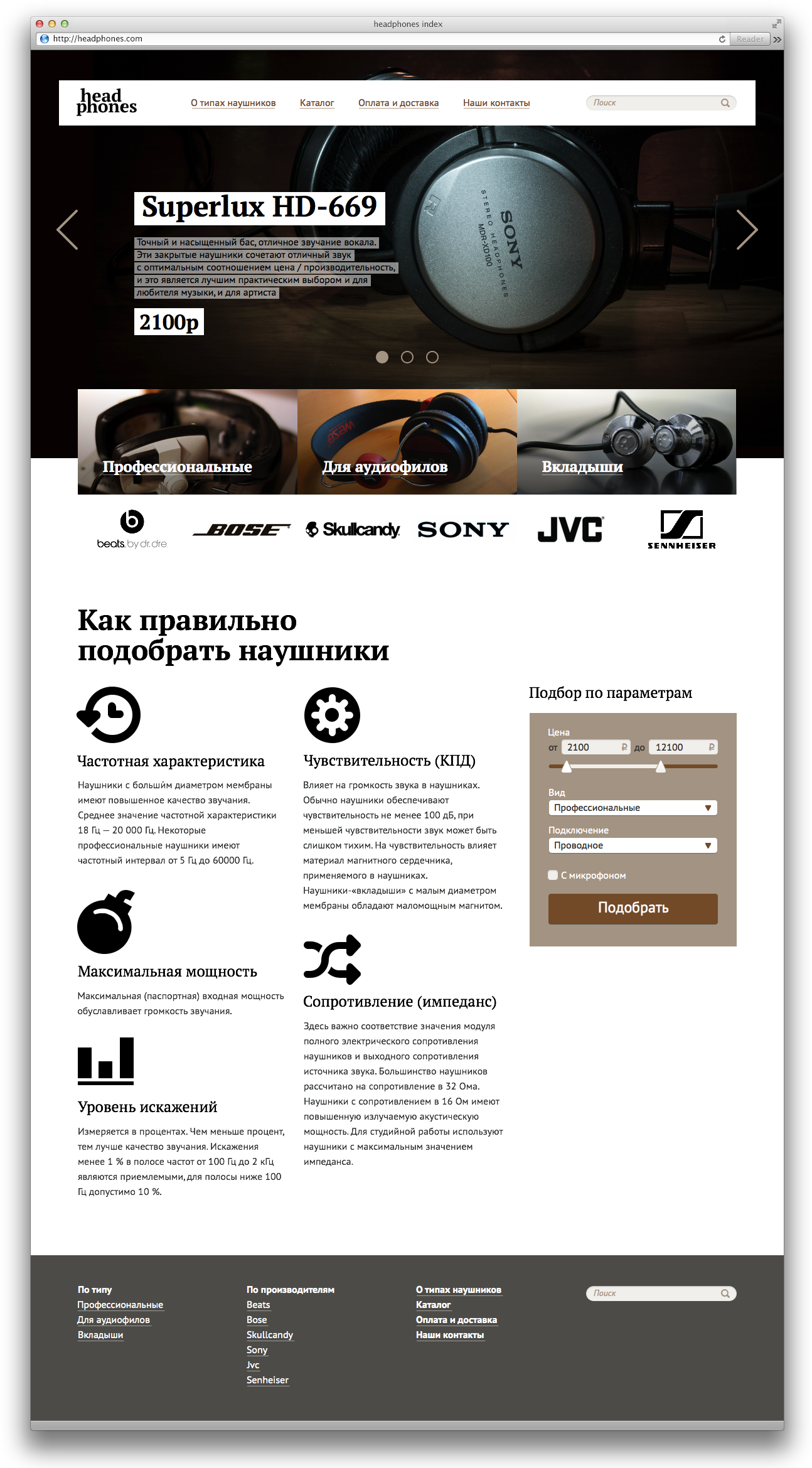
ヘッドフォンの3つの主要なカテゴリについて、小さな説明を作成し、写真を掲載します(Flickrはここでも役立ちます)。
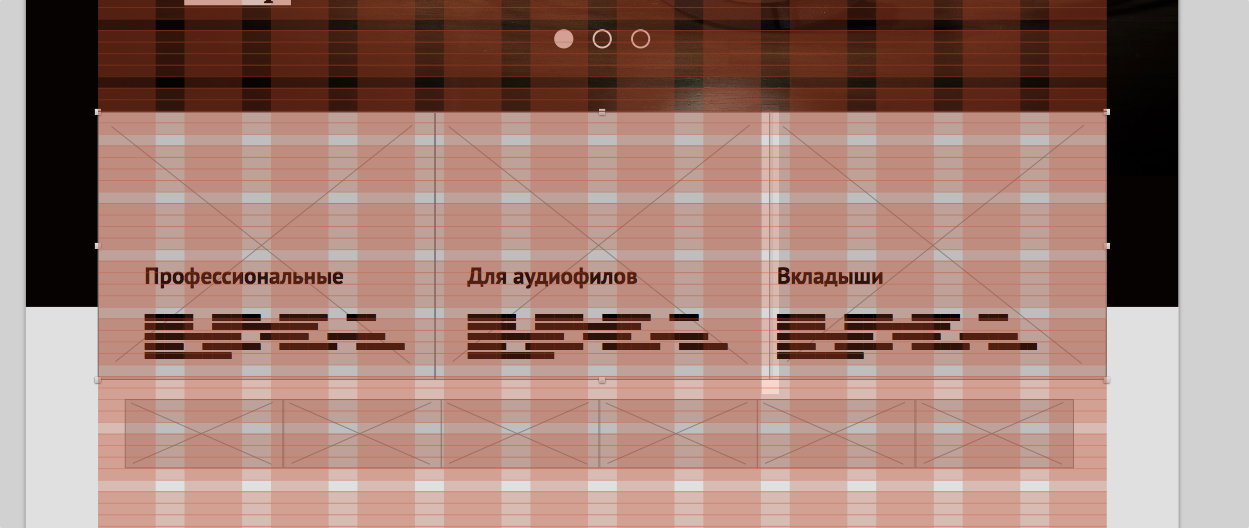
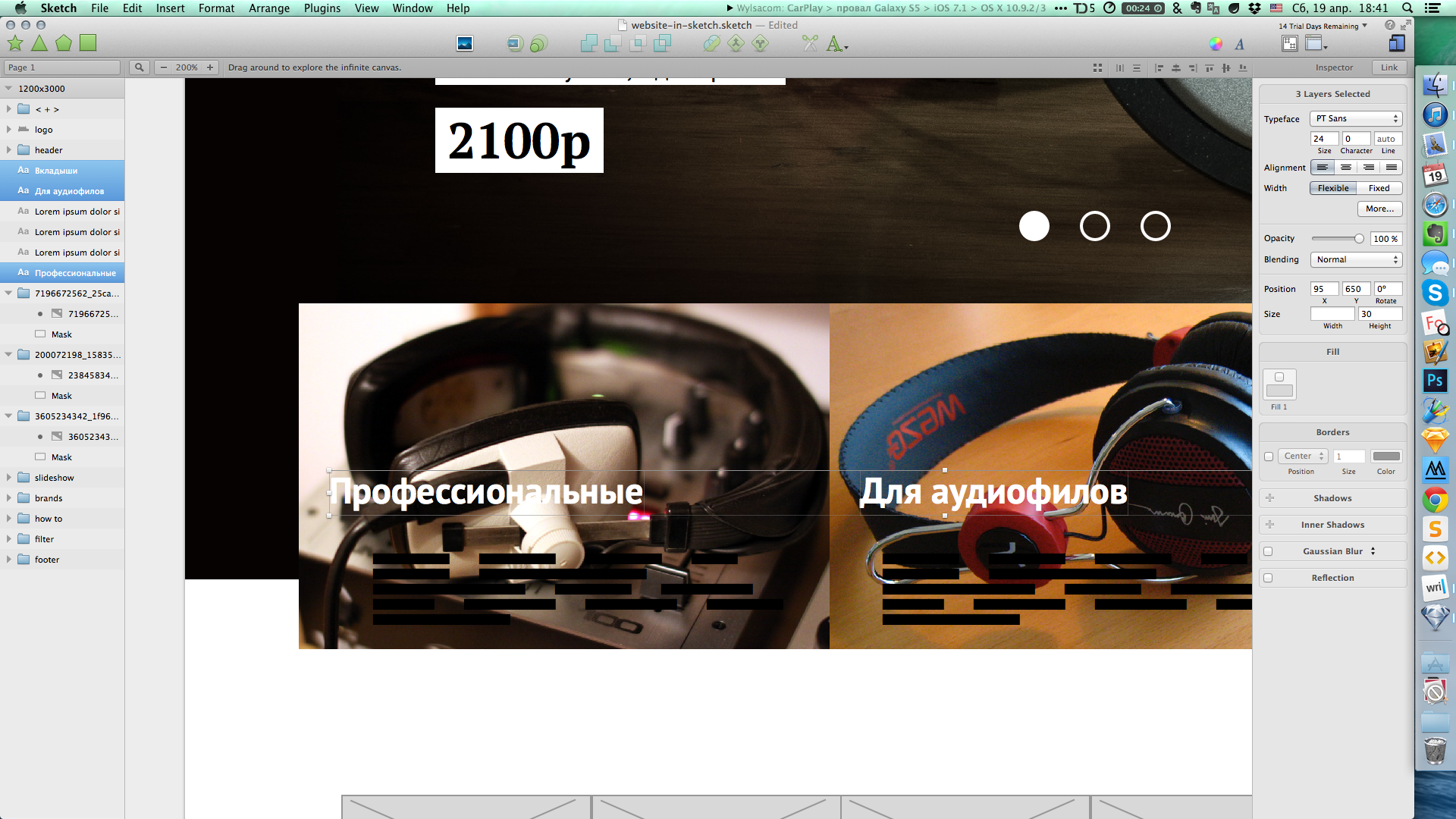
スタブをグリッドの幅全体に引き伸ばし、それらの間の距離をゼロに維持しながら、3つすべてを選択し、通常のグラフのように単に引き伸ばします。 エディター。 オプションをつかんでストレッチすることもできます。ブロックは両方向にすぐに拡大します。

ブロックをグリッドに配置します。 2番目と3番目のブロックは少し重なり合っているため(上の写真)、 Space Horizontalプラグインを使用して距離をわずかに調整します。 0ピクセルに移動、つまり ブロックを「接着」します。

プラグインは、選択したオブジェクトをどこまでプッシュするかを尋ねます。 デフォルトは10個です。 選択したレイヤーの左端と下から移動します。
ヘッドフォンの写真を「上」に置きます。

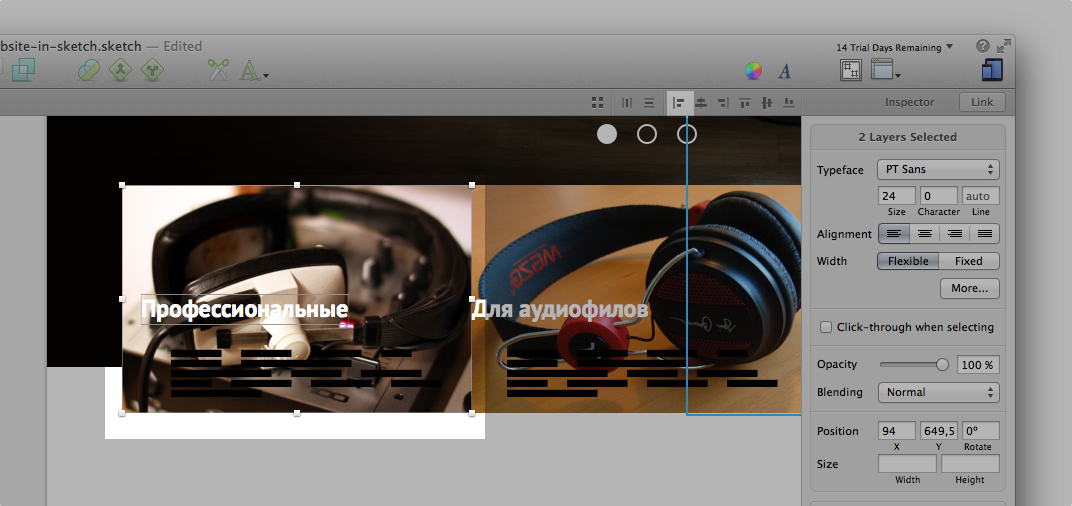
カテゴリの見出しを白で色付けし、テキストを常に読みやすくするために、すべての場面でダイスを作成しようとします。 ただし、最初に、各タイトルを対応する写真の端に移動します。テキストと写真を選択し、右上の「左揃え」をクリックします。

次に、3つのヘッダーをすべて選択し、「2シフト」を右に移動します-インデント

写真カテゴリを選択し、その上に長方形を描きます。 黒から黒(!)までのグラデーションでペイントしますが、透明度は異なります。

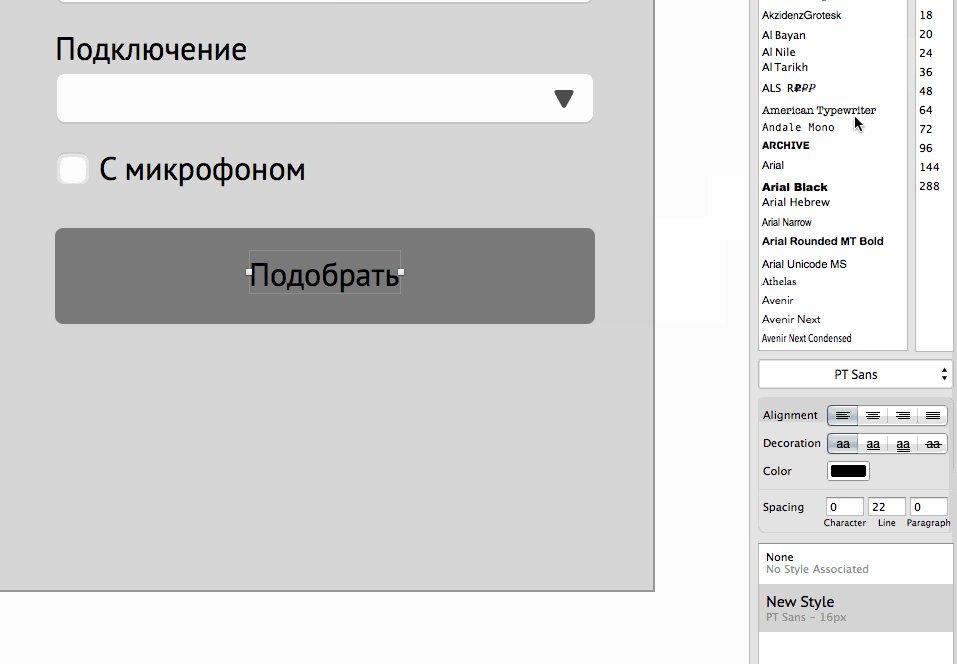
そして、名前のフォントを置き換えます。 スケッチには、パネルで使用されている現在のテキストスタイルが表示されます。

商標
たとえば、インターネット上で6つの「ヘッドフォン」ブランドを見つけるだけです。 可能であれば、白黒のロゴを探していますが、色のロゴも修正します。

「ゼンハイザー」はカラーです。 しかし、プリミティブな画像編集ツールがあります(プロパティの右パネル)。 「色調整」にチェックを入れます。 3つのスライダーが開き、カラー画像から白黒を作成します。

↓

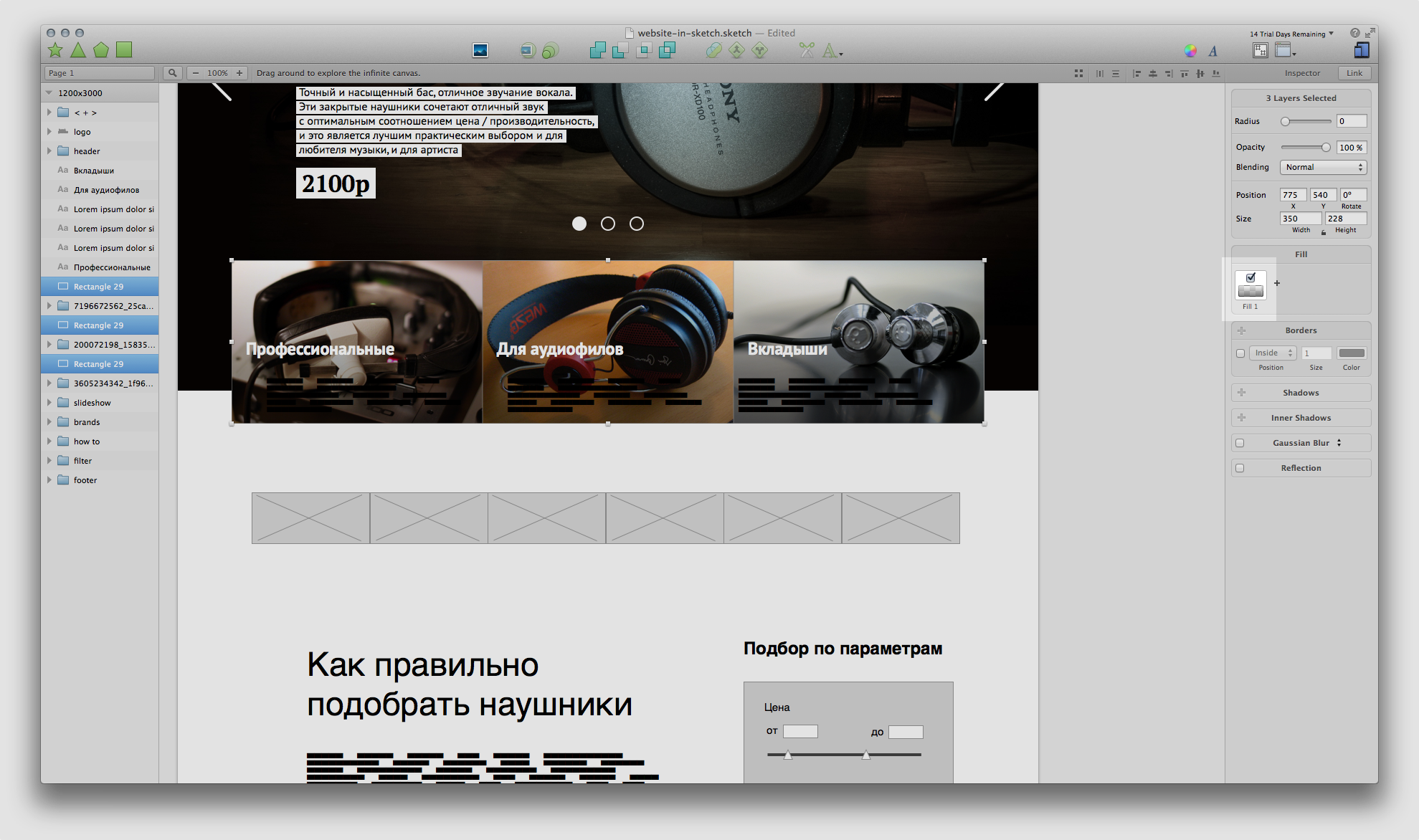
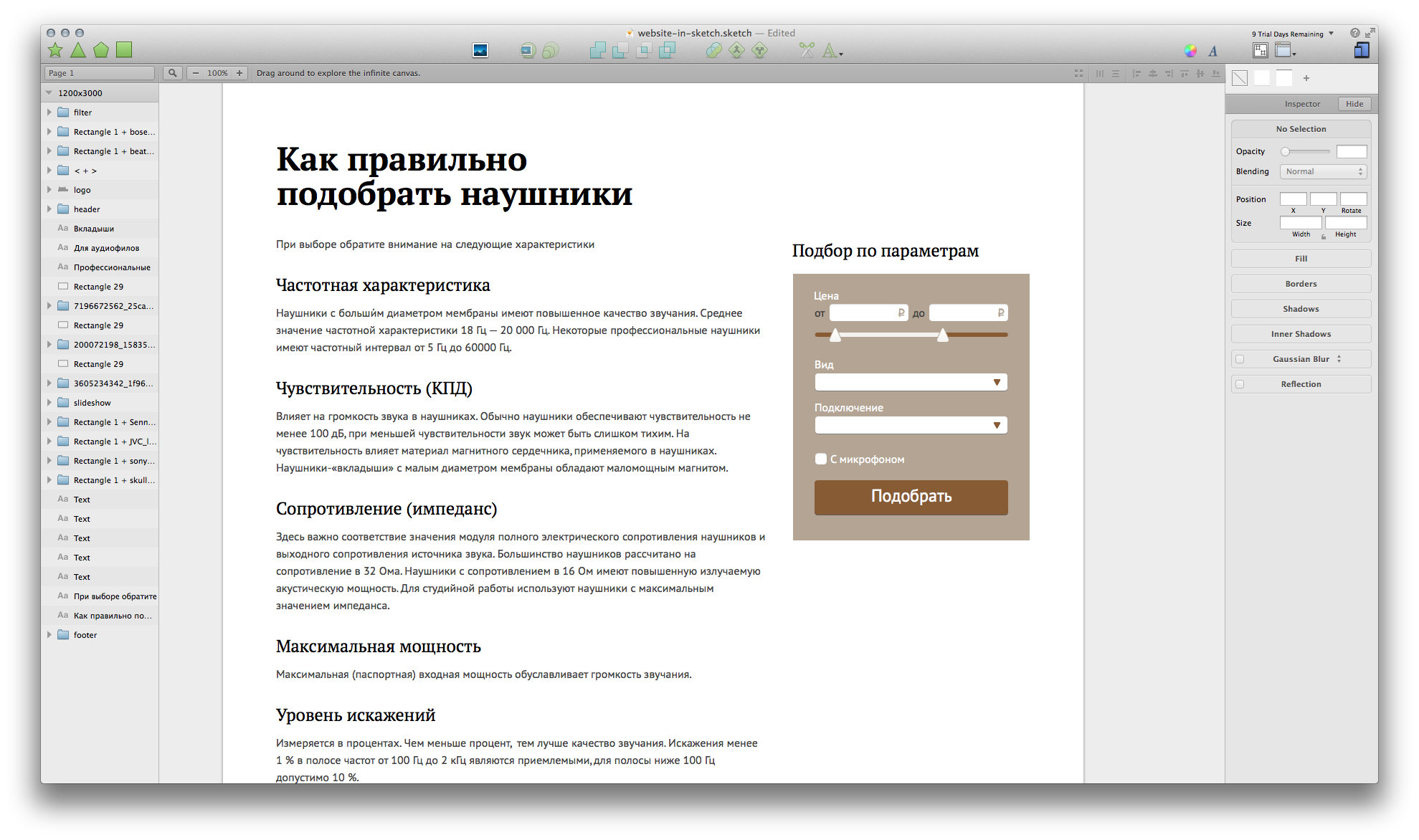
「正しいものを選ぶ方法」
選択時にナビゲートする対象に関する小さな段落。 最初に、タイトルのフォントをPT Serifに変更し、目的の幅に伸ばします。 多かれ少なかれ適した何かのためにウィキペディアを見てみましょう。
テキストブロックの下端をドラッグすると、下に向かって増加します。 中央の場合-と上下。 上端を超えている場合-上。

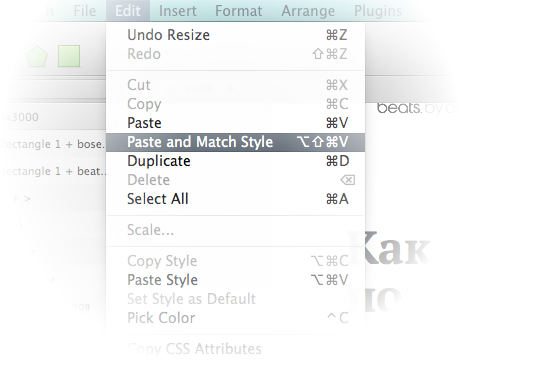
Sketchでは、「貼り付け」以外の多くのプログラムと同様に、「スタイルを貼り付けて置換」コマンドがあります。 2番目は、既にスタイルが設定されているブロックにテキストを追加する場合です。

個別のレイヤーでアイテムの名前を取り出します(カット/ペースト)。 それらから小見出しを作りましょう。

↓

テキストが多すぎるので、できる限りすべてを最小化しようとします。

↓

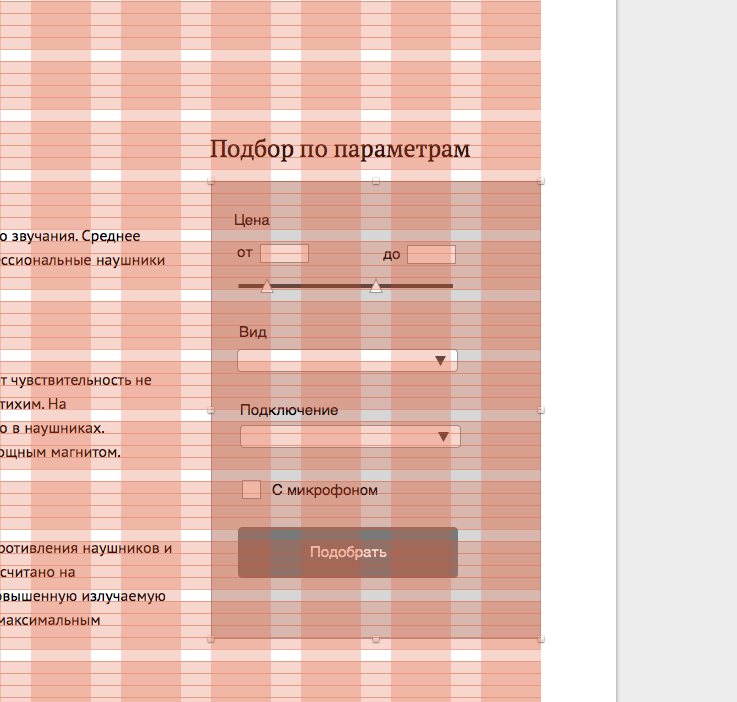
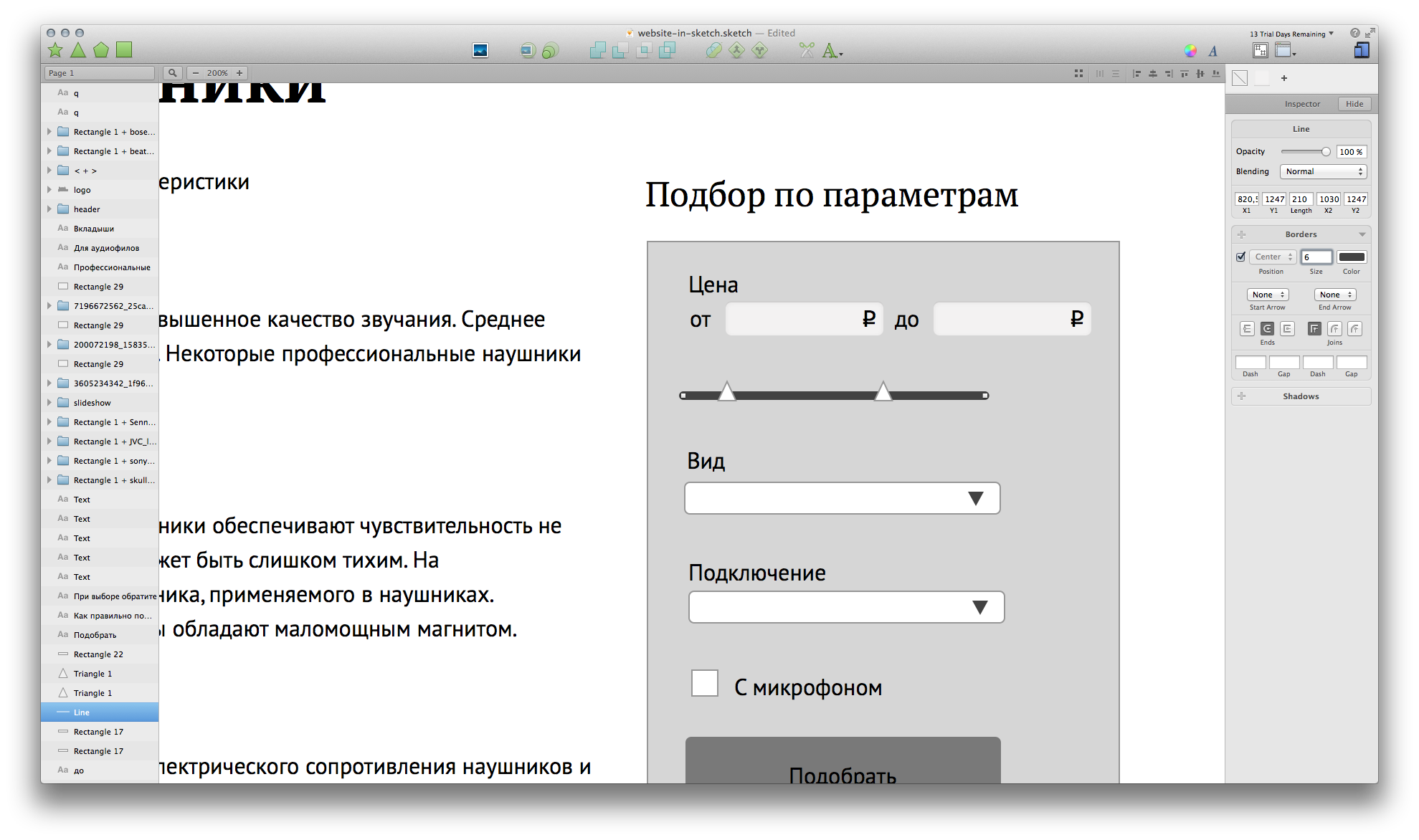
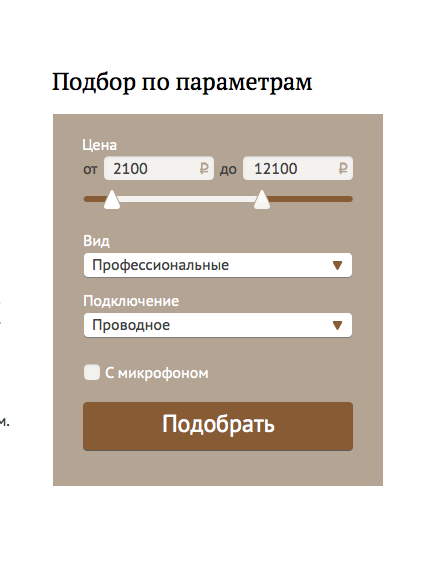
右側のフィルターは、テキストが最初に表示されるようにわずかに省略されているため、人々はすでに選択に移っています。 レイアウトでは、このブロックを単純に修正して、左側のテキストと一緒にスクロールしないようにすることができます。
フィルター
スペースをどれだけ占有するかを決定します。 ヘッダーのスタイルを変更します。

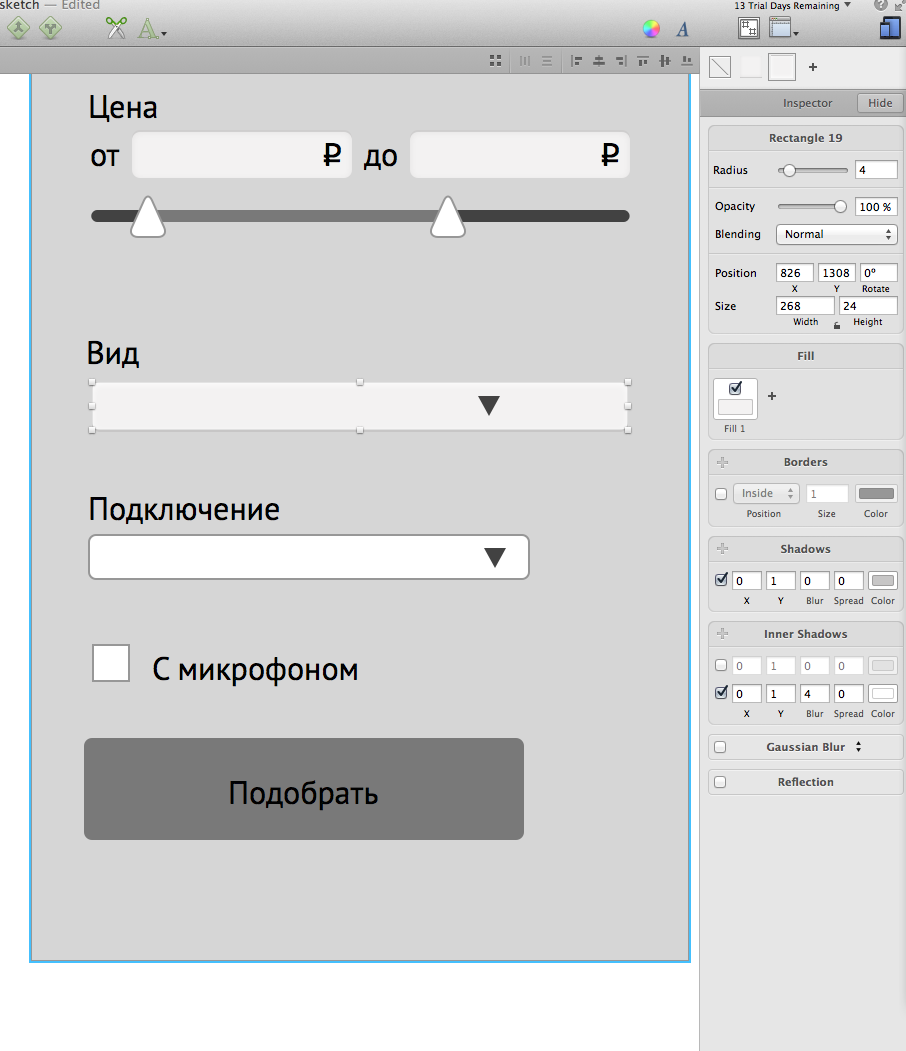
次に-フィールド名とボタンのスタイル。

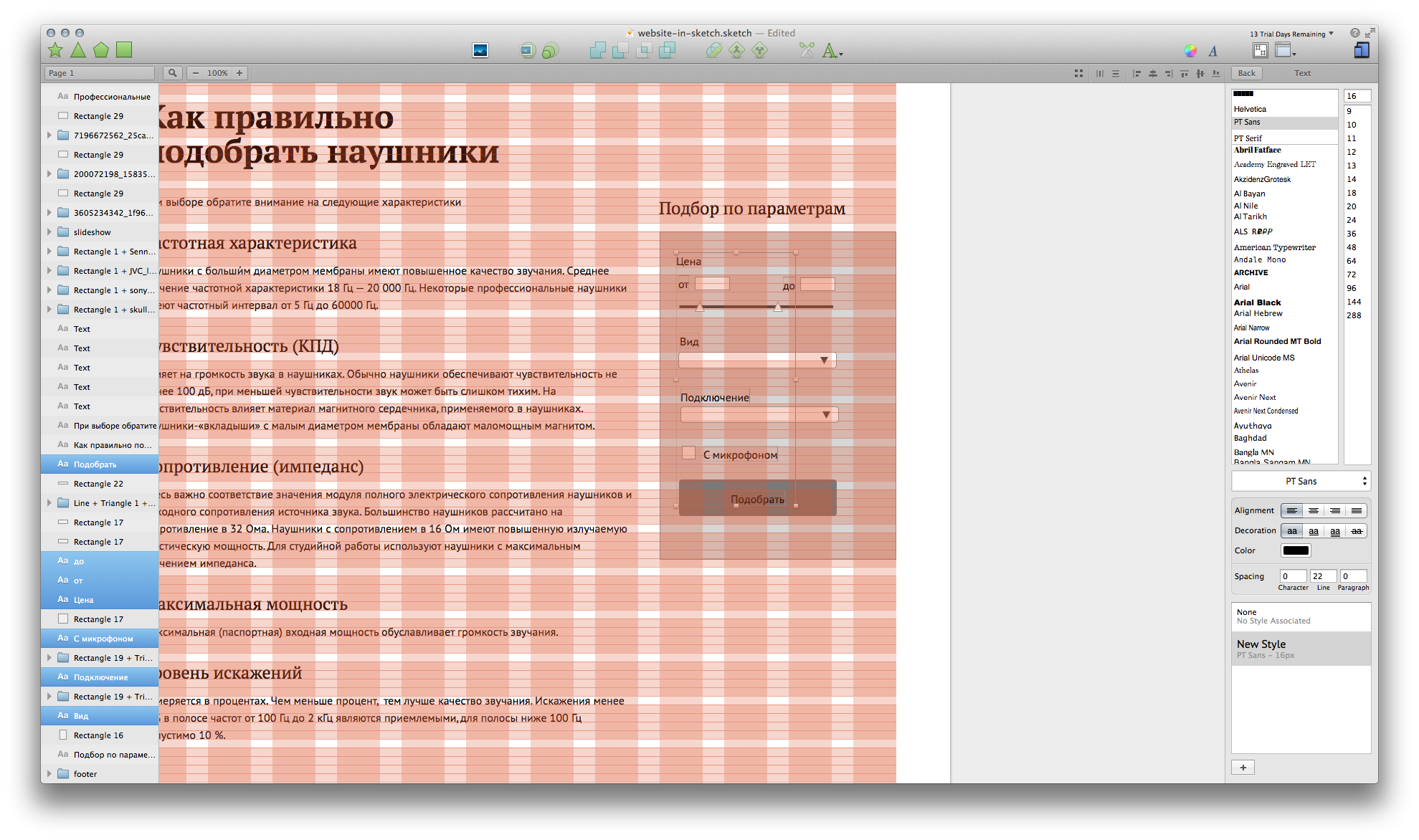
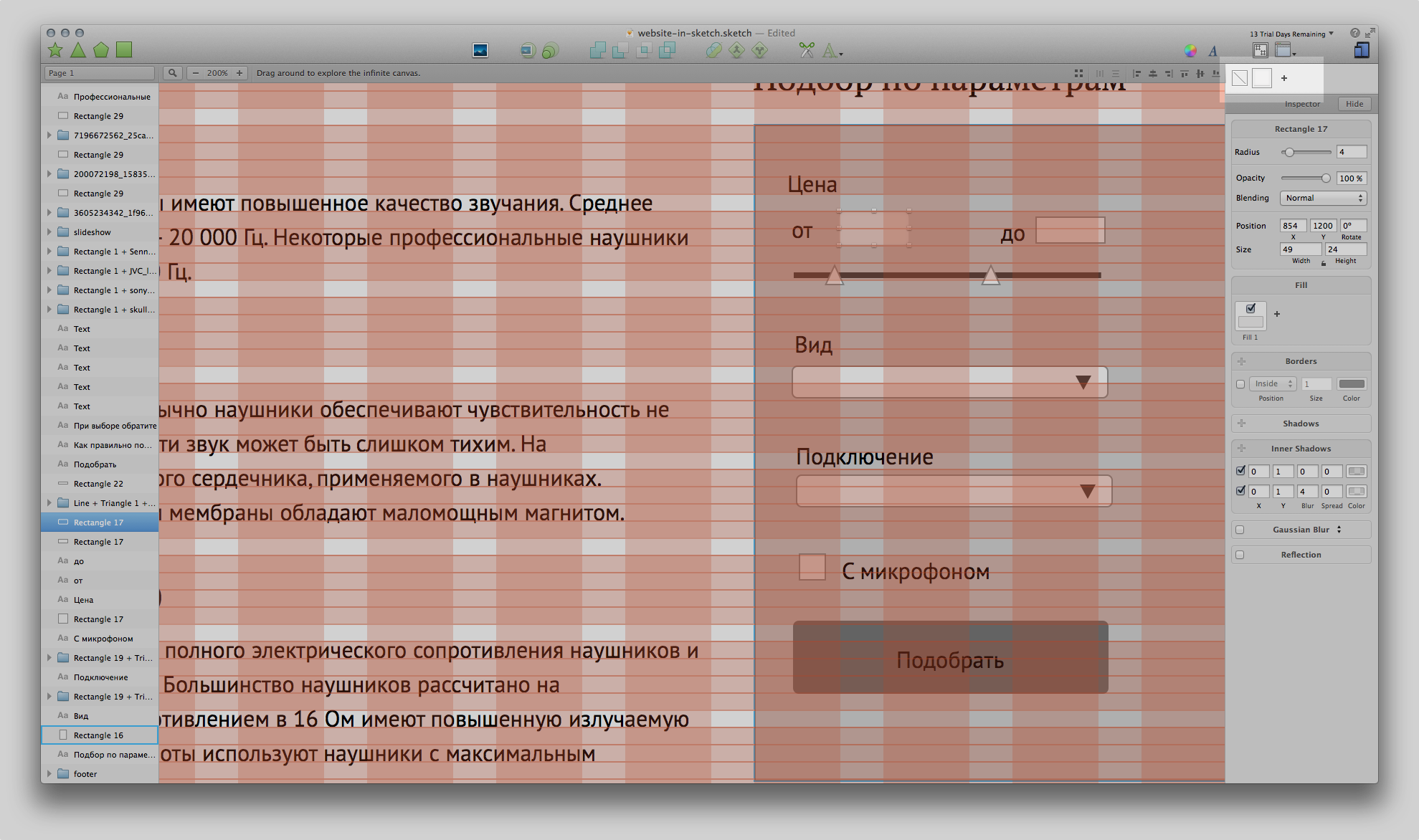
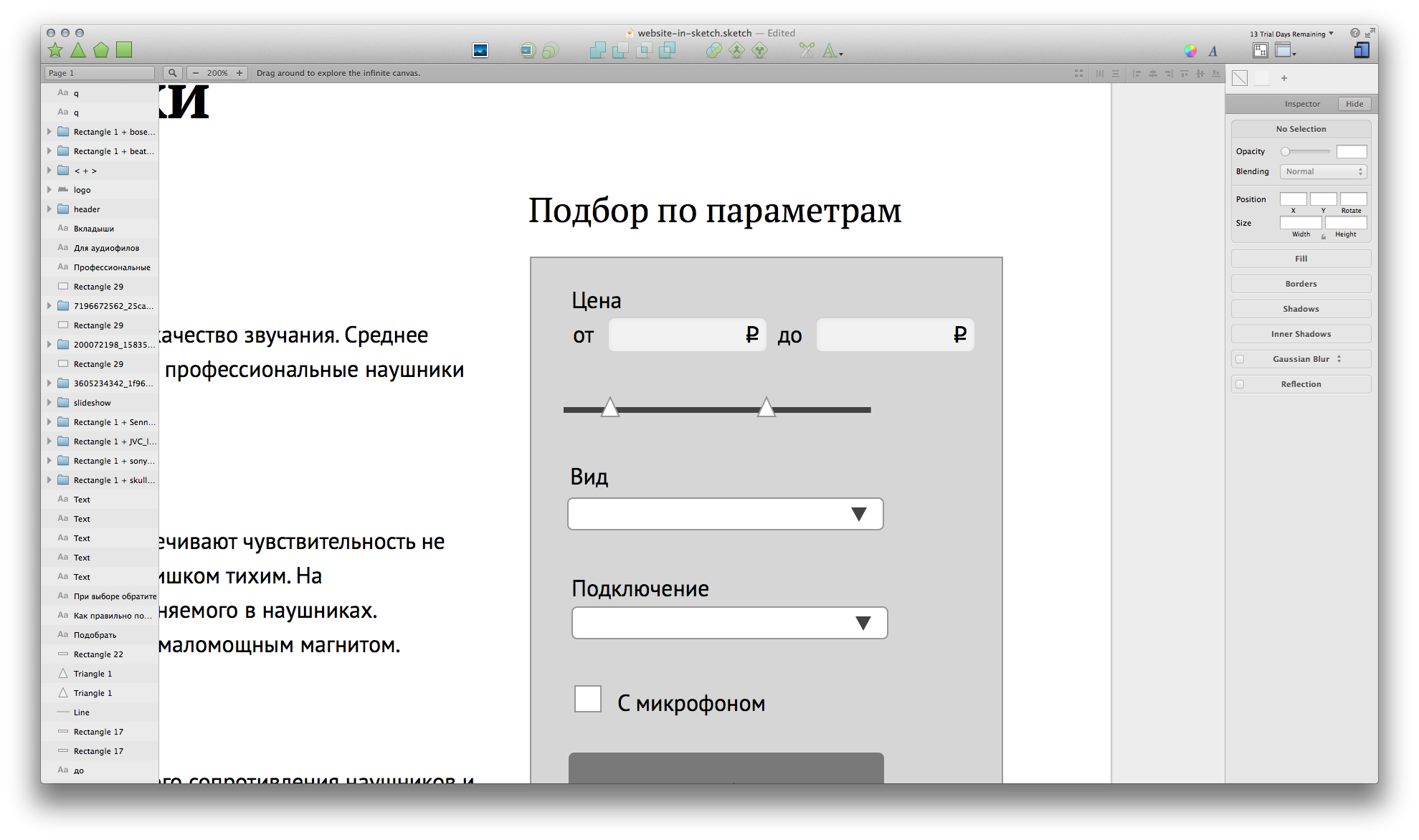
それでは、入力フィールドに入りましょう。 グリッドの高さを調整し、角を丸くして、以前に保存したグラフスタイルを選択します。

プロパティパネル(右側)またはSet Radiusプラグインを使用して、角の半径を設定できます。
価格パラメータにルーブルアイコンを追加すると便利です。 フォント「 ALS Rubl 」を使用します。

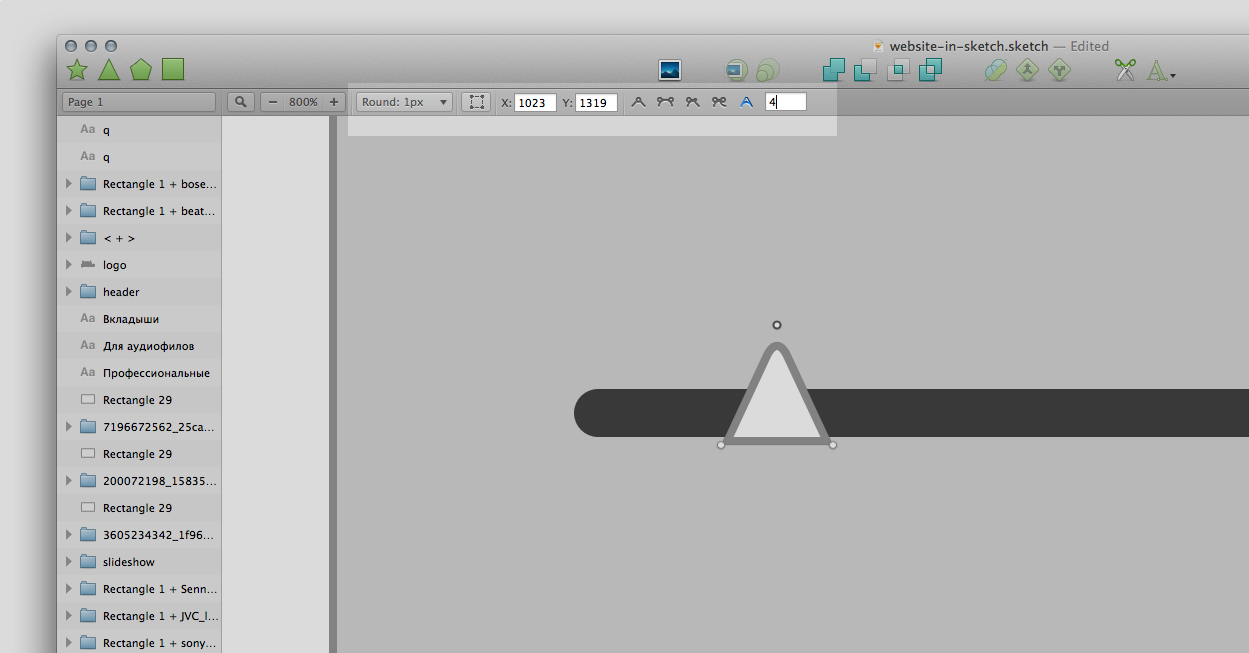
レンジスライダー
中心線のある線があります。 丸みを帯び、(おそらく)より美しく色を付けることは私たちに残っています。 ストロークオプション-すべてそこに。

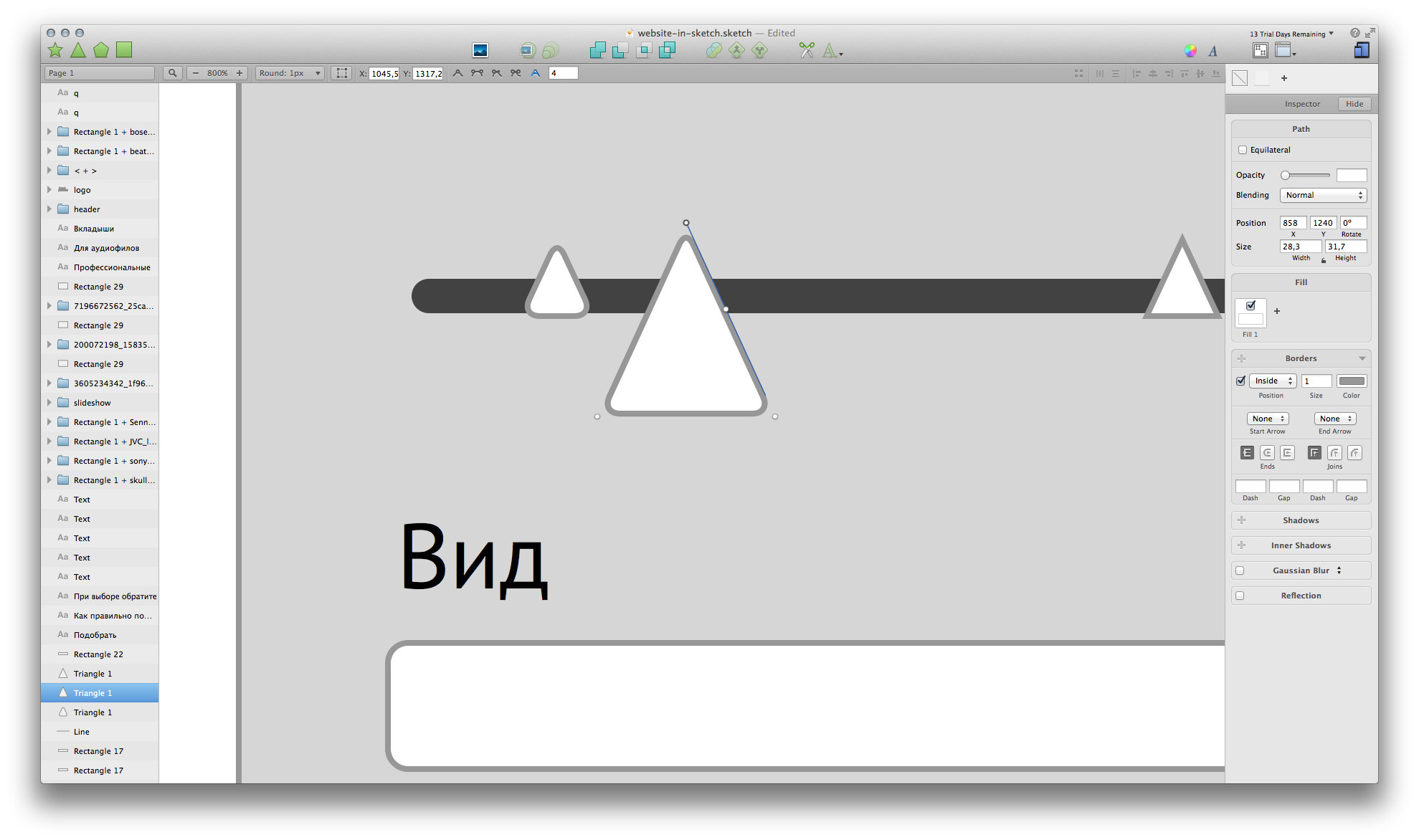
三角形の場合、エッジを丸めます。 Figure内のポイントを選択すると、ポイントをピクセルにリンクするオプション(ピクセル全体、ハーフピクセル、またはスナップなし)が上のパネルに表示されます。 そこで、この選択したポイントでのみフィレットを調整できます。

三角形のすべての点でこれを行うことができます。 さらに、それを引き伸ばしても、図形全体のサイズが大きくなっても、ポイントの半径は大きくなりません。

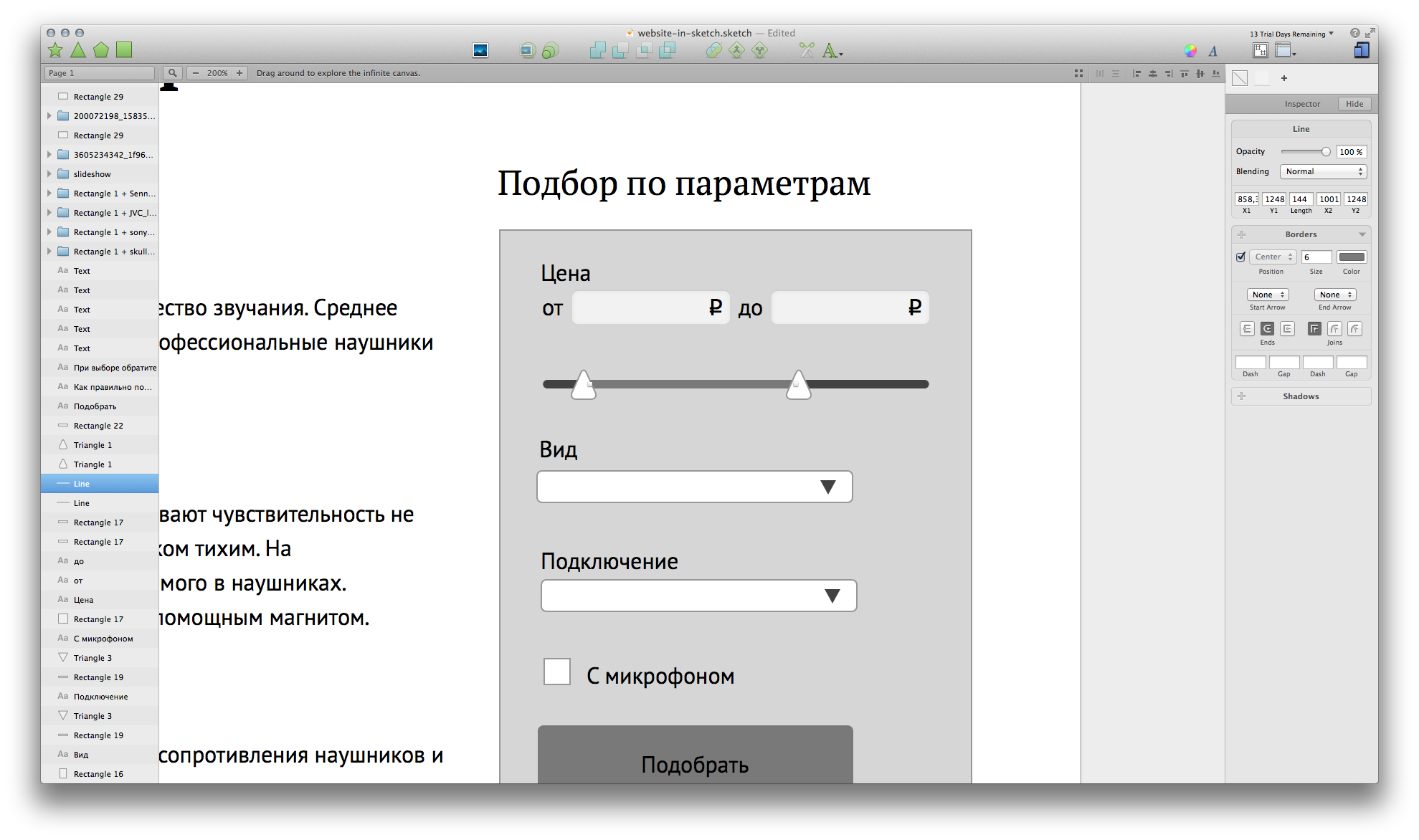
後でサイトを狙わないように、三角形をカーソルとほぼ同じかわずかに大きくします。 そして、もう1行追加します-選択範囲の表示。

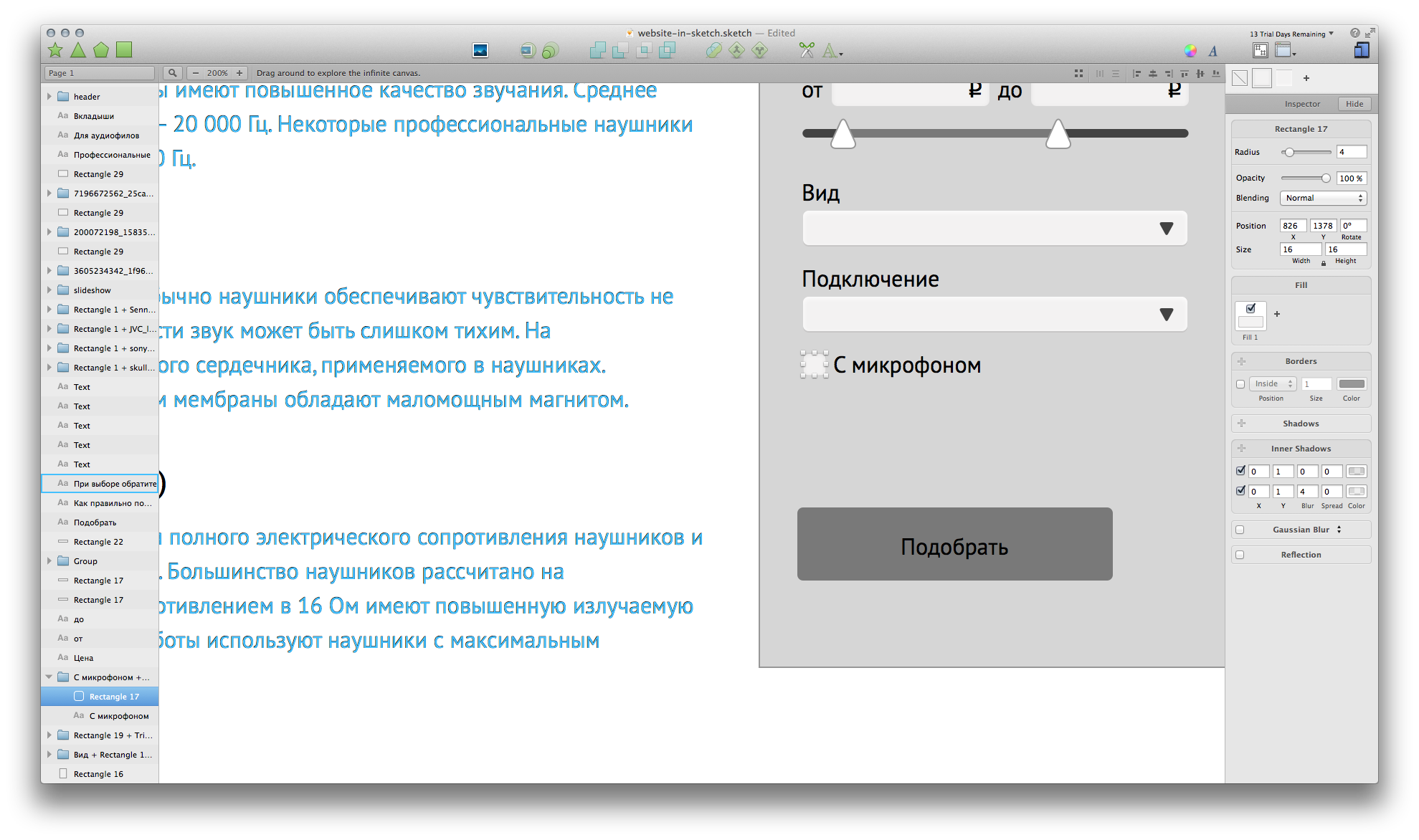
ドロップダウンリスト
最初に、入力フィールドのスタイルをコピーしますが、内側の影ではなく外側の影を作成します。リストは「へこみ」ではなく「凸」です。 そしてスタイルを保ちます。

チェックボックスを描画します-スタイルは既に存在し、サイズのみを修正します。

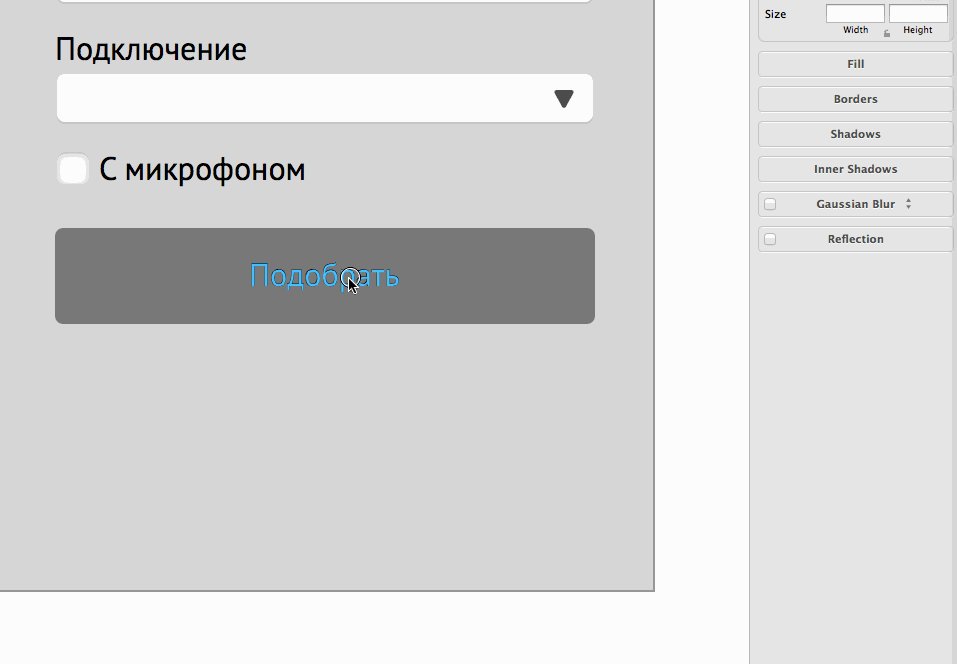
左ボタン
最初に、グリッドのサイズを調整します。 そして、フィルターの幅全体を処理しますが、30pcsのインデントを考慮します。

中央に「ピック」を置き、白でペイントします(今は白にしてください)。 その前に、彼のスタイルを削除することを忘れないでください。そうでなければ、すべてのテキストオブジェクトを再描画してください。

素材の高さを調整します。

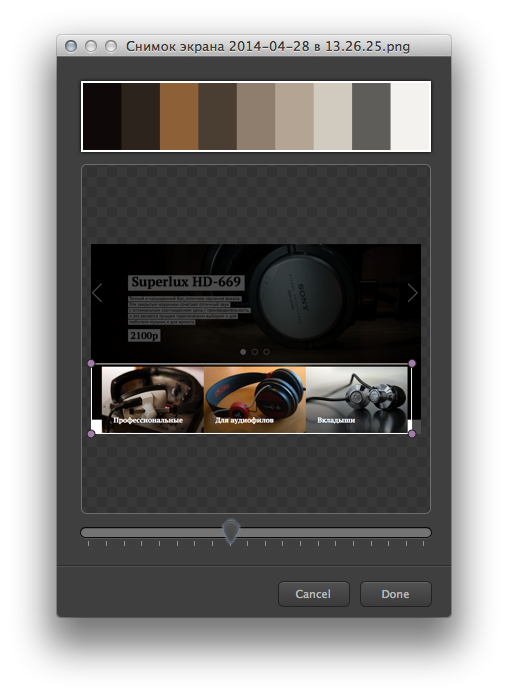
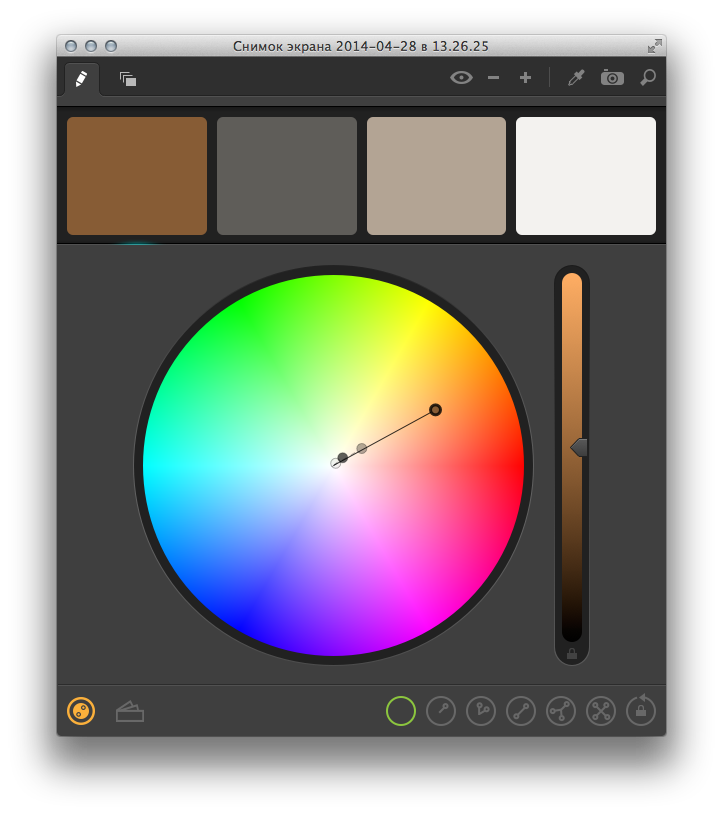
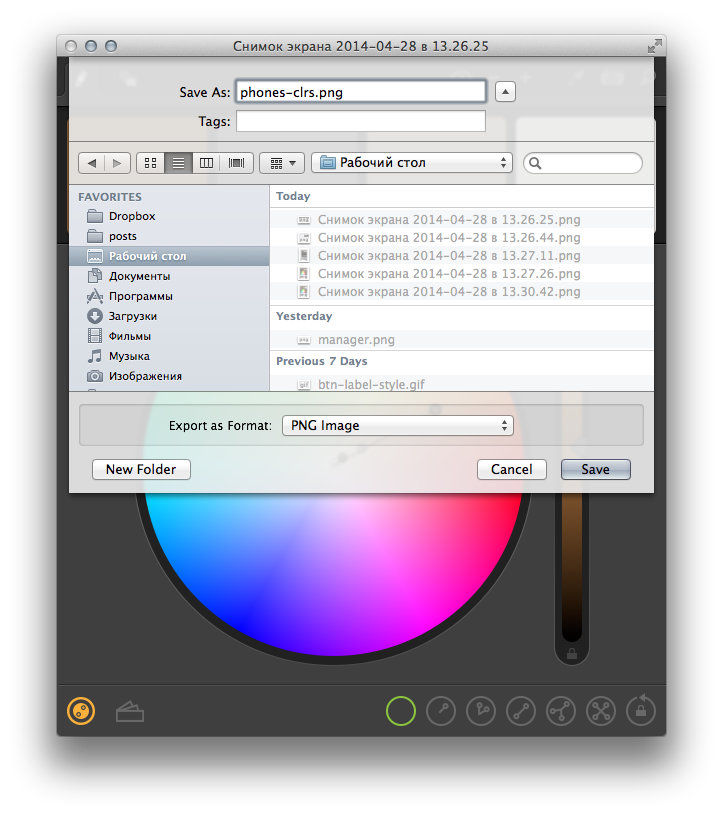
色を決める必要があります。 今のところすべてが白黒ですが、写真があります。 ページの上部をデスクトップ画像に保存します。 次に、 Spectrumアプリケーションで画像を開きます。これは色の選択に役立ちます(Spectrumは必要ありません。たとえば、 Coolerはシステムカラーパネルを使用します)。

次に、3〜4色を選択して画像に保存します。


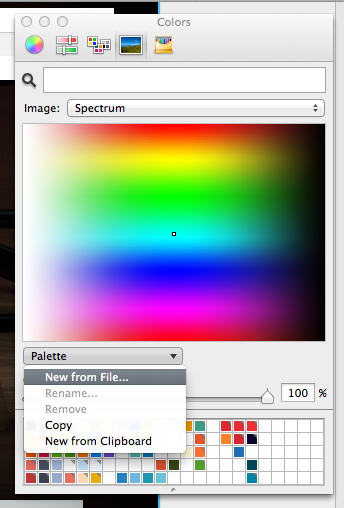
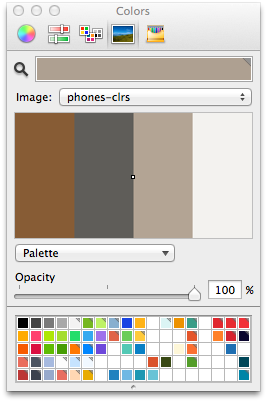
次に、Sketchのシステムカラーパネルで画像を開きます

そして、実際にはそれだけです-将来使用するためのパレットがあります。

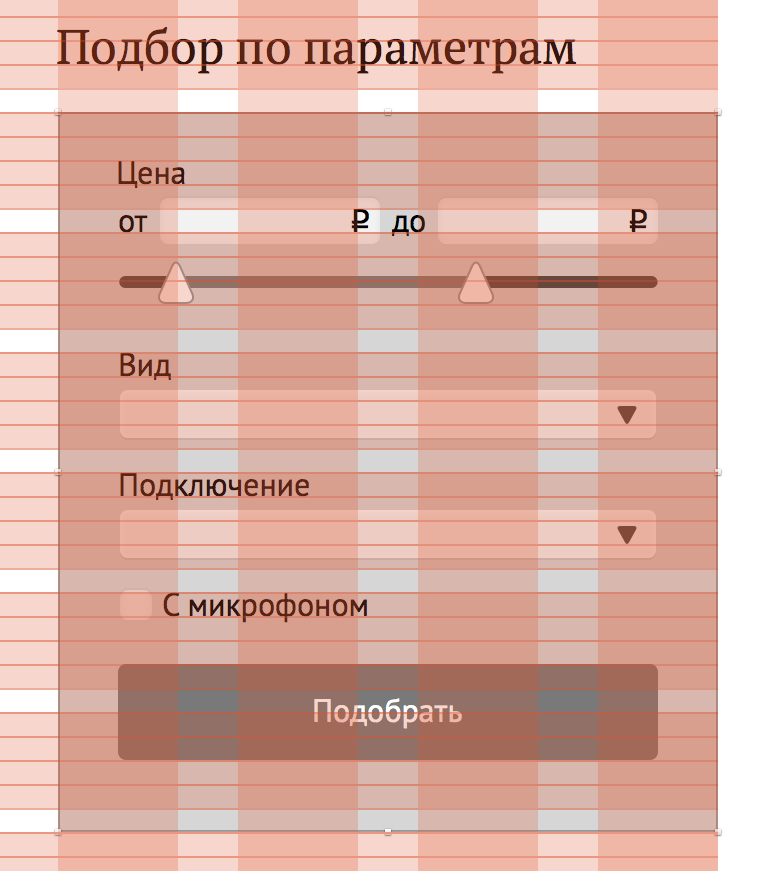
フィルターに色を付ける

「選択方法」に関するテキストブロックは退屈であることが判明したため、情報をより活発に送信する必要があります。 アイコンを追加し、「タイル」で段落を配置してみましょう。 たとえば、便利なアイコンを使用できます 。
もう少し楽しい:

フッター
実際、ここではすべてが簡単です。セクションへのリンクを作成し、ヘッダーから検索をコピーします。
リンクにアンダースコアを追加する価値があると思います。 微妙な下線は手動で行う必要があります。線を描き、不透明度が約50%の色で塗りつぶし、スタイルを維持します。

次に、各リンクの行を複製します。

プロセス内のレイヤーに明確な名前を付けることを強くお勧めします。 少なくとも最も重要です。 [レイヤー]パネルの組み込みの検索(Cmd + F)は、同時に複数のオブジェクトの何かを修正する必要がある場合に非常に役立ちます。 たとえば、フッター内のリンクの下線を下に移動します。 検索では、アンダースコアを探し、すべてを一度に選択して、数ピクセル下に移動します。

それでもリンクに応じて行の長さをもたらす必要があります。 プラグイン「 Equalize Width ... 」を使用します。 単語、行を選択し、長いものに応じて、「等幅ダウン」または「等幅アップ」を使用します。 アンダースコアの長さを増減します。

すべてはフッターにあります。

次に、レイアウト上の残りのリンクに下線を追加します。

フィルターのフィールドに入力します。

これでレイアウトの準備は完了です。
Website-in-sketch.sketch

エピローグ
私が記事を出していたとき、3番目のスケッチはすでにリリースされていました。 そして、古いものが非常にうまく対処した場合、新しいものはまっすぐに実行され、撮影されなければなりません。 すでにマッシュルームのようなプラグインと組み合わせて、これはインターフェース設計のためのMac上で群を抜いて最も強力なツールです(Fireworksは長い間1つであったことを考えると)。
すべての労働が成功し、すぐに会いましょう。
トピックに関する以前の投稿:
Sketch.appのWebサイトデザイン(Mac OS)。 パート1:プラグインとプロトタイプ
Sketch.appのウェブサイトデザイン。 パート2.1:美をもたらす